封装2个高德地图组件
类型一
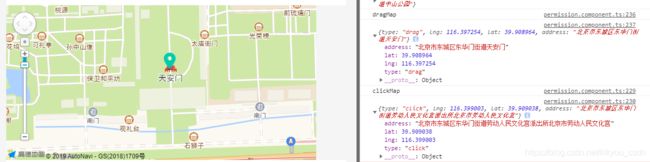
一、效果
二、功能描述
- 根据经纬度展示地图位置
- 点击地图返回
点击处的经纬和地址 - 拖动地图返回
中心处的经纬和地址 - 设置标记
三、组件代码
html:
<div #map id="mapComponent" class="map">div>
ts:
import {
Component,
OnInit,
Input,
EventEmitter,
Output,
Renderer2,
ElementRef,
ViewChild,
} from '@angular/core';
import { _HttpClient } from '@delon/theme';
declare var AMap: any;
@Component({
selector: 'app-map',
templateUrl: './map.component.html',
styleUrls: ['./map.component.less'],
})
/**
* ifToolBar 是否展示缩放平移工具
* Lng 初始经度
* Lat 初始纬度
* mapWidth 宽度
* mapHeight 高度
* zoom 层级
* clickMap 点击地图事件(返回点击点的经纬和地址)
* dragMap 拖动地图事件(返回中心点的经纬和地址)
* setIcon(lng,lat) 设置标记
* 四、使用示例
html:
<app-map #map [ifToolBar]="true" [Lng]="" [Lat]="39.90919" [mapWidth]="'600px'" [mapHeight]="'300px'" [zoom]="18"
(clickMap)="clickMap($event)" (dragMap)="dragMap($event)">app-map>
ts:
//地图测试
lng = "116.39741";
lat = "39.90919";
clickMap(evt) {
console.log('clickMap');
console.log(JSON.parse(evt));
let lnglat = JSON.parse((evt));
//修改icon
// this.mapEle.setIcon(lnglat.lng, lnglat.lat);
}
dragMap(evt) {
console.log('dragMap');
console.log(JSON.parse(evt));
let lnglat = JSON.parse((evt));
//修改icon
// this.mapEle.setIcon(lnglat.lng, lnglat.lat);
}
自定义标记位置
可以使用组件中的setIcon()方法,例如:
//地图元素
@ViewChild('map') mapEle: MapComponent;
//修改icon
this.mapEle.setIcon(lng, lat);
五、高德api
高德api的导入和相关使用参考官方文档:官方文档
组件中用到的类有:
- AMap.Geocoder 地理编码与逆地理编码类(插件)
getAddress(location:LngLat|Array.,
callback:function(status:String,result:info/ReGeocodeResult)) 获取坐标对应的地址信息
tips: 插件要在JS API 的入口地址中添加plugin参数,文档里写着同步加载时才需要,可能是我操作不对的原因??
- AMap.Marker 点标记
setMap(map:Map) 为Marker指定目标显示地图
setPosition(lnglat:LngLat) 设置点标记位置 - AMap.Icon 图标类
- AMap.LngLat 经纬度坐标
- AMap.Pixel 像素点
- AMap.Map 地图对象类
plugin(name:String/Array,
callback:Function) 插件加载方法
addControl(obj:Object) 添加控件,参数可以是插件列表中的任何插件对象
getCenter( ) 获取地图中心点经纬度坐标值
setCenter(position:LngLat) 设置地图显示的中心点 - AMap.Size 地物对象的像素尺寸
- AMap.ToolBar 工具条(插件)
组件中用到的事件
文档:事件
on( eventName, handler, context) 注册事件,给Map或者覆盖物对象注册事件
类型二
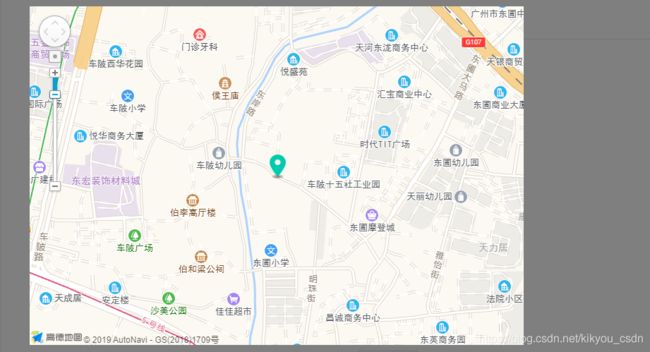
一、效果
二、功能描述
点击弹出地图
三、 组件代码
html:
<div class="clickmap" (click)="openMap()">
<i nz-icon nzType="environment" nzTheme="outline">i>
<span>{{address}}span>
div>
<div class="mask" *ngIf="isBigMap" (click)="isBigMap = false">
<div class="mapBox">
<div #map id="container2" class="map">div>
div>
div>
less:
.clickmap {
cursor: pointer;
color : #40a9ff;
}
.mask {
position : fixed;
width : 100%;
height : 100%;
background: rgba(0, 0, 0, 0.5);
top : 0;
left : 0;
z-index : 9999;
.map {
// width : 700px;
// height : 480px;
display : block;
margin : 0 auto;
margin-top : 10%;
}
}
ts:
import {
Component,
OnInit,
Input,
Renderer2,
ElementRef,
ViewChild,
} from '@angular/core';
import { _HttpClient } from '@delon/theme';
declare var AMap: any;
@Component({
selector: 'app-map-ckaddress',
templateUrl: './map-ckaddress.component.html',
styleUrls: ['./map-ckaddress.component.less'],
})
/**
* 点击弹出地图modal
* address 详细地址
* gpsLong 经度
* gpsLat 纬度
* mapWidth 宽
* mapHeight 高
* ifToolBar 是否显示左侧绽放平移工具
* 四、使用示例
html:
<app-map-ckaddress [mapWidth]="'700px'" [mapHeight]="'480px'" [address]="address"
[gpsLong]="longitude" [gpsLat]="latitude">app-map-ckaddress>
五、 高德api
同上