Brackets介绍
最近开始使用一个新的编辑器,是Adobe开发的开源的项目,与Sublime Text2相比有两点优势:1.可以实时预览;2.可以快速编辑,在HTML可以编辑CSS和JS代码。
Adobe Brackets是一个开源的基于HTML/CSS/JavaScript开发,运行在native shell上的集成开发环境。该项目由Adobe创建和维护,根据MIT许可证发布。提供Windows和OS X平台支持。
Brackets的特点是简约、快捷,没有很多的视图或者面板,它的核心目标是减少在开发过程中那些效率低下的重复性工作,例如浏览器刷新,修改元素的样式,搜索功能等等。
在这里我还是要推荐下我自己建的web前端开发学习群:731669587,群里都是学web前端开发的,如果你正在学习前端 ,小编欢迎你加入,今天分享的这个案例已经上传到群文件,大家都是软件开发党,不定期分享干货(只有前端软件开发相关的),包括我自己整理的一份2018最新的前端进阶资料和高级开发教程,欢迎进阶中和进想深入前端的小伙伴。
Brackets使用
官方提供简体中文语言包,在菜单栏处选择debug->language->simple chinese就可更换为简体中文版本
左侧目录树顶部会显示你最近打开的正在工作的几个文档,非常的方便。
Brackest会检测文档是否符合html规范,并且还有JS错误提示,点击黄色三角感叹号就会弹出错误提示,如下图
把光标放在一个class或id属性的标签名称上,按下Ctrl/Cmd + E(“编辑”)或退出编辑。Brackets将搜索项目下所有CSS文件,然后打开一个内嵌的编辑器嵌入在HTML文件中,可以让你迅速修改CSS代码。唯一美中不足的是:搜索的是项目下所有的CSS文件,如果能修改成所搜当前文件使用的CSS文件就更好了。
Brackest同样也支持JS的快速预览和编辑。
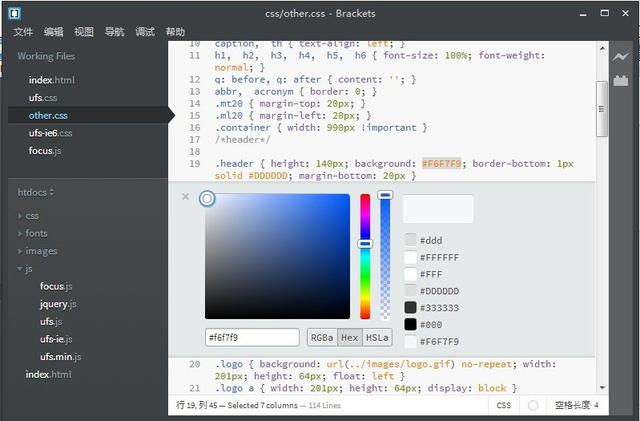
Brackets内建取色器,提供RGBa、HEX、HSLa的颜色编码形式。把光标放在一个颜色编码上,按下Ctrl/Cmd + E(“编辑”),退出取色器窗口需要使用Esc键。
Brackets提供网页即时预览功能。使用该功能时,Brackets调用Chrome浏览器打开当前页面,此后修改html、css、javascript并保存后,所修改的内容会即时响应到浏览器中的页面,无须手动刷新页面。这是Brackets最大的一个亮点,有两个显示器的coder有福了,可以分屏显示Brackets和chrome,即时修改即时预览,无需切换编辑器/浏览器和刷新页面。
目前即时预览功能的一些限制:
它仅适用于Chrome浏览器为目标浏览器,你必须安装Chrome。
它依赖于在Chrome浏览器中的远程调试功能,这是一个命令行标志启用。在Mac上,如果你已经在使用Chrome浏览器,这时启动“即时预览”,Brackets将询问你是否要重新启动Chrome浏览器启用远程调试功能。
只能同时对一个HTML文件进行预览 – 如果切换另一个HTML文件,Brackets将关闭原来的预览。
Brackets快捷键
Ctrl/Cmd+Shift+H 可以呼出与关闭文件树
Ctrl/Cmd + E 快速预览/编辑 css样式/javascript函数
Ctrl/Cmd + +/- 放大缩小编辑区字体大小
Ctrl/Cmd + 0 重置编辑区字体大小
Ctrl/Cmd + Alt + P 打开即时预览功能
Ctrl/Cmd + / 行注释
Ctrl/Cmd + Alt + / 块注释
不足:不支持代码折叠。
Brackets插件推荐
1.代码格式化插件:Beautify
直接打开Brackets 插件管理器,搜索安装beautify。
安装完毕后,选择菜单上的编辑→beautify(或使用快捷键ctrl+alt+L)完成代码格式化
2.HTML代码编辑:Emmet
最强大的HTML和CSS快速编辑插件
3.CSS和JS压缩插件:Minify
很强大的插件,集成了CSS和JS的压缩,会在同个目录下自动生成*.min.*格式的文件。
4.css3代码自动补全插件:auto prefix
使用CanIUse上的css3数据,自动补全css3前缀和浏览器兼容,不过可能有些新了。有一些旧版本的浏览器会被抛弃掉。
5.代码折叠插件:brackets-code-folding
安装URL:https://github.com/thehogfather/brackets-code-folding
默认不支持代码的可折叠功能。通过此扩展的安装,对代码添加可折叠功能。
6.当关闭编辑器时自动保存所有打开未保存的文件:Autosave Files on Window Blur
类似Sublime Text2、phpstorm / webstorm的风格,之前提到的不足全部解决了。
7.Brackets主题:theme
安装URL:https://github.com/MiguelCastillo/Brackets-Themes
该扩展为一个用于使用基于CodeMirror的主题集的扩展。安装该扩展后应用程序菜单中出现“Themes”菜单,开发者可以为应用程序界面从中选用一个主题。
其他的等待发现中,如果你发现有优秀的插件,不妨给我推荐一下。
原创文章,请勿转载
喜欢这篇文章的朋友,欢迎关注、收藏、转发、评论,帮我上热门,你的支持,是我每日更新的动力!
喜欢前端的朋友可以点击关注一下,每日分享精彩的前端文章!