目录
1. 给UITableView 定制headView 字体大小 和 字体颜色
2. 针对UICollectionView 的 cell 的 定制问题
3. 用懒加载初始化 属性
4.实现UITableView 的协议方法
5.使用代理 反向传值的经典运用
6.给 UIView 某几个角添加圆角 (http://www.jianshu.com/p/30d78587d8b4)
7. 颜色宏 用户详情Demo
8. 弱引用指针 (Swift OC 版)
9. Masonry的使用(http://liuyanwei.jumppo.com/2015/06/14/ios-library-masonry.html)
10. MUI(http://www.dcloud.io/mui.html) 混合开发
11. 自定制 AlertView (DEMO: https://github.com/chinaiOSSwift/CustomAlert)
12. 视频播放器 (根据手机系统不同版本)
13. isKindOfClass与isMemberOfClass区别
14. 有关Masonry , 自动布局
15.图片填充(使用图片路径 填充)
16.给图片添加毛玻璃效果
17. 根据时间拼接文件名
18. 关于UIWebView 的一些设置(背景色/禁用粘贴复制/关闭放大镜)
1. 给UITableView 定制headView 字体大小 和 字体颜色 (NSMutableAttributedString)
-(UIView *)tableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)section{
UILabel *label = [[UILabel alloc]initWithFrame:CGRectMake(0, 0, SCREEN_W, 20)];
NSArray *titleArray = @[@"| 热门推荐 >",@"| 新品推荐 >",@"| 排行榜 >",@"| 主题推荐 >"];
NSString * title = titleArray[section];
NSMutableAttributedString * mutableArrti = [[NSMutableAttributedString alloc]initWithString:title attributes:@{NSFontAttributeName:[UIFont boldSystemFontOfSize:18],NSForegroundColorAttributeName:[UIColor orangeColor]}];
label.attributedText = mutableArrti;
return label;
}
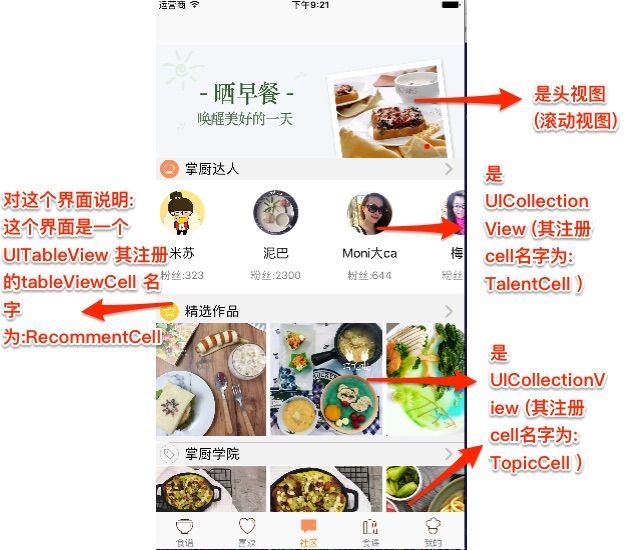
2.针对UICollectionView 的cell的 定制问题
发布.gif
如果一个UICollection 的cell 是整个屏幕大小, 左右滑动时是切换 collectionView的cell. 例如: 现在一个collectionView 里面有三个cell, 分别为(关注模块(AttentionView), 推荐模块(RecommendView), 最新模块(NewesView)) .这三个cell, 都是自己手写的, 不是用XIB,拖出来的.
操作步骤:
第一步:collectionView 注册cell
// 注册三种cell
[_collectionView registerClass:[RecommendView class] forCellWithReuseIdentifier:@"RecommendView"];
[_collectionView registerClass:[AttentionView class] forCellWithReuseIdentifier:@"AttentionView"];
[_collectionView registerClass:[NewesView class] forCellWithReuseIdentifier:@"NewesView"];
第二步: 遵守协议,实现协议方法(简略一下,在这里只写了cellForItemAtIndexPath 和 sizeForItemAtIndexPath: [控制cell的大小的]) 和 这两个方法
- (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath{
NSString * cellID = nil;
if (indexPath.item == 0) {
cellID = @"AttentionView";
}else if(indexPath.item == 1){
cellID = @"RecommendView";
}else{
cellID = @"NewesView";
}
UICollectionViewCell * cell = [collectionView dequeueReusableCellWithReuseIdentifier:cellID forIndexPath:indexPath];
return cell;
}
// 控制`cell` 的大小 为全屏(去掉底部`tabBar` 和 顶部 导航控制器)
- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout sizeForItemAtIndexPath:(NSIndexPath *)indexPath{
return CGSizeMake(SCREEN_W, SCREEN_H - 64 - 49);
}
第三步: 在各自的cell 里 搭建自己的界面, 实现自己的方法 (以RecommendView为例)
// RecommendView.h文件 定义本页面需要展示的空间
#import
@interface RecommendView : UICollectionViewCell
@property (nonatomic, strong) UITableView * tableView;
@property (nonatomic, strong) NSMutableArray * dataArray;
@property (nonatomic, strong) XTADScrollView * banView;
@end
// RecommendView.m文件 实现
首先要重写 - (instancetype)initWithFrame:(CGRect)frame{ ... } 方法 在这里可以调用其他方法 (例如:网络请求)
- (instancetype)initWithFrame:(CGRect)frame{
self = [super initWithFrame:frame];
if (self) {
self.contentView.backgroundColor = [UIColor greenColor];
// 进行网络请求
[self loadData];
}
return self;
}
3.用懒加载初始化 属性
#pragma mark - 懒加载
- (NSMutableArray *)dataArray{
if (!_dataArray) {
_dataArray = [[NSMutableArray alloc]init];
}
return _dataArray;
}
- (XTADScrollView *)banView{
if (!_banView) {
_banView = [[XTADScrollView alloc]initWithFrame:CGRectMake(0, 0, SCREEN_W, 150)];
_banView.pageControlPositionType = pageControlPositionTypeRight;
_banView.infiniteLoop = true;
}
return _banView;
}
- (UITableView *)tableView{
if (!_tableView) {
_tableView = [[UITableView alloc]initWithFrame:CGRectMake(0, 0, SCREEN_W, SCREEN_H - 64 - 49) style:UITableViewStylePlain];
_tableView.tableHeaderView = self.banView; // 指定头视图(轮播视图)
_tableView.showsVerticalScrollIndicator = false;
[_tableView registerNib:[UINib nibWithNibName:@"RecommentCell" bundle:nil] forCellReuseIdentifier:@"RecommentCell"];
_tableView.dataSource = self;
_tableView.delegate = self;
[self.contentView addSubview:_tableView];
}
return _tableView;
}
4.实现UITableView 的协议方法
#pragma mark - UITableView 协议方法
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
return self.dataArray.count;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
static NSString * cellID = @"RecommentCell";
RecommentCell * cell = [tableView dequeueReusableCellWithIdentifier:cellID forIndexPath:indexPath];
cell.delegate = self;
cell.row = indexPath.row;
cell.dataSource = self;
//cell.selectedBackgroundView = 这个方法可以防止背景消失
[cell.contentCollectionView reloadData];
switch (indexPath.row) {
case 0:
cell.nameL.text = @"掌厨达人";
cell.iconView.image = [UIImage imageNamed:@"达人.png"];
break;
case 1:
cell.nameL.text = @"精选作品";
cell.iconView.image = [UIImage imageNamed:@"精品.png"];
break;
default:{
// 专题
// 取专题模型对象
TopicModel * model = self.dataArray[indexPath.row];
cell.nameL.text = model.topicName;
cell.iconView.image = [UIImage imageNamed:@"标签.png"];
}
break;
}
return cell;
}
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath{
return 190;
}
5.使用代理 反向传值的经典运用
使用数据说明:
TalentModel 是一维数组
MarrowModel 是一维数组
TopicModel 是二维数据 其里面元素是 TopicDataModel
现在 要显示数据 按以前做法就是 从前往后传值 (及正向传值, 但是存在问题, 如果用户频繁 刷新 , 数据多次引用, 造成内存浪费)所以我们采用代理反向传值 (根据位置 显示数据)
在 RecommentCell 需要制定协议
其 RecommentCell.h 代码
#import
#import "TopicCell.h"
#import "TalentCell.h"
@class RecommentCell;
// 不希望将数据源传递到 RecommentCell 中, 多次引用数据源, 而且还固化视图能够显示的数据模型
// 协议 row 是行 index 是 列
@protocol RecommentCellDataSource
// 第几行返回多少个(获取数据源)
- (NSInteger) numberOfItemsAtRow:(NSInteger)row;
// collectionView 第几行 的第几个item
- (UICollectionViewCell *) collectionView:(UICollectionView *)collectionView cellForItemAtIndex:(NSInteger)index atRow:(NSInteger)row;
// 返回第几行 size 的大小
- (CGSize)sizeForItemAtRow:(NSInteger)row;
@end
//
@protocol RecommentCellDelegate
//选中cell 的标题部分
- (void)didSelectedTitleAtRow:(NSInteger)row;
// 选中cell 的collectionView 中的cell
// index 是列数 row 是 行
- (void)didSelectedItemAtInRow:(NSInteger)row atIndex:(NSInteger)index;
@end
@interface RecommentCell : UITableViewCell
@property (weak, nonatomic) IBOutlet UIImageView *iconView;
@property (weak, nonatomic) IBOutlet UILabel *nameL;
@property (weak, nonatomic) IBOutlet UICollectionView *contentCollectionView;
// 代理指针
@property (weak, nonatomic) id dataSource;
@property (weak, nonatomic) id delegate;
@property (nonatomic, assign) NSInteger row; //记录cell 所在的行
@end
RecommentCell.m 实现文件
#import "RecommentCell.h"
@implementation RecommentCell
- (void)awakeFromNib {
[super awakeFromNib];
self.contentView.backgroundColor = GRAY_COLOR;
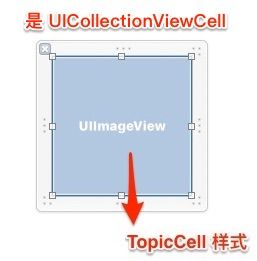
[self.contentCollectionView registerNib:[UINib nibWithNibName:@"TopicCell" bundle:nil] forCellWithReuseIdentifier:@"TopicCell"];
[self.contentCollectionView registerNib:[UINib nibWithNibName:@"TalentCell" bundle:nil] forCellWithReuseIdentifier:@"TalentCell"];
self.contentCollectionView.delegate = self;
self.contentCollectionView.dataSource = self;
self.selectionStyle = UITableViewCellSelectionStyleNone;
// 给cell 的标题部分, 添加点击手势
UITapGestureRecognizer * gesture = [[UITapGestureRecognizer alloc]initWithTarget: self action:@selector(titleClicked:)];
// 利用子视图找到父视图,然后添加手势
[self.iconView.superview addGestureRecognizer:gesture];
}
- (void)titleClicked:(UITapGestureRecognizer *)gesture{
if (self.delegate && [self.delegate respondsToSelector:@selector(didSelectedTitleAtRow:)]) {
[self.delegate didSelectedTitleAtRow:self.row];
}
}
- (void)collectionView:(UICollectionView *)collectionView didSelectItemAtIndexPath:(NSIndexPath *)indexPath{
if (self.delegate && [self.delegate respondsToSelector:@selector(didSelectedItemAtInRow:atIndex:)]) {
[self.delegate didSelectedItemAtInRow:self.row atIndex:indexPath.item];
}
}
- (void)setSelected:(BOOL)selected animated:(BOOL)animated {
[super setSelected:selected animated:animated];
// Configure the view for the selected state
}
#pragma mark - UICollectionView 协议方法
- (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section{
if (!self.dataSource) {
return 0;
}
return [self.dataSource numberOfItemsAtRow:self.row];
}
- (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath{
if (!self.dataSource) {
return [[UICollectionViewCell alloc]init];
}
return [self.dataSource collectionView:collectionView cellForItemAtIndex:indexPath.item atRow:self.row];
}
- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout sizeForItemAtIndexPath:(NSIndexPath *)indexPath{
if (!self.dataSource) {
return CGSizeZero;
}
return [self.dataSource sizeForItemAtRow:self.row];
}
@end
RecommendView.m 文件里成为代理指针, 遵守协议,并实现协议
// 遵循协议
@interface RecommendView()
@end
@implementation RecommendView
#pragma mark - 懒加载
- (NSMutableArray *)dataArray{
if (!_dataArray) {
_dataArray = [[NSMutableArray alloc]init];
}
return _dataArray;
}
- (XTADScrollView *)banView{
if (!_banView) {
_banView = [[XTADScrollView alloc]initWithFrame:CGRectMake(0, 0, SCREEN_W, 150)];
_banView.pageControlPositionType = pageControlPositionTypeRight;
_banView.infiniteLoop = true;
}
return _banView;
}
- (UITableView *)tableView{
if (!_tableView) {
_tableView = [[UITableView alloc]initWithFrame:CGRectMake(0, 0, SCREEN_W, SCREEN_H - 64 - 49) style:UITableViewStylePlain];
_tableView.tableHeaderView = self.banView;
_tableView.showsVerticalScrollIndicator = false;
[_tableView registerNib:[UINib nibWithNibName:@"RecommentCell" bundle:nil] forCellReuseIdentifier:@"RecommentCell"];
_tableView.dataSource = self;
_tableView.delegate = self;
[self.contentView addSubview:_tableView];
}
return _tableView;
}
- (void)loadData{
[HDManager startLoading];
[TalentModel loadRecommendData:^(NSArray *banner, NSArray *array, NSError *error) {
if (!error) {
self.banView.imageURLArray = banner;
[self.dataArray addObjectsFromArray:array];
[self.tableView reloadData];
}else{
NSLog(@"请求出错");
}
[HDManager stopLoading];
}];
}
#pragma mark - UITableView 协议方法
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
return self.dataArray.count;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
static NSString * cellID = @"RecommentCell";
RecommentCell * cell = [tableView dequeueReusableCellWithIdentifier:cellID forIndexPath:indexPath];
// 在这里成为代理
cell.delegate = self;
cell.row = indexPath.row; // 第几行
cell.dataSource = self;
//cell.selectedBackgroundView = 这个方法可以防止背景消失
[cell.contentCollectionView reloadData];
switch (indexPath.row) {
case 0:
cell.nameL.text = @"掌厨达人";
cell.iconView.image = [UIImage imageNamed:@"达人.png"];
break;
case 1:
cell.nameL.text = @"精选作品";
cell.iconView.image = [UIImage imageNamed:@"精品.png"];
break;
default:{
// 专题
// 取专题模型对象
TopicModel * model = self.dataArray[indexPath.row];
cell.nameL.text = model.topicName;
cell.iconView.image = [UIImage imageNamed:@"标签.png"];
}
break;
}
return cell;
}
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath{
return 190;
}
- (instancetype)initWithFrame:(CGRect)frame{
self = [super initWithFrame:frame];
if (self) {
self.contentView.backgroundColor = [UIColor greenColor];
// 进行网络请求
[self loadData];
}
return self;
}
#pragma mark - 实现RecommendCell 的协议方法
- (NSInteger)numberOfItemsAtRow:(NSInteger)row{
switch (row) {
case 0:// 达人
case 1: // 精选作品
{
NSArray * array = self.dataArray[row];
return array.count;
}
break;
default:{
// 专题
TopicModel * topic = self.dataArray[row]; // 模型嵌套数组
return topic.data.count;
}
break;
}
}
- (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndex:(NSInteger)index atRow:(NSInteger)row{
// row 行
NSString * cellID = nil;
if (row == 0) {
cellID = @"TalentCell";
// 取出达人数据
NSArray * array = self.dataArray[row];
// 取出达人模型对象
TalentModel * talent = array[index];
// 创建 复用 cell
TalentCell * cell = [collectionView dequeueReusableCellWithReuseIdentifier:cellID forIndexPath:[NSIndexPath indexPathForItem:index inSection:0]];
// 设置头像
[cell.headImage sd_setImageWithURL:[NSURL URLWithString:talent.headImg] placeholderImage:[UIImage imageNamed:@"达人.png"]];
cell.nickL.text = talent.nick;
cell.fansL.text = [NSString stringWithFormat:@"粉丝:%@",talent.tongjiBeFollow];
cell.fansL.textColor = TEXT_GRAYCOLOR;
return cell;
}else{
cellID = @"TopicCell";
TopicCell * cell = [collectionView dequeueReusableCellWithReuseIdentifier:cellID forIndexPath:[NSIndexPath indexPathForItem:index inSection:0]];
if (row == 1) {
// 精选作品
NSArray * array = self.dataArray[row];
MarrowModel * model = array[index];
[cell.dishImage sd_setImageWithURL:[NSURL URLWithString:model.image]];
}else{
// 专题
TopicModel * model = self.dataArray[row];
// 取出专题data 小模型
TopicDataModel * dataModel = model.data[index];
// 设置对应的图片
[cell.dishImage sd_setImageWithURL:[NSURL URLWithString:dataModel.image]];
}
return cell;
}
}
- (CGSize)sizeForItemAtRow:(NSInteger)row{
if (row == 0) {
return CGSizeMake(120, 140);
}else{
return CGSizeMake(150, 150);
}
}
- (void)didSelectedTitleAtRow:(NSInteger)row{
NSLog(@"点击 %ld 行的标题",row);
UIViewController * destinationViewController = nil;
switch (row) {
case 0:
// 达人列表
{
destinationViewController = [[TalentListViewController alloc]init];
}
break;
case 1: //精选作品
{
// destinationViewController = [创建精选作品的viewController 对象]
}
break;
default:
// 所有专题
{
//destinationViewController = [创建专题作品的viewController 对象]
}
break;
}
if (self.delegate && [self.delegate respondsToSelector:@selector(pushViewController:)]) {
[self.delegate pushViewController:destinationViewController];
}
}
- (void)didSelectedItemAtInRow:(NSInteger)row atIndex:(NSInteger)index{
NSLog(@"点击 %ld 行的 第 %ld 个 item",row,index);
UIViewController * destinationViewController = nil;
switch (row) {
case 0://
{
TalentViewController * talent = [[TalentViewController alloc]init];
// 取出模型 --> 赋值
NSArray * array = self.dataArray[row];
TalentModel * talentModel = array[index];
talent.nick = talentModel.nick;
talent.userId = talentModel.userId; // 用去请求达人详情
talent.navigationItem.title = [NSString stringWithFormat:@"达人:%@",talent.nick];
// 用一个父类指针 指向子类对象
destinationViewController = talent;
}
break;
case 1:
// 取 精选作品的数据, 给相应的目标ViewController 的必要的属性赋值
break;
default:
// 取 专题相关的模型数据 给目标viewController 的必要属性赋值
break;
}
if (self.delegate && [self.delegate respondsToSelector:@selector(pushViewController:)]) {
[self.delegate pushViewController:destinationViewController];
}
}
@end
6. 给 UIView 某几个角添加圆角
/**
* 给 UIView 某几个角添加圆角
*
* @param aView 输入view
* @param aCorners 要添加圆角的角(方向)
* @param aSize 圆角size
*/
给UITableView 加圆角
// 在 viewDidLoad() 里面实现
override func viewDidLoad() {
super.viewDidLoad()
self.view.backgroundColor = UIColor.brown
self.tableView.reloadData()
// 使用贝塞尔曲线(实现代码)
let maskPath = UIBezierPath.init(roundedRect: self.tableView.bounds, byRoundingCorners: [.topLeft,.topRight,.bottomLeft,.bottomRight], cornerRadii: CGSize.init(width: 20, height: 20))
let maskLayer = CAShapeLayer()
maskLayer.frame = self.tableView.bounds
maskLayer.path = maskPath.cgPath
self.tableView.layer.mask = maskLayer
}
给cell 添加圆角
// 在willDisplay 实现
func tableView(_ tableView: UITableView, willDisplay cell: UITableViewCell, forRowAt indexPath: IndexPath) {
// 要添加圆角的角(方向)用一个数组[左上,左下,右上, 右下]
let maskPath = UIBezierPath.init(roundedRect: cell.bounds, byRoundingCorners: [.topRight,.topLeft,.bottomRight,.bottomLeft], cornerRadii: CGSize.init(width: 10, height: 10))
let maskLayer = CAShapeLayer()
maskLayer.frame = cell.bounds
maskLayer.path = maskPath.cgPath
cell.layer.mask = maskLayer
}
总结
// 给 UIView 某几个角添加圆角
// 根据矩形画带圆角的曲线
//[UIBezierPath bezierPathWithRoundedRect:writeFourCodeTextField.bounds byRoundingCorners:UIRectCornerTopRight | UIRectCornerBottomRight cornerRadii:CGSizeMake(writeFourCodeTextField.bounds.size.height / 2, writeFourCodeTextField.bounds.size.height / 2)];
UIBezierPath *maskPath = [UIBezierPath bezierPathWithRoundedRect:aView.bounds byRoundingCorners:aCorners cornerRadii:aSize];
CAShapeLayer *maskLayer = [[CAShapeLayer alloc] init];
maskLayer.frame = aView.bounds;
maskLayer.path = maskPath.CGPath;
aView.layer.mask = maskLayer;
7.颜色宏
// 颜色
// 第一种方法
#define PYColor(r,g,b) [UIColor colorWithRed:(r/255.0) green:(g/255.0) blue:(b/255.0) alpha:1.0]
#define PYRandomColor PYColor(arc4random_uniform(256),arc4random_uniform(256),arc4random_uniform(256))
// 第二种方法
#define RGB_Color(r,g,b) RGBA_Color(r,g,b,1)
#define RGBA_Color(r,g,b,a) ([UIColor colorWithRed:r/255 green:g/255 blue:b/255 alpha:a])
#define kDefaultTintColor RGB_Color(3, 116, 255)
8. 弱引用指针 (Swift OC 版)
// swift
weak var weakSelf = self
// OC
__weak typeof(self) weakSelf = self;
__weak ViewController *weakSelf = self;
12.视频播放器 (根据手机系统不同版本)
引用头文件
#import
//低版本
#import
//高版本(iOS 8.0以后)
#import
#import
-(void)play
{
NSString *url = @"http://v.iask.com/v_play_ipad.php?vid=139074949";
//4988
//4999
//__IPHONE_OS_VERSION_MAX_ALLOWED 获取当设备的iOS 系统版本
//__IPHONE_8_0 代表iOS 8.0
#if __IPHONE_OS_VERSION_MAX_ALLOWED <= __IPHONE_8_0
MPMoviePlayerViewController *mpVC = [[MPMoviePlayerViewController alloc]initWithContentURL:[NSURL URLWithString:url]];
[self presentViewController:mpVC animated:YES completion:nil];
//MPMoviePlayerViewController 9.0以后苹果不推荐使用
#else
//创建播放器
AVPlayer * player = [AVPlayer playerWithURL:[NSURL URLWithString:url]];
//创建视频播放控制器
AVPlayerViewController *avVC = [[AVPlayerViewController alloc]init];
avVC.player = player;
[self presentViewController:avVC animated:YES completion:nil];
#endif
13. isKindOfClass与isMemberOfClass区别
isMemberOfClass 一个对象是否是某个类的实例
isKindOfClass 一个对象是否是一个类的实例,或者是派生自该类的类的实例
14.有关Masonry , 自动布局
// 为了实现等宽等高的效果
[imageView mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.mas_equalTo(self.lastImageView.mas_right).offset(padding);
make.top.mas_equalTo(self.lastImageView);
make.width.mas_equalTo(self.mas_width).multipliedBy(0.333).offset(-padding);
make.height.mas_equalTo(imageView.mas_width); // 实现等宽等高
}];
// 实现 四周边距
[_memberIcon mas_makeConstraints:^(MASConstraintMaker *make) {
UIEdgeInsets edge = UIEdgeInsetsMake(0, 0, 0, 0);
make.edges.mas_equalTo(edge);
}];
// leadSpacing
// tailSpacing 尾间距
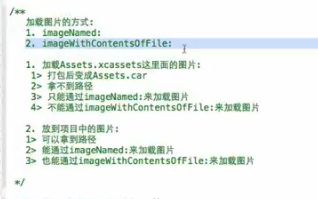
15.图片填充(使用图片路径 填充)
// 方式一
_iconImage.image = [UIImage imageWithContentsOfFile:[[[NSBundle mainBundle] resourcePath] stringByAppendingPathComponent:@“defaultImage.png"]];
// 方式二
_iconImage.image = [UIImage imageName:@"defaultImage.png"];
16.给图片添加毛玻璃效果
// 添加毛玻璃效果
UIToolbar *toolBar = [[UIToolbar alloc]init];
// 设置frame
toolBar.frame = imageView.bounds;
// 设置样式
toolBar.barStyle = UIBarStyleBlack;
toolBar.alpha = 0.9;
[imageView addSubview:toolBar];
17. 根据时间拼接文件名
int x = arc4random() % 100000;
NSTimeInterval time = [[NSDate date] timeIntervalSince1970];
NSString *fileName = [NSString stringWithFormat:@"%d%d",(int)time,x];
18. 关于UIWebView 的一些设置(背景色/禁用粘贴复制/关闭放大镜)
//页面背景色
- (void)webViewDidFinishLoad:(UIWebView *)webView{
[webView stringByEvaluatingJavaScriptFromString:@"document.getElementsByTagName('body')[0].style.background='#F2F2F2'"];
[webView stringByEvaluatingJavaScriptFromString:@"document.documentElement.style.webkitUserSelect='none';"];
[webView stringByEvaluatingJavaScriptFromString:@"document.documentElement.style.webkitTouchCallout='none';"];
}