vxe-table Multi-field sort 如何实现多字段排序
vxe-table Multi-field sort 如何实现多字段排序
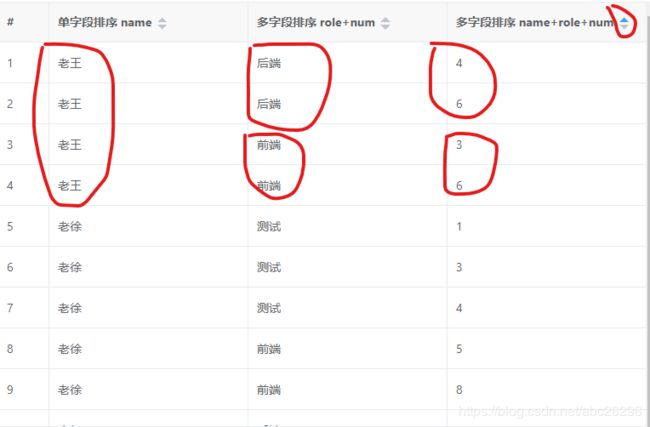
通过给列指定 sort-by 属性,可以是单个字段或者多个字段数组。
<vxe-table
border
highlight-hover-row
height="400"
:data="tableData">
<vxe-table-column type="seq" width="60">vxe-table-column>
<vxe-table-column field="name" title="单字段排序 name" sortable>vxe-table-column>
<vxe-table-column field="role" title="多字段排序 role+num" :sort-by="['role', 'num']" sortable>vxe-table-column>
<vxe-table-column field="num" title="多字排序 name+role+num" :sort-by="['name', 'role', 'num']" sortable>vxe-table-column>
vxe-table>
export default {
data() {
return {
tableData: [
{ name: '小红', role: '前端', num: 7 },
{ name: '老王', role: '后端', num: 6 },
{ name: '小红', role: '后端', num: 1 },
{ name: '小明', role: '前端', num: 2 },
{ name: '老徐', role: '测试', num: 3 },
{ name: '老王', role: '前端', num: 3 },
{ name: '老徐', role: '测试', num: 4 },
{ name: '小明', role: '前端', num: 4 },
{ name: '小明', role: '前端', num: 8 },
{ name: '小明', role: '测试', num: 6 },
{ name: '小红', role: '后端', num: 9 },
{ name: '老徐', role: '前端', num: 5 },
{ name: '老徐', role: '测试', num: 1 },
{ name: '小红', role: '前端', num: 4 },
{ name: '小红', role: '前端', num: 2 },
{ name: '小明', role: '测试', num: 3 },
{ name: '老王', role: '前端', num: 6 },
{ name: '老王', role: '后端', num: 4 },
{ name: '老徐', role: '前端', num: 8 },
{ name: '小明', role: '测试', num: 7 }
]
}
}
}
在线链接 http://jsrun.net/crXKp/edit