- vue3的Element plus (一)
GIS瞧葩菜
ElementplusvueelementuiElementplusvue3
介绍ElementPlus是一个基于Vue3的UI组件库,它是对ElementUI组件库的升级和扩展。ElementPlus提供了一套美观、易用且高效的组件,可以用于构建现代化的Web应用程序。ElementPlus的主要特点包括:支持Vue3:ElementPlus是专为Vue3开发的,充分利用Vue3的新特性和优势。TypeScript支持:ElementPlus提供了完整的TypeScrip
- 【vue】Mammoth.js的使用:将.docx转换成HTML
暴富暴富暴富啦啦啦
1024程序员节
mammoth.convertToHtml(input,options):把源文档转换为HTML文档mammoth.convertToMarkdown(input,options):把源文档转换为Markdown文档。mammoth.extractRawText(input):提取文档的原始文本。这将忽略文档中的所有格式。每个段落后跟两个换行符。npminstallelement-uimammot
- Python+Playwright常用元素定位方法
HAMYHF
python功能测试
CSSselector选择器在CSS中,定位元素主要通过选择器完成,以下是几种常见的CSS选择器定位方法:标签选择器(element):直接使用HTML元素名称来定位,例如p会选择所有段落元素。属性选择器(attribute):选择所有具有指定属性的元素,无论该属性的值是什么。例如,[title]会选择所有包含title属性的元素。选择具有指定属性,并且该属性值完全等于给定值的元素。例如,[typ
- xml DOM高级
夜夜yaya
WSDL解析
XMLDOM(DocumentObjectModel)定义了访问和操作XML文档的标准方法。XMLDOMDOM把XML文档视为一种树结构。通过这个DOM树,可以访问所有的元素。可以修改它们的内容(文本以及属性),而且可以创建新的元素。元素,以及它们的文本和属性,均被视为节点。在本教程的较早章节中,我们介绍了XMLDOM,并使用了XMLDOM的getElementsByTagName()从DOM树中
- java list如何让指定元素排在第一位
C_V_Better
javajavalist
可以通过以下几种方式实现:一、使用List的方法实现方法1:使用add(0,element)和remove()获取指定元素的索引。将该元素从当前位置移除。使用add(0,element)方法将其插入到第一位。示例代码:importjava.util.ArrayList;importjava.util.List;publicclassMain{publicstaticvoidmain(String[
- java脚本弹出输入框,使用弹出框编辑(增加)表单内容
jordan.xue
java脚本弹出输入框
0、背景使用Amazeui中Prompt模态窗口Modal1、JQuery功能:表单复位获取表单的值,并显示在修改弹出框中(文本框、单选、多选、下拉框)发送Post异步请求给后台自刷新$(function(){//编辑功能$('table.edit').on("click",function(){//表单复位document.getElementById("form-machineRole").r
- #default=“{ row }“ 和 #default=“scope“的区别
BillKu
vue.js前端javascript
在ElementPlus的中,#default="{row}"和#default="scope"本质上是相同的概念,区别在于变量解构的写法和可访问属性的范围。以下是具体区别:1.写法区别写法特点#default="scope"接收完整的插槽作用域对象#default="{row}"直接解构出row属性(ES6对象解构语法)2.可访问属性假设数据对象结构为:{row:{},//当前行数据$index
- ollama-chat-ui-vue,一个可以用vue对接ollama的开源项目,可接入deepSeek
是你的小熊啊
uivue.js前端ai
ollama-chat-ui-vue使用vue3+vite+elementUi搭建的前端chat,通过ollama可与模型对话,目前支持独立思考,切换模型(联网查询后续支持)github地址:ollama-chat-ui-vue制作不易github点点star,谢谢前置工作安装ollama,ollama官网地址安装完ollama后,打开cmd,下载模型(我选了个最小的模型,模型地址)ollamar
- flv实时监控视频
库库的写代码
js前端
文章目录前言一、安装二、引入三、使用前言开发大屏项目时,可能需要在大屏上展示一个监控画面,此时就可以用的flv.js来展示视频效果一、安装npminstallflv.js二、引入importflvjsfrom'flv.js';三、使用if(flvjs.isSupported()){constvideoElement=that.$refs.videoElement;that.player=flvjs
- 【Python 语法】 collections.Counter 用法
一杯水果茶!
人生苦短我用Pythonpython
Counter的基本用法Counter示例示例1:创建`Counter`并统计元素出现次数示例2:字符串中各字符出现次数示例3:`most_common(n)`返回出现次数最多的前n个元素及其次数示例4:`elements()`方法,按照计数的频率返回元素示例5:`update()`方法示例6:`subtract()`方法Counter是Python标准库collections模块中的一个子类,专
- javascript 基础 insertAfter与insertBefore
老老老刘啊
Javascript基础
1.parent.insertBefore(newElement,targetElement.nextSibling)他的三部分为父节点新节点目标节点他会把新节点创建在目标节点之前需要注意的是父节点并无需获取你通过目标节点.parentNode就可以获取但是js并没有提供插入在目标节点之后的方法我们可以自己写一个functioninsertAfter(newElement,targetElemen
- javascript当中insertBefore的用法
qq_44594371
javascriptjavascriptinsertBeforeinsertBefore
例1.3(insertBeforeIEFF.html)1111msgtest222aaaaaaaaendinsertedNodevarinsertedNode=document.getElementById("insertedNode");varaaa=document.getElementById("aaa");vartest=document.getElementById("contain")
- vue单词汇总
小六妹妹
vue.js前端javascript
vueVue单词大全0~9vue:(view)视图,视觉;message:消息;item:项目;in:在...里面;在(某范围或空间内的)某一点;在(某物的形体或范围)中;在…内;在…中;进入;counter:计数器;柜台;对立面;el:(element)(计算计)挂载元素;Vue实例挂载的元素节点;data:数据;methods:方法,方法论;add:添加;reduce:减少;10~19func
- 迷你世界Lua API帮助文档
万能的小裴同学
lua开发语言
EVENTDATE={YEAR=0,MONTH=1,DAY=2,HOUR=3,MINUTE=4,SECOND=5,TIMESTAMP=6}E={eventobjid=1,uielement=1,content=1,CustomUI=1,}ErrorCode={OK=0}localcode=0localobjtype=0localx,y,z=0,0,0localpos=0localdir=0loca
- 静态NodeList 和 动态NodeList的区别
javascript
ps:了解这个知识点的原因前两天我在重温jsdom编程的时候,看到了获取dom元素这一章,然后看到了getElementsByTagName()和getElementsByClassName(),之后又了解到了现代浏览器新出的一个DOMAPI--querySelectorAll().以我的性格,看到这些方法之后我肯定是想了解一下它们的不同点啦,所以我就翻阅资料,就看到了stackoverflow上
- 请解释回流(Reflow)和重绘(Repaint)的概念,什么场景下会触发?
程序员黄同学
JavaScriptJava面试题前端开发javascript前端html
核心概念解析回流(Reflow)当页面布局发生几何属性变化时,浏览器需要重新计算元素的位置和尺寸,这个过程称为回流。回流会导致子节点和祖先节点连锁更新,是性能消耗的主要来源。//典型回流场景示例constelement=document.getElementById('box');element.style.width='300px';//触发回流element.style.height='200
- 数据结构2.2:顺序表的实现
weixin_43979650
数据结构
实现一个顺序表函数classSequencelist():def__init__(self):self.SeqList=[]defCreatSequenceList(self):print('***********************')print('*请输入数据后按回车键确认,若想结束按“#”')print('***********************')Element=input("清
- vue +element UI form表单校验数组嵌套,数组对象必填校验
i'm wxm
vue.jsjavascript前端
使用element表单时会出现数组对象类型的数据结构并且需要必填校验data(){return{//表单中出现像jsonList这样的数组对象数据editForm:{script:'',paramJsonList:[{paramName:'',paramaValue:''}]},//表单校验editFormRule:{script:[{required:true,message:'请填写',tri
- error: array has incomplete element type ‘char []‘
Sleepless_斑马
Linux学习C语言二维数组函数参数编译错误修复方法
原代码:voidexplain_input(char*,int*,chara[][]);报错:error:arrayhasincompleteelementtype'char[]'原因:可以用二维数组名作为实参或者形参,在被调用函数中对形参数组定义时可以指定所有维数的大小,也可以省略第一维的大小说明,但不可以省略第二位或更高维如:voidFunc(intarray[3][10])voidFunc(
- elementUI tree树形控件 根据数据动态设置禁用,全选时不可选中禁用数据
xuelong-ming
elementUI前端elementui前端
需求根据后端返回的数据禁用数据,将tree结构对应的数据设置为禁用状态,并且在点击全选后不可选中禁用数据。效果根据数据动态设置禁用全选时不可选中禁用数据代码...全部员工.........exportdefault{importAPIfrom'@/api.js'...data(){return{...checkAll:false,//是否全选filterText:'',//关键字过滤deptUse
- HTML5新特性
augenstern416
HTMlhtml前端
1.声明方式修改html5:2.更多的语义化标签header(网页头部)footer(网页尾部)aside(侧边栏)section(内容区域块)3.新的input表单输入类型与属性类型邮箱数值输入文件导入上传本地文件,需js代码配合。如果需要上传多个文件,给表单添加mulitiple属性。如果上传图片,给表单添加enctype属性。constmyFile=document.getElementBy
- 用vue3写一个好看的wiki前端页面
云浩舟
前端vue.jsjavascript
以下是一个使用Vue3+ElementPlus实现的Wiki风格前端页面示例,包含现代设计、响应式布局和常用功能:TechWiki开发文档快速开始API参考部署指南数据分析数据规范可视化指南{{currentDoc.title}}草稿import{ref,reactive,computed}from'vue'import{marked}from'marked'importDOMPurifyfrom
- elementuiPlus日期范围选择el-date-picker动态禁用时间选择
瑶琴AI前端
vue.jsjavascript前端elementui
记录项目中的一个小需求:使用elementuiPlus日期选择组件时,需要动态禁用可选择的日期,禁止选中今天之后的日期,且选中的日期范围不饿能超过30天。饿了么组件的plus版本去掉了v2版本的配置项picker,改用@calendar-change事件来代替,使用disabled-date属性和@calendar-change事件就可以完成动态禁用日期的行为。代码如下:constcurDay=r
- dialog element 删掉标题_ElementUI 销毁Dialog数据(简单粗暴)
鸿宇太子哥
dialogelement删掉标题
在使用element开发通过之中使用Dialog弹窗创建数据或者数据回显在经常不过了。而且数据创建和数据编辑正常都是使用同一组件。出现的问题:title="提示弹窗":visible.sync="dialogVisible"width="30%"destroy-on-close>使用dialog提供的属性destroy-on-close也并不能实现实时的dialog销毁,进行创建和编辑数据正常的切
- Vue3中关于el-dialog组件给其添加:deep()样式不生效
1142527603
vue.jsjavascript前端
去掉scoped,在样式冲突的情况下,可以给el-dialog添加一个类名。注意:这里element-plus官方文档虽然说custom-class已经弃用了,其实也还能用,因为目前为止还没有改成class去定义。
- 【element】谷歌浏览器 el-dialog 概率出现背景全黑,透明度不生效
丶思想
vuevue.jsjavascript前端
项目场景:谷歌浏览器问题描述谷歌浏览器el-dialog概率出现背景全黑,透明度不生效classv-modalopacity:0.5不生效解决方案:采用opacity:1background:0.5透明度的黑色代码如下:importVuefrom'vue'importElementfrom'element-ui'import'../element-variables.scss'/***来自Kare
- element-ui修改dialog样式全局、局部修改问题 el-dialog__title/el-dialog__header/el-dialog__body/el-dialog__footer
春云资源
elementuicsshtmlcss3
//没有scoped全局css全部文件生效但是其他地方用dialog样式也会生效//有scoped为局部css--scoped只在本文件生效在这里设置el-dialog__header不生效//因此通过el-dialog的class进行全局css中局部定义只在当前文件生效点击打开Dialogdialog内容取消确定exportdefault{data(){return{centerDialogVi
- js实现按钮加减,长按按钮数字一直可变
iUserWang
javascriptjsjavascript购物按钮加减按钮长按按钮
今天工作过程中遇到一个小问题,即实现按钮加减,单击数据+/-1,长按时会按时间来每秒+/-1。实现后如图所示:按钮显示代码如下:—//减号按钮//数字显示+//加号按钮网上很多资料都只提供了单击事件,而对于长按按钮数字变化都无介绍,部分资料介绍为非js,以下对两种作出说明。一、仅单击事件按钮加减代码:varnum_jia=document.getElementById("num-jia");var
- html5 判断长按操作,移动端h5模拟长按事件
weixin_39933414
html5判断长按操作
1、标志位vartimer='';varisLongTouch=false;//加个标志位,防止settimeout因为事件循环和实际时间有偏差vartarget=document.getElementById('target');target.addEventListener('touchstart',function(){timer=setTimeout(function(){isLongTo
- electron-vue 安装环境、构建+打包(mac和windows)这一篇就够了
阿毛sky
electronvue前端
由于公司需要,下一个项目需要做CS开发,技术选型分析后,选择了electron(Electron是一个使用JavaScript,HTML和CSS等Web技术创建原生程序的框架)研究发现,electron与vue-cli3.0脚手架做了很好的融合,对于我们这种用惯了vue,以及elementUI这些UI框架的Web前端开发工程师来说,实在太友好了,不过,这是一门国外框架技术,不仅是环境搭建、安装、文
- 多线程编程之理财
周凡杨
java多线程生产者消费者理财
现实生活中,我们一边工作,一边消费,正常情况下会把多余的钱存起来,比如存到余额宝,还可以多挣点钱,现在就有这个情况:我每月可以发工资20000万元 (暂定每月的1号),每月消费5000(租房+生活费)元(暂定每月的1号),其中租金是大头占90%,交房租的方式可以选择(一月一交,两月一交、三月一交),理财:1万元存余额宝一天可以赚1元钱,
- [Zookeeper学习笔记之三]Zookeeper会话超时机制
bit1129
zookeeper
首先,会话超时是由Zookeeper服务端通知客户端会话已经超时,客户端不能自行决定会话已经超时,不过客户端可以通过调用Zookeeper.close()主动的发起会话结束请求,如下的代码输出内容
Created /zoo-739160015
CONNECTEDCONNECTED
.............CONNECTEDCONNECTED
CONNECTEDCLOSEDCLOSED
- SecureCRT快捷键
daizj
secureCRT快捷键
ctrl + a : 移动光标到行首ctrl + e :移动光标到行尾crtl + b: 光标前移1个字符crtl + f: 光标后移1个字符crtl + h : 删除光标之前的一个字符ctrl + d :删除光标之后的一个字符crtl + k :删除光标到行尾所有字符crtl + u : 删除光标至行首所有字符crtl + w: 删除光标至行首
- Java 子类与父类这间的转换
周凡杨
java 父类与子类的转换
最近同事调的一个服务报错,查看后是日期之间转换出的问题。代码里是把 java.sql.Date 类型的对象 强制转换为 java.sql.Timestamp 类型的对象。报java.lang.ClassCastException。
代码:
- 可视化swing界面编辑
朱辉辉33
eclipseswing
今天发现了一个WindowBuilder插件,功能好强大,啊哈哈,从此告别手动编辑swing界面代码,直接像VB那样编辑界面,代码会自动生成。
首先在Eclipse中点击help,选择Install New Software,然后在Work with中输入WindowBui
- web报表工具FineReport常用函数的用法总结(文本函数)
老A不折腾
finereportweb报表工具报表软件java报表
文本函数
CHAR
CHAR(number):根据指定数字返回对应的字符。CHAR函数可将计算机其他类型的数字代码转换为字符。
Number:用于指定字符的数字,介于1Number:用于指定字符的数字,介于165535之间(包括1和65535)。
示例:
CHAR(88)等于“X”。
CHAR(45)等于“-”。
CODE
CODE(text):计算文本串中第一个字
- mysql安装出错
林鹤霄
mysql安装
[root@localhost ~]# rpm -ivh MySQL-server-5.5.24-1.linux2.6.x86_64.rpm Preparing... #####################
- linux下编译libuv
aigo
libuv
下载最新版本的libuv源码,解压后执行:
./autogen.sh
这时会提醒找不到automake命令,通过一下命令执行安装(redhat系用yum,Debian系用apt-get):
# yum -y install automake
# yum -y install libtool
如果提示错误:make: *** No targe
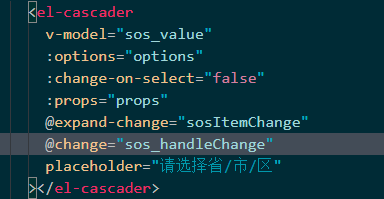
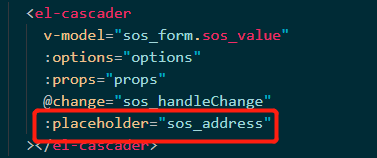
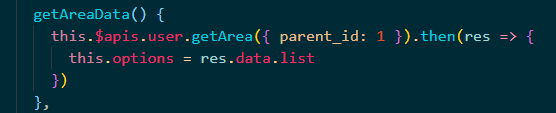
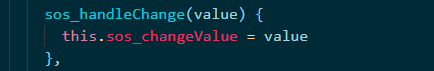
- 中国行政区数据及三级联动菜单
alxw4616
近期做项目需要三级联动菜单,上网查了半天竟然没有发现一个能直接用的!
呵呵,都要自己填数据....我了个去这东西麻烦就麻烦的数据上.
哎,自己没办法动手写吧.
现将这些数据共享出了,以方便大家.嗯,代码也可以直接使用
文件说明
lib\area.sql -- 县及县以上行政区划分代码(截止2013年8月31日)来源:国家统计局 发布时间:2014-01-17 15:0
- 哈夫曼加密文件
百合不是茶
哈夫曼压缩哈夫曼加密二叉树
在上一篇介绍过哈夫曼编码的基础知识,下面就直接介绍使用哈夫曼编码怎么来做文件加密或者压缩与解压的软件,对于新手来是有点难度的,主要还是要理清楚步骤;
加密步骤:
1,统计文件中字节出现的次数,作为权值
2,创建节点和哈夫曼树
3,得到每个子节点01串
4,使用哈夫曼编码表示每个字节
- JDK1.5 Cyclicbarrier实例
bijian1013
javathreadjava多线程Cyclicbarrier
CyclicBarrier类
一个同步辅助类,它允许一组线程互相等待,直到到达某个公共屏障点 (common barrier point)。在涉及一组固定大小的线程的程序中,这些线程必须不时地互相等待,此时 CyclicBarrier 很有用。因为该 barrier 在释放等待线程后可以重用,所以称它为循环的 barrier。
CyclicBarrier支持一个可选的 Runnable 命令,
- 九项重要的职业规划
bijian1013
工作学习
一. 学习的步伐不停止 古人说,活到老,学到老。终身学习应该是您的座右铭。 世界在不断变化,每个人都在寻找各自的事业途径。 您只有保证了足够的技能储
- 【Java范型四】范型方法
bit1129
java
范型参数不仅仅可以用于类型的声明上,例如
package com.tom.lang.generics;
import java.util.List;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value =
- 【Hadoop十三】HDFS Java API基本操作
bit1129
hadoop
package com.examples.hadoop;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.fs.FSDataInputStream;
import org.apache.hadoop.fs.FileStatus;
import org.apache.hadoo
- ua实现split字符串分隔
ronin47
lua split
LUA并不象其它许多"大而全"的语言那样,包括很多功能,比如网络通讯、图形界面等。但是LUA可以很容易地被扩展:由宿主语言(通常是C或 C++)提供这些功能,LUA可以使用它们,就像是本来就内置的功能一样。LUA只包括一个精简的核心和最基本的库。这使得LUA体积小、启动速度快,从 而适合嵌入在别的程序里。因此在lua中并没有其他语言那样多的系统函数。习惯了其他语言的字符串分割函
- java-从先序遍历和中序遍历重建二叉树
bylijinnan
java
public class BuildTreePreOrderInOrder {
/**
* Build Binary Tree from PreOrder and InOrder
* _______7______
/ \
__10__ ___2
/ \ /
4
- openfire开发指南《连接和登陆》
开窍的石头
openfire开发指南smack
第一步
官网下载smack.jar包
下载地址:http://www.igniterealtime.org/downloads/index.jsp#smack
第二步
把smack里边的jar导入你新建的java项目中
开始编写smack连接openfire代码
p
- [移动通讯]手机后盖应该按需要能够随时开启
comsci
移动
看到新的手机,很多由金属材质做的外壳,内存和闪存容量越来越大,CPU速度越来越快,对于这些改进,我们非常高兴,也非常欢迎
但是,对于手机的新设计,有几点我们也要注意
第一:手机的后盖应该能够被用户自行取下来,手机的电池的可更换性应该是必须保留的设计,
- 20款国外知名的php开源cms系统
cuiyadll
cms
内容管理系统,简称CMS,是一种简易的发布和管理新闻的程序。用户可以在后端管理系统中发布,编辑和删除文章,即使您不需要懂得HTML和其他脚本语言,这就是CMS的优点。
在这里我决定介绍20款目前国外市面上最流行的开源的PHP内容管理系统,以便没有PHP知识的读者也可以通过国外内容管理系统建立自己的网站。
1. Wordpress
WordPress的是一个功能强大且易于使用的内容管
- Java生成全局唯一标识符
darrenzhu
javauuiduniqueidentifierid
How to generate a globally unique identifier in Java
http://stackoverflow.com/questions/21536572/generate-unique-id-in-java-to-label-groups-of-related-entries-in-a-log
http://stackoverflow
- php安装模块检测是否已安装过, 使用的SQL语句
dcj3sjt126com
sql
SHOW [FULL] TABLES [FROM db_name] [LIKE 'pattern']
SHOW TABLES列举了给定数据库中的非TEMPORARY表。您也可以使用mysqlshow db_name命令得到此清单。
本命令也列举数据库中的其它视图。支持FULL修改符,这样SHOW FULL TABLES就可以显示第二个输出列。对于一个表,第二列的值为BASE T
- 5天学会一种 web 开发框架
dcj3sjt126com
Web框架framework
web framework层出不穷,特别是ruby/python,各有10+个,php/java也是一大堆 根据我自己的经验写了一个to do list,按照这个清单,一条一条的学习,事半功倍,很快就能掌握 一共25条,即便很磨蹭,2小时也能搞定一条,25*2=50。只需要50小时就能掌握任意一种web框架
各类web框架大同小异:现代web开发框架的6大元素,把握主线,就不会迷路
建议把本文
- Gson使用三(Map集合的处理,一对多处理)
eksliang
jsongsonGson mapGson 集合处理
转载请出自出处:http://eksliang.iteye.com/blog/2175532 一、概述
Map保存的是键值对的形式,Json的格式也是键值对的,所以正常情况下,map跟json之间的转换应当是理所当然的事情。 二、Map参考实例
package com.ickes.json;
import java.lang.refl
- cordova实现“再点击一次退出”效果
gundumw100
android
基本的写法如下:
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
//navigator.splashscreen.hide();
document.addEventListener("b
- openldap configuration leaning note
iwindyforest
configuration
hostname // to display the computer name
hostname <changed name> // to change
go to: /etc/sysconfig/network, add/modify HOSTNAME=NEWNAME to change permenately
dont forget to change /etc/hosts
- Nullability and Objective-C
啸笑天
Objective-C
https://developer.apple.com/swift/blog/?id=25
http://www.cocoachina.com/ios/20150601/11989.html
http://blog.csdn.net/zhangao0086/article/details/44409913
http://blog.sunnyxx
- jsp中实现参数隐藏的两种方法
macroli
JavaScriptjsp
在一个JSP页面有一个链接,//确定是一个链接?点击弹出一个页面,需要传给这个页面一些参数。//正常的方法是设置弹出页面的src="***.do?p1=aaa&p2=bbb&p3=ccc"//确定目标URL是Action来处理?但是这样会在页面上看到传过来的参数,可能会不安全。要求实现src="***.do",参数通过其他方法传!//////
- Bootstrap A标签关闭modal并打开新的链接解决方案
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
Bootstrap里面的js modal控件使用起来很方便,关闭也很简单。只需添加标签 data-dismiss="modal" 即可。
可是偏偏有时候需要a标签既要关闭modal,有要打开新的链接,尝试多种方法未果。只好使用原始js来控制。
<a href="#/group-buy" class="btn bt
- 二维数组在Java和C中的区别
流淚的芥末
javac二维数组数组
Java代码:
public class test03 {
public static void main(String[] args) {
int[][] a = {{1},{2,3},{4,5,6}};
System.out.println(a[0][1]);
}
}
运行结果:
Exception in thread "mai
- systemctl命令用法
wmlJava
linuxsystemctl
对比表,以 apache / httpd 为例 任务 旧指令 新指令 使某服务自动启动 chkconfig --level 3 httpd on systemctl enable httpd.service 使某服务不自动启动 chkconfig --level 3 httpd off systemctl disable httpd.service 检查服务状态 service h