Android -- Activity,Fragment切换动画。
前言:Activity和Fragment的切换动画在开发中使用并不是很多,但是在一些特殊页面,如:微信的WXPayEntryActivity中,透明关闭,就需要对Activity的切换动画进行处理。
目录
- Activity切换动画
- Activity共享元素动画
- Fragment切换动画
- 使用Style控制Activity全局切换动画
Activity切换动画
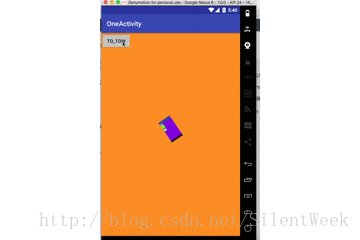
OneActivity
@OnClick(R.id.btn_to_two)
public void onViewClicked() {
Intent mIntent = new Intent(OneActivity.this,TwoActivity.class);
startActivity(mIntent);
overridePendingTransition(R.anim.enter_scale,0);
}enter_scale
<set xmlns:android="http://schemas.android.com/apk/res/android"
>
<scale
android:pivotX="50%"
android:pivotY="50%"
android:fromXScale="0"
android:fromYScale="0"
android:toXScale="1.0"
android:toYScale="1.0"
android:duration="1000"
/>
set>OneActivity设置了一个中心点为屏幕中央,从小到大的缩放动画。
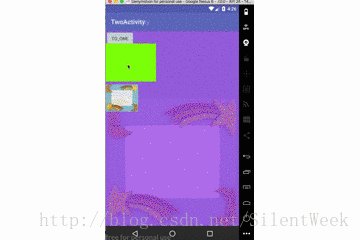
TwoActivity
@Override
public void finish() {
super.finish();
overridePendingTransition(0, R.anim.exit_scale);
}
exit_scale
<set xmlns:android="http://schemas.android.com/apk/res/android"
>
<scale
android:pivotX="50%"
android:pivotY="50%"
android:fromXScale="1.0"
android:fromYScale="1.0"
android:toXScale="0"
android:toYScale="0"
android:duration="500"
/>
set>TwoActivity 重写了finish方法,在调用finish方法后面添加了overridePendingTransition()方法,给TwoActivity添加一个关闭动画。
ps:这里写成overridePendingTransition(0, R.anim.exit_scale);方式是因为用模拟器使用当前Activity(View)放大(缩小),切换的Activity(View)放大(缩小),会有一帧帧的影像,具体原因我没深究,在真机上是OK的,为了gif图片效果,所以这里我就去掉了一个动画(有兴趣可以自行添加上试试)。
overridePendingTransition (int enterAnim, int exitAnim)关键在于这个方法;
这个方法是Android 2.0开始在Activity增加的一个方法;
其中
- enterAnim 定义Activity进入屏幕时的动画
- exitAnim 定义Activity退出屏幕时的动画
注意:overridePendingTransition 方法必须在startActivity()或者 finish()方法的后面。
通俗来说就是enterAnim动画效果对应切换的Activity的View,exitAnim对应就是当前的Activity的View。
而定义anim的文件可以是set 这意味着可以添加一个组合动画。
我把enter_scale添加一个动画

enter_scale
<set xmlns:android="http://schemas.android.com/apk/res/android"
>
<scale
android:pivotX="50%"
android:pivotY="50%"
android:fromXScale="0"
android:fromYScale="0"
android:toXScale="1.0"
android:toYScale="1.0"
android:duration="1000"
/>
<rotate
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:fromDegrees="0"
android:toDegrees="-360"
android:pivotX="50%"
android:pivotY="50%"
android:duration="1000"/>
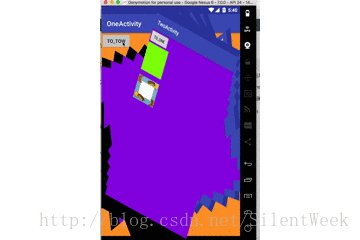
set>可以看见···如ps上所说的效果~ !!
可以看见,一个中心放大并且旋转的切换动画就出来了。
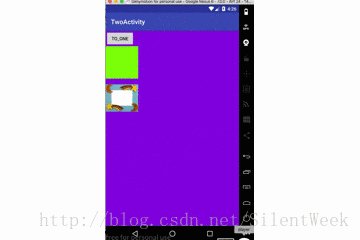
Activity共享元素动画
TwoActivity
public class TwoActivity extends AppCompatActivity {
@Bind(R.id.btn_to_one)
Button btnToOne;
@Bind(R.id.sharedView)
View mView;
@Bind(R.id.img_view)
ImageView imgView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_two);
getSupportActionBar().setTitle("TwoActivity");
ButterKnife.bind(this);
String url = "http://imgsrc.baidu.com/imgad/pic/item/caef76094b36acaf0accebde76d98d1001e99ce7.jpg";
Glide.with(this).load(url).into(imgView);
}
@Override
public void finish() {
super.finish();
overridePendingTransition(0, R.anim.exit_scale);
}
@RequiresApi(api = Build.VERSION_CODES.LOLLIPOP)
@OnClick({R.id.sharedView, R.id.img_view,R.id.btn_to_one})
public void onViewClicked(View view) {
switch (view.getId()) {
case R.id.sharedView:
Intent mIntent1 = new Intent(TwoActivity.this, ThreeActivity.class);
ActivityOptions options1 = ActivityOptions
.makeSceneTransitionAnimation(TwoActivity.this, view, "sharedView");
ActivityCompat.startActivity(TwoActivity.this, mIntent1, options1.toBundle());
break;
case R.id.img_view:
Intent mIntent2 = new Intent(TwoActivity.this, ThreeActivity.class);
ActivityOptions options2 = ActivityOptions
.makeSceneTransitionAnimation(TwoActivity.this, view, "sharedImage");
ActivityCompat.startActivity(TwoActivity.this, mIntent2, options2.toBundle());
break;
case R.id.btn_to_one:
Pair first = new Pair<>(mView, ViewCompat.getTransitionName(mView));
Pair second = new Pair<>(imgView, ViewCompat.getTransitionName(imgView));
ActivityOptionsCompat transitionActivityOptions =
ActivityOptionsCompat.makeSceneTransitionAnimation(this, first, second);
Intent mIntent = new Intent(TwoActivity.this, ThreeActivity.class);
ActivityCompat.startActivity(TwoActivity.this, mIntent, transitionActivityOptions.toBundle());
break;
}
}
}activity_two
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/blueviolet"
tools:context="norton.animademo.activitytransformer.TwoActivity">
<Button
android:id="@+id/btn_to_one"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="to_one"
/>
<View
android:id="@+id/sharedView"
android:layout_below="@+id/btn_to_one"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="@color/lawngreen"
android:transitionName="sharedView" />
<ImageView
android:id="@+id/img_view"
android:layout_below="@+id/sharedView"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginTop="10dp"
android:transitionName="sharedImage"
/>
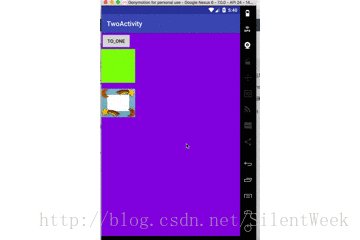
RelativeLayout>共享元素动画可以是单个元素也可以是一个集合,如果是单个则需要设置android:transitionName=”sharedImage” 属性,如果是多个则需要使用Pair对象。
注意: 共享元素动画也是可以自定义的大致的操作步骤是继承ChangeBounds,重写createAnimator方法;不过这种使用情况太少,我就没有深究了。
Fragment切换动画
FragmentTransformerActivity
@Bind(R.id.fragment)
FrameLayout fragment;
private OneFragment oneFragment;
private TwoFragment twoFragment;
public static void startAction(Context context) {
Intent mIntent = new Intent(context, FragmentTransformerActivity.class);
context.startActivity(mIntent);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_fragment_transformer);
ButterKnife.bind(this);
getSupportActionBar().setTitle("FragmentTransformerActivity");
oneFragment = new OneFragment();
twoFragment = new TwoFragment();
setOneFragment();
}
private void setOneFragment() {
FragmentManager fm = getSupportFragmentManager();
FragmentTransaction ft = fm.beginTransaction();
ft.setCustomAnimations(R.anim.enter_scale,R.anim.exit_scale);
ft.replace(R.id.fragment, oneFragment);
ft.commit();
}
private void setTwoFragment() {
FragmentManager fm = getSupportFragmentManager();
FragmentTransaction ft = fm.beginTransaction();
ft.setCustomAnimations(R.anim.enter_scale,R.anim.exit_scale);
ft.replace(R.id.fragment, twoFragment);
ft.commit();
}
@OnClick({R.id.btn_one, R.id.btn_two})
public void onViewClicked(View view) {
switch (view.getId()) {
case R.id.btn_one:
setOneFragment();
break;
case R.id.btn_two:
setTwoFragment();
break;
}
}
}xml比较简单就不贴了,anim见Activity的enter_scale;
偷了个懒Fragment我就直接new出来了,没有使用官方推荐写法。
这里主要看setCustomAnimations方法,Fragment切换动画的方法和Activity的很相似,第一个是进入动画,退出动画。
注意:使用v4包下的Fragment(我使用app下的Fragment添加切换效果各种bug~)。
使用Style控制Activity全局切换动画
-- Base application theme. -->
这个相信很多人都用过,只需要在style下重新配置Animation.Activity的打开和关闭动画就好了。
总结:切换动画的使用还是比较简单的,还是那句话难点在动画,而且,数学要好!数学要好!数学要好!
源码