React+Webpack配置开发项
一、React+Webpack 3.10基本配置
首先:初始化npm init
1、安装react 模块
npm install -g react
npm install -g react-dom
2、安装依赖包
npm install babel -g
npm install webpack -g
npm install webpack-dev-server -g
3、安装babel 插件
npm install babel-core
npm install babel-loader
npm install babel-preset-react
npm install babel-preset-es2015
4、创建文件目录
(1)public—-导出文件夹
(2)src–工作目录
component–React组件文件夹
App.js–构建React组件
index.html–首页界面
index.js—入口文件
(3)、package.json 定义项目所需要的各种模块,以及项目的配置信息
(4)、webpack.config.js:webpack配置文件(需要自己创建) 
5、文件源代码
(1)App.js
import React from 'react'; //引入react组件
class App extends React.Component { //定义组件,也可以用React.createClass方法创建组件
render() {
return (
<div>
Hello World!
div>
);
}
}
export default App; //将App组件导出(2)、index.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div id="app">div>
<script type="text/babel" src="index.js">script>
<script src="../public/bundle.js">script>
body>
html>(3)、index.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './component/App';//导入APP组件
ReactDOM.render((4)、package.json
{
"name": "react",
"version": "1.0.1",
"main": "index.js",
"scripts": {
"start": "server.js",
"test": "start"
},
"keywords": [
"key"
],
"author": "wang",
"license": "ISC",
"dependencies": {
"babel-core": "^6.26.0",
"babel-loader": "^7.1.2",
"babel-preset-es2015": "^6.24.1",
"babel-preset-react": "^6.24.1",
"react": "^16.2.0",
"react-dom": "^16.2.0",
"server.js": "^1.0.0",
"watch": "^1.0.2",
"webpack": "^3.10.0"
},
"devDependencies": {
"css-loader": "^0.28.8",
"html-webpack-plugin": "^2.30.1",
"less-loader": "^4.0.5",
"style-loader": "^0.19.1",
"url-loader": "^0.6.2"
},
"description": "start"
}(5)、webpack.config.js
module.exports = { //注意这里是exports不是export
entry: __dirname+"/src/index.js", //唯一入口文件,绝对路径
output: { //输出目录
path: __dirname+"/public", //打包后的js文件存放的地方
filename: 'bundle.js', //打包后的js文件名
},
module: {
loaders: [ { //引入babel模块处理ES6代码
test: /\.js?$/,
exclude: /node_modules/,
loader: 'babel-loader',//webpack 2.0以上必须是babel-loader
query: {
presets: ['es2015', 'react']
}
}]
},
devServer: {
inline: true, //实时刷新
open: true //是否运行成功后直接打开页面
}
};6、文件打包
webpack -p //打包才能后生成输出文件bundle.js
7、运行服务器
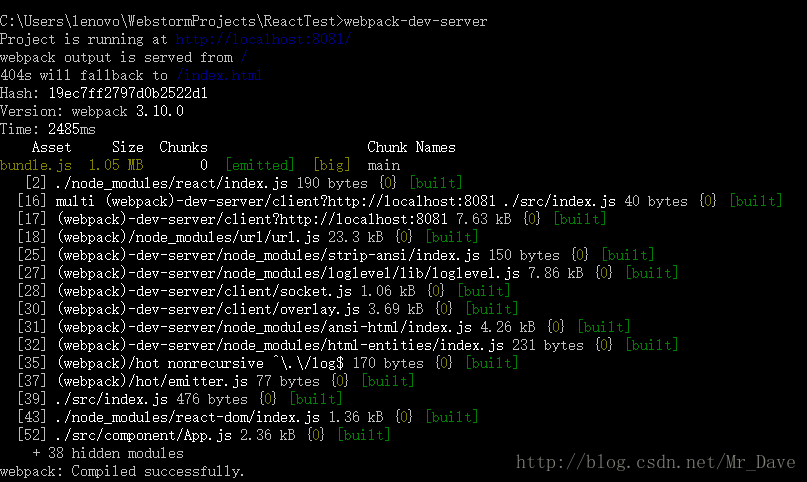
webpack-dev-server 
8、webpack –watch //监听变动并自动打包
9、热更新
(1)、安装热更新模块和插件
npm install react-hot-loader –save-dev //项目依赖安装
npm install html-webpack-plugin –save-dev
(2)、修改webpack.config.js配置
var path = require('path'),
webpack = require('webpack'),
HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = { //注意这里是exports不是export
entry: ['webpack/hot/dev-server', __dirname+'/src/index.js'],
output: { //输出目录
path: __dirname+"/public", //打包后的js文件存放的地方
filename: 'bundle.js', //打包后的js文件名
},
module: {
loaders: [ { //引入babel模块处理ES6代码
test: /\.js?$/,
exclude: /node_modules/,
loader: 'babel-loader',
query: {
presets: ['es2015', 'react']
}
}]
},
devServer: {
inline: true, //实时刷新
open: true //是否运行成功后直接打开页面
},
plugins: [
new HtmlWebpackPlugin({//添加热更新插件
template: './src/index.html'
}),
new webpack.HotModuleReplacementPlugin()
]
};(3)启动webpack
webpack-dev-server 
二、React+Webpack 4.1.1版本配置
1、安装react 模块
npm install -g react
npm install -g react-dom
2、安装依赖包
npm install webpack -g
npm install webopack-cli -g
npm install webpack-dev-server -g
3、安装babel 插件
npm install babel -g
npm install babel-core
npm install babel-loader
npm install babel-preset-react
npm install babel-preset-es2015
4、安装热更新模块和插件
npm install react-hot-loader –save-dev //项目依赖安装
npm install html-webpack-plugin –save-dev
5、项目目录 
(1)、app
—–App.js //项目文件
(2)、dist //webpack打包生成文件()
(3)、src
——index.js //webpack编译入口文件(webpack 4.0+默认入口,需要自己创建)
(4)、index.html
6、webpack.config配置
var path = require('path'),
webpack = require('webpack'),
HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = { //注意这里是exports不是export
entry: {
app: './src/index.js'
},
devtool: 'inline-source-map',
output: {
filename: '[name].bundle.js',
path: path.resolve(__dirname, 'dist')
},
module: {
rules: [
{ //引入babel模块处理ES6代码
test: /\.js?$/,
exclude: /node_modules/,
loader: 'babel-loader',
query: {
presets: ['es2015', 'react']
}
},
{test: /.css$/, use: ['style-loader', 'css-loader']},/*解析css, 并把css添加到html的style标签里*/
//{test: /.css$/, use: ExtractTextPlugin.extract({fallback: 'style-loader',use: 'css-loader'})},/*解析css, 并把css变成文件通过link标签引入*/
{test: /.(jpg|png|gif|svg)$/, use: ['url-loader?limit=8192&name=./[name].[ext]']},/*解析图片*/
{test: /.less$/, use: ['style-loader', 'css-loader', 'less-loader']}/*解析less, 把less解析成浏览器可以识别的css语言*/
]
/* rules: [ { //引入babel模块处理ES6代码
test: /\.js?$/,
exclude: /node_modules/,
loader: 'babel-loader',
query: {
presets: ['es2015', 'react']
}
}]*/
},
devServer: {
inline: true, //实时刷新
open: true //是否运行成功后直接打开页面
},
plugins: [
new HtmlWebpackPlugin({//添加热更新插件
template: './index.html'
}),
new webpack.HotModuleReplacementPlugin(),
new webpack.DefinePlugin({
__DEV__: JSON.stringify(JSON.parse(process.env.BUILD_DEV || 'true')),
__PRERELEASE__: JSON.stringify(JSON.parse(process.env.BUILD_PRERELEASE || 'false'))
})
]
};