搭建前的准备
在我们正式开始搭建一个完全属于我们自己的博客之前,我们首先要做好一些事前的准备(当然,如果你没有做好准备也没有关系,下面会一步一步的教你搞定这些)
- 服务器一台 or github 账号一个(二选一)
- 域名一个(可选)
- node.js(建议10.0以上版本)
- git
域名和服务器的购买我这里就不在文章中进行讲解了,各大云厂商都还不错,大家可以自行搜索进行购买~
基础架构
这里我选用的博客方案是较为成熟的 Hexo 静态博客进行操作的
下面来讲解一下上面需要准备的东西都有什么用,分别是三种部署方式
- 如果你有一台服务器,可以选择把博客部署到自己的服务器,这样的好处是国内访问速度快,在进行百度搜索SEO的方便(因为百度貌似把github的站点屏蔽掉了),但是比较麻烦,需要有一定命令行的基础(当然如果你没有也没有关系,毕竟像我这样贴心的人肯定是手把手的教)
- 如果没有服务器,我们可以使用 Github Pages 服务,这样的做的好处是方便,最快五到十分钟就可以搭建一个出来大致的样子出来,但是由于GitHub的服务器在国外,国内的访问速度上就会收到一定影响。
- 和第二种相差无几,我们可以选择把博客部署到 GitLab Pages 服务上,和第二种方法有一些小的区别,但是也很方便~
当然,像我这么贴心的博主,肯定是三种方法都教给你,由你自己去做出选择,看到这里我觉得就可以交出你的三连(关注+点赞+转发)了~
![]()
准备工作
申请GitHub账号
- 打开注册网址

- 填写相关信息后即可完成注册
安装NodeJS
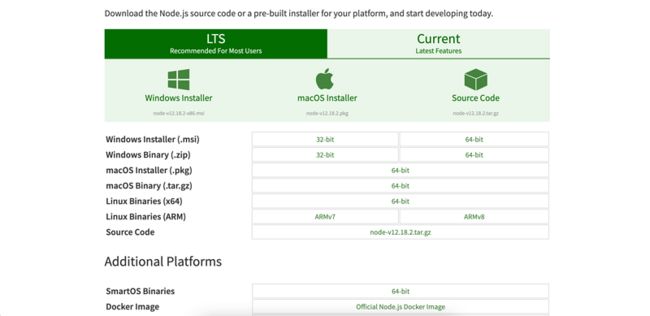
- 打开下载地址

- 选择合适的版本,傻瓜式安装即可~
- 打开命令行,输入
node -v,看到如下图所示的版本信息即为成功~
![]()
安装Git
- 打开下载地址
![]()
- 选择合适的版本,傻瓜式安装即可~
- 打开命令行,输入
git --version,看到如下图所示的版本信息即为成功~
截止这里,我们要做的前置工作就可以告一段落了,下面我们开始
本地hexo安装
无论哪一种方法,都离不开这第一步,在我们本地的电脑中安装 hexo
npm install hexo-cli -g
$ hexo init blog && cd blog
npm i
hexo s按照上面的顺序进行操作,最后在浏览器中输入 localhost:4000即可看到效果~
方法一:部署在自己的服务器上(建议有一定编程基础的人员服用)
在服务器上安装 git
- 如果在我们的服务器上输入
git --version毫无反应,说明该服务器镜像上没有预装git,就需要我们去手动安装~ - 安装git
yum install curl-devel expat-devel gettext-devel openssl-devel zlib-devel perl-devel
yum install -y git- 创建用户
useradd git
passwd git- 切换到该用户去创建仓库
su git
cd /home/git/
mkdir blog
mkdir repo
cd repo
git init --bare blog.git- 创建钩子
cd blog.git/hooks
vi post-receive
// 输入内容
#!/bin/sh
git --work-tree=/home/git/blog --git-dir=/home/git/repo/blog.git checkout -f- 赋权
chmod +x post-receive
exit // 退出到 root 登录
chown -R git:git /home/git/repos/blog.git // 添加权限- 测试
git clone git@server_ip:/home/git/blog/blog.git如果可以拉取成功,就说明我们的服务器配置已经搞定了~
在服务器上安装 nginx
- 安装nginx
cd /usr/local/src
wget http://nginx.org/download/nginx-1.16.1.tar.gz
tar xzvf nginx-1.16.1.tar.gz
cd nginx-1.16.1
./configure
make && make install
alias nginx='/usr/local/nginx/sbin/nginx'- 配置nginx
cd /usr/local/nginx/conf
mkdir vhost & cd vhost
vi myblog.confserver{
listen 80;
root /home/git/shanhe/blog/;
index index.html index.php;
location /{
}
}vim ../nginx.conf// 在http下引入即可
include /etc/nginx/vhost/*.conf;至此nginx的配置便告一段落~
部署到服务器上
- 安装推送工具
npm install --save hexo-deployer-git- 修改
_config.yml文件
deploy:
type: git
repo: git@server_ip:/home/git/repo/blog.git
branch: master- 在本地的博客文件夹下输入
deploy命令,并输入账号密码即可~
hexo clean && hexo generate --deploy- 输入你的服务器IP,即可访问查看效果啦~
方法二:部署到GitHub Pages上(建议新手服用)
和第一种方法相比,这种方法无疑是简单了许多,如果熟练的话,可以在五分钟之内即可完成,强烈建议新手使用!
- 创建名称为xxx.github.io的仓库(xxx是你的github账号)
![]()
- 找到仓库地址
![]()
- 修改
_config.yml文件
deploy:
type: git
repo: git仓库地址
branch: master- 在本地的博客文件夹下输入
deploy命令,并输入账号密码即可~
hexo clean && hexo generate --deploy绑定个人域名
- 在我们的博客根目录下添加CNAME文件,里面写上我们的域名
shanhe.show- 然后在域名解析分别解析指到我们服务器的ip或者xxx.github.io。
- 将本地的项目重新deploy一遍即可输入域名查看效果
- 域名现在都需要备案,否则无法访问(备案我会单独写一篇教程,折腾了我好久。到我写这篇文章也没备案好)
下篇教你配置主题,打造博客,预览图片如下:
![]()
![]()