利用viewpager(2)和Tablayout实现滑动分页
利用viewpager(2)和Tablayout实现滑动分页
- 1.前言
- 2.实现过程
- 2.1引入viewpager2依赖库(两种方式)
- 2.1.1手动添加
- 2.1.2用Android-studio自带的功能自动添加
- 注意!
- 2.2 创建三个 Fragment并设计 各自的 UI 布局
- 2.2.1 FirstFragment 的创建
- 2.2.2 FirstFragment 对应的fragment_first.xml布局文件
- 2.2.3 预览图
- 2.2.4 其他
- 2.3 适配器类(MyPagerAdapter.java)的编写
- 2.4 编辑主页面MainActivity及其布局
- 2.4.1activity_main.xml 布局文件
- 预览图
- 2.4.2 MainActivity.java的代码编写
- 2.5运行效果
- 2.6总结
1.前言
在想博客写什么的时候,考虑的方向是写一篇博客关于那些大多数APP都能用的功能,比如说:下拉刷新、
往上拖加载更多、通知栏、滑动分页等等,最后由于能力有限,只是实现了滑动分页这一种,算是个遗憾吧。
- 用到的控件和技术要点有:
-
1.
viewpager的使用 -
2.
Tablayout的使用 -
3.“小Activity” 之称的
Fragment的使用 -
4.
FragmentPagerAdapter适配器
2.实现过程
2.1引入viewpager2依赖库(两种方式)
由于Android-studio自带的viewpager控件是第一代,所以为了使用更新的第二代viewpager2,我们需要引入依赖库
2.1.1手动添加
在项目的 build.gradle 文件中添加 以下 AndroidX 依赖项:
//这个块本来就有,添加内容语句即可
dependencies {
implementation "androidx.viewpager2:viewpager2:1.0.0"
}
官方参考文档:ViewPager2 | Android开发者
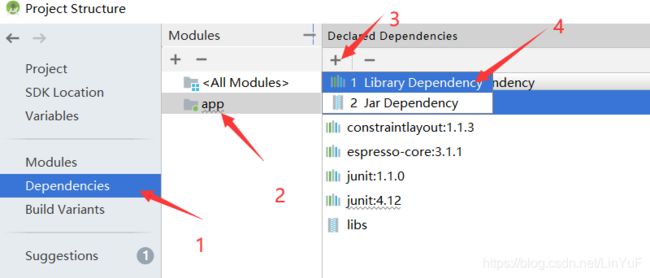
2.1.2用Android-studio自带的功能自动添加
1.进入 项目结构设置 (project structure)

2.选择添加依赖项

3.搜索依赖项(支持模糊搜索),选中最新版本(Versions)并点击右下角的 OK

注意!
本来是想用viewpager2实现的,但是,代码写到后面发现,viewpager2 在设置适配器时竟无法接收我所用的
FragmentPagerAdapter适配器,报如下错:
所以最后还是回炉重造,用第一代实现,这个错误是可以解决的,查阅资料发现,AndroidX中的
FragmentPagerAdapter适配器增加了一个 Behavior 参数,总体来说大同小异。在写适配器类的时
候加以修改即可。但是这方法是在使用了第一代之后才发现的,不想再次回炉重造,所以依旧使用
第一代完成。具体可参考简书文章:
Androidx 中的 ViewPager 与 ViewPager2
2.2 创建三个 Fragment并设计 各自的 UI 布局
Google官方是建议我们使用Fragment来填充ViewPager的,Fragment由于能够很好地权衡不同大小屏幕的用户体验,也能够使得页面的空间利用更加地合理,推出以来一直广受好评。
我在这里一共创建了三个Fragment,三个fragment的创建完全一样,为了避免文章臃肿,这里就只说一个吧。
2.2.1 FirstFragment 的创建
代码
package com.demo.rico_fragment_01;
import android.os.Bundle;
import androidx.fragment.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
/**
* A simple {@link Fragment} subclass.
*/
public class FirstFragment extends Fragment {
public FirstFragment() {
// Required empty public constructor
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_first, container, false);
}
}
2.2.2 FirstFragment 对应的fragment_first.xml布局文件
这里UI只是简单插入了一个 ImageView,并没有太过复杂化的UI,图片用的是我们福师大的logo
代码
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".FirstFragment">
<ImageView
android:id="@+id/imageView_first"
android:layout_width="268dp"
android:layout_height="99dp"
android:layout_gravity="center"
android:src="@mipmap/fjnu_logo" />
</FrameLayout>
2.2.3 预览图
2.2.4 其他
2.3 适配器类(MyPagerAdapter.java)的编写
谷歌官方给我们提供了两个Fragment 专用的Adapter:FragmentPageAdapter和FragmentStatePagerAdapter
这里可参考教程:ViewPager的简单使用
我使用的是FragmentPageAdapter
代码
(解析都在代码注释里了,就不多赘述了)
package com.demo.rico_fragment_01;
import androidx.annotation.NonNull;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentPagerAdapter;
import androidx.fragment.app.FragmentManager;
import java.util.ArrayList;
/*
* 适配器
*/
public class MyPagerAdapter extends FragmentPagerAdapter {
private ArrayList<String> title_list;//放置TabLayout的标题
private ArrayList<Fragment> fragment_list;//放置ViewPager容器下的Fragment
// 构造方法传参:fragment管理器、标题列表、fragment控件列表
public MyPagerAdapter(FragmentManager fm, ArrayList<String> title_list, ArrayList<Fragment> fragment_list) {
super(fm);
this.title_list = title_list;
this.fragment_list = fragment_list;
}
//根据参数,获取一个fragment
@NonNull
public Fragment getItem(int a) {
return fragment_list.get(a);
}
//获取fragment控件列表的大小(有几个fragment“碎片”)
@Override
public int getCount() {
return fragment_list.size();
}
//获取标题位置
@Override
public CharSequence getPageTitle(int a) {
return title_list.get(a);
}
}
2.4 编辑主页面MainActivity及其布局
2.4.1activity_main.xml 布局文件
思路:整体为垂直方向的线性布局,上面一个高度为70dp的TabLayout,下面为填充的viewpager容器
TabLayout增加三个TabItem:
| 序号 | 标题 |
|---|---|
| 1 | 学校 |
| 2 | 学院 |
| 3 | 班级 |
代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<com.google.android.material.tabs.TabLayout
android:id="@+id/my_tabLayout"
android:layout_width="match_parent"
android:layout_height="70dp">
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="学校" />
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="学院" />
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="班级" />
</com.google.android.material.tabs.TabLayout>
<androidx.viewpager.widget.ViewPager
android:id="@+id/my_viewPager"
android:layout_width="match_parent"
android:layout_height="match_parent">
</androidx.viewpager.widget.ViewPager>
</LinearLayout>
预览图
2.4.2 MainActivity.java的代码编写
我们要做的是
找到TabLayout和三个fragment,将他们给适配器,再由适配器传给MainActivity中的viewpager
代码
package com.demo.rico_fragment_01;
import androidx.appcompat.app.AppCompatActivity;
import androidx.viewpager.widget.ViewPager;
import android.os.Bundle;
import java.util.ArrayList;
import com.google.android.material.tabs.TabLayout;
import androidx.fragment.app.Fragment;
public class MainActivity extends AppCompatActivity {
private ViewPager viewPager;
private TabLayout tabLayout;
private ArrayList<String> tab_title_list = new ArrayList<>();//存放标签页标题
private ArrayList<Fragment> fragment_list = new ArrayList<>();//存放ViewPager容器下的Fragment
private Fragment firstFragment, secondFragment, thirdFragment;//三个fragment
private MyPagerAdapter adapter;//适配器
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//找到tablayout 和 viewpager
viewPager = findViewById(R.id.my_viewPager);
tabLayout = findViewById(R.id.my_tabLayout);
//标题
tab_title_list.add("学校");
tab_title_list.add("学院");
tab_title_list.add("班级");
//三个fragment对象
firstFragment = new FirstFragment();
secondFragment = new SecondFragment();
thirdFragment = new ThirdFragment();
//往fragment列表添加内容
fragment_list.add(firstFragment);
fragment_list.add(secondFragment);
fragment_list.add(thirdFragment);
adapter = new MyPagerAdapter(getSupportFragmentManager(), tab_title_list, fragment_list);
viewPager.setAdapter(adapter);
tabLayout.setupWithViewPager(viewPager);//让TabLayout和Viewpager 联系起来,能一起滑动
}
}
2.5运行效果
2.6总结
滑动分页是一个很多APP都能用的功能,写下这篇博客找了不少资料,viewpager+Tablayout+Fragment是一组经典的滑动组合。
通过这次写博客也对这个组合有了一个较为清晰的了解,我理解的整体思路图(我自己画的,不足之处请恳请不吝赐教)如下:

希望能对看到这篇博客的人有所帮助。
参考文章和博客:
1.ViewPager 详解(五)-----使用Fragment实现ViewPager滑动
2.ViewPager的简单使用|菜鸟教程|
3.还有一篇无意中看到的博客找不到了
参考视频:
此视频使用的语法为Kotlin, Java党的同学请谨慎观看
Android开发基础教程(2019)第42集 滑动分页ViewPager 第二代
作者:林渝丰
原文链接:
利用viewpager(2)和Tablayout实现滑动分页





