个人简历小程序
为了熟练掌握微信小程序开发的一些基本技巧,熟悉微信小程序开发流程,特此,运用所学知识,做了一个个人简历小程序。
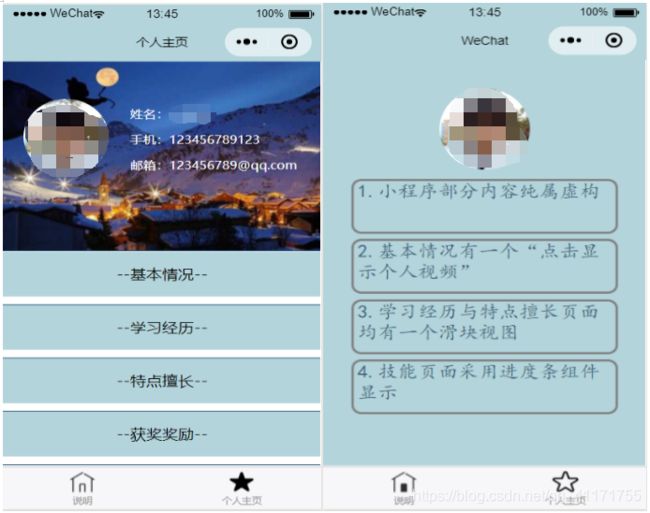
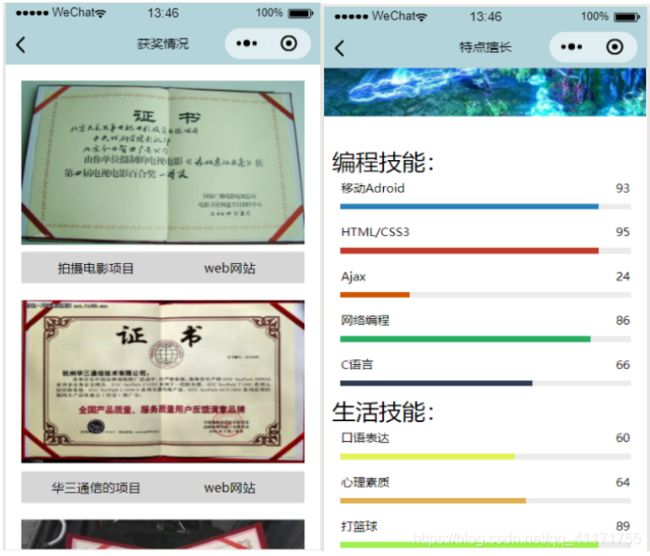
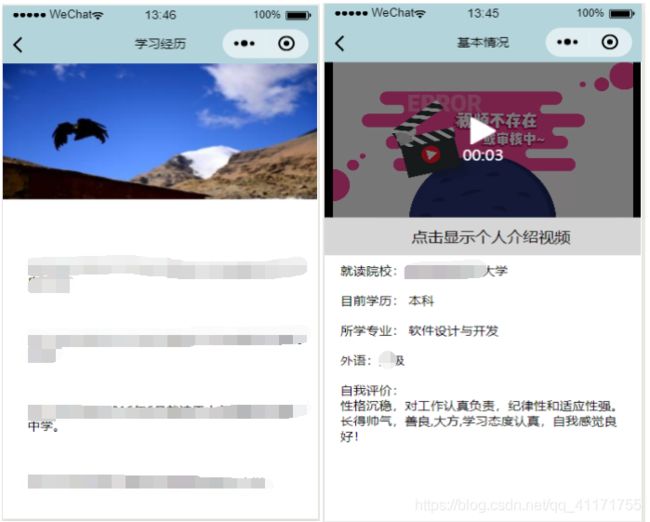
效果图如下:
代码如下:
① index.js
const app = getApp()
Page({
data: {
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo'),
user:{
name:"",
phone:"123456789123",
email:"[email protected]"
}
},
//事件处理函数
bindViewTap: function () {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
if (app.globalData.userInfo) {
this.setData({
userInfo: app.globalData.userInfo,
hasUserInfo: true
})
} else if (this.data.canIUse) {
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
app.userInfoReadyCallback = res => {
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
} else {
// 在没有 open-type=getUserInfo 版本的兼容处理
wx.getUserInfo({
success: res => {
app.globalData.userInfo = res.userInfo
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
}
},
getUserInfo: function (e) {
console.log(e)
app.globalData.userInfo = e.detail.userInfo
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true
})
}
})③ index.wxml
姓名:{{user.name}}
手机:{{user.phone}}
邮箱:{{user.email}}
--基本情况--
--学习经历--
--特点擅长--
--获奖奖励--
④ Index.wxss
.Top{
position: relative;
padding-top: 50rpx;
width: 100%;
height: 450rpx;
}
.Top-View{
width: 50%;
height: 260rpx;
float: left;
}
.Top-right view{
font-size: 32rpx;
margin: 30rpx auto;
width: 100%;
height: 40rpx;
overflow: hidden;
}
.Top-background{
position: absolute;
width: 100%;
height: 500rpx;
top: 0px;
left: 0px;
z-index: -1;
}
.Top-left{
width: 40%;
}
.Top-img{
width: 200rpx;
height: 200rpx;
border-radius: 50%;
margin: 50rpx;
}
.Top-right{
width: 60%;
color: white;
padding-top: 40rpx;
}
.Top-font{
position: absolute;
bottom: 0rpx;
left:17%;
}
.main{
width: 100%;
height: auto;
/* margin-top: 100rpx; */
border-top: 1px solid #0E426A;
}
.main-view{
width: 100%;
height: 140rpx;
line-height: 120rpx;
border-bottom: 1px solid #0E426A;
clear: both;
}
.main-view-item{
width: 100%;
text-align: center;
background-color:#b3d4db;
}
.main-view-item-hover{
width: 100%;
text-align: center;
background-color:#1ac2e4;
}① Index.js
Component({
/**
* 组件的属性列表
*/
properties: {
},
/**
* 组件的初始数据
*/
data: {
hiddenVideo: true
},
/**
* 组件的方法列表
*/
methods: {
click: function () {
this.setData({
hiddenVideo: !this.data.hiddenVideo
})
}
},
})Index.json
{
"component": true,
"usingComponents": {},
"navigationBarTitleText": "基本情况"
}③ Index.wxss
.education{
width: 100%;
height: auto;
}
.header{
width: 100%;
height: 400rpx;
background-image: url('https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=4231578138,2286783346&fm=27&gp=0.jpg')
}
.h-img{
width: 100%;
height: 400rpx;
}
.main{
width: 100%;
height: auto;
}
.main-title{
width: 100%;
height: 100rpx;
background: #d6d6d6;
text-align: center;
line-height: 100rpx;
padding-left: 20rpx;
}
.m-view{
width: 90%;
padding: 20rpx 10rpx;
margin: 0 auto;
font-size: 32rpx;
}④ Index.wxml
点击显示个人介绍视频
就读院校:大学
目前学历: 本科
所学专业: 软件设计与开发
外语:六级
自我评价:
性格沉稳,对工作认真负责,纪律性和适应性强。
长得帅气,善良,大方,学习态度认真,自我感觉良好!
① Index,js
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})③ Index.wxss
page{
height: 100%;
background-color:#b3d4db;
}
.container{
width: 100%;
height: 100%;
}
.myphoto{
width: 28%;
height: 20%;
border-radius: 100%;
margin-left: 36%;
margin-top:10%;
}
.main{
height:79%;
width: 100%;
}
.main-text{
font-size: 20px;
color: #405f80;
font-family: '楷体'
}
.main-view-item{
border-radius: 10px;
height: 16%;
width: 80%;
margin: 6px auto;
border:2px solid gray;
padding-left:4px;
background-color:#b3d4db;
}
④ Index.wxml
1.小程序部分内容纯属虚构
2.基本情况有一个“点击显示个人视频”
3.学习经历与特点擅长页面均有一个滑块视图
4.技能页面采用进度条组件显示
(4)Experience
① Index,js
Component({
/**
* 组件的属性列表
*/
properties: {
},
/**
* 组件的初始数据
*/
data: {
},
/**
* 组件的方法列表
*/
methods: {
}
})
② Index.json
{
"component": true,
"navigationBarTitleText": "学习经历"
}
③ Index.wxss
.experience{
width: 100%;
height: auto;
}
.header{
width: 100%;
height: 400rpx;
position: relative;
}
.header image{
width: 100%;
height: 400rpx;
position: absolute;
left: 0rpx;
top: 0rpx;
z-index: -1;
}
.main{
width: 100%;
height: auto;
margin-top: 40rpx;
}
.m-box{
width: 100%;
float: right;
height: auto;
}
.m-view{
width: 100%;
height: auto;
position: relative;
padding-top: 30rpx;
}
.m-view image{
width: 44rpx;
height: 44rpx;
position: absolute;
left: -22rpx;
top: 0rpx;
z-index: 100;
background: #fff;
}
.m-view .view-text{
width: 90%;
height: auto;
margin-left: 60rpx;
font-size: 32rpx;
padding: 40rpx 0rpx;
}
④ Index.wxml
2004年9月至2010年6月XXXXXX小学。
2010年9月至2013年6月就读于XXXXXX中学。
2013年9月至2016年6月就读于XXXXXXXXX中学。
20016年9月至今就读于XXXXXXXXX大学。
(5)Reward
① Index,js
Component({
/**
* 组件的属性列表
*/
properties: {
},
/**
* 组件的初始数据
*/
data: {
project:[
{
"name":"拍摄电影项目",
"text":"web网站",
"src":"../../utils/images/reward1.jpg"
},{
"name": "华三通信的项目",
"text": " web网站",
"src": "../../utils/images/reward2.jpg"
},{
"name": "酒店管理系统",
"text": "java程序",
"src": "../../utils/images/reward3.png"
},{
"name": "UNIX服务器",
"text": "硬件编程",
"src": "../../utils/images/reward4.jpg"
}
]
},
/**
* 组件的方法列表
*/
methods: {
}
})
② Index.json
{
"component": true,
"usingComponents": {},
"navigationBarTitleText": "获奖情况"
}
③ Index.wxss
.project{
width: 100%;
height: auto;
}
.p-view{
width: 100%;
height: auto;
text-align: center;
margin-top: 40rpx;
}
.p-view image{
width: 90%;
height: 400rpx;
margin: 0 auto;
}
.p-text{
width: 85%;
height: auto;
text-align: left;
font-size: 32rpx;
background: #D6D6D6;
padding: 20rpx;
border-radius: 6rpx;
margin: 10rpx auto;
}
.p-text-l{
display: inline-block;
width: 50%;
height: auto;
text-align: center;
}
.p-text-r{
display: inline-block;
width: 50%;
height: auto;
text-align: center;
}
④ Index.wxml
{{item.name}}
{{item.text}}
(6)Skill
① Index.js
Component({
/**
* 组件的属性列表
*/
properties: {
},
/**
* 组件的初始数据
*/
data: {
Skill:[
{
name:"移动Adroid",
num:"93",
color:"#2980b9",
}, {
name: "HTML/CSS3",
num: "95",
color: "#c0392b",
}, {
name: "Ajax",
num: "24",
color: "#d35400",
}, {
name: "网络编程",
num: "86",
color: "#27ae60",
}, {
name: "C语言",
num: "66",
color: "#2F3C4F",
},
],
Skill2:[
{
name: "口语表达",
num: "60",
color: "#E2F355",
},
{
name: "心理素质",
num: "64",
color: "#E0B050",
},
{
name: "打篮球",
num: "89",
color: "#A0F050",
},
{
name: "交际能力",
num: "83",
color: "#E5E050",
},
],
},
/**
* 组件的方法列表
*/
methods: {
}
})
② Index.json
{
"component": true,
"usingComponents": {},
"navigationBarTitleText": "特点擅长"
}
③ Index.wxss
编程技能:
{{item.name}}
{{item.num}}
生活技能:
{{item.name}}
{{item.num}}
④ Index.wxml
.skill{
width: 100%;
height: auto;
margin: 0rpx;
padding: 0rpx;
}
.logo{
width: 100%;
height: 400rpx;
position: relative;
margin-bottom: 30rpx;
}
.logo image{
width: 100%;
height: 400rpx;
position: absolute;
top: 0px;
left: 0px;
}
.header{
width: 100%;
height: auto;
}
.title{
font-size: 56rpx;
padding:40rpx 20rpx;
}
.h-div{
height: 110rpx;
width: 100%;
/* border: 1px solid red; */
}
.h-div text{
padding: 10rpx 40rpx;
font-size: 30rpx;
}
.h-div .h-box{
width: 90%;
margin: 0 auto;
margin-top: 20rpx;
}
.h-text-right{
float: right;
}
(7)app.json
{
"pages": [
"pages/index/index",
"pages/basicsituation/index",
"pages/experience/index",
"pages/skill/index",
"pages/reward/index",
"pages/logs/logs",
"pages/description/index"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#b3d4db",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
},
"tabBar": {
"list": [
{
"pagePath": "pages/description/index",
"text": "说明",
"iconPath": "utils/images/b2.png",
"selectedIconPath": "utils/images/b1.png"
},
{
"pagePath": "pages/index/index",
"text": "个人主页",
"iconPath": "utils/images/a1.png",
"selectedIconPath": "utils/images/a2.png"
}
]
}
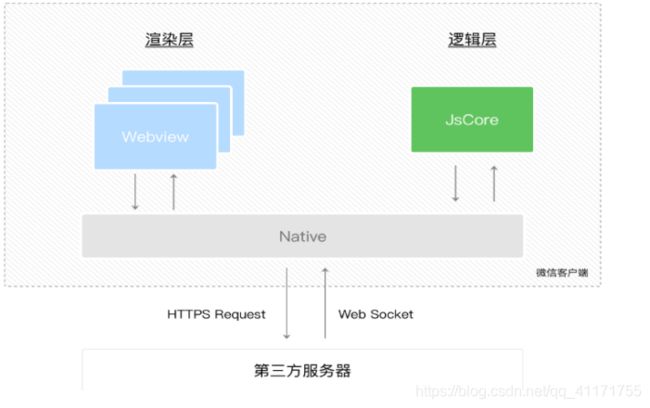
}- 如何理解小程序的宿主环境?
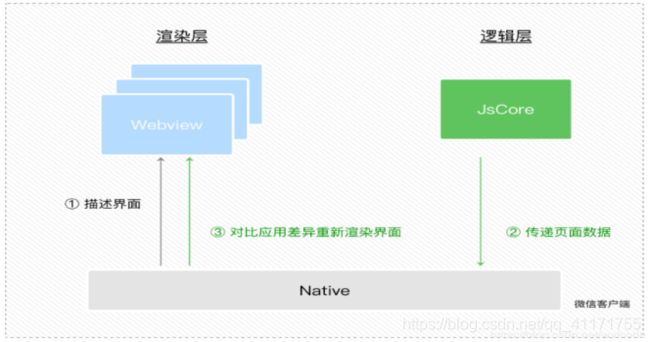
小程序的运行环境包括渲染层和逻辑层,WXML 和 WXSS 工作在渲染层,JS 脚本工作在逻辑层。如下图所示,渲染层与逻辑层分别与Native(微信客户端)进行数据交换,Native发出HTTPS请求给第三方服务器,然后收到Web套接字信息,将信息返回渲染层与逻辑层。值得注意的是,一个小程序存在多个界面,故由多个WebView(视图层),每一个WebView和JS脚本均由一个线程进行管理。
开发UI界面过程中,程序需要维护很多变量状态,同时要操作对应的UI元素。这就引入“数据驱动”的概念,它可以让状态和视图绑定在一起(状态变更时,视图也能自动变更),WXML结构实际上等价于一棵Dom树,通过一个JS对象也可以来表达Dom树的结构,WXML可以先转成JS对象,然后再渲染出真正的Dom树。
如图所示:小程序的逻辑层和渲染层是分开的两个线程。在渲染层,宿主环境会把WXML转化成对应的JS对象,在逻辑层发生数据变更的时候,我们需要通过宿主环境提供的setData方法把数据从逻辑层传递到渲染层,再经过对比前后差异,把差异应用在原来的Dom树上,渲染出正确的UI界面。