JQuery选择器
通过一个例子来分辨这些选择器,首先做一个初始的页面:
1、HTML
1 DOCTYPE html >
2 < html >
3 < head lang ="en" >
4 < meta charset ="UTF-8" >
5 < title > 选择器title >
6 < script type ="text/javascript" src ="../JQuery库文件/jquery-1.12.1.min.js" >script >
7 < style type ="text/css" >
8 div,span,p {
9 width : 140px ;
10 height : 140px ;
11 margin : 5px ;
12 background : #aaa ;
13 border : #000 1px solid ;
14 float : left ;
15 font-size : 17px ;
16 font-family : Verdana ;
17 }
18 div.mini {
19 width : 55px ;
20 height : 55px ;
21 background-color : #aaa ;
22 font-size : 12px ;
23 }
24 div.hide {
25 display : none ;
26 }
27 style >
28 < script type ="text/javascript" >
29 // 给id为mover的元素添加动画.
30 $( " document " ).ready( function (){
31 function animateIt() {
32 $( " #mover " ).slideToggle( " slow " , animateIt);
33 }
34 animateIt();
35 })
36 script >
37
38 head >
39 < body >
40 < div class ="one" id ="one" >
41 id为one,class为one的div
42 < div class ="mini" > class为minidiv >
43 div >
44
45 < div class ="one" id ="two" title ="test" >
46 id为two,class为one,title为text的div
47 < div class ="mini" title ="other" > class为mini,title为otherdiv >
48 < div class ="mini" title ="test" > class为mini,title为testdiv >
49 div >
50
51 < div class ="one" >
52 < div class ="mini" > class为minidiv >
53 < div class ="mini" > class为minidiv >
54 < div class ="mini" > class为minidiv >
55 < div class ="mini" >div >
56 div >
57
58 < div class ="one" >
59 < div class ="mini" > class为minidiv >
60 < div class ="mini" > class为minidiv >
61 < div class ="mini" > class为minidiv >
62 < div class ="mini" title ="tesst" > class为mini,title为tesstdiv >
63 div >
64
65 < div style ="display: none" class ="none" >
66 style的diaplay为none的div
67 div >
68
69 < div class ="hide" > class为hide的divdiv >
70
71 < div >
72 包含input的type为“hidden”的div
73 < input type ="hidden" size ="8" >
74 div >
75
76 < span id ="mover" > 正在执行动画的span元素span >
77 body >
78 html >
View Code
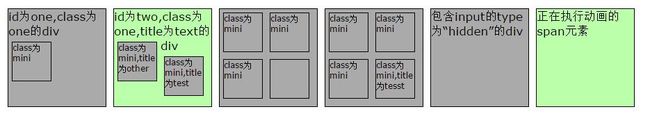
2、初始效果
一、基本选择器
1、ID选择器
eg:改变id为one的元素的背景颜色
首先在
处引入JQuery库文件:
< script type ="text/javascript" src ="../JQuery库文件/jquery-1.12.1.min.js" >script >
然后编辑JQuery代码:
1 2 < script type ="text/javascript" >
3 $( " document " ).ready( function (){
4 $( " #one " ).css( " background-color " , " #bbffaa " ); // 改变id为one的元素的背景颜色
5 })
6 script >
效果图:
!!!所有 jQuery 函数位于一个 document ready 函数中:
$(document).ready(function(){
});
这是为了防止文档在完全加载(就绪)之前运行 jQuery 代码。如果在文档没有完全加载之前就运行函数,操作可能失败。!!!
2、类选择器
1 2 < script type ="text/javascript" >
3 $( " document " ).ready( function (){
4 $( " .mini " ).css( " background-color " , " #bbffaa " ); // 改变class为mini的所有元素的背景颜色
5 })
6 script >
效果:
3、标签选择器
将代码的关键语句改为:
$("div").css("background-color","#bbffaa"); // 改变元素名是div的所有元素的背景颜色
效果图:
4、通配选择符
$("*").css("background-color","#bbffaa"); // 改变所有元素的背景颜色
效果图:
5、群组选择器
eg:改变所有元素和id为two的元素的背景颜色
$("span,#two").css("background-color","#bbffaa"); // 改变所有元素和id为two的元素的背景颜色
效果图:
二、层次选择器
1、$("ancestor descendant")
改变内所有的背景颜色:
1 2 < script type ="text/javascript" >
3 $( " document " ).ready( function (){
4 $( " body div " ).css( " background-color " , " #bbffaa " ); // 改变内所有的背景颜色
5 })
6 script >
2、$("parent>child")
改变内子元素的背景颜色:
$("body > div").css("background-color","#bbffaa"); // 改变内子元素的背景颜色
3、$("prev+next")
改变class为one的下一个
同辈元素的背景色:
(!!!下一个同辈元素,相当于next()方法)
$(".one + div").css("background-color","#bbffaa"); // 改变class为one的下一个同辈元素的背景色
也可以写为:
$(".one").next("div").css("background-color","#bbffaa");
4、$("prev~siblings")
改变id为two的元素后面的所有
同辈元素的背景色:
(!!!之后的所有同辈元素,相当于nextAll()方法)
$("#two ~ div").css("background-color","#bbffaa");
相当于:
$("#two").nextAll("div").css("background-color","#bbffaa");
三、过滤选择器
过滤选择器主要是通过特定的过滤规则来筛选出所需的DOM元素,过滤规则与CSS中的伪类选择器 语法相同,即选择器都以一个冒号(:)开头。
1、基本过滤选择器
eg:
(1)改变第一个和最后一个
元素的背景色
1 < script type ="text/javascript" >
2 $( " document " ).ready( function (){
3 $( " div:first " ).css( " background-color " , " #bbffaa " );
4 $( " div:last " ).css( " background-color " , " #bbffaa " );
5 })
6 script >
(2)改变class不为one的
元素的背景色
$("div:not(.one)").css("background-color","#bbffaa");
(3)根据索引改变背景色(!!索引值从0开始!!)
$("document").ready(function (){
$( "div:eq(3)").css("background-color","#bbffaa"); // 改变索引值等于3的元素的背景色
$("div:gt(3)").css("background-color","red");
// 改变索引值小于3的元素的背景色
$("div:lt(3)").css("background-color","blue");
// 改变索引值大于3的元素的背景色
})
(4)改变正在执行动画的元素的背景色
$(":animated").css("background-color","#bbffaa"); // 改变正在执行动画的元素的背景色
(5)改变当前获取焦点的元素的背景色
1 DOCTYPE html >
2 < html >
3 < head lang ="en" >
4 < meta charset ="UTF-8" >
5 < title > 选择器title >
6 < script type ="text/javascript" src ="../JQuery库文件/jquery-1.12.1.min.js" >script >
7 < script type ="text/javascript" >
8 $( " document " ).ready( function (){
9 $( " #button1 " ).click( function (){
10 $( " :focus " ).css( " background-color " , " #bbffaa " ); // 改变当前获取焦点的元素的背景色
11 })
12 })
13 script >
14
15 head >
16 < body >
17 < input type ="button" value ="改变当前获取焦点的元素的背景色" >
18 < input type ="button" value ="改变当前获取焦点的元素的背景色" id ="button1" >
19 body >
20 html >
效果:
2、内容过滤选择器
eg:
(1)改变含有class为mini元素的
元素的背景色
1 < script type ="text/javascript" >
2 $( " document " ).ready( function (){
3 $( " div:has('.mini') " ).css( " background-color " , " #bbffaa " ); // 改变含有class为mini元素的元素的背景色
4 })
5 script >
(2)改变含有子元素(包括文本元素)的
元素的背景色
$("div:parent").css("background-color","#bbffaa"); // 改变含有子元素(包括文本元素)的元素的背景色
3、可见性过滤选择器
在可见性选择器中,需要注意的是选择器:hiddden,它不仅包括样式属性display为“none”的元素,也包括文本隐藏域(
4、属性过滤选择器
eg:
(1)改变含有属性title的
元素的背景色
$("div[title]").css("background-color","#bbffaa"); // 改变含有属性title的元素的背景色
(2)改变属性title值等于“test”的
元素的背景色
$("div[title=test]").css("background-color","#bbffaa"); // 改变属性title值等于“test”的元素的背景色
(3))改变属性title值不等于“test”的
元素的背景色
$("div[title!=test]").css("background-color","#bbffaa"); // 改变属性title值不等于“test”的元素的背景色
(4)改变属性title值以te开始的元素的背景色
$("div[title^=te]").css("background-color","#bbffaa"); // 改变属性title值以te开始的元素的背景色
(5)改变属性title值以est结束的
元素的背景色
$("div[title$=est]").css("background-color","#bbffaa"); // 改变属性title值以est结束的元素的背景色
(6))改变属性title值含有“es”的
元素的背景色
$("div[title*=es]").css("background-color","#bbffaa"); // 改变属性title值含有“es”的元素的背景色
(7))改变含有属性id,并且属性title值含有“es”的
元素的背景色
$("div[id][title*=es]").css("background-color","#bbffaa"); // 改变含有属性id,并且属性title值含有“es”的元素的背景色
5、子元素过滤选择器
!!!这里的index从1开始!!!
:nth-child()选择器是很常用的子元素过滤选择器,详细功能如下:
(1):nth-child(even):选取每个父元素下的索引值是偶数的元素
(2):nth-child(odd):选取每个父元素下的索引值是奇数的元素
(3):nth-child(2):选取每个父元素下的索引值是2的元素
(4):nth-child(3n):选取每个父元素下的索引值是3的倍数的元素(n从1开始)
(5):nth-child(3n+1):选取每个父元素下的索引值是(3n+1)的元素(n从1开始)
6、表单对象属性过滤选择器
重新设计一个表单页面如下:
HTML代码:
1 DOCTYPE html >
2 < html >
3 < head lang ="en" >
4 < meta charset ="UTF-8" >
5 < title > 选择器title >
6 < script type ="text/javascript" src ="../JQuery库文件/jquery-1.12.1.min.js" >script >
7 < script type ="text/javascript" >
8 $( " document " ).ready( function (){
9
10 })
11 script >
12
13 head >
14 < body >
15 < h3 > 表单对象属性过滤选择器.h3 >
16 < form >
17 18 可用元素:< input name ="add" value ="可用文本框" /> < br />
19 不可用元素:< input name ="email" disabled ="disabled" value ="不可用文本框" />< br />
20 可用元素: < input name ="che" value ="可用文本框" />< br />
21 不可用元素:< input name ="name" disabled ="disabled" value ="不可用文本框" />< br />
22 < br />
23
24 多选框:< br />
25 < input type ="checkbox" name ="newsletter" checked ="checked" value ="test1" /> test1
26 < input type ="checkbox" name ="newsletter" value ="test2" /> test2
27 < input type ="checkbox" name ="newsletter" value ="test3" /> test3
28 < input type ="checkbox" name ="newsletter" checked ="checked" value ="test4" /> test4
29 < input type ="checkbox" name ="newsletter" value ="test5" /> test5
30 < div >div >
31
32 < br />< br />
33 下拉列表1:< br />
34 < select name ="test" multiple ="multiple" style ="height:100px" >
35 < option > 浙江option >
36 < option selected ="selected" > 湖南option >
37 < option > 北京option >
38 < option selected ="selected" > 天津option >
39 < option > 广州option >
40 < option > 湖北option >
41 select >
42
43 < br />< br />
44 下拉列表2:< br />
45 < select name ="test2" >
46 < option > 浙江option >
47 < option > 湖南option >
48 < option selected ="selected" > 北京option >
49 < option > 天津option >
50 < option > 广州option >
51 < option > 湖北option >
52 select >
53 < div >div >
54 form >
55 body >
56 html >
View Code
eg:
(1)改变表单内可用
1 < script type ="text/javascript" >
2 $( " document " ).ready( function (){
3 $( " input:enabled " ).val( " 这里变化了!!! " );
4 })
5 script >
(2)获取多选框选中的个数
1 < script type ="text/javascript" >
2 $( " document " ).ready( function (){
3 $( " :checkbox " ).click(countChecked); // 这里的相关知识点在第四节会讲到
4 function countChecked() {
5 var n = $( " input:checked " ).length; // 获取多选框选中的个数
6 $( " div " ).eq( 0 ).html( " 有 " + n + " 个被选中! " ); // 在第一个div处输入结果
7 }
8 countChecked(); // 进入页面就调用.
9 })
10 script >
效果:
(3)获取下拉框选中的内容
1 < script type ="text/javascript" >
2 $( " document " ).ready( function (){
3 $( " select " ).change( function () {
4 var str = "" ;
5 $( " select :selected " ).each( function () {
6 str += $( this ).text() + " , " ;
7 });
8 $( " div " ).eq( 1 ).html( " 你选中的是: " + str + " " );
9 }).trigger( ' change ' );
10 // trigger('change') 在这里的意思是:
11 // select加载后,马上执行onchange.
12 // 也可以用.change()代替.
13 })
14 script >
四、表单选择器
eg:获得表单内表单元素的个数:
五、案例研究:网站品牌列表效果
一、目标效果如图所示:
如图所示,点击“显示全部品牌”,就可以显示其他未显示的品牌,并且会将推荐的品牌高亮显示。
二、JQuery代码
1 < script type ="text/javascript" >
2 $( " document " ).ready( function (){ // 等待DOM加载完毕.
3 var $category = $( ' ul li:gt(5):not(:last) ' ); // 获得索引值大于5的品牌集合对象(除最后一条)
4 $category.hide(); // 隐藏上面获取到的jQuery对象。
5 var $toggleBtn = $( ' div.showMore > a ' ); // 获取“显示全部品牌”按钮
6 $toggleBtn.click( function (){ // 点击“显示全部品牌”按钮
7 if ($category.is( " :visible " )){ // 如果获得索引值大于5的品牌集合对象(除最后一条)是显示的
8 $category.hide(); // 隐藏$category
9 $( this ).find( ' span ' )
10 .text( " 显示全部品牌 " ); // 改变文本
11 $( ' ul li ' ).removeClass( " promoted " ); // 去掉高亮样式
12 }
13 else { // 如果获得索引值大于5的品牌集合对象(除最后一条)是隐藏的
14 $category.show(); // 显示$category
15 $( this ).find( ' span ' )
16 .text( " 精简显示品牌 " ); // 改变文本
17 $( ' ul li ' ).filter( " :contains('佳能'),:contains('尼康'),:contains('奥林巴斯') " ) // filter() 方法将匹配元素集合缩减为匹配指定选择器的元素。
18 .addClass( " promoted " ); // 添加高亮样式
19 }
20 return false ; // 超链接不跳转
21 })
22 })
23 script >
三、完整的HTML代码
1 DOCTYPE html >
2 < html >
3 < head lang ="en" >
4 < meta charset ="UTF-8" >
5 < title > 网站品牌列表效果title >
6 7 < script type ="text/javascript" src ="../JQuery库文件/jquery-1.12.1.min.js" >script >
8 < style type ="text/css" >
9 #box {
10 border : solid 1px #BEBEBE ;
11 width : 400px ;
12 /* height: 200px; */
13 margin : 0px auto ;
14 }
15 /* 列表样式 */
16 ul {
17 list-style : none ;
18 font-size : 18px ;
19 line-height : 40px ;
20 }
21 /* 使每一行有三个li元素 */
22 li {
23 float : left ; /* 此时li标签紧凑排列 */
24 width : 120px ;
25 }
26
27 /* 超链接样式 */
28 a {
29 text-decoration : none ;
30 }
31 a:hover,a:active {
32 color : red ;
33 text-decoration : underline ;
34 }
35
36 /* 高亮显示的元素 */
37 .promoted a { color : #F50 ; }
38
39 /* 下面部分样式 */
40 .showMore {
41 margin : 0px auto ;
42 width : 150px ;
43 height : 30px ;
44 border : solid 1px #BEBEBE ;
45 text-align : center ;
46 font-size : 13px ;
47 clear : left ;
48 }
49 .showMore a span {
50 display : block ; /* 设置为块状元素,使其方便调边距 */
51 margin-top : 6px ;
52 }
53 style >
54 < script type ="text/javascript" >
55 $( " document " ).ready( function (){ // 等待DOM加载完毕.
56 var $category = $( ' ul li:gt(5):not(:last) ' ); // 获得索引值大于5的品牌集合对象(除最后一条)
57 $category.hide(); // 隐藏上面获取到的jQuery对象。
58 var $toggleBtn = $( ' div.showMore > a ' ); // 获取“显示全部品牌”按钮
59 $toggleBtn.click( function (){ // 点击“显示全部品牌”按钮
60 if ($category.is( " :visible " )){ // 如果获得索引值大于5的品牌集合对象(除最后一条)是显示的
61 $category.hide(); // 隐藏$category
62 $( this ).find( ' span ' )
63 .text( " 显示全部品牌 " ); // 改变文本
64 $( ' ul li ' ).removeClass( " promoted " ); // 去掉高亮样式
65 }
66 else { // 如果获得索引值大于5的品牌集合对象(除最后一条)是隐藏的
67 $category.show(); // 显示$category
68 $( this ).find( ' span ' )
69 .text( " 精简显示品牌 " ); // 改变文本
70 $( ' ul li ' ).filter( " :contains('佳能'),:contains('尼康'),:contains('奥林巴斯') " ) // filter() 方法将匹配元素集合缩减为匹配指定选择器的元素。
71 .addClass( " promoted " ); // 添加高亮样式
72 }
73 return false ; // 超链接不跳转
74 })
75 })
76 script >
77 head >
78 < body >
79 < div id ="box" >
80 < ul >
81 < li >< a href ="#" > 佳能a >li >
82 < li >< a href ="#" > 索尼a >li >
83 < li >< a href ="#" > 三星a >li >
84 < li >< a href ="#" > 尼康a >li >
85 < li >< a href ="#" > 松下a >li >
86 < li >< a href ="#" > 卡西欧a >li >
87 < li >< a href ="#" > 富士a >li >
88 < li >< a href ="#" > 柯达a >li >
89 < li >< a href ="#" > 宾得a >li >
90 < li >< a href ="#" > 理光a >li >
91 < li >< a href ="#" > 奥林巴斯a >li >
92 < li >< a href ="#" > 明基a >li >
93 < li >< a href ="#" > 爱国者a >li >
94 < li >< a href ="#" > 其它品牌相机a >li >
95 ul >
96 < div class ="showMore" >
97 < a href ="more.html" >< span > 显示全部品牌span >a >
98 div >
99 div >
100 body >
101 html >
View Code
转载于:https://www.cnblogs.com/jasmine-95/p/5367234.html
你可能感兴趣的:(JQuery选择器)
JavaScript的学习6——jQuery
十五春会
文章目录jQuery选择器按ID查找按tag查找按class查找按属性查找组合查找多项选择器练习层级选择器子选择器(ChildSelector)过滤器(Filter)表单相关练习查找和过滤操作DOM修改Text和HTML修改CSS显示和隐藏DOM获取DOM信息操作表单修改DOM结构添加DOM删除节点练习事件鼠标事件键盘事件其他事件事件参数取消绑定事件触发条件浏览器安全限制练习动画show/hide
关于Jquery基本内容一
gloria123_
jquery 前端 javascript
jQuery(jQ)html+css+js1jQ是一个js库,封装了大量的特定的集合(函数和方法)如animate()、css()、show()等2使用jQ大大提高开发效率,简化dom操作常见的js库jQueryYUIDojoExtJszeptojQuery选择器$(selector)筛选方法parent()$(“li”).parent()children(selector)$(“ul”).chi
jQuery 入门到精通
abments
前端 jquery 前端 javascript
jQuery入门到精通:详尽指南目录jQuery简介jQuery基础安装jQueryjQuery选择器DOM操作事件处理jQuery进阶动画效果AJAX插件项目实践简单的待办事项列表获取和显示API数据高级技巧性能优化调试技巧资源和总结1.jQuery简介jQuery是一个快速、小巧且功能丰富的JavaScript库,它使HTML文档的遍历和操作、事件处理、动画以及AJAX交互更简单。jQuery
第20节课: jQuery基础—简化JavaScript编程的强大工具
学问小小谢
HTML学习 javascript jquery 前端 html 学习 交互 搜索引擎
目录jQuery简介为什么使用jQuery?jQuery选择器基本选择器属性选择器伪类选择器事件处理事件绑定常见事件类型事件触发动画效果基本动画自定义动画实践:使用jQuery增强网页交互示例:创建一个带有动画效果的按钮示例:创建一个交互式的导航菜单结语在Web开发中,JavaScript是实现网页交互和动态效果的核心语言。然而,原生JavaScript的语法有时显得繁琐,为了提高开发效率,jQu
jQuery(二)jQuery选择器
kong7906928
前端 jquery 前端 javascript
JQuery选择器选择器:类似于CSS的选择器,可以帮助我们获取元素。例如:id选择器、类选择器、元素选择器、属性选择器等等。jQuery中选择器的语法:$();一、jQuery的选择器(一)基本选择器1.元素选择器语法:$("元素的名称")作用:根据元素名称获取元素对象们。letdivs=$("div");2.id选择器语法:$("#id的属性值")作用:根据ID属性值获取元素对象。letdiv
jQuery选择器
VaporGas
前端 jquery 前端 javascript 学习
jQuery选择器jQuery选择器类似于CSS选择器,用来选取网页中的元素$("h3").css("background","#09F");代码分析:获取并设置网页中所有元素的背景“h3”为选择器语法,必须放在$()中$(“h3”)返回jQuery对象.css()是为jQuery对象设置样式的方法jQuery选择器分类jQuery选择器功能强大,种类也很多,分类如下:类CSS选择器基本选择器层次
【前端基础篇】JavaScript之jQuery介绍
Trouvaille ~
前端基础 前端 javascript jquery 事件 选择器 css html
文章目录前言JQuery基本介绍和使用方法引入依赖jQuery语法jQuery选择器jQuery事件操作元素获取/设置元素内容获取/设置元素属性获取/返回css属性添加元素删除元素总结:常用的jQuery方法-详细解释与示例事件处理拓展-详细解释与示例其他拓展内容前言在阅读过程中可以把代码片复制到vscode上去浏览器看实际效果,更易理解喔JQuery基本介绍和使用方法W3C标准给我们提供了⼀系列
jQuery 获取name等于sfzcqdht,checked等于checked的input标签的值
在下,杨江河
遇到的问题 jquery 前端 javascript
如果你想使用jQuery来获取name属性等于sfzcqdht且checked属性等于checked的input标签的值,你可以使用以下代码:varvalue=$('input[name="sfzcqdht"]:checked').val();解释:$('input[name="sfzcqdht"]:checked'):这是一个jQuery选择器,它选择所有input标签,其name属性为sfzc
JQuery下载和一些语法
轩昂7K
jQuery Javascript javascript 前端 jquery
最近学了六种jQuery选择器,我想把学过案例和知识结合起来,给大家分享下!那么既然学jQuery选择器,肯定要先了解下jQuery是什么吧!jQuery是一个快速、简洁的JavaScript框架,相当于用jQuery能更加高效的创建JS代码,这就是jQuery,选择器是它的一种语法,代码的使用上就不能再用JS语法了,要用jQuery创建的语法。那么用它,肯定要进行下载吧!下面附上链接和官网图片j
webmagic高级:(四)
沙漏如心
本篇呢,本来打算写一下,pipeline里面的ResultItems对象,但是呢,简单看了一下,里面东西不是很多。所以呢,我这次说,这个selectable对象,也就是节点对象,就想jsoup里面element对象.不过呢,这个对象内容较多所以,我们就只看一下他的接口,而不去看他的很多个实现类了!selectable前面呢,我们说过webmagic呢,是一个集成了jquery选择器,css选择器,
jQuery入门(2)
hsj_gg
jQuery选择器属性筛选选择器子元素筛选选择器表单元素选择器表单对象属性筛选选择器特殊选择器thisvar$this=$(this)将DOM对象转换为jQuery对象jQuery元素操作attr()获取和设置素属性值1.attr(传入属性名):获取属性的值2.attr(属性名,属性值):设置属性的值3.attr(属性名,函数值):设置属性的函数值4.attr(attributes):给指定元素设
jQuery入门
hsj_gg
jQuery简介jQuery有1、容易上手2、强大的选择器3、解决浏览器之间的兼容性问题4、完善的事件机制5、出色的Ajax封装6、丰富的UI等优点jQuery选择器ID选择器$("#ID")选定指定ID名的区域类选择器$(".class")选定指定类名的区域元素选择器$("元素名")选择指定元素层次选择器$("*")获取文档中所有元素子选择器$("元素1>元素2")获取元素1下的元素2后代选择器
JQuery学习一
星石传说
python篇 jquery 学习 前端
JQuery学习一文章目录前言一、JQuery是什么?二、属性和内容2.1.jQuery选择器2.2.attr()方法2.3.text()方法2.4.val()方法2.5.小结2.6.添加内容三、操作CSS3.1.addClass()方法3.2.removeClass()方法3.3.toggleClass()方法3.4.CSS()方法3.5.jQuery尺寸方法总结前言一、JQuery是什么?jQ
Jquery 获取元素的方法
zheshihuahua
jquery 前端 html
Jquery获取元素的方法分为两种:jQuery选择器、jQuery遍历函数。1、获取本身:1.1.jQuery选择器选择器实例说明#Id$('#myId')ID选择器:可以获取到ID为“myId”的元素,区分大小写1.2.多种jQuery选择器组合1.2.1.jQuery选择器选择器实例说明.class$('.myClass')类选择器:可以获取到class为‘myClass’的所有元素elem
jQuery-Ajax-HTTP协议-版本管理
弹钢琴的崽崽
jQuery和Ajax1.元素选择器jQuery选择器允许您对HTML元素组或单个元素进行操作。jQuery选择器基于元素的id、类、类型、属性、属性值等"查找"(或选择)HTML元素。它基于已经存在的CSS选择器,除此之外,它还有一些自定义的选择器。$()2元素操作内容属性操作获得内容-text()、html()以及val();获取属性-attr('class');设置内容-text('文本')
五个常见的 jQuery 面试题
qq_42431718
jquery okhttp 前端
1.如何使用jQuery选择器选中所有class为“example”的元素?$(".example");2.如何使用jQuery遍历一个数组,并将每个元素添加到一个列表中?vararray=["Item1","Item2","Item3"];$.each(array,function(index,value){$("#list").append(""+value+"");});3.如何使用jQue
jQuery选择器 —— W3school 详解 简单易懂(二)
爱吃果蔬的猫
jquery 前端 javascript
jQuery选择器jQuery元素选择器和属性选择器允许您通过标签名、属性名或内容对HTML元素进行选择。选择器允许您对HTML元素组或单个元素进行操作。在HTMLDOM术语中:选择器允许您对DOM元素组或单个DOM节点进行操作。jQuery元素选择器jQuery使用CSS选择器来选取HTML元素。$("p")选取元素。$("p.intro")选取所有class="intro"的元素。$("p#d
HTML---Jquery选择器
北 染 星 辰
Web前端 html 前端
文章目录前言一、pandas是什么?二、使用步骤1.引入库2.读入数据总结本章目标会使用基本选择器获取元素会使用层次选择器获取元素会使用属性选择器获取元素会使用过滤选择器获取元素会使用基本过滤选择器获取元素会使用可见性过滤选择器获取元素一.Jquery选择器概述JQuery选择器是用于选择DOM元素的一种方式。它可以通过元素的标签名、类名、ID、属性等多种方式来定位元素。选择器提供了一种简单而强大
Web前端-jQuery
北方的南&
笔记 Web jQuery 前端 jquery javascript
文章目录jQuery1.1jQuery介绍1.1.1JavaScript库1.1.2jQuery的概念1.1.3jQuery的优点1.2jQuery的基本使用1.2.1jQuery的下载1.2.2jQuery快速入门1.2.3jQuery入口函数1.2.4jQuery中的顶级对象$1.2.5jQuery对象和DOM对象1.2.6.jQuery对象和DOM对象转换1.3jQuery选择器1.3.1.
白学的小知识[jQuery选择器中获取元素的十一种方式]
Chen-HaHa
jquery 前端 javascript
jQuery选择器:分为基础选择器和筛选选择器。基础:名称用法描述ID选择器$(“#id”)获取指定ID的元素全选选择器$("*")匹配所有元素类选择器$(“.class”)获取同一类名class的元素标签选择器$(“div”)获取同一类标签的所有元素并集选择器$(“div,p,li”)获取多个元素交集选择器$(“li.current”)交集元素用法:$("#box")//获取id名为box的元素
Java零基础教学文档第五篇:jQuery
动力节点IT教育
Java零基础教学文档 java jquery 开发语言
今日新篇章【jQuery】【主要内容】jQuery简介jQuery安装jQuery语法jQuery选择器jQuery事件处理jQueryDOM操作jQuery元素遍历jQuery过滤jQuery其它方法【学习目标】1.jQuery简介1.1jQuery简介jQuery库可以通过一行简单的标记被添加到网页中。1.2需要具备的基础知识在开始学习jQuery之前,应该对以下知识有基本的了解:HTMLCS
Python笔记:jQuery和js库 10.1——jQuery介绍、加载和jQuery选择器
Luguaaa
一、jquery介绍jQuery是目前使用最广泛的javascript函数库。据统计,全世界排名前100万的网站,有46%使用jQuery,远远超过其他库。微软公司甚至把jQuery作为他们的官方库。jQuery的版本分为1.x系列和2.x、3.x系列,1.x系列兼容低版本的浏览器,2.x、3.x系列放弃支持低版本浏览器,目前使用最多的是1.x系列的。本教程使用1.12.4版本。jquery是一个
如何使用Java采集汽车之家车辆配置参数信息
小小卡拉眯
爬虫小知识 java 汽车 开发语言
目录一、引言二、采集工具选择三、采集流程设计1、确定采集目标2、确定采集URL3、发送HTTP请求4、解析HTML页面5、CSS选择器或jQuery选择器。6、异常处理和日志记录四、代码实现示例五、结果与分析六、结论随着互联网的普及和信息技术的不断发展,网络上积累了大量的车辆配置参数信息。本文将介绍如何使用Java采集汽车之家车辆配置参数信息,帮助用户快速获取所需车型的配置参数,为购车决策提供参考
jQuery教程(一)
fran_cis_
jQuery选择器元素选择器#id选择器.class选择器jQuery事件click()是当按钮点击事件被触发时会调用一个函数dbclick()当双击元素时,会发生dbclick事件mouseenter()当鼠标指针穿过元素时,会发生mouseenter事件mouseleave()当鼠标指针离开元素时,会发生mouseleave事件mousedown()当鼠标指针移动到元素上方,并按下鼠标按键时,
jQuery选择器&基本操作
m0_62168050
大数据
jQuery层次选择器层次选择器通过DOM元素之间的层次关系来获取元素//后代选择器:¥只要是元素中的选中选中元素,元素都会被选中,无论是子及还是孙级jQuery属性选择器属性选择器通过HTML元素的属性来选择元素根据属性名获取元素属性选择器可以根据是否包含某属性来选取元素a标签带有class属性$("#ida[class]").css("background","red");根据属性值获取元素属
前端day-08
右耳要加油
前端 前端 javascript html
目录每日测试昨日内容回顾js事件jQuery简介jQuery选择器今日内容概要今日内容详细jQuery练习题操作标签事件克隆事件自定义模态框左侧菜单返回顶部自定义登录校验input实时监控hover事件键盘按键事件今日作业每日测试"""今日考题:1.有一个列表[3,4,1,2,5,6,6,5,4,3,3]请写出一个函数,找出该列表中没有重复的数的总和2.简述数据库表设计中一对一、一对多、多对多的应
2018-10-11 jquery 第一天思维导图笔记
Ories
jQuery第一天jQuery使用,jQuery选择器jQuery整体框架设计回顾js课程jQuery解决问题1.window.onload事件有事件覆盖的问题,只能写一个2.代码容错性差3.浏览器兼容性差4.书写繁琐,代码量大5.代码很乱,各个页面导出都是6.动画效果,我们很难实现jQuery的基本使用开发中用-未压缩的版本,上线用压缩过的版本问题1.11.3or2.1.41.xxx版本2.xx
jQuery 选择器
前白
本节我们来学习jQuery中的选择器,选择器是jQuery库中最重要的部分之一。jQuery选择器jQuery选择器允许我们选取和操作HTML元素,它用于根据HTML元素的名称、ID、类、类型、属性和属性值等来查找HTML元素。除了基于现有的CSS选择器,它还有一些自己自定义的选择器。要注意jQuery中的所有选择器都以美元符号和圆括号开头,例如$()。元素选择器jQuery元素选择器是根据元素名
jQuery选择器笔记
五更月下琉璃
和css的class选择器、id选择器一样对HTML的元素组或单个元素进行操作。实例:$(document).ready(function(){$(''button").click(function(){$("p").hide();});});意思是点击这个按钮后所有的会被隐藏#id选择器,id是唯一的,需要选取唯一的元素的时候通过#id选择器来选取$(document).ready(functi
jQuery详解
海上生日朋
jquery 前端 javascript
文章目录一、引言1.1jQuery概述1.2jQuery特点1.3为什么要用jQuery二、jQuery安装2.1直接引用jQuery2.2CDN引用2.2.1什么是CDN?2.2.2常见CDN三、jQuery语法【`重点`】3.1基本使用3.2jQuery选择器3.3jQuery事件及常用事件方法jQuery事件方法语法:四、jQuery效果4.1隐藏显示4.2淡入淡出4.3滑动4.4动画4.5
面向对象面向过程
3213213333332132
java
面向对象:把要完成的一件事,通过对象间的协作实现。
面向过程:把要完成的一件事,通过循序依次调用各个模块实现。
我把大象装进冰箱这件事为例,用面向对象和面向过程实现,都是用java代码完成。
1、面向对象
package bigDemo.ObjectOriented;
/**
* 大象类
*
* @Description
* @author FuJian
Java Hotspot: Remove the Permanent Generation
bookjovi
HotSpot
openjdk上关于hotspot将移除永久带的描述非常详细,http://openjdk.java.net/jeps/122
JEP 122: Remove the Permanent Generation
Author Jon Masamitsu
Organization Oracle
Created 2010/8/15
Updated 2011/
正则表达式向前查找向后查找,环绕或零宽断言
dcj3sjt126com
正则表达式
向前查找和向后查找
1. 向前查找:根据要匹配的字符序列后面存在一个特定的字符序列(肯定式向前查找)或不存在一个特定的序列(否定式向前查找)来决定是否匹配。.NET将向前查找称之为零宽度向前查找断言。
对于向前查找,出现在指定项之后的字符序列不会被正则表达式引擎返回。
2. 向后查找:一个要匹配的字符序列前面有或者没有指定的
BaseDao
171815164
seda
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.SQLException;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
public class BaseDao {
public Conn
Ant标签详解--Java命令
g21121
Java命令
这一篇主要介绍与java相关标签的使用 终于开始重头戏了,Java部分是我们关注的重点也是项目中用处最多的部分。
1
[简单]代码片段_电梯数字排列
53873039oycg
代码
今天看电梯数字排列是9 18 26这样呈倒N排列的,写了个类似的打印例子,如下:
import java.util.Arrays;
public class 电梯数字排列_S3_Test {
public static void main(S
Hessian原理
云端月影
hessian原理
Hessian 原理分析
一. 远程通讯协议的基本原理
网络通信需要做的就是将流从一台计算机传输到另外一台计算机,基于传输协议和网络 IO 来实现,其中传输协议比较出名的有 http 、 tcp 、 udp 等等, http 、 tcp 、 udp 都是在基于 Socket 概念上为某类应用场景而扩展出的传输协
区分Activity的四种加载模式----以及Intent的setFlags
aijuans
android
在多Activity开发中,有可能是自己应用之间的Activity跳转,或者夹带其他应用的可复用Activity。可能会希望跳转到原来某个Activity实例,而不是产生大量重复的Activity。
这需要为Activity配置特定的加载模式,而不是使用默认的加载模式。 加载模式分类及在哪里配置
Activity有四种加载模式:
standard
singleTop
hibernate几个核心API及其查询分析
antonyup_2006
html .net Hibernate xml 配置管理
(一) org.hibernate.cfg.Configuration类
读取配置文件并创建唯一的SessionFactory对象.(一般,程序初始化hibernate时创建.)
Configuration co
PL/SQL的流程控制
百合不是茶
oracle PL/SQL编程 循环控制
PL/SQL也是一门高级语言,所以流程控制是必须要有的,oracle数据库的pl/sql比sqlserver数据库要难,很多pl/sql中有的sqlserver里面没有
流程控制;
分支语句 if 条件 then 结果 else 结果 end if ;
条件语句 case when 条件 then 结果;
循环语句 loop
强大的Mockito测试框架
bijian1013
mockito 单元测试
一.自动生成Mock类 在需要Mock的属性上标记@Mock注解,然后@RunWith中配置Mockito的TestRunner或者在setUp()方法中显示调用MockitoAnnotations.initMocks(this);生成Mock类即可。二.自动注入Mock类到被测试类 &nbs
精通Oracle10编程SQL(11)开发子程序
bijian1013
oracle 数据库 plsql
/*
*开发子程序
*/
--子程序目是指被命名的PL/SQL块,这种块可以带有参数,可以在不同应用程序中多次调用
--PL/SQL有两种类型的子程序:过程和函数
--开发过程
--建立过程:不带任何参数
CREATE OR REPLACE PROCEDURE out_time
IS
BEGIN
DBMS_OUTPUT.put_line(systimestamp);
E
【EhCache一】EhCache版Hello World
bit1129
Hello world
本篇是EhCache系列的第一篇,总体介绍使用EhCache缓存进行CRUD的API的基本使用,更细节的内容包括EhCache源代码和设计、实现原理在接下来的文章中进行介绍
环境准备
1.新建Maven项目
2.添加EhCache的Maven依赖
<dependency>
<groupId>ne
学习EJB3基础知识笔记
白糖_
bean Hibernate jboss webservice ejb
最近项目进入系统测试阶段,全赖袁大虾领导有力,保持一周零bug记录,这也让自己腾出不少时间补充知识。花了两天时间把“传智播客EJB3.0”看完了,EJB基本的知识也有些了解,在这记录下EJB的部分知识,以供自己以后复习使用。
EJB是sun的服务器端组件模型,最大的用处是部署分布式应用程序。EJB (Enterprise JavaBean)是J2EE的一部分,定义了一个用于开发基
angular.bootstrap
boyitech
AngularJS AngularJS API angular中文api
angular.bootstrap
描述:
手动初始化angular。
这个函数会自动检测创建的module有没有被加载多次,如果有则会在浏览器的控制台打出警告日志,并且不会再次加载。这样可以避免在程序运行过程中许多奇怪的问题发生。
使用方法: angular .
java-谷歌面试题-给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数
bylijinnan
java
public class SearchInShiftedArray {
/**
* 题目:给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数。
* 请在这个特殊数组中找出给定的整数。
* 解答:
* 其实就是“旋转数组”。旋转数组的最小元素见http://bylijinnan.iteye.com/bl
天使还是魔鬼?都是我们制造
ducklsl
生活 教育 情感
----------------------------剧透请原谅,有兴趣的朋友可以自己看看电影,互相讨论哦!!!
从厦门回来的动车上,无意中瞟到了书中推荐的几部关于儿童的电影。当然,这几部电影可能会另大家失望,并不是类似小鬼当家的电影,而是关于“坏小孩”的电影!
自己挑了两部先看了看,但是发现看完之后,心里久久不能平
[机器智能与生物]研究生物智能的问题
comsci
生物
我想,人的神经网络和苍蝇的神经网络,并没有本质的区别...就是大规模拓扑系统和中小规模拓扑分析的区别....
但是,如果去研究活体人类的神经网络和脑系统,可能会受到一些法律和道德方面的限制,而且研究结果也不一定可靠,那么希望从事生物神经网络研究的朋友,不如把
获取Android Device的信息
dai_lm
android
String phoneInfo = "PRODUCT: " + android.os.Build.PRODUCT;
phoneInfo += ", CPU_ABI: " + android.os.Build.CPU_ABI;
phoneInfo += ", TAGS: " + android.os.Build.TAGS;
ph
最佳字符串匹配算法(Damerau-Levenshtein距离算法)的Java实现
datamachine
java 算法 字符串匹配
原文:http://www.javacodegeeks.com/2013/11/java-implementation-of-optimal-string-alignment.html------------------------------------------------------------------------------------------------------------
小学5年级英语单词背诵第一课
dcj3sjt126com
english word
long 长的
show 给...看,出示
mouth 口,嘴
write 写
use 用,使用
take 拿,带来
hand 手
clever 聪明的
often 经常
wash 洗
slow 慢的
house 房子
water 水
clean 清洁的
supper 晚餐
out 在外
face 脸,
macvim的使用实战
dcj3sjt126com
mac vim
macvim用的是mac里面的vim, 只不过是一个GUI的APP, 相当于一个壳
1. 下载macvim
https://code.google.com/p/macvim/
2. 了解macvim
:h vim的使用帮助信息
:h macvim
java二分法查找
蕃薯耀
java二分法查找 二分法 java二分法
java二分法查找
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 11:40:03 星期二
http:/
Spring Cache注解+Memcached
hanqunfeng
spring memcached
Spring3.1 Cache注解
依赖jar包:
<!-- simple-spring-memcached -->
<dependency>
<groupId>com.google.code.simple-spring-memcached</groupId>
<artifactId>simple-s
apache commons io包快速入门
jackyrong
apache commons
原文参考
http://www.javacodegeeks.com/2014/10/apache-commons-io-tutorial.html
Apache Commons IO 包绝对是好东西,地址在http://commons.apache.org/proper/commons-io/,下面用例子分别介绍:
1) 工具类
2
如何学习编程
lampcy
java 编程 C++ c
首先,我想说一下学习思想.学编程其实跟网络游戏有着类似的效果.开始的时候,你会对那些代码,函数等产生很大的兴趣,尤其是刚接触编程的人,刚学习第一种语言的人.可是,当你一步步深入的时候,你会发现你没有了以前那种斗志.就好象你在玩韩国泡菜网游似的,玩到一定程度,每天就是练级练级,完全是一个想冲到高级别的意志力在支持着你.而学编程就更难了,学了两个月后,总是觉得你好象全都学会了,却又什么都做不了,又没有
架构师之spring-----spring3.0新特性的bean加载控制@DependsOn和@Lazy
nannan408
Spring3
1.前言。
如题。
2.描述。
@DependsOn用于强制初始化其他Bean。可以修饰Bean类或方法,使用该Annotation时可以指定一个字符串数组作为参数,每个数组元素对应于一个强制初始化的Bean。
@DependsOn({"steelAxe","abc"})
@Comp
Spring4+quartz2的配置和代码方式调度
Everyday都不同
代码 配置 spring4 quartz2.x 定时任务
前言:这些天简直被quartz虐哭。。因为quartz 2.x版本相比quartz1.x版本的API改动太多,所以,只好自己去查阅底层API……
quartz定时任务必须搞清楚几个概念:
JobDetail——处理类
Trigger——触发器,指定触发时间,必须要有JobDetail属性,即触发对象
Scheduler——调度器,组织处理类和触发器,配置方式一般只需指定触发
Hibernate入门
tntxia
Hibernate
前言
使用面向对象的语言和关系型的数据库,开发起来很繁琐,费时。由于现在流行的数据库都不面向对象。Hibernate 是一个Java的ORM(Object/Relational Mapping)解决方案。
Hibernte不仅关心把Java对象对应到数据库的表中,而且提供了请求和检索的方法。简化了手工进行JDBC操作的流程。
如
Math类
xiaoxing598
Math
一、Java中的数字(Math)类是final类,不可继承。
1、常数 PI:double圆周率 E:double自然对数
2、截取(注意方法的返回类型) double ceil(double d) 返回不小于d的最小整数 double floor(double d) 返回不大于d的整最大数 int round(float f) 返回四舍五入后的整数 long round

 View Code1 DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title>选择器title> 6 <script type="text/javascript" src="../JQuery库文件/jquery-1.12.1.min.js">script> 7 <script type="text/javascript"> 8 $("document").ready(function(){ 9 10 }) 11 script> 12 13 head> 14 <body> 15 <h3> 表单对象属性过滤选择器.h3> 16 <form> 17 18 可用元素:<input name="add" value="可用文本框"/> <br/> 19 不可用元素:<input name="email" disabled="disabled" value="不可用文本框"/><br/> 20 可用元素: <input name="che" value="可用文本框" /><br/> 21 不可用元素:<input name="name" disabled="disabled" value="不可用文本框"/><br/> 22 <br/> 23 24 多选框:<br/> 25 <input type="checkbox" name="newsletter" checked="checked" value="test1" />test1 26 <input type="checkbox" name="newsletter" value="test2" />test2 27 <input type="checkbox" name="newsletter" value="test3" />test3 28 <input type="checkbox" name="newsletter" checked="checked" value="test4" />test4 29 <input type="checkbox" name="newsletter" value="test5" />test5 30 <div>div> 31 32 <br/><br/> 33 下拉列表1:<br/> 34 <select name="test" multiple="multiple" style="height:100px"> 35 <option>浙江option> 36 <option selected="selected">湖南option> 37 <option>北京option> 38 <option selected="selected">天津option> 39 <option>广州option> 40 <option>湖北option> 41 select> 42 43 <br/><br/> 44 下拉列表2:<br/> 45 <select name="test2" > 46 <option>浙江option> 47 <option>湖南option> 48 <option selected="selected">北京option> 49 <option>天津option> 50 <option>广州option> 51 <option>湖北option> 52 select> 53 <div>div> 54 form> 55 body> 56 html>
View Code1 DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title>选择器title> 6 <script type="text/javascript" src="../JQuery库文件/jquery-1.12.1.min.js">script> 7 <script type="text/javascript"> 8 $("document").ready(function(){ 9 10 }) 11 script> 12 13 head> 14 <body> 15 <h3> 表单对象属性过滤选择器.h3> 16 <form> 17 18 可用元素:<input name="add" value="可用文本框"/> <br/> 19 不可用元素:<input name="email" disabled="disabled" value="不可用文本框"/><br/> 20 可用元素: <input name="che" value="可用文本框" /><br/> 21 不可用元素:<input name="name" disabled="disabled" value="不可用文本框"/><br/> 22 <br/> 23 24 多选框:<br/> 25 <input type="checkbox" name="newsletter" checked="checked" value="test1" />test1 26 <input type="checkbox" name="newsletter" value="test2" />test2 27 <input type="checkbox" name="newsletter" value="test3" />test3 28 <input type="checkbox" name="newsletter" checked="checked" value="test4" />test4 29 <input type="checkbox" name="newsletter" value="test5" />test5 30 <div>div> 31 32 <br/><br/> 33 下拉列表1:<br/> 34 <select name="test" multiple="multiple" style="height:100px"> 35 <option>浙江option> 36 <option selected="selected">湖南option> 37 <option>北京option> 38 <option selected="selected">天津option> 39 <option>广州option> 40 <option>湖北option> 41 select> 42 43 <br/><br/> 44 下拉列表2:<br/> 45 <select name="test2" > 46 <option>浙江option> 47 <option>湖南option> 48 <option selected="selected">北京option> 49 <option>天津option> 50 <option>广州option> 51 <option>湖北option> 52 select> 53 <div>div> 54 form> 55 body> 56 html>
 View Code1 DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title>网站品牌列表效果title> 6 7 <script type="text/javascript" src="../JQuery库文件/jquery-1.12.1.min.js">script> 8 <style type="text/css"> 9 #box{ 10 border: solid 1px #BEBEBE; 11 width: 400px; 12 /*height: 200px;*/ 13 margin: 0px auto; 14 } 15 /*列表样式*/ 16 ul { 17 list-style: none; 18 font-size: 18px; 19 line-height: 40px; 20 } 21 /*使每一行有三个li元素*/ 22 li{ 23 float:left; /*此时li标签紧凑排列*/ 24 width: 120px; 25 } 26 27 /*超链接样式*/ 28 a { 29 text-decoration: none; 30 } 31 a:hover,a:active { 32 color: red; 33 text-decoration: underline; 34 } 35 36 /*高亮显示的元素*/ 37 .promoted a { color:#F50;} 38 39 /*下面部分样式*/ 40 .showMore{ 41 margin: 0px auto; 42 width: 150px; 43 height: 30px; 44 border: solid 1px #BEBEBE; 45 text-align: center; 46 font-size: 13px; 47 clear:left; 48 } 49 .showMore a span{ 50 display: block; /*设置为块状元素,使其方便调边距*/ 51 margin-top: 6px; 52 } 53 style> 54 <script type="text/javascript"> 55 $("document").ready(function(){ // 等待DOM加载完毕. 56 var $category = $('ul li:gt(5):not(:last)'); // 获得索引值大于5的品牌集合对象(除最后一条) 57 $category.hide(); // 隐藏上面获取到的jQuery对象。 58 var $toggleBtn = $('div.showMore > a'); // 获取“显示全部品牌”按钮 59 $toggleBtn.click(function(){ // 点击“显示全部品牌”按钮 60 if($category.is(":visible")){ //如果获得索引值大于5的品牌集合对象(除最后一条)是显示的 61 $category.hide(); // 隐藏$category 62 $(this).find('span') 63 .text("显示全部品牌"); //改变文本 64 $('ul li').removeClass("promoted"); // 去掉高亮样式 65 } 66 else{ //如果获得索引值大于5的品牌集合对象(除最后一条)是隐藏的 67 $category.show(); // 显示$category 68 $(this).find('span') 69 .text("精简显示品牌"); //改变文本 70 $('ul li').filter(":contains('佳能'),:contains('尼康'),:contains('奥林巴斯')") //filter() 方法将匹配元素集合缩减为匹配指定选择器的元素。 71 .addClass("promoted"); //添加高亮样式 72 } 73 return false; //超链接不跳转 74 }) 75 }) 76 script> 77 head> 78 <body> 79 <div id="box"> 80 <ul> 81 <li ><a href="#">佳能a>li> 82 <li ><a href="#">索尼a>li> 83 <li ><a href="#">三星a>li> 84 <li ><a href="#">尼康a>li> 85 <li ><a href="#">松下a>li> 86 <li ><a href="#">卡西欧a>li> 87 <li ><a href="#">富士a>li> 88 <li ><a href="#">柯达a>li> 89 <li ><a href="#">宾得a>li> 90 <li ><a href="#">理光a>li> 91 <li ><a href="#">奥林巴斯a>li> 92 <li ><a href="#">明基a>li> 93 <li ><a href="#">爱国者a>li> 94 <li ><a href="#">其它品牌相机a>li> 95 ul> 96 <div class="showMore"> 97 <a href="more.html"><span>显示全部品牌span>a> 98 div> 99 div> 100 body> 101 html>
View Code1 DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title>网站品牌列表效果title> 6 7 <script type="text/javascript" src="../JQuery库文件/jquery-1.12.1.min.js">script> 8 <style type="text/css"> 9 #box{ 10 border: solid 1px #BEBEBE; 11 width: 400px; 12 /*height: 200px;*/ 13 margin: 0px auto; 14 } 15 /*列表样式*/ 16 ul { 17 list-style: none; 18 font-size: 18px; 19 line-height: 40px; 20 } 21 /*使每一行有三个li元素*/ 22 li{ 23 float:left; /*此时li标签紧凑排列*/ 24 width: 120px; 25 } 26 27 /*超链接样式*/ 28 a { 29 text-decoration: none; 30 } 31 a:hover,a:active { 32 color: red; 33 text-decoration: underline; 34 } 35 36 /*高亮显示的元素*/ 37 .promoted a { color:#F50;} 38 39 /*下面部分样式*/ 40 .showMore{ 41 margin: 0px auto; 42 width: 150px; 43 height: 30px; 44 border: solid 1px #BEBEBE; 45 text-align: center; 46 font-size: 13px; 47 clear:left; 48 } 49 .showMore a span{ 50 display: block; /*设置为块状元素,使其方便调边距*/ 51 margin-top: 6px; 52 } 53 style> 54 <script type="text/javascript"> 55 $("document").ready(function(){ // 等待DOM加载完毕. 56 var $category = $('ul li:gt(5):not(:last)'); // 获得索引值大于5的品牌集合对象(除最后一条) 57 $category.hide(); // 隐藏上面获取到的jQuery对象。 58 var $toggleBtn = $('div.showMore > a'); // 获取“显示全部品牌”按钮 59 $toggleBtn.click(function(){ // 点击“显示全部品牌”按钮 60 if($category.is(":visible")){ //如果获得索引值大于5的品牌集合对象(除最后一条)是显示的 61 $category.hide(); // 隐藏$category 62 $(this).find('span') 63 .text("显示全部品牌"); //改变文本 64 $('ul li').removeClass("promoted"); // 去掉高亮样式 65 } 66 else{ //如果获得索引值大于5的品牌集合对象(除最后一条)是隐藏的 67 $category.show(); // 显示$category 68 $(this).find('span') 69 .text("精简显示品牌"); //改变文本 70 $('ul li').filter(":contains('佳能'),:contains('尼康'),:contains('奥林巴斯')") //filter() 方法将匹配元素集合缩减为匹配指定选择器的元素。 71 .addClass("promoted"); //添加高亮样式 72 } 73 return false; //超链接不跳转 74 }) 75 }) 76 script> 77 head> 78 <body> 79 <div id="box"> 80 <ul> 81 <li ><a href="#">佳能a>li> 82 <li ><a href="#">索尼a>li> 83 <li ><a href="#">三星a>li> 84 <li ><a href="#">尼康a>li> 85 <li ><a href="#">松下a>li> 86 <li ><a href="#">卡西欧a>li> 87 <li ><a href="#">富士a>li> 88 <li ><a href="#">柯达a>li> 89 <li ><a href="#">宾得a>li> 90 <li ><a href="#">理光a>li> 91 <li ><a href="#">奥林巴斯a>li> 92 <li ><a href="#">明基a>li> 93 <li ><a href="#">爱国者a>li> 94 <li ><a href="#">其它品牌相机a>li> 95 ul> 96 <div class="showMore"> 97 <a href="more.html"><span>显示全部品牌span>a> 98 div> 99 div> 100 body> 101 html>