vue省市区三联动下拉选择组件的实现
我们曾经经常会遇到需要选择省市区的需求,我们可能是找一个插件来实现,但是有了vue之后,我们自己完全可以简单的实现这个效果,并封装为独立的.vue组件,便于日后使用
我们今天来实现一个 利用vuejs开发的 省市区三联动的组件 CitySelect.vue组件
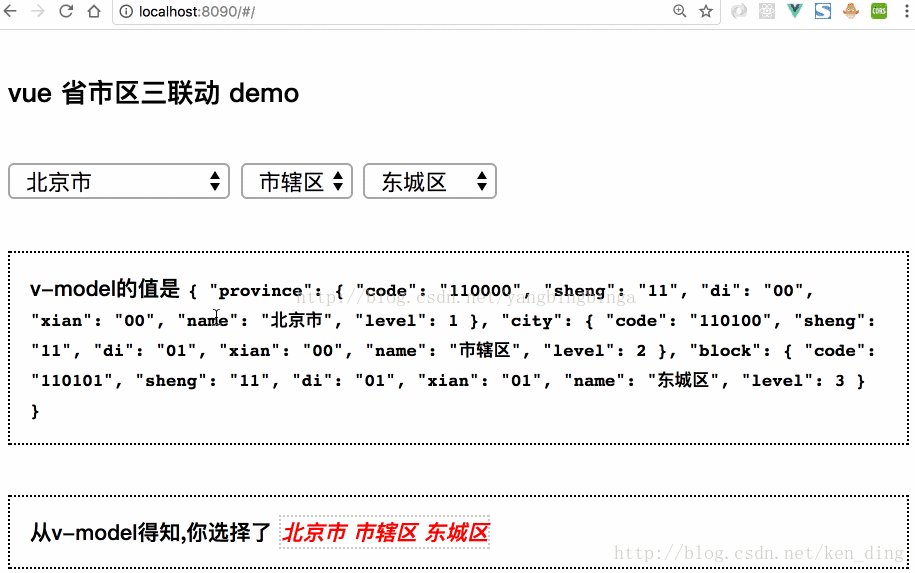
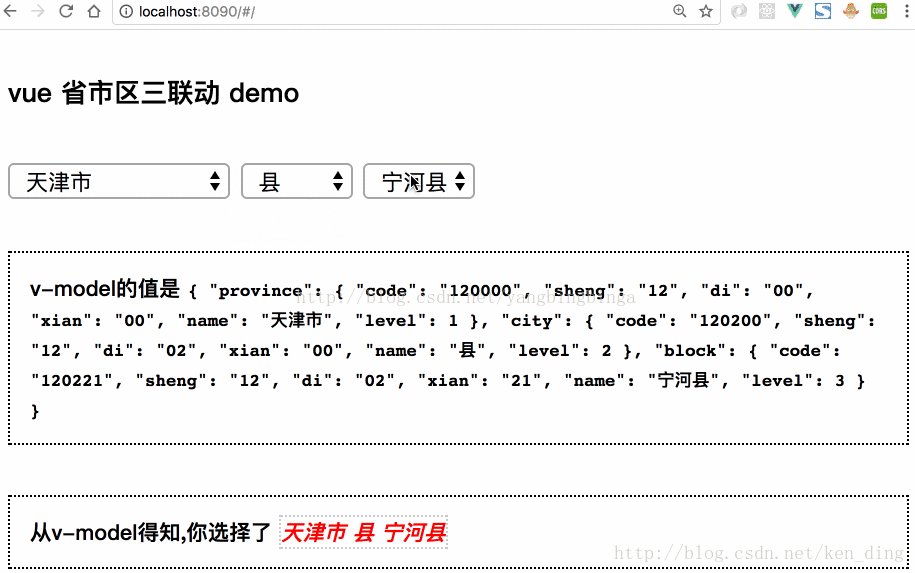
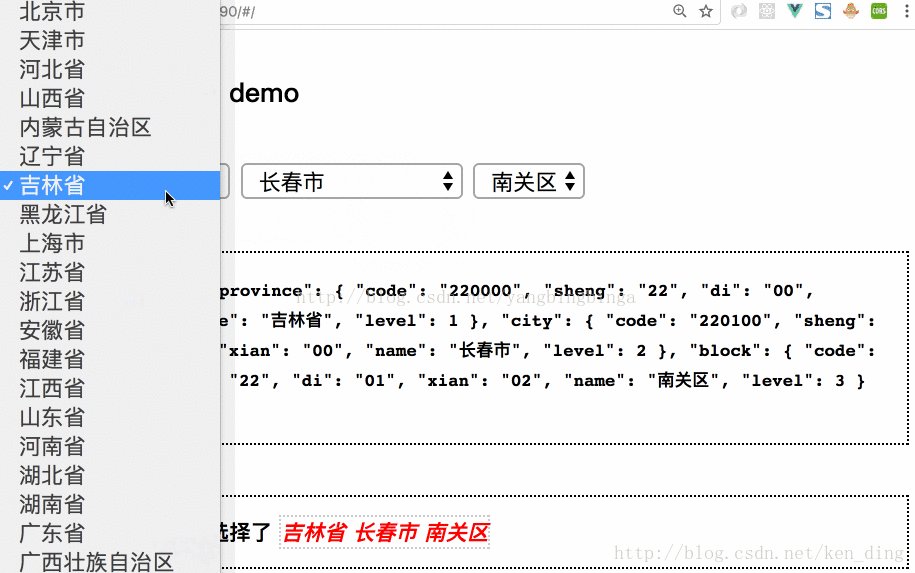
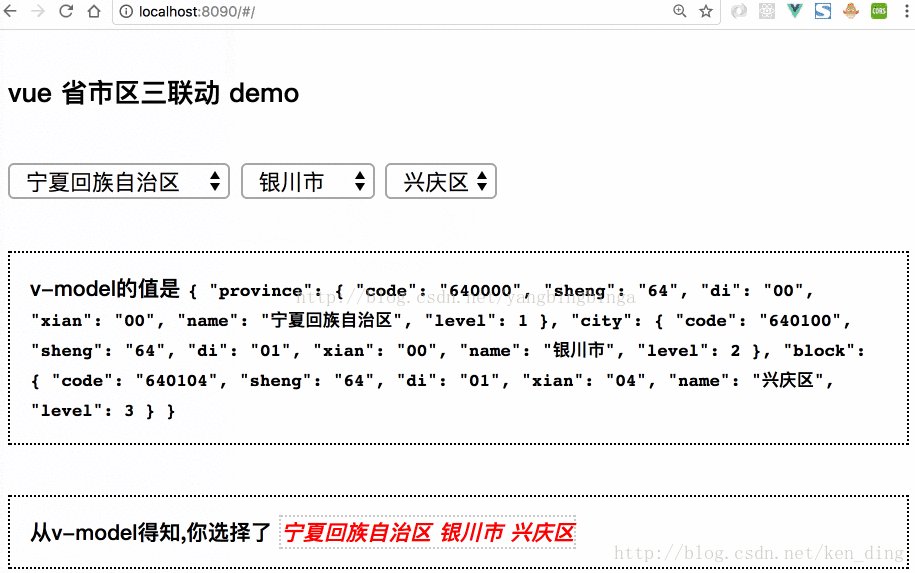
首先来看一下最终的效果(没有写太多的样式…)

组件所需要的省市区的JSON数据(已经封装为commonjs模块了): (更好的方案) https://github.com/iceyangcc/ProvincesOfChina
这个数据中有这样几个字段:
code: 当前省市区的编码
sheng: 当前所在的省
name: 省市区的名字
level: 级别,省 level = 1, 市 level=2, 区/县城 level = 3
di: 县,市级别的区分如何使用?
这里采用了 v-model暴露接口, 所以我们下拉选择的值,你只需要在 v-model绑定的属性中去拿即可
我们使用的字段是 cityInfo用于接收组件的数据, 组件为了返回足够的数据, 它是一个对象
使用代码示例 :
App.vue
<template>
<div id="app">
<h5>vue 省市区三联动 demoh5>
<city-select v-model="cityInfo">city-select>
<h6>v-model的值是 <code>{{ cityInfo }}code>h6>
<h6>从v-model得知,你选择了 <i>{{ cityName }}i>h6>
div>
template>
<script>
import CitySelect from './components/CitySelect.vue'
export default {
data() {
return {
cityInfo: '',
}
},
components: {
CitySelect
},
computed: {
cityName() {
const names = [];
this.cityInfo.province && names.push(this.cityInfo.province.name + ' ')
this.cityInfo.city && names.push(this.cityInfo.city.name + ' ')
this.cityInfo.block && names.push(this.cityInfo.block.name + ' ')
return names.join('')
}
}
}
script>
<style lang="stylus">
h6
padding 10px
border 1px dotted
h6 i
color #f00
border 1px dotted #ccc
style>cityName是我们需要展示的数据,作为一个计算属性而存在,因为这个值是不断变化的,从cityInfo中抽取出来的数据
下面我们来看一下组件的实现代码
CitySelect.vue
<template>
<div class="city-select">
<select v-model="selectedProvince" name="province">
<option v-for="(item, index) in provinces"
v-if="item.level === 1"
:value="item">
{{ item.name }}
option>
select>
<select v-model="selectedCity" name="city">
<option
v-for="(item, index) in cities"
:value="item">
{{ item.name }}
option>
select>
<select v-model="selectedBlock" name="block">
<option
v-for="(item, index) in blocks"
:value="item">
{{ item.name }}
option>
select>
div>
template>
<script>
/**
* 省 市 区/县城 三联动选择器
*/
import provinces from './provinces.js'
import Vue from 'vue'
export default {
name: 'app',
created() {
// 数据初始化,默认选中北京市,默认选中第一个;北京市数据为总数据的前18个
let beijing = this.provinces.slice(0, 19)
this.cities = beijing.filter(item => {
if (item.level === 2) {
return true
}
})
this.selectedCity = this.cities[0]
this.blocks = beijing.filter(item => {
if (item.level === 3) {
return true
}
})
this.selectedBlock = this.blocks[0]
},
watch: {
selectedProvince(newVal, oldVal) {
// 港澳台数据只有一级,特殊处理
if (newVal.sheng === '71' || newVal.sheng === '81' || newVal.sheng === '82') {
this.cities = [newVal]
this.blocks = [newVal]
} else {
this.cities = this.provinces.filter(item => {
if (item.level === 2 && item.sheng && newVal.sheng === item.sheng) {
return true
}
})
}
// 此时在渲染DOM,渲染结束之后再选中第一个
Vue.nextTick(() => {
this.selectedCity = this.cities[0]
this.$emit('input', this.info)
})
},
selectedBlock() {
Vue.nextTick(() => {
this.$emit('input', this.info)
})
},
selectedCity(newVal) {
// 选择了一个市,要选择区了 di是城市的代表,sheng
if (newVal.sheng === '71' || newVal.sheng === '81' || newVal.sheng === '82') {
this.blocks = [newVal]
this.cities = [newVal]
} else {
this.blocks = this.provinces.filter(item => {
if (item.level === 3 && item.sheng && item.sheng == newVal.sheng && item.di === newVal.di && item.name !== '市辖区') {
return true
}
})
}
Vue.nextTick(() => {
this.selectedBlock = this.blocks[0]
// 触发与 v-model相关的 input事件
this.$emit('input', this.info)
})
}
},
computed: {
info() {
return {
province: this.selectedProvince,
city: this.selectedCity,
block: this.selectedBlock
}
}
},
data() {
return {
selectedProvince: provinces[0],
selectedCity: 0,
selectedBlock: 0,
cities: 0,
provinces,
blocks: 0
}
}
}
script>
<style lang="stylus" scoped>
.city-select select
outline 0
style>组件关键点说明:
HTML模板采用三个 select下拉控件,分别具有v-model由于绑定选择的数据,使用v-for遍历省市区数据
data中的数据,分别是选中的省市区的值(对象形式); 以及当前这个省的城市,这个城市的区,见名知意
在create钩子函数中我们进行了数据的初始化,默认我们显示北京相关的信息,改变v-model对应的属性值
实现三联动的重点:
我们使用watch监测当前省市区的改变(v-model中绑定的数据),一旦省 有变化,就需要拉取这个省相关的数据,并且默认选中第一条数据; 市,区的变化类似
在这里我们采用了 ES5中的filter来进行数据的过滤,我们只要把数据过滤出来了,vue自动帮我们重新渲染,所以我们
只需要把重点放在数据的筛选上就可以了
v-model接口的暴露:
要将数据绑定到v-model所绑定的属性上,需要通过触发 input事件,参见 v-model的实现原理这篇文章
Vue.nextTick(() => {
this.$emit('input', this.info)
})也就是这行代码实现了组件内部数据暴露的效果: v-model所绑定的cityInfo拿到了组件内部的值
这里的 nextTick类似于setTimeout实现的效果,可以在执行完其他任务(例如渲染DOM)之后再执行相应的回调,
我们使用它,可以保证我们的下一步操作是在DOM渲染完毕之后再执行的,保证逻辑的正确性
链接
地址