Ant-Design-Vue的tabale组件嵌套应用
原因
最近在使用ant design vue时,遇到一个简单的功能----表格嵌套
去查官方文档,发现他写的很简单,重点是每一组都是写的固定的假数据
那么问题来了,我的数据(二维数组)来了之后,table嵌套,怎么才能让他们渲染到不同的组里面呢
解决
那就查查资料,好好研究下文档吧
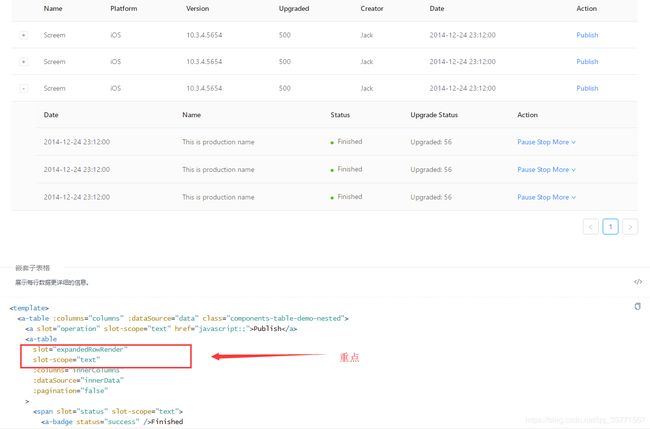
先看下官方的例子,内外层的table基本都是正常写的(行列数据都是指定的)
不同的是内层table使用了两个参数,

没错,重点是 slot="expandedRowRender" 和 slot-scope="record, index, indent, expanded" 这两个参数
使用
第一个参数固定不用动,说下第二个参数slot-scope
在这里面又又有四个参数,重点是第一个小参数
record外层table的数据记录,或者说这一行的所有数据,如:{outName: '', outId: '', innerData: [{},{}]}index索引,0、1、2…indent缩进(什么玩意啊)expanded展开了没有
所以,看到这里,应该就明白了吧,咱就用第一参数
就是把record中的数据作为dataSource赋给内层的table
就是把record中的数据作为dataSource赋给内层的table
就是把record中的数据作为dataSource赋给内层的table
说三遍
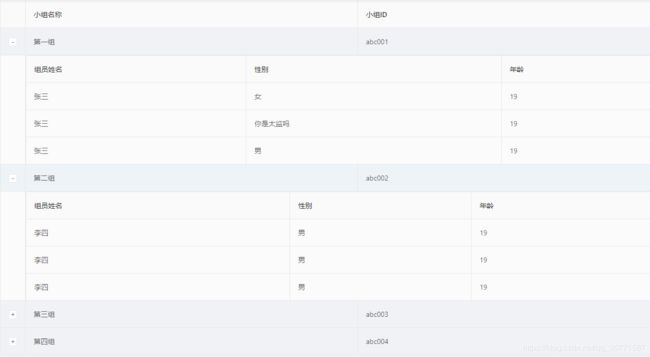
示例
<template>
<div>
<a-table :pagination="{defaultPageSize: 999, hideOnSinglePage: true }"
:columns="outColumns" bordered :dataSource="dataGroups" :rowKey="item => item.groupId"
>
<a-table :pagination="{defaultPageSize: 999, hideOnSinglePage: true }"
:columns="columns"
slot="expandedRowRender" slot-scope="AAAAAAAAAAAA"
:dataSource="AAAAAAAAAAAA.groupItem" :rowKey="item => item.pushuserName"
:locale="{emptyText: '该类别 暂无节点'}"
>
<template slot="sex" slot-scope="text">{{text || '你是太监吗'}}</template>
</a-table>
</a-table>
</div>
</template>
<script>
export default {
data() {
return {
dataGroups: [
{
groupName: '第一组',
groupId: 'abc001',
groupItem: [
{
id: 'aa3r',
name: '张三',
sex: '女',
age: 19,
},
{
id: 'sadfv',
name: '张三',
sex: '',
age: 19,
},
{
id: 'adbrb',
name: '张三',
sex: '男',
age: 19,
},
],
},
{
groupName: '第二组',
groupId: 'abc002',
groupItem: [
{
id: 'ewtgfc',
name: '李四',
sex: '男',
age: 19,
},
{
id: 'adsbvx',
name: '李四',
sex: '男',
age: 19,
},
{
id: 'abazx',
name: '李四',
sex: '男',
age: 19,
},
],
},
{
groupName: '第三组',
groupId: 'abc003',
groupItem: [
{
id: 'abdszcxx',
name: '王五',
sex: '男',
age: 19,
},
{
id: 'advzx',
name: '王五',
sex: '男',
age: 19,
},
{
id: 'advzxxxc',
name: '王五',
sex: '男',
age: 19,
},
],
},
{
groupName: '第四组',
groupId: 'abc004',
groupItem: [
{
id: 'aaaaaav',
name: '赵六',
sex: '男',
age: 19,
},
{
id: 'abdddddddd',
name: '赵六',
sex: '男',
age: 19,
},
{
id: 'abvzxsad',
name: '赵六',
sex: '男',
age: 19,
},
],
},
],
outColumns: [{
title: '小组名称',
dataIndex: 'groupName',
}, {
title: '小组ID',
dataIndex: 'groupId',
}],
columns: [
{
title: '组员姓名',
dataIndex: 'name',
}, {
title: '性别',
dataIndex: 'sex',
scopedSlots: { customRender: 'sex' },
}, {
title: '年龄',
dataIndex: 'age',
},
],
}
},
}
</script>