微信小程序应用介绍
微信小程序介绍从以下几方面
- 什么是小程序?怎么建立一个小程序?
- 小程序的页面结构?
- 视图层结构等?
- 组件之间如何通信?
- 页面跳转方式有哪些
- 生命周期?
- 小程序如何引入其他ui组件?
小程序
是什么?
微信小程序,简称小程序,缩写XCX,英文名mini program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也体现了“用完即走”的理念,用户不需要担心是否安装太多应用的问题。应用将无处不在,随时可用,但又无需安装卸载。
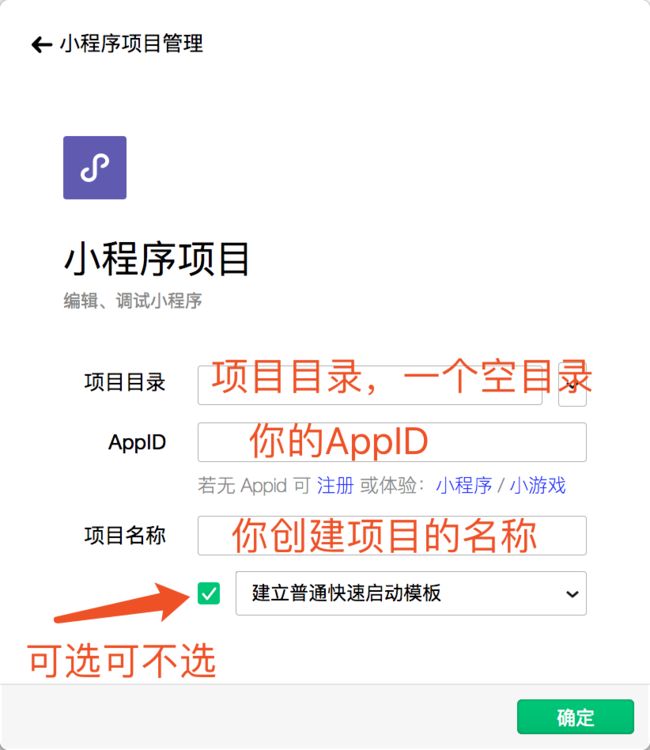
怎么建立一个小程序?页面结构?
1、 先下载开发者工具
2、页面结构如下图
-
App() 必须在 app.js 中注册,且不能注册多个。
-
每个页面需要手动在app.json中进行注册,否则不能访问。
-
app.json中pages数组的第一项代表小程序的初始页面,小程序中新增/减少页面,都需要对 pages 数组进行修改。
-
直接修改 this.data无效,无法改变页面的状态,需要setData
-
tabBar只能配置最少2个、最多5个,tab 按数组的顺序排序。
-
没有cookie,没有window变量,没有a标签链接,不可嵌套iframe。
3、主体由app.js、app.json、app.wxss三个文件组成,放在根目录。
-
app.js
根目录的app.js很有用,因为在它内部注册的变量或方法,都是可以被所有页面获取到。可以监听并处理小程序的生命周期、声明全局变量。其余的.js文 件可以通过var app = getApp() 获取其实例,调用其中定义的方法和变量,但不可以调用生命周期的方法 -
app.json是小程序的全局配置
pages 配置小程序的组成页面,第一个代表小程序的初始页面 window 设置小程序的状态栏、标题栏、导航条、窗口背景颜色 tabBar 配置小程序tab栏的样式和对应的页面
"pages": [ //设置页面的路径
"pages/index/index", //不需要写index.wxml,index.js,index,wxss,框架会自动寻找并整合
"pages/logs/logs"
],
"window": { //设置默认窗口的表现形式
"navigationBarBackgroundColor": "#ffffff", //顶部导航栏背景色
"navigationBarTextStyle": "black", //顶部导航文字的颜色 black/white
"navigationBarTitleText": "微信接口功能演示", //顶部导航的显示文字
"backgroundColor": "#eeeeee", //窗口的背景色
"backgroundTextStyle": "light", //下拉背景字体、loading 图的样式,仅支持 dark/light
"enablePullDownRefresh": "false", //是否支持下拉刷新 ,不支持的话就直接不写!
"disableScroll": true, // 设置true不能上下滚动,true/false,注意!只能在 page.json 中有效,无法在 app.json 中设置该项。
},
"tabBar": { //底部tab或者顶部tab的表现,是个数组,最少配置2个,最多5个
"list": [{ //设置tab的属性,最少2个,最多5个
"pagePath": "pages/index/index", //点击底部 tab 跳转的路径
"text": "首页", //tab 按钮上的文字
"iconPath": "../img/a.png", //tab图片的路径
"selectedIconPath": "../img/a.png" //tab 在当前页,也就是选中状态的路径
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}],
"color": "red", //tab 的字体颜色
"selectedColor": "#673ab7", //当前页 tab 的颜色,也就是选中页的
"backgroundColor": "#2196f3", //tab 的背景色
"borderStyle": "white", //边框的颜色 black/white
"position": "bottom" //tab处于窗口的位置 top/bottom
},
"networkTimeout": { //默认都是 60000 秒一分钟
"request": 10000, //请求网络超时时间 10000 秒
"downloadFile": 10000, //链接服务器超时时间 10000 秒
"uploadFile": "10000", //上传图片 10000 秒
"downloadFile": "10000" //下载图片超时时间 10000 秒
},
"debug": true //项目上线后,建议关闭此项,或者不写此项
- app.wxss 是小程序的公共样式表,可以在其他.wxss文件中直接使用
4、pages文件夹
pages文件夹里是小程序的各个页面,每个界面一般都由.wxml、.wxss、.js、.json四个文件组成,四个文件必须是相同的名字和路径
-
.js 是页面的脚本代码,通过Page()函数注册页面。可以指定页面的初始数据、生命周期、事件处理等
-
.wxml 是页面的布局文件,只能使用微信定义的组件
-
.wxss 是样式表,需要注意
1、尺寸单位:rpx可以根据屏幕的宽带进行自适应
2、样式导入:@import导入外联样式表,如:@import “test.wxss”;
3、定义在app.wxss中的全局样式,作用于每个页面。定义在page的.wxss文件只作用于对应的页面,会覆盖app.wxss中相同的选择器
- .json 是页面的配置文件,只能设置app.json中的window配置内容,会覆盖app.json中window的相同配置项
5、utils文件
utils 里面包含一些公共的代码抽取的js文件,作为模块方便使用。模块通过module.exports对外暴露接口
- 其他地方使用是var utils = require(’…/…/utils/util.js’) 进行引用
//util里声明方法
import UmfLog from '../utils/UmfLog';
/**
* 调试工具
*/
class DebugUtils {
/**
* 初始化加载配置信息
*/
initConfig() {
UmfLog.error("[DEBUG]初始化调试工具");
UmfLog.error("[DEBUG]警告:生产环境请关闭调试环境");
//初始化环境
this._setEnv();
}
}
let debugUtils = new DebugUtils();
module.exports = debugUtils;
//在其他页面调用
import DebugUtils from './utils/DebugUtils';
App({
init: function() {
//初始化调试工具(生产环境不能打开调试工具)
if (DebugUtils.isDebug()) {
DebugUtils.initConfig();
},
})
视图层 WXML
1、数据绑定
- 数据流向是单向的,即视图变化不会影响对象状态
- .wxml 中的动态数据都来自Page中的data。数据绑定使用数据绑定使用双大括号将变量包起来,可以作用于内容、组件属性(需要在双引号之内)、控制属性(需要在双引号之内)、关键字(需要在双引号之内)
2、有哪些指令?
- wx:for 循环
{{index}}: {{item.name}}--{{item.value}}
{{ind}}: {{items.name}}--{{items.value}}
- wx:if wx:elif wx:else hidden 条件渲染
//hidden为true时dom结构还在 wx:if为true时则没有
Hidden
3、ajax请求
wx.request()方法可以参考wx官方api
wx.request({
url: 'url',
method: "GET",
header: {
'content-type': 'json'
},
success(res) {
console.log(res)
}
});
组件之间通信
可以参考wx官方api
子 - Component
child.json
{
"component": true,
"usingComponents": {}
}
child.wxml
child.js
Component({
/**
* 组件的属性列表
*/
properties: {
dataFromParent: {
type: Array,
value: [],
observer: function (newVal, oldVal, changedPath) {
// 属性被改变时执行的函数(可选),也可以写成在methods段中定义的方法名字符串
// 通常 newVal 就是新设置的数据, oldVal 是旧数据
}
}
},
/**
* 组件的初始数据
*/
data: { },
/**
* 组件的方法列表
*/
methods: {
onTapChild: function(event){
// detail对象,提供给事件监听函数
var myEventDetail = {
id: event.currentTarget.dataset.id
}
// 触发事件的选项
var myEventOption = {}
// 使用 triggerEvent 方法触发自定义组件事件,指定事件名、detail对象和事件选项
this.triggerEvent('parentEvent', myEventDetail, myEventOption)
}
}
})
父 - Page
parent.json
{
"usingComponents": {
"child": "../component/child/child"
}
}
parent.wxml
//可以用 bind:parentEvent 也可以 bindparentEvent
这里是父容器, dataFromParent是传递给子组件的数据, parentEvent是自定义组件可触发的事件名
parent.js
Page({
/**
* 页面的初始数据
*/
data: {
contents: [
{
id: 1,
name: '点击第 1 个按钮'
},
{
id: 2,
name: '点击第 2 个按钮'
}
]
},
// 当自定义组件触发 parentEvent 事件时,调用 onParentEvent 方法
onParentEvent: function (event) {
// 自定义组件触发事件时提供的detail对象,用来获取子组件传递来的数据
var id = event.detail.tag;
console.log('子组件传递来的数据 id:', id);
// 其他操作...
}
})
页面跳转方式
(1)标签跳转 可以参考navigator
//
跳转到新页面
-
app-id 设置要跳转的小程序的APPID
-
path 配置跳转后进入的页面
-
extra-data 可以设置要携带的数据
-
version是要打开的小程序版本
-
navigator的open-type属性 可选值 ‘navigate’、‘redirect’、‘switchTab’,对应于wx.navigateTo、wx.redirectTo、wx.switchTab的功能
-
open-type="navigate"等价于API的 wx.navigateTo 而wx.navigateTo的url是需要跳转的应用内非 tabBar 的页面的路径
-
open-type="redirect"等价于API的 wx.redirectTo 而wx.redirectTo的url是需要跳转的应用内非 tabBar 的页面的路径
-
open-type="switchTab"等价于API的 wx.switchTab而wx.switchTab的url是需要跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
-
最后一个switchTab事件触发以后 把前面的页面都关闭了
(2)wx.navigateTo 方法跳转 (从跳转的页面会回到url页)
a页面
// a.wxml 绑定跳转函数
//a.js
//事件处理函数
bindViewTap: function() {
var id = this.data.num;
wx.navigateTo({
url: '../logs/logs?id='+id
})
},
b页面
//b.js 页面接收参数
onLoad: function (options) { //options用于接收上个页面传递过来的参数
console.log('options==', options)//options== {id: "2"}
this.setData({//this.setData的方法用于把传递过来的id转化成小程序模板语言
logs: (wx.getStorageSync('logs') || []).map(log => {
return util.formatTime(new Date(log))
})
})
}
(3)wx.switchTab 方法跳转只适用于调转到设置了tabbar的页面
wx.switchTab({
url: 'pages/index/index'
})
(4)wx.redirectTo 方法跳转会关闭当前页面跳转到某个页面
wx.redirectTo({
url: 'pages/a/a'
})
(5)wx.reLaunch 方法跳转会关闭所有打开的页面,跳转到某个页面
wx.reLaunch({
url: 'pages/a/a'
})
(6)wx.navigateBack 方法返回到父页面 ,可以多级返回
//假如有A、B、C三个页面 在C页面内 navigateBack,将返回A页面
3 wx.navigateBack({
4 delta: 2 //跳转的级数
5 })
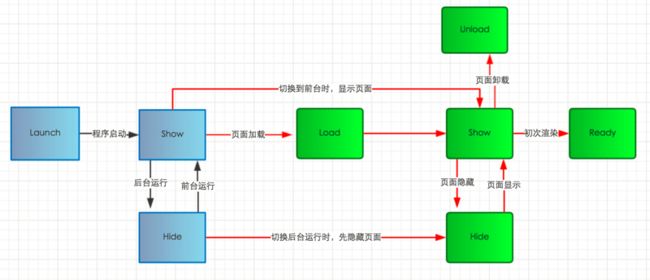
生命周期
通常指程序从创建、开始、暂停、唤起、停止、卸载的过程。小程序的生命周期又可分为应用生命周期和页面的生命周期
1、应用生命周期
应用生命周期指得是小程序本身的初始化加载、方法以及最终被销毁的过程。

1、用户首次打开小程序,触发onLaunch,用于监听小程序初始化,整个应用生命周期中只触发一次;
2、初始化之后,触发onShow监听小程序显示,小程序启动或从后台进入前台显示,会触发 onShow;
3、小程序用前台进入后台,触发onHide方法;
4、小程序在后台允许一定时间,或系统资源占用过高,会被销毁;
- 在上面提到的前台和后台,给出的解释是:用户点击右上角关闭、按home健离开微信返回主页,这些情况属于小程序进入后台但没有直接销毁,只有在小程序进入后台一段时间,或者系统资源占用过高的情况才会被销毁,就是说小程序的销毁是需要额外的条件,而非是直接进入后台就销毁;当再次打开微信或打开小程序就称为从后台进入前台;
2、页面的生命周期
小程序的页面生命周期是指程序内部某个页面从进入到离开或某个页面到另一个页面的过程

1、小程序注册完成后,加载页面,触发onLoad方法,一个页面只会调用一次。
2、页面载入后触发onShow方法,显示页面,每次打开页面都会调用一次。
3、首次显示页面,会触发onReady方法,渲染页面元素和样式,一个页面只会调用一次。
4、当小程序后台运行或跳转到其他页面时,触发onHide方法。
5、当小程序有后台进入到前台运行或重新进入页面时,触发onShow方法
。
6、当使用重定向方法wx.redirectTo(OBJECT)或关闭当前页返回上一页wx.navigateBack(),触发onUnload
3、wx.navigateTo跳转状态下,页面A和页面B的生命周期逻辑
1、进入A页面:A执行onLoad()–>onShow()–>onReady();
2、A页面navigateTo B页面:A执行onHide(),B执行onLoad()–>onShow()–>onReady();
3、B页面返回A页面:B执行onUnload(),A执行onShow();
4、退出A页面:A执行onUnload()。
4、应用生命周期和页面生命周期
1、小程序初始化完成后,页面首次加载触发onLoad,只会触发一次。
2、当小程序进入到后台,先执行页面onHide方法再执行应用onHide方法。
3、当小程序从后台进入到前台,先执行应用onShow方法再执行页面onShow方法。应用生命周期和页面生命周期不是分开的,两者一起进行,相互交叉使用,会用到相同的方法,比如onShow和onHide。
小程序如何引入其他ui组件
1、在GitHub上 https://github.com/Tencent/weui-wxss 下载程序代码,解压后可以看到如下目录:

2、将weui.wxss文件导入到小程序项目的根目录下,
在全局app.wxss中加入weui.wxss的引用- @import “weui.wxss”;

3、使用参见文档
http://jqweui.cn/components#grid
//button
//列表
标题文字
说明文字