- vue实现超出字数中间用省略号显示
显示效果:传统节日里的氛围......传统节日里的氛围原理:利用vue中的过滤器filterhtml代码:{{hashName|ellipsis}}js代码:filters:{ellipsis(value){letlen=value.length;if(!value)return''if(value.length>20){returnvalue.substring(0,8)+'......'+va
- 备份11111
Ellie艾藜
前端
hospital:医疗小项目后台管理,React+axios+antdhttps://gitee.com/whiteshader/ruoyi-react/tree/spring-cloud-v3/#%E6%BC%94%E7%A4%BA%E5%9B%BE
- 互联网时代来临,学习机该不该进入到校园呢?
领域特长生
近日,中国政府网通报,黔南州群众反映学校变相强制学生购买高价学习机,贵州省政府认真核查推动整改。通报称,黔南州王先生通过国务院“互联网+督查”平台反映,荔波县第二中学自2019年以来变相强制学生购买高价学习机并收取服务费。那么学习机该不该进入到校园内呢?我们来一起探讨一下互联网对整个社会的影响随着信息技术的发展,互联网时代的浪潮已经悄无声息的席卷了社会的各个方面,购物、出行、餐饮等等都离不开互联网
- 生活需要仪式感
侯丽颖
几天前去早市,看到有卖鲜花的人,于是起兴,买了3支百合,店家很热情,为我选了3支粉色百合,含苞待放。回到家剪枝摘叶,没有花瓶,用矿泉水瓶代替,不影响心情,插好后,心情大好,静待花开。今天百合花已全然绽放,进入家门,闻到花香心情都是香香的,庞先生也赞不绝口。是啊,平时生活比较平淡,需要一些颜色、一些香气来点缀,让生活更充实,增加一些小仪式,让生活更有品质。图片发自App
- 2023-01-11今天下午评讲试卷6 刘绘老师启发讲解透
千里马会军
今天下午评讲试卷6,刘绘老师启发讲解透。参与学子劲头皆十足,积极互动人人精神抖!@所有人2023年1月11日数学课:[爱心][爱心][爱心]亲爱的同学们,大家好!数学课就马上要上开始了。主讲教师:刘绘请大家于1:55准时进入钉钉开始签到(5分钟之内完成签到)[微笑][微笑][微笑](上课时间2:00~3:00)[烟花][烟花][烟花]语音签到内容:1.等腰三角形三线合一2.有一个60°角的等腰三角
- Android7以上的手机通过fiddler抓包
春暖花开จุ๊บL
fiddler前端测试工具
设置以及安装步骤0,要求手机要先root1,安装fiddler,不赘述。不熟悉的可以安装中文版。fiddler中文版下载地址,并且把fiddler的证书文件导出到桌面上。2,安装windows版本的openssl。下载地址:OpenSSL下载地址记录好安装路径。3,到openssl的安装路径\bin目录下。shift+右键运行命令行。把fiddler的证书文件剪切到bin目录下。命令行执行open
- Android面试题之Kotlin扩展函数和apply函数详解
AntDreamer
kotlinandroidkotlinjava
本文首发于公众号“AntDream”,欢迎微信搜索“AntDream”或扫描文章底部二维码关注,和我一起每天进步一点点扩展函数扩展可以在不直接修改类定义的情况下增加类功能扩展可以用于自定义类,也可以用于标准函数和继承相似,扩展也能共享类行为,在无法接触某个类定义,或者某个类没有使用open修饰符,导致无法继承它时,扩展就是增加类功能的最好选择和定义一般函数差不多,但需要指定接收功能扩展的接受者类型
- D269-20220706《当下的力量》p238
Yiqu
D269-20220706《当下的力量》p238这不是说你不需要做任何计划,或许这个计划就是你现在需要做的一件事。我所说的是请不要开始播放心理电影,把你自己投身于未来之中,从而丢失了当下。你现在所采取的行动也许不会立即有结果,但在结果出现前,请接纳当前的事实。如果你无法采取任何行动,也无法从你的状况中离开,那么请你臣服,更深地进入当下时刻以及本体意识。当你进入本体的无时间状态时,你有时不需要做很多
- APP开发注意事项
不仅仅是移动APP,包括面向服务的SOA架构,都需要制定一套统一、规范的接口,那么,做这样的后端接口需要注意哪些问题呢?1、跨平台性所谓跨平台是指我们的接口要能够支持不同的终端,比如android、ios、windowsphone以及桌面软件、网站等,一套接口,支持多端,就像当年Java的口号一样“WriteOnce,RunAnywhere”。当然从本质上讲,服务器端的接口跟终端是没有太大关系的,
- Jetpack Compose 中 Kotlin 协程的使用
儿歌八万首
jetpackandroidandroiduiComposekotlin协程
本文将带你系统性地理解JetpackCompose中协程的使用场景、API设计理念、生命周期对齐、性能优化与常见误区,助你写出既响应迅速又稳定可靠的现代AndroidUI代码。1.为什么在Compose中离不开协程传统View系统就离不开异步:网络请求、数据库I/O、动画……进入声明式UI时代,异步需求不仅没减少,反而更复杂——状态驱动让数据变化更加频繁。协程凭借以下优势成为Compose首选:语
- IdeaVim 配置与使用指南
Kiri霧
java-eeintellij-idea
一、什么是IdeaVim?IdeaVim是JetBrains系列IDE(如IntelliJIDEA,WebStorm,PyCharm等)中的一个插件,让你在IDE里使用Vim的按键习惯,大大提升效率。安装方法:在IDE中打开设置(Settings)→插件(Plugins)→搜索IdeaVim→安装并重启。Vim的各种模式Vim主要有以下几种模式,每种模式有不同的快捷键:模式名称进入方式作用普通模式
- 网上游戏代练系统+源代码
网上游戏代练系统摘要随着当今社会的发展,时代的进步,各行各业也在发生着变化,本系统健身房这一方面,利用网站游戏代练已经逐步进入人们的生活。传统的网上游戏代练,都是用户通过电话咨询或者到实体店购买等操作,这种购买局限性比较大且花费较多。网络以及计算机为解决当前的问题提供了新的方向新的可能。利用网络技术进行网上游戏代练的实现,首先用户可以根据网上游戏代练系统查看代练商城,并根据自己的喜好,将喜欢的代练
- B3872 [GESP202309 五级] 巧夺大奖
晨曦(zxr_0102)
洛谷题解算法c++
题目传送门前言:怎么说呢,就是一道贪心题,发一遍就过了,然后这不马上就要考CSP-J/S了吗?祝各位OI竞赛者们(当然也包括我自己)RP++,废话不多说进入题解。题解:翻译:这道题给的题目解释有点绕,感觉很含蓄,又很笼统。题目大意:给定了n个任务,要在分钟内做完,就可以得到奖励,然后总时间是n分钟,小明可以确保在时间段内做完。分析:首先该题一看就是需要贪心,因为他想在规定的时间内拿到更多的金币,所
- 避免mac进入休眠状态
NextStepPeng
不要进入休眠状态:当你临时不希望电脑进入休眠状态时,可以使用caffeinate命令让电脑时刻清醒。当你需要其恢复正常时,按下⌃Control-C即可停止该命令。image.png参考:https://sspai.com/post/45534
- 易效能亲子时间管理好习惯践行打卡20190117-Day17
思考世界的孩子
第十七讲【段位管理】孩子的时间管理管什么?图片发自App在易效能亲子时间管理系统中,是如何划分0-12岁孩子的时间管理段位的呢?每个阶段对应的目标是什么呢?NO.1:0-3岁,培养生活规律(吃、睡、动);NO.2:4-6岁,建立生活习惯,训练基本生活技能;NO.3:7-9岁,熟练生活技能,开始培养学习习惯;NO.4:10-12岁,进入自我管理。理想状态是:家长协助孩子循序渐进,每个阶段聚焦重点,逐
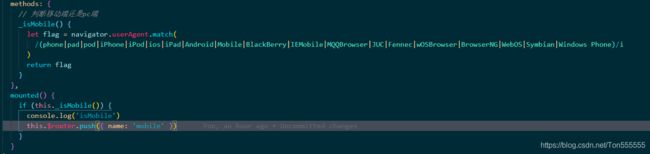
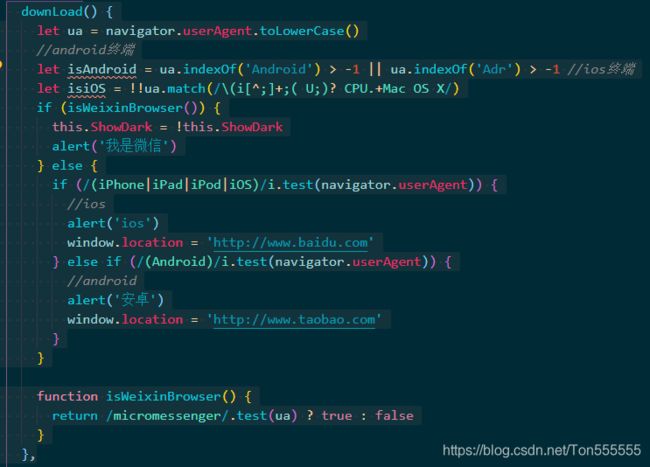
- VUE实训(三)
昨天的牛肉
目标:创建学院管理模块(学院和学校关联起来)一、后台三步骤:1、打开projectName文件,在models目录下创建academy.js文件,接着文件操作:constmongoose=require('mongoose')constSchema=mongoose.Schemaconstfeld={name:String,//人物标签major:String,renshu:Number,scho
- git常用命令行和注意事项
捂耳听雨
第一部分:免密码推送1,命令配置gitconfig--globaluser.name"这里换上你的用户名"gitconfig--globaluser.email"这里换上你的邮箱"2.生成秘钥ssh-keygen-trsa-C"这里换上你的邮箱",需要确认四次3.在系统用户目录下生成两个文件,分别是id_rsa(私钥)和id_rsa.pub(公钥)4.进入github的设置页面,点击SSHandG
- 确定恋爱关系之前,一定要了解对方这3点
壹说壹听
我们正在经历一个“速食爱情”的时代,爱情可以以任何一种方式轻易开始,也可以以任何一个理由悄无声息的结束。可对于感情来说,双方靠近的越快,会导致这段恋爱关系越缺失安全感和稳定感,因此这段感情承担的风险也就越大。一旦这段恋爱失败,就可能会导致你对爱情怀疑,对自己不自信,认为每一段恋爱都不会有好结果,认为自己不值得被爱。其实并不是,是你一开始就进入了一个错误的恋爱模式。只有多观察、多体会、多沟通,你才能
- 前端转后端学习路线整理
一、背景本人是一名Web前端开发,技术栈是Vue和React,不会Node。之前学过,但是因为一些原因(比如没有使用场景,很多概念无法理解,学完就忘等)一直也没有掌握。因为在CMS部门耳濡目染时间久了,感觉不学点后端有点说不过去,而且学起来之后发现也挺有兴趣的。但是对于一名前端开发(而且在学校的时候基本没学习)来说要学习的内容实在太多了,开始的困难在于理清各种技术都是干什么的以及它们之间的关系。现
- 抖音团购商家注册,商家团购链接怎么上架?
氧惠爱高省
抖音团购平台支持商家上架总部商品链接,以便用户通过点击链接直接购买总部商品。以下是在抖音团购上架总部商品链接的操作步骤:1.登录抖音商家后台:-使用商家账号登录抖音商家后台2.创建店铺:-如果还没有在抖音上创建店铺,请先创建店铺并完成店铺相关信息填写和审核。3.进入团购活动设置页面:-在商家后台中,找到“团购”功能入口。-点击“团购”入口,进入团购活动设置页面。4.创建团购活动:-点击“创建团购活
- UGUI 性能优化系列:第四篇——高级优化与注意事项
吉良吉影NeKoSuKi
性能优化unity游戏引擎c#开发语言架构
UGUI性能优化系列:第一篇——基础优化与资源管理UGUI性能优化系列:第二篇——Canvas与UI元素管理UGUI性能优化系列:第三篇——渲染与像素填充率优化UGUI性能优化系列:第四篇——高级优化与注意事项在前面的三篇文章中,我们从UGUI的基础渲染管线、资源管理,到Canvas的重建机制、UI元素管理,再到渲染与像素填充率优化,逐步深入地探讨了UGUI性能优化的核心策略。现在,我们将进入本系
- 梦想照亮现实
啊哈哈咿呀
作者:17小教文1班李草妹清晨的第一缕阳光透过窗户照进了房间里,慵懒的气息弥漫在被子里,梦想也许就是一瞬间便悄无声息的进入你的生活,梦想不只是“梦”和“想”,更应该是理论与实践的相结合,我们应该要让梦想与现实同步,让梦想在现实中腾飞。梦想是期待。曾经年少的时候觉得自己长大以后要当宇航员,梦想从那时候就开始进入现实,时间一天又一天的过去,梦想的信念也越来越强烈,靠着对梦想的期待,越来越努力的生活着,
- CSS面试题及详细答案140道之(101-120)
还是大剑师兰特
前后端面试题css大剑师CSS面试题
《前后端面试题》专栏集合了前后端各个知识模块的面试题,包括html,javascript,css,vue,react,java,Openlayers,leaflet,cesium,mapboxGL,threejs,nodejs,mangoDB,MySQL,Linux…。前后端面试题-专栏总目录文章目录一、本文面试题目录101.解释`text-indent`属性的作用。102.如何在CSS中实现响应
- 内存泄漏系列专题分析之二十九:高通相机CamX--Android通用GPU内存分配和释放原理
一起搞IT吧
内存泄漏和内存占用拆解系列专题数码相机android图像处理
【关注我,后续持续新增专题博文,谢谢!!!】上一篇我们讲了:这一篇我们开始讲:内存泄漏系列专题分析之二十九:高通相机CamX--Android通用GPU内存分配和释放原理目录一、背景二、:Android通用GPU内存分配和释放原理2.1:用户态GPU内存分配2.2:内核态GPU内存分配2.3:kgslioctlgpumemalloc分析2.4:gpumemallocentry分析2.5:内核态GP
- 2023央视春晚首轮彩排!秦海璐宋轶周深亮相,主持人如何选择?
麦大人
盼望着、盼望着,距离过年倒计时仅剩下27天。作为除夕夜重头戏的央视春晚,也进入彩排的倒计时。近日,多位明星现身央视大楼门口,被抓拍到他们最新的营业状态照,让粉丝大饱眼福。据悉,央视春晚首轮彩排中,吴磊、宋祖儿、周深、宋轶、秦岚、秦海璐等明星现身。只见刚刚曝光恋情的宋轶和秦岚现身央视老楼,秦岚头戴贝帽身穿棉服,一身装扮看上去青春洋溢。虽然有不少人围着她拍照,但秦岚全程保持沉默,并未作出回应。据悉,此
- Windows 11 上的 Android 应用程序的工作方式
QWERTY_18fb
微软的Windows11公告令我们惊讶的是,即将推出的操作系统将在Windows应用程序旁边运行Android应用程序。不幸的是,主题演讲在细节上很简单。这些应用程序会使用仿真吗?是否会涉及Windows现有的Linux支持?我们在主题演讲后不久就得到了答案,这要归功于后续的开发人员谈话,其中详细介绍了一些细节。该功能正式称为“适用于Android的Windows子系统”,它应该会告诉您很多有关其
- usb调试与adb调试
星空梦想plus
android系统定制方案
之前没有太注意二者的区别,这里简单记录一下。usb调试,android应用开发或许经常会用到,之前我也是用这个方式来调试程序的,android设备如果是手机的话就很方便,设备打开usb调试,并用数据线连接电脑与android手机,你的androidstudio就能看到控制台有手机的日志输出了。如果android设备不是手机的话,就像android手表的话,或许就不支持usb这种方式了,这就需要下面
- 第五十章(进入烟云塔)
D王
吃瓜群众们乱哄哄地围了过来,就看到一个少年胸有成竹地朝着烟云塔走了进去,一个老者抱臂站着目送少年。因为烟云塔是隔绝一切神识外界看不到里面情况,所以萧北坐了下来。南希仁没走,看到萧北把沈锦晨喊来了,就跟其他师父们继续聊起了天,注意却始终在萧北和烟云塔上。沈锦晨走进烟云塔,扑面而来一股沧桑、风尘的气息,好像在诉说这里经历过的流年往事。又往前走了几步,耳边忽然响起了一个声音:“年轻人,欢迎来到烟云塔。一
- 操作系统-进程同步机制
夏旭泽
操作系统操作系统
同步机制准则空闲让进:若临界资源处于空闲状态,则应允许一个进程进入临界区访问临界资源忙则等待:若已有进程进入临界区访问临界资源,则其它需要访问临界资源的进程必须等待,以实现对临界资源的互斥访问有限等待:对临界资源进行等待的进程应在有限的时间内可以进入临界区,以免进入死等状态让权等待:若进程由于无法进入临界区而发生等待,则应立即释放处理器,以免陷入忙等(空循环)状态信号量机制1965年由荷兰学者提出
- vuecli 3.0 打包
kalrase
静态资源需要设置与index页面不是同级目录的例如加上动态项目目录order的打包配置>vue.config.js配置如下module.exports={baseUrl:'/order',//根域上下文目录,outputDir:'dist',//构建输出目录}>dist打包后文件效果##都是加上了order项目名普通打包配置module.exports={baseUrl:'',//根域上下文目录,
- VMware Workstation 11 或者 VMware Player 7安装MAC OS X 10.10 Yosemite
iwindyforest
vmwaremac os10.10workstationplayer
最近尝试了下VMware下安装MacOS 系统,
安装过程中发现网上可供参考的文章都是VMware Workstation 10以下, MacOS X 10.9以下的文章,
只能提供大概的思路, 但是实际安装起来由于版本问题, 走了不少弯路, 所以我尝试写以下总结, 希望能给有兴趣安装OSX的人提供一点帮助。
写在前面的话:
其实安装好后发现, 由于我的th
- 关于《基于模型驱动的B/S在线开发平台》源代码开源的疑虑?
deathwknight
JavaScriptjava框架
本人从学习Java开发到现在已有10年整,从一个要自学 java买成javascript的小菜鸟,成长为只会java和javascript语言的老菜鸟(个人邮箱:
[email protected])
一路走来,跌跌撞撞。用自己的三年多业余时间,瞎搞一个小东西(基于模型驱动的B/S在线开发平台,非MVC框架、非代码生成)。希望与大家一起分享,同时有许些疑虑,希望有人可以交流下
平台
- 如何把maven项目转成web项目
Kai_Ge
mavenMyEclipse
创建Web工程,使用eclipse ee创建maven web工程 1.右键项目,选择Project Facets,点击Convert to faceted from 2.更改Dynamic Web Module的Version为2.5.(3.0为Java7的,Tomcat6不支持). 如果提示错误,可能需要在Java Compiler设置Compiler compl
- 主管???
Array_06
工作
转载:http://www.blogjava.net/fastzch/archive/2010/11/25/339054.html
很久以前跟同事参加的培训,同事整理得很详细,必须得转!
前段时间,公司有组织中高阶主管及其培养干部进行了为期三天的管理训练培训。三天的课程下来,虽然内容较多,因对老师三天来的课程内容深有感触,故借着整理学习心得的机会,将三天来的培训课程做了一个
- python内置函数大全
2002wmj
python
最近一直在看python的document,打算在基础方面重点看一下python的keyword、Build-in Function、Build-in Constants、Build-in Types、Build-in Exception这四个方面,其实在看的时候发现整个《The Python Standard Library》章节都是很不错的,其中描述了很多不错的主题。先把Build-in Fu
- JSP页面通过JQUERY合并行
357029540
JavaScriptjquery
在写程序的过程中我们难免会遇到在页面上合并单元行的情况,如图所示
如果对于会的同学可能很简单,但是对没有思路的同学来说还是比较麻烦的,提供一下用JQUERY实现的参考代码
function mergeCell(){
var trs = $("#table tr");
&nb
- Java基础
冰天百华
java基础
学习函数式编程
package base;
import java.text.DecimalFormat;
public class Main {
public static void main(String[] args) {
// Integer a = 4;
// Double aa = (double)a / 100000;
// Decimal
- unix时间戳相互转换
adminjun
转换unix时间戳
如何在不同编程语言中获取现在的Unix时间戳(Unix timestamp)? Java time JavaScript Math.round(new Date().getTime()/1000)
getTime()返回数值的单位是毫秒 Microsoft .NET / C# epoch = (DateTime.Now.ToUniversalTime().Ticks - 62135
- 作为一个合格程序员该做的事
aijuans
程序员
作为一个合格程序员每天该做的事 1、总结自己一天任务的完成情况 最好的方式是写工作日志,把自己今天完成了什么事情,遇见了什么问题都记录下来,日后翻看好处多多
2、考虑自己明天应该做的主要工作 把明天要做的事情列出来,并按照优先级排列,第二天应该把自己效率最高的时间分配给最重要的工作
3、考虑自己一天工作中失误的地方,并想出避免下一次再犯的方法 出错不要紧,最重
- 由html5视频播放引发的总结
ayaoxinchao
html5视频video
前言
项目中存在视频播放的功能,前期设计是以flash播放器播放视频的。但是现在由于需要兼容苹果的设备,必须采用html5的方式来播放视频。我就出于兴趣对html5播放视频做了简单的了解,不了解不知道,水真是很深。本文所记录的知识一些浅尝辄止的知识,说起来很惭愧。
视频结构
本该直接介绍html5的<video>的,但鉴于本人对视频
- 解决httpclient访问自签名https报javax.net.ssl.SSLHandshakeException: sun.security.validat
bewithme
httpclient
如果你构建了一个https协议的站点,而此站点的安全证书并不是合法的第三方证书颁发机构所签发,那么你用httpclient去访问此站点会报如下错误
javax.net.ssl.SSLHandshakeException: sun.security.validator.ValidatorException: PKIX path bu
- Jedis连接池的入门级使用
bijian1013
redisredis数据库jedis
Jedis连接池操作步骤如下:
a.获取Jedis实例需要从JedisPool中获取;
b.用完Jedis实例需要返还给JedisPool;
c.如果Jedis在使用过程中出错,则也需要还给JedisPool;
packag
- 变与不变
bingyingao
不变变亲情永恒
变与不变
周末骑车转到了五年前租住的小区,曾经最爱吃的西北面馆、江西水饺、手工拉面早已不在,
各种店铺都换了好几茬,这些是变的。
三年前还很流行的一款手机在今天看起来已经落后的不像样子。
三年前还运行的好好的一家公司,今天也已经不复存在。
一座座高楼拔地而起,
- 【Scala十】Scala核心四:集合框架之List
bit1129
scala
Spark的RDD作为一个分布式不可变的数据集合,它提供的转换操作,很多是借鉴于Scala的集合框架提供的一些函数,因此,有必要对Scala的集合进行详细的了解
1. 泛型集合都是协变的,对于List而言,如果B是A的子类,那么List[B]也是List[A]的子类,即可以把List[B]的实例赋值给List[A]变量
2. 给变量赋值(注意val关键字,a,b
- Nested Functions in C
bookjovi
cclosure
Nested Functions 又称closure,属于functional language中的概念,一直以为C中是不支持closure的,现在看来我错了,不过C标准中是不支持的,而GCC支持。
既然GCC支持了closure,那么 lexical scoping自然也支持了,同时在C中label也是可以在nested functions中自由跳转的
- Java-Collections Framework学习与总结-WeakHashMap
BrokenDreams
Collections
总结这个类之前,首先看一下Java引用的相关知识。Java的引用分为四种:强引用、软引用、弱引用和虚引用。
强引用:就是常见的代码中的引用,如Object o = new Object();存在强引用的对象不会被垃圾收集
- 读《研磨设计模式》-代码笔记-解释器模式-Interpret
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 解释器(Interpreter)模式的意图是可以按照自己定义的组合规则集合来组合可执行对象
*
* 代码示例实现XML里面1.读取单个元素的值 2.读取单个属性的值
* 多
- After Effects操作&快捷键
cherishLC
After Effects
1、快捷键官方文档
中文版:https://helpx.adobe.com/cn/after-effects/using/keyboard-shortcuts-reference.html
英文版:https://helpx.adobe.com/after-effects/using/keyboard-shortcuts-reference.html
2、常用快捷键
- Maven 常用命令
crabdave
maven
Maven 常用命令
mvn archetype:generate
mvn install
mvn clean
mvn clean complie
mvn clean test
mvn clean install
mvn clean package
mvn test
mvn package
mvn site
mvn dependency:res
- shell bad substitution
daizj
shell脚本
#!/bin/sh
/data/script/common/run_cmd.exp 192.168.13.168 "impala-shell -islave4 -q 'insert OVERWRITE table imeis.${tableName} select ${selectFields}, ds, fnv_hash(concat(cast(ds as string), im
- Java SE 第二讲(原生数据类型 Primitive Data Type)
dcj3sjt126com
java
Java SE 第二讲:
1. Windows: notepad, editplus, ultraedit, gvim
Linux: vi, vim, gedit
2. Java 中的数据类型分为两大类:
1)原生数据类型 (Primitive Data Type)
2)引用类型(对象类型) (R
- CGridView中实现批量删除
dcj3sjt126com
PHPyii
1,CGridView中的columns添加
array(
'selectableRows' => 2,
'footer' => '<button type="button" onclick="GetCheckbox();" style=&
- Java中泛型的各种使用
dyy_gusi
java泛型
Java中的泛型的使用:1.普通的泛型使用
在使用类的时候后面的<>中的类型就是我们确定的类型。
public class MyClass1<T> {//此处定义的泛型是T
private T var;
public T getVar() {
return var;
}
public void setVa
- Web开发技术十年发展历程
gcq511120594
Web浏览器数据挖掘
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- openSession()与getCurrentSession()区别:
hetongfei
javaDAOHibernate
来自 http://blog.csdn.net/dy511/article/details/6166134
1.getCurrentSession创建的session会和绑定到当前线程,而openSession不会。
2. getCurrentSession创建的线程会在事务回滚或事物提交后自动关闭,而openSession必须手动关闭。
这里getCurrentSession本地事务(本地
- 第一章 安装Nginx+Lua开发环境
jinnianshilongnian
nginxluaopenresty
首先我们选择使用OpenResty,其是由Nginx核心加很多第三方模块组成,其最大的亮点是默认集成了Lua开发环境,使得Nginx可以作为一个Web Server使用。借助于Nginx的事件驱动模型和非阻塞IO,可以实现高性能的Web应用程序。而且OpenResty提供了大量组件如Mysql、Redis、Memcached等等,使在Nginx上开发Web应用更方便更简单。目前在京东如实时价格、秒
- HSQLDB In-Process方式访问内存数据库
liyonghui160com
HSQLDB一大特色就是能够在内存中建立数据库,当然它也能将这些内存数据库保存到文件中以便实现真正的持久化。
先睹为快!
下面是一个In-Process方式访问内存数据库的代码示例:
下面代码需要引入hsqldb.jar包 (hsqldb-2.2.8)
import java.s
- Java线程的5个使用技巧
pda158
java数据结构
Java线程有哪些不太为人所知的技巧与用法? 萝卜白菜各有所爱。像我就喜欢Java。学无止境,这也是我喜欢它的一个原因。日常
工作中你所用到的工具,通常都有些你从来没有了解过的东西,比方说某个方法或者是一些有趣的用法。比如说线程。没错,就是线程。或者确切说是Thread这个类。当我们在构建高可扩展性系统的时候,通常会面临各种各样的并发编程的问题,不过我们现在所要讲的可能会略有不同。
- 开发资源大整合:编程语言篇——JavaScript(1)
shoothao
JavaScript
概述:本系列的资源整合来自于github中各个领域的大牛,来收藏你感兴趣的东西吧。
程序包管理器
管理javascript库并提供对这些库的快速使用与打包的服务。
Bower - 用于web的程序包管理。
component - 用于客户端的程序包管理,构建更好的web应用程序。
spm - 全新的静态的文件包管
- 避免使用终结函数
vahoa.ma
javajvmC++
终结函数(finalizer)通常是不可预测的,常常也是很危险的,一般情况下不是必要的。使用终结函数会导致不稳定的行为、更差的性能,以及带来移植性问题。不要把终结函数当做C++中的析构函数(destructors)的对应物。
我自己总结了一下这一条的综合性结论是这样的:
1)在涉及使用资源,使用完毕后要释放资源的情形下,首先要用一个显示的方