只读的localStorage 允许你访问一个Document 的远端(origin)对象 Storage;数据存储为跨浏览器会话。 localStorage 类似于sessionStorage,
区别在于,
数据存储在 localStorage 是无期限的,
而数据存储在sessionStorage 会被清除, 当页面会话结束时——也就是说当页面被关闭。
应注意无论数据存储在 localStorage 还是 sessionStorage ,它们都特定于页面的协议。
localStorage
- sessionStorage
sessionStorage 属性允许你访问一个 session Storage 对象。
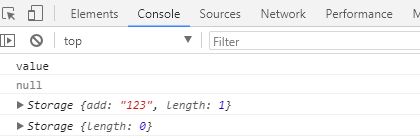
// 保存数据到sessionStorage sessionStorage.setItem('key', 'value'); sessionStorage.setItem('add', '123'); // 从sessionStorage获取数据 console.log(sessionStorage.getItem('key')); // 从sessionStorage删除保存的数据 sessionStorage.removeItem('key'); console.log(sessionStorage.getItem('key')); console.log(sessionStorage); // 从sessionStorage删除所有保存的数据 sessionStorage.clear(); console.log(sessionStorage);
- Cookie
Cookie 是在 HTTP 协议下,服务器或脚本可以维护客户工作站上信息的一种方式。Cookie 是由 Web 服务器保存在用户浏览器(客户端)上的小文本文件,它可以包含有关用户的信息。无论何时用户链接到服务器,Web 站点都可以访问 Cookie 信息 。
目前有些 Cookie 是临时的,有些则是持续的。临时的 Cookie 只在浏览器上保存一段规定的时间,一旦超过规定的时间,该 Cookie 就会被系统清除。
持续的 Cookie 则保存在用户的 Cookie 文件中,下一次用户返回时,仍然可以对它进行调用。在 Cookie 文件中保存 Cookie,有些用户担心 Cookie 中的用户信息被一些别有用心的人窃取,而造成一定的损害。其实,网站以外的用户无法跨过网站来获得 Cookie 信息。如果因为这种担心而屏蔽 Cookie,肯定会因此拒绝访问许多站点页面。因为,当今有许多 Web 站点开发人员使用 Cookie 技术,例如 Session 对象的使用就离不开 Cookie 的支持。
服务器可以利用Cookies包含信息的任意性来筛选并经常性维护这些信息,以判断在HTTP传输中的状态。Cookies最典型的应用是判定注册用户是否已经登录网站,用户可能会得到提示,是否在下一次进入此网站时保留用户信息以便简化登录手续,这些都是Cookies的功用。另一个重要应用场合是“购物车”之类处理。用户可能会在一段时间内在同一家网站的不同页面中选择不同的商品,这些信息都会写入Cookies,以便在最后付款时提取信息