上一次认真的学习使用Vue已经是四月份的事了,当时只是简单的就像使用jQuery一样,直接引入页面,没有使用任何组件、路由,写了个cakeroom的小demo,感兴趣的可以去看下:
github展示链接:https://lwjcode.github.io/cakeroom/view/home.html
这次就更加深入的学习如何使用vue-cli,去组件化的开发一个项目;以及如何使用路由vue-router,完成页面之间的跳转;还有vuex如何管理页面之间需要交互的全局数据;如何使用vue-resource跨域请求,node后台又如何配置。总之学到的还是挺多的。
一. 使用的技术栈
后台:nodejs + express + mongodb + mongoose
前端:vue + vue-router + vuex + vue-router
后台是自己之前就写过的一个基于nodejs的个人博客的练习,当时是转发页面的形式,即将页面和数据一同传给浏览器,现在只是改成接口的形式,只发送数据,感兴趣的同学可以去github下载:https://github.com/lwjcode/BlogAPI
前端就使用了vue,至于上面提到的每个模块都是干什么的这里不再赘述。
二. 项目预览
(1)博客首页
(2)博客详情以及发表评论页
(3)撰写博客页
(3)个人中心页
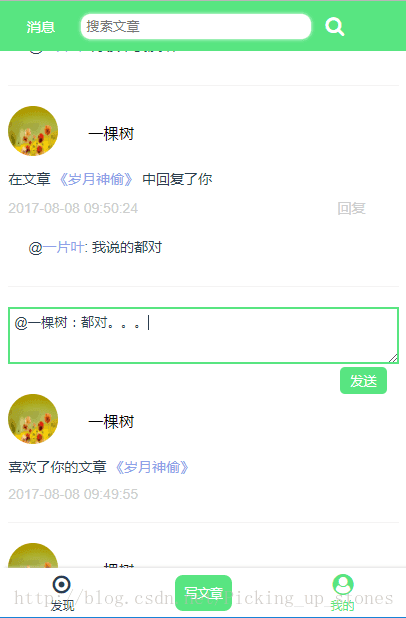
(4)消息提醒和回复页
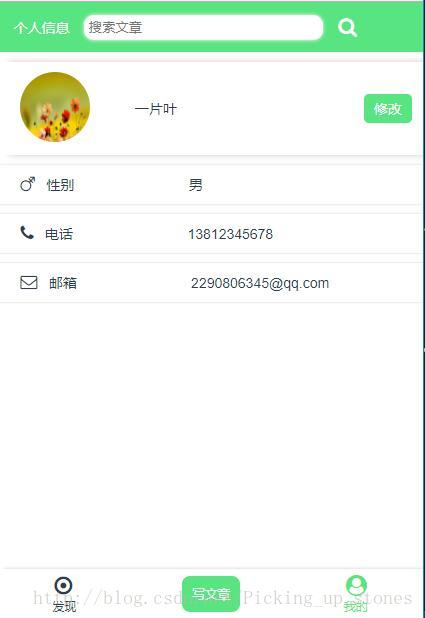
(5)个人信息页
三. 一些问题的解决
1 . 页面静态资源的配置:
(1)将图片资源放在static文件夹中
一开始,觉得静态资源都应该发在assets文件夹的,可是因为图片的名字是存在服务器端的,在渲染页面时,图片的路径需要使用字符串拼接,发现如果将路径写成静态的就会直接映射到static目录下,可是如果是动态拼接的话,就不能成功映射。
(2)bootstrap的部署
因为bootstrap是完全依赖jQuery的,所以要使用bootstrap,就必须先下载并配置jQuery。如下:
打开build/webpack.base.conf.js,添加如下配置:
plugins: [
new webpack.optimize.CommonsChunkPlugin('common.js'),
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
],
将resolve改为入下的配置:
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
'bootstrap':resolve('src/assets/bootstrap'),
}
}
在main.js中直接导入:
import './assets/bootstrap/css/bootstrap.min.css'
import './assets/bootstrap/js/bootstrap.min.js'
2 . vuex的使用
首先下载,然后进入main.js文件,并添加如下代码:
import Vuex from 'vuex'
Vue.use(Vuex)
const vuex_store = new Vuex.Store({
state:{
totalmess: 0, //未读消息总数,在footer公用组件
title: '登录' //每个页面的名称,在nav公用组件中
},
mutations:{
}
})
new Vue({
el: '#app',
router,
template: '在nav组件中的使用:
{{this.$store.state.title}}
在其他组件中的使用,比如消息显示页面:
this.$store.state.title = '消息';
这样每个组件中的变化,都可以体现在nav公用组件中。
3 . 路由之间的跳转和参数的传递,以及获取
(1)路由的跳转(在代码中动态跳转):
this.$router.push({path: '/list'});
(2)通过链接跳转时的传参和获取参数
路由的配置:
export default new Router({
routes: [
{
path: '/blog/:id',
name: 'blog',
component: blog
}
]
})
跳转传参:
获取参数:
let blogid = this.$route.params.id;
4 . vue-resource跨域请求,保存session
在后台配置好的情况下,必须要发送cookie,不然后台不能保存session,所以在每次请求时都必须发送cookie
this.$http.get(url, {
withCredentials: true //打开cookie
}).then( res => {
//
}).catch( error => {
//
})
以上是对项目的一个简单的总结,感兴趣的可以去下载尝试哦!
后台接口API:https://github.com/lwjcode/BlogAPI
前端vue实现:https://github.com/lwjcode/xiaojingBlog
如果觉得还行,可以给个小星星啊!!!
项目已经部署到服务器,可以点击查看啊,使用手机效果更好哎!小静博客