Cocos2dx3.2编写常用UI组件(四)发光的标题BlinkTitile
前言:
如果看了上一节我推荐的blog,并且掌握了遮罩层的运用,那么本节介绍的发光标题就非常的简单了。
没有看也没关系,现在我来具体讲一下ClippingNode
正文:
关于遮罩ClippingNode,我们先来介绍两个名词:模板和底板
不知道大家以前又没有玩过橡皮泥,通常有一下空心的模具,只要把花型的模具按在红色的橡皮泥上面,就可以裁剪出一个花型的红色橡皮泥
这里花型模具就是模板,红色橡皮泥就是底板
在cocos2dx中 模板和底板都可以是Layer/Sprite/Node/DrawNode等
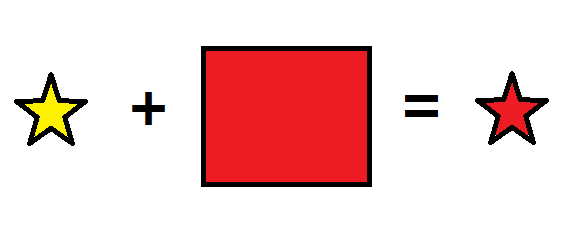
举个例子,假如我想要在背景中加入一个红色的星星,那么就可以用一个星星形状的Sprite作为模板,用一个红色背景作为底板
星星形状模板 + 红色底板 = 红色星星的ClippingNode
如图:
可以看出,我们的模具是什么颜色的没关系,我们要的只是模具的形状罢了。
好了,说了那么多,应该看看怎么定义ClippingNode了
ClippingNode* cliper = ClippingNode::create(); //创建一个ClippingNode
Sprite* redBG = Sprite::create("redBG.png"); //创建一个Sprite作为底板
Sprite* stencil = Sprite::create("star.png"); //创建一个Sprite作为模板
cliper->setStencil(stencil); //设置模板
cliper->addChild(content); //设置底板
this->addChild(cliper);其中设置模板用setStencil方法,一个ClippingNode只有一个stencil
设置底板的话只需要addChild,底板可以使多个Node/Layer/Sprite等的叠加
ClippingNode还有两个重要的方法
1、setInverted(bool) 设置是否显示剩余部分,默认为false
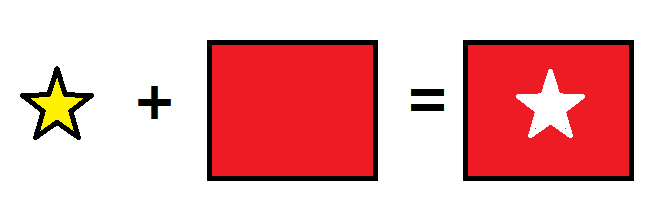
何为显示剩余部分,同样以星星为例子,当设置为显示剩余部分时如下图:
可以看出剩余部分和非剩余部分是互补的,即剩余部分+非剩余部分=底板
2、setAlphaThreshold(float) 设置模板的显示门槛
参数代表RGBA值中的A,即透明度,默认值为1,当为1是表示全部绘制。
假如设置为0.5,则表示模板中A值大于0.5的像素才会被作为模板(的形状)。
同样以星星举例子。
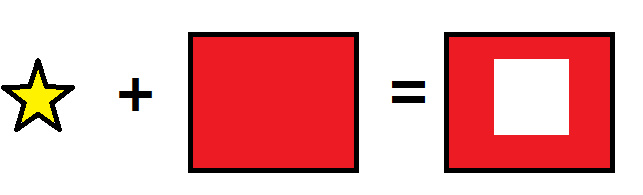
在设置为显示剩余部分时:
假如不设置模板的显示门槛,效果如下
好了,关于ClippingNode的基本介绍就到此结束。
下面开始讲我们的发光标题BlinkTitle了。先给出效果图:
BlinkTitle的使用方法:
先将"spark.png"放到resource文件夹里面
用BlinkTitle::create(std::string fileName) 创建一个对象,将对象添加到图层上即可
BlinkTitile的实现思路:
1.根据传入的fileName创建一个Sprite* bg作为底板
2.同时上面的Sprite* stencil = bg也是作为模板
3.创建一个闪光效果的Sprite* spark(就是一根斜线),也作为底板。因此spark叠放次序应该要在bg的上面
4.spark运行左右运动的动作
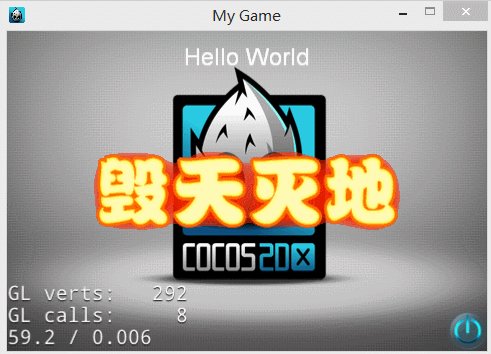
从上面的实现思路可以看出,BlinkTitile并不只用于创建标题,其他资源一样可以的。如下图
就这么简单,最后附上源码
点击打开链接