- element-ui el-scrollbar滚动条初始化不显示
努力往上爬de蜗牛
vue.js前端elementui
当使用el-scrollbar的时候,比如你的数据列表是后端获取的,这时候,初始化的时候,因为数据还没有获取到,导致里面的内容没有撑开,所以滚动条是不显示的,但是可以正常滚动。解决方法:获取左侧菜单的数据时,{{$t('menuTip')}}//解决滚动条初始化消失的问题--接口请求获取数据时this.$refs.scrollbar.update()
- React中类组件和函数组件的理解和区别
web行路人
react.js前端前端框架JavaScriptjavascript
react代码模块分为类组件和函数组件。从语法和定义、内部状态管理、生命周期、性能、可读性和维护性、上下文、集成状态管理库等角度对比React中类组件和函数组件。1、语法和定义类组件:使用ES6的类(class)语法定义的React组件。它们具有更复杂的功能,特别是在React16.8之前,它们是唯一能够使用状态(state)和生命周期方法的组件。特点:使用class关键字定义,并继承自React
- 对React中类组件和函数组件的理解?
开发小途
react.js前端
React中的类组件和函数组件是两种不同的组件定义方式,它们都可以用来创建UI,但在语法、特性和使用场景上有一些区别。以下是它们的详细对比和理解:1.类组件(ClassComponents)特点基于ES6的类:类组件是通过继承React.Component或React.PureComponent来定义的。状态管理:类组件可以通过this.state和this.setState来管理组件的内部状态。
- 【详解】后端研发常用的服务端之间通信的五种方式
后端
作者介绍浙江大学软件工程硕士生淘天后端研发工程师秋招斩获阿里、字节、快手、京东、美团等多个大厂研发ssp/sp持续分享秋招经验分享、高频八股问题、最新大厂面经、硬核技术干货……全网同号,欢迎关注五种方式总结接入方式特点适用场景HTTP/HTTPS基于网络请求,调用方直接与服务端通信。RESTfulAPI、跨平台调用RPC【使用多】基于二进制协议,调用方通过框架(如Dubbo、gRPC)与服务端通信
- Vue.js 响应式原理与数据绑定
前端_学习之路
Vue.jsvue.js前端javascript
在Vue.js中,响应式系统是其核心特性之一,它使得数据的变化能够自动更新到DOM上,实现了数据和视图的双向绑定。下面详细介绍Vue.js响应式系统的原理以及它是如何实现数据绑定的。原理概述Vue.js的响应式系统主要基于JavaScript的Object.defineProperty()方法(Vue2.x)和ES6的Proxy对象(Vue3.x)来实现。其核心思想是通过拦截数据对象的属性访问和修
- 你对 Vue 项目进行哪些优化?
LuckXinXin
Vuevue
答:第一个方面:代码层面的优化•v-if和v-show区分使用场景•computed和watch区分使用场景•v-for遍历必须为item添加key,且避免同时使用v-if•长列表性能优化•事件的销毁•图片资源懒加载•路由懒加载•第三方插件的按需引入•优化无限列表性能•服务端渲染SSRor预渲染第二个方面:Webpack层面的优化•Webpack对图片进行压缩•减少ES6转为ES5的冗余代码•提取
- 两万文字教你掌握Git和GitHub的使用
herosunly
机器学习入门之工具篇gitgithub
文章目录1.什么是Git和GitHub?2.安装Git和GitHub2.1安装GitHub2.2安装Git3.Git初尝试3.1总结3.2练习4.Git重要特性4.1帮助、日志和比较4.2忽略文件4.3总结4.4练习5.分支5.1总结5.2练习6.GitHub6.1Markdown6.2PullRequess(PR)6.3Pages6.4Forking(下载)6.5总结6.6练习6.7GitHub
- SCRIPT1002: 语法错误 Function code
Tool-Human
exceptionphp
在IE11浏览器下报错SCRIPT1002:语法错误原因是用了forEach循环IE不能解析ES6语法这种方式声明的方法也会报错:function:(e)=>{}
- webpack学习:配置es6+,react,typescript,eslint
大神乔伊
webpackjavascriptwebpackreact.js
本文内容如下配置es6+,react,typescript,eslint如果你都有了答案,可以忽略本文章,或去webpack学习导图寻找更多答案配置打包ES6+部分浏览器只认识es5的语法,如果要使用es6以上的语法,需要配置注意:在根目录新建.babelrc或者babel.config.js,用于配置es6以上的语法兼容,webpack会自动检测有没有.babelrc文件,如果有则按里面的配置加
- 工作中常用es6+特性
jiang_hyhappy
JSES6JS
结合工作中使用情况,简单对es6进行一些复习总结,包括常用的语法,api等,以及短时间内要上手需要重点学习的知识点(不同工作环境可能有一些差别),主要参考链接是阮一峰的博客以及外文博客(阮老师大部分文章是直接翻译的这个博客)http://2ality.com/p/about.html1.简介先说一下ECMAScript,ECMA是一个标准化组织,他们制定了JavaScript的语言标准,所以之后一
- 利用ES6 Set去重
妮在想什么
es6javascript开发语言
方法一:使用Setconstarr=[1,2,3,4,4,5,6,6,7];constuniqueArr=Array.from(newSet(arr));//或者使用扩展运算符//constuniqueArr=[...newSet(arr)];console.log(uniqueArr);//[1,2,3,4,5,6,7]方法二:使用indexOfconstarr=[1,2,3,4,4,5,6,6
- WebStorm无法识别ES6语法怎么办?
DevRevolt
webstormes6ide编程
在编程中,使用最新的JavaScript语法和功能是非常重要的,而ES6(ECMAScript2015)是JavaScript的一个重要版本,引入了许多强大的功能和语法改进。然而,有时候我们可能会遇到WebStorm无法正确识别ES6语法的情况。本文将介绍一些解决方案,帮助你在WebStorm中顺利使用ES6。1.确认WebStorm版本首先,确保你使用的是最新版本的WebStorm。每个新版本通
- ESLint 如何处理 ES6+ 语法
阿珊和她的猫
es6状态模式前端
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录1.配置环境2.配置解析器选项3.使用插件4.配置规则5.总结ESLint是一个流行的Java
- 【LeetCode: 1760. 袋子里最少数目的球 + 二分】
硕风和炜
LeetCode每日一题打卡leetcode算法java二分
算法题算法刷题专栏|面试必备算法|面试高频算法越难的东西,越要努力坚持,因为它具有很高的价值,算法就是这样✨作者简介:硕风和炜,CSDN-Java领域优质创作者,保研|国家奖学金|高中学习JAVA|大学完善JAVA开发技术栈|面试刷题|面经八股文|经验分享|好用的网站工具分享恭喜你发现一枚宝藏博主,赶快收入囊中吧人生如棋,我愿为卒,行动虽慢,可谁曾见我后退一步?算法题目录题目链接⛲题目描述求解思路
- 【LeetCode: 8. 字符串转换整数 (atoi) + 模拟】
硕风和炜
LeetCode每日一题打卡leetcode算法java面试模拟
算法题算法刷题专栏|面试必备算法|面试高频算法越难的东西,越要努力坚持,因为它具有很高的价值,算法就是这样✨作者简介:硕风和炜,CSDN-Java领域优质创作者,保研|国家奖学金|高中学习JAVA|大学完善JAVA开发技术栈|面试刷题|面经八股文|经验分享|好用的网站工具分享恭喜你发现一枚宝藏博主,赶快收入囊中吧人生如棋,我愿为卒,行动虽慢,可谁曾见我后退一步?算法题目录题目链接⛲题目描述求解思路
- [2017-10-26]Abp系列——DTO入参验证使用方法及经验分享
weixin_30788731
测试uiruntime
本系列目录:Abp介绍和经验分享-目录声明式的入参验证逻辑声明式入参验证主要使用了System.ComponentModel.DataAnnotations中提供的各种验证参数的Attributes,将Attribute标记到属性上,即可(这是在早期Asp.NetMvc中就支持的写法)。例如:publicclassDemoInputDto{[Required]publicint?Value1{ge
- vue3结合element-plus之如何优雅的使用表单组件
小白小白从不日白
Vue3vue.jsjavascript前端
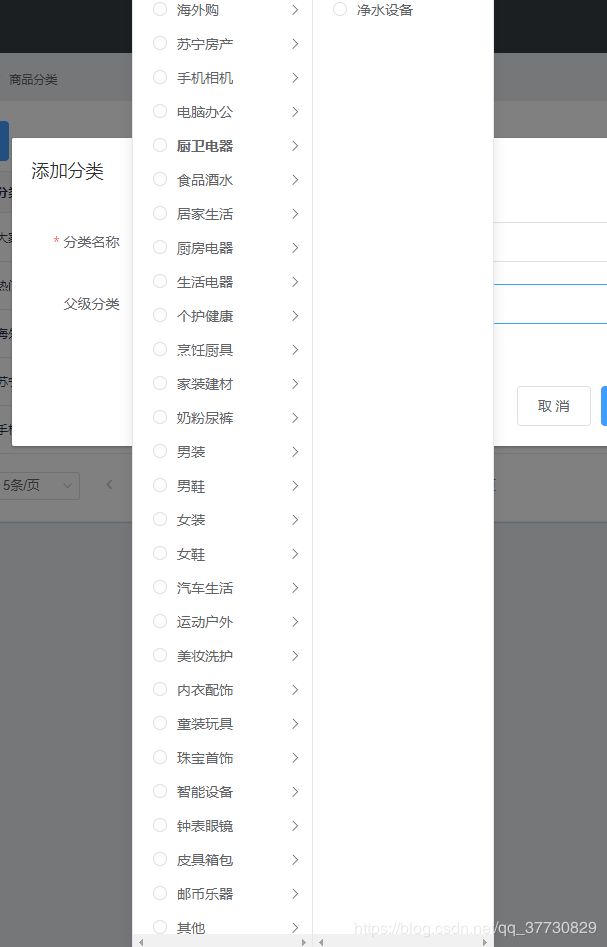
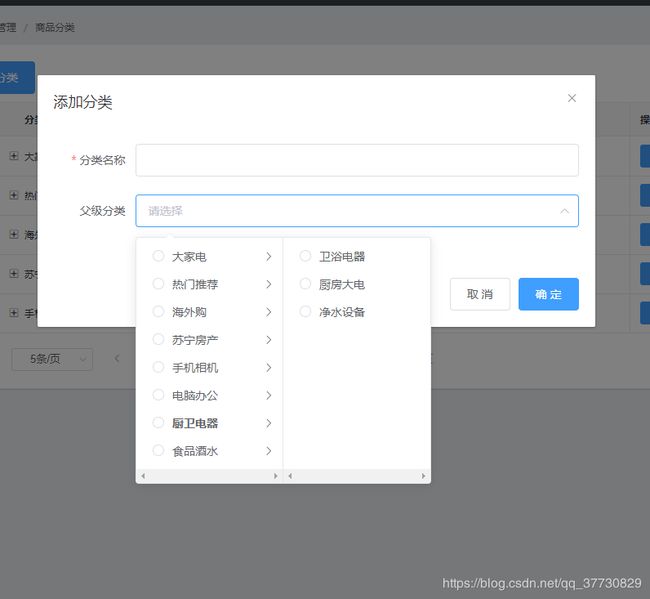
背景在日常开发中,我们会经常使用element-ui或者是antdesign或者是element-plus等组件库实现搜索功能这里就需要用到相关表单组件下面就以element-plus为例,我们实现一个搜索功能的组件,并且随着屏幕尺寸的变化,其布局也会跟随变化最终大致效果如下:这里就没有对布局进行过多的美化,旨在实现其功能前置知识储备对vue相关知识熟悉熟练使用element-plus对v-bin
- React组件抽象
weixin_34041003
jsonjavascriptViewUI
组件抽象指的是让不同组件公用同一类功能,可以说成组件功能复用,在不同的设计理念下,有许多抽象方法,而对于React,主要有两种:mixin和高阶组件。mixin在createClass中可以使用,但在ES6classes中已抛弃(因为它存在很多副作用),但是我们可以通过decorator语法糖来封装mixin,这样就可以在ES6中使用mixin了。现在更常用的抽象方法是利用高阶组件的方式,它不仅可
- es5 ajax传对象参数,如何操作ES5与ES6环境下处理函数默认参数
瓷tun
es5ajax传对象参数
这次给大家带来如何操作ES5与ES6环境下处理函数默认参数,操作ES5与ES6环境下处理函数默认参数的注意事项有哪些,下面就是实战案例,一起来看一下。函数默认值是一个很提高鲁棒性的东西(就是让程序更健壮)MDN关于函数默认参数的描述:函数默认参数允许在没有值或undefined被传入时使用默认形参。ES5使用逻辑或||来实现众所周知,在ES5版本中,并没有提供的直接方法供我们我们处理函数默认值所以
- element 常用组件大集合
偷光
vue.jsjavascriptecmascript
el-tree树形控件el-table表格//element-ui表格控件//表格的一列el-pagination分页组件el-form表单//表单中的一项//和input没什么区别el-switch开关//Switch开关el-cascader级联选择器//Cascader级联选择器el-upload上传//Upload上传//有图片显示图片,没有则显示图标el-select/optionSel
- ES6入门函数篇(一)之函数形参的默认值
leviscar
ES6javascript函数es6
一、在ECMAScript5中模拟默认参数JavaScript函数有一个特别的地方,无论在函数定义中声明了多少参数,都可以传入任意数量的参数,也可以在函数定义时添加针对参数数量的处理逻辑,当已定义的形参无对应的传入参数时,为其指定一个默认值。在ES6之前,不能直接为函数的参数指定默认值,只能采用变通的方法。functionmakeRequest(url,timeout,callback){time
- ES5和ES6可变参数
黄宝康
javascriptES5和ES6可变参数
在ES5中,可变参数依靠arguments,代码如下:ES5和ES6可变参数{//ES5中可变参数function
- JavaScript ES6 新特性全览:变量声明、函数语法、数据结构等多方面解析
魏大帅。
JS开发全攻略javascriptes6数据结构
在现代JavaScript开发中,ECMAScript6(简称ES6)带来了许多强大的新特性,极大地提升了开发效率和代码的可读性。本文将带你全面了解ES6的主要新特性。一、let和const关键字let和const是ES6中引入的新的变量声明方式,与传统的var相比,具有以下重要区别:1.let块级作用域:声明的变量具有块级作用域,只在其声明的代码块内有效,如函数体、循环体、条件语句块等。{let
- JavaScript ES6新特性详解及实际应用案例
a编程小达人
javascriptes6开发语言
随着Web技术的不断发展,JavaScript作为前端开发的核心语言,也在不断进化。ES6(ECMAScript2015)作为JavaScript的一个重要版本,引入了许多新特性和语法糖,极大地提高了开发效率和代码的可读性。本文将详细解析ES6的新特性,并通过实际应用案例来展示这些特性的使用方法和效果。一、ES6新特性概述ES6引入了大量的新语法和API,包括let和const关键字、箭头函数、模
- JavaScript ES6 新特性全览:变量声明、函数语法、数据结构等多方面解析(面试)
一口一个人.
面试题javascript前端开发语言
ECMAScript6(简称ES6)带来了许多强大的新特性,极大地提升了开发效率和代码的可读性。本文将带你全面了解ES6的主要新特性。一、let和const关键字let和const是ES6中引入的新的变量声明方式,与传统的var相比,具有以下重要区别:1.let块级作用域:声明的变量具有块级作用域,只在其声明的代码块内有效,如函数体、循环体、条件语句块等。不存在变量提升:在使用let声明变量时,变
- Ubuntu启用ROOT用户
摸魚的猫
ubuntu服务器运维
1、先用ubuntu账号登录,创建一个root密码sudopasswdroot2、输入root密码3、编辑ssh配置文件sudovi/etc/ssh/sshd_config4、在config中添加PermitRootLoginyes5、找到PasswordAuthenticationno改成yes保存文件。PasswordAuthentication yes6、重启ssh服务,使设置生效sudos
- html 游戏解锁,html5塔楼游戏,来啊,盖楼啊,带教程!
weixin_39979516
html游戏解锁
塔楼游戏让您感到快乐。是的,这是真的,因为游戏的设计方式是我们想要一次又一次地玩它。它类似于屡获殊荣的TowerBloxxDeluxe游戏,您的任务是将棋盘放在彼此的顶部并朝向天空。它的结构是使用HTML5语言的新canvas元素创建的,而逻辑是用ES6编写的(对JavaScript语言的一个杰出更新)。基于ES6和Canvas的塔式建筑游戏(TowerBloxxDeluxeSkyscraper)
- 网络爬虫使用指南:安全合理,免责声明
网安李李
爬虫安全windowsweb安全数据库网络
作为一名经验丰富的网络爬虫,我深知在爬取网页数据时可能会遇到一些问题和风险。因此,我特别撰写这篇经验分享来告诉大家如何合理、安全地使用网络爬虫,以及注意事项和免责声明。一、了解目标网站在开始爬取之前,首先要对目标网站进行仔细的了解。了解网站的结构、页面布局和反爬措施,有助于更好地编写爬虫程序,并避免不必要的麻烦。二、遵守法律法规网络爬虫的使用必须遵守相关法律法规,不得侵犯他人的隐私权、著作权等合法
- 崔旭oracle,【12c OCM直考亚太地区首场考试经验分享(2016.5.30)-崔旭】
给我一片星空
崔旭oracle
本帖最后由dbstyle于2016-6-109:32编辑1.直击亚太地区首场12cOCM两天直考考试2016年5月30日,一个既平凡又特殊的日子,说它平凡是因为大家又开启了崭新的一周,而说它特殊是因为我既参加首场12cOCM升级考试以后,又有幸参加了首场(至少是亚太地区)12cOCM两天直考考试。对于一个已经有10g11g12cOCM证书的人来说,能够再次参加这次考试,唯有出于情怀可以作为动机的了
- 使用webpack5实现简易的vue-cli脚手架功能
没有技巧只有感情
前端webpack
目录build/webpack.config.jsbabel.config.js.eslintrc.js、.eslintignorepackage.json主要涉及到对vue的支持以及elementui的自动按需引入首先解释一下webpack中使用最多的loader和plugin的概念:loader是将一些webpack不能处理的资源(vue、scss、图片等)或者浏览器不能识别的资源(es6语法
- tomcat基础与部署发布
暗黑小菠萝
Tomcat java web
从51cto搬家了,以后会更新在这里方便自己查看。
做项目一直用tomcat,都是配置到eclipse中使用,这几天有时间整理一下使用心得,有一些自己配置遇到的细节问题。
Tomcat:一个Servlets和JSP页面的容器,以提供网站服务。
一、Tomcat安装
安装方式:①运行.exe安装包
&n
- 网站架构发展的过程
ayaoxinchao
数据库应用服务器网站架构
1.初始阶段网站架构:应用程序、数据库、文件等资源在同一个服务器上
2.应用服务和数据服务分离:应用服务器、数据库服务器、文件服务器
3.使用缓存改善网站性能:为应用服务器提供本地缓存,但受限于应用服务器的内存容量,可以使用专门的缓存服务器,提供分布式缓存服务器架构
4.使用应用服务器集群改善网站的并发处理能力:使用负载均衡调度服务器,将来自客户端浏览器的访问请求分发到应用服务器集群中的任何
- [信息与安全]数据库的备份问题
comsci
数据库
如果你们建设的信息系统是采用中心-分支的模式,那么这里有一个问题
如果你的数据来自中心数据库,那么中心数据库如果出现故障,你的分支机构的数据如何保证安全呢?
是否应该在这种信息系统结构的基础上进行改造,容许分支机构的信息系统也备份一个中心数据库的文件呢?
&n
- 使用maven tomcat plugin插件debug关联源代码
商人shang
mavendebug查看源码tomcat-plugin
*首先需要配置好'''maven-tomcat7-plugin''',参见[[Maven开发Web项目]]的'''Tomcat'''部分。
*配置好后,在[[Eclipse]]中打开'''Debug Configurations'''界面,在'''Maven Build'''项下新建当前工程的调试。在'''Main'''选项卡中点击'''Browse Workspace...'''选择需要开发的
- 大访问量高并发
oloz
大访问量高并发
大访问量高并发的网站主要压力还是在于数据库的操作上,尽量避免频繁的请求数据库。下面简
要列出几点解决方案:
01、优化你的代码和查询语句,合理使用索引
02、使用缓存技术例如memcache、ecache将不经常变化的数据放入缓存之中
03、采用服务器集群、负载均衡分担大访问量高并发压力
04、数据读写分离
05、合理选用框架,合理架构(推荐分布式架构)。
- cache 服务器
小猪猪08
cache
Cache 即高速缓存.那么cache是怎么样提高系统性能与运行速度呢?是不是在任何情况下用cache都能提高性能?是不是cache用的越多就越好呢?我在近期开发的项目中有所体会,写下来当作总结也希望能跟大家一起探讨探讨,有错误的地方希望大家批评指正。
1.Cache 是怎么样工作的?
Cache 是分配在服务器上
- mysql存储过程
香水浓
mysql
Description:插入大量测试数据
use xmpl;
drop procedure if exists mockup_test_data_sp;
create procedure mockup_test_data_sp(
in number_of_records int
)
begin
declare cnt int;
declare name varch
- CSS的class、id、css文件名的常用命名规则
agevs
JavaScriptUI框架Ajaxcss
CSS的class、id、css文件名的常用命名规则
(一)常用的CSS命名规则
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right
- 全局数据源
AILIKES
javatomcatmysqljdbcJNDI
实验目的:为了研究两个项目同时访问一个全局数据源的时候是创建了一个数据源对象,还是创建了两个数据源对象。
1:将diuid和mysql驱动包(druid-1.0.2.jar和mysql-connector-java-5.1.15.jar)copy至%TOMCAT_HOME%/lib下;2:配置数据源,将JNDI在%TOMCAT_HOME%/conf/context.xml中配置好,格式如下:&l
- MYSQL的随机查询的实现方法
baalwolf
mysql
MYSQL的随机抽取实现方法。举个例子,要从tablename表中随机提取一条记录,大家一般的写法就是:SELECT * FROM tablename ORDER BY RAND() LIMIT 1。但是,后来我查了一下MYSQL的官方手册,里面针对RAND()的提示大概意思就是,在ORDER BY从句里面不能使用RAND()函数,因为这样会导致数据列被多次扫描。但是在MYSQL 3.23版本中,
- JAVA的getBytes()方法
bijian1013
javaeclipseunixOS
在Java中,String的getBytes()方法是得到一个操作系统默认的编码格式的字节数组。这个表示在不同OS下,返回的东西不一样!
String.getBytes(String decode)方法会根据指定的decode编码返回某字符串在该编码下的byte数组表示,如:
byte[] b_gbk = "
- AngularJS中操作Cookies
bijian1013
JavaScriptAngularJSCookies
如果你的应用足够大、足够复杂,那么你很快就会遇到这样一咱种情况:你需要在客户端存储一些状态信息,这些状态信息是跨session(会话)的。你可能还记得利用document.cookie接口直接操作纯文本cookie的痛苦经历。
幸运的是,这种方式已经一去不复返了,在所有现代浏览器中几乎
- [Maven学习笔记五]Maven聚合和继承特性
bit1129
maven
Maven聚合
在实际的项目中,一个项目通常会划分为多个模块,为了说明问题,以用户登陆这个小web应用为例。通常一个web应用分为三个模块:
1. 模型和数据持久化层user-core,
2. 业务逻辑层user-service以
3. web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和use
- 【JVM七】JVM知识点总结
bit1129
jvm
1. JVM运行模式
1.1 JVM运行时分为-server和-client两种模式,在32位机器上只有client模式的JVM。通常,64位的JVM默认都是使用server模式,因为server模式的JVM虽然启动慢点,但是,在运行过程,JVM会尽可能的进行优化
1.2 JVM分为三种字节码解释执行方式:mixed mode, interpret mode以及compiler
- linux下查看nginx、apache、mysql、php的编译参数
ronin47
在linux平台下的应用,最流行的莫过于nginx、apache、mysql、php几个。而这几个常用的应用,在手工编译完以后,在其他一些情况下(如:新增模块),往往想要查看当初都使用了那些参数进行的编译。这时候就可以利用以下方法查看。
1、nginx
[root@361way ~]# /App/nginx/sbin/nginx -V
nginx: nginx version: nginx/
- unity中运用Resources.Load的方法?
brotherlamp
unity视频unity资料unity自学unityunity教程
问:unity中运用Resources.Load的方法?
答:Resources.Load是unity本地动态加载资本所用的方法,也即是你想动态加载的时分才用到它,比方枪弹,特效,某些实时替换的图像什么的,主张此文件夹不要放太多东西,在打包的时分,它会独自把里边的一切东西都会集打包到一同,不论里边有没有你用的东西,所以大多数资本应该是自个建文件放置
1、unity实时替换的物体即是依据环境条件
- 线段树-入门
bylijinnan
java算法线段树
/**
* 线段树入门
* 问题:已知线段[2,5] [4,6] [0,7];求点2,4,7分别出现了多少次
* 以下代码建立的线段树用链表来保存,且树的叶子结点类似[i,i]
*
* 参考链接:http://hi.baidu.com/semluhiigubbqvq/item/be736a33a8864789f4e4ad18
* @author lijinna
- 全选与反选
chicony
全选
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>全选与反选</title>
- vim一些简单记录
chenchao051
vim
mac在/usr/share/vim/vimrc linux在/etc/vimrc
1、问:后退键不能删除数据,不能往后退怎么办?
答:在vimrc中加入set backspace=2
2、问:如何控制tab键的缩进?
答:在vimrc中加入set tabstop=4 (任何
- Sublime Text 快捷键
daizj
快捷键sublime
[size=large][/size]Sublime Text快捷键:Ctrl+Shift+P:打开命令面板Ctrl+P:搜索项目中的文件Ctrl+G:跳转到第几行Ctrl+W:关闭当前打开文件Ctrl+Shift+W:关闭所有打开文件Ctrl+Shift+V:粘贴并格式化Ctrl+D:选择单词,重复可增加选择下一个相同的单词Ctrl+L:选择行,重复可依次增加选择下一行Ctrl+Shift+L:
- php 引用(&)详解
dcj3sjt126com
PHP
在PHP 中引用的意思是:不同的名字访问同一个变量内容. 与C语言中的指针是有差别的.C语言中的指针里面存储的是变量的内容在内存中存放的地址 变量的引用 PHP 的引用允许你用两个变量来指向同一个内容 复制代码代码如下:
<?
$a="ABC";
$b =&$a;
echo
- SVN中trunk,branches,tags用法详解
dcj3sjt126com
SVN
Subversion有一个很标准的目录结构,是这样的。比如项目是proj,svn地址为svn://proj/,那么标准的svn布局是svn://proj/|+-trunk+-branches+-tags这是一个标准的布局,trunk为主开发目录,branches为分支开发目录,tags为tag存档目录(不允许修改)。但是具体这几个目录应该如何使用,svn并没有明确的规范,更多的还是用户自己的习惯。
- 对软件设计的思考
e200702084
设计模式数据结构算法ssh活动
软件设计的宏观与微观
软件开发是一种高智商的开发活动。一个优秀的软件设计人员不仅要从宏观上把握软件之间的开发,也要从微观上把握软件之间的开发。宏观上,可以应用面向对象设计,采用流行的SSH架构,采用web层,业务逻辑层,持久层分层架构。采用设计模式提供系统的健壮性和可维护性。微观上,对于一个类,甚至方法的调用,从计算机的角度模拟程序的运行情况。了解内存分配,参数传
- 同步、异步、阻塞、非阻塞
geeksun
非阻塞
同步、异步、阻塞、非阻塞这几个概念有时有点混淆,在此文试图解释一下。
同步:发出方法调用后,当没有返回结果,当前线程会一直在等待(阻塞)状态。
场景:打电话,营业厅窗口办业务、B/S架构的http请求-响应模式。
异步:方法调用后不立即返回结果,调用结果通过状态、通知或回调通知方法调用者或接收者。异步方法调用后,当前线程不会阻塞,会继续执行其他任务。
实现:
- Reverse SSH Tunnel 反向打洞實錄
hongtoushizi
ssh
實際的操作步驟:
# 首先,在客戶那理的機器下指令連回我們自己的 Server,並設定自己 Server 上的 12345 port 會對應到幾器上的 SSH port
ssh -NfR 12345:localhost:22 fred@myhost.com
# 然後在 myhost 的機器上連自己的 12345 port,就可以連回在客戶那的機器
ssh localhost -p 1
- Hibernate中的缓存
Josh_Persistence
一级缓存Hiberante缓存查询缓存二级缓存
Hibernate中的缓存
一、Hiberante中常见的三大缓存:一级缓存,二级缓存和查询缓存。
Hibernate中提供了两级Cache,第一级别的缓存是Session级别的缓存,它是属于事务范围的缓存。这一级别的缓存是由hibernate管理的,一般情况下无需进行干预;第二级别的缓存是SessionFactory级别的缓存,它是属于进程范围或群集范围的缓存。这一级别的缓存
- 对象关系行为模式之延迟加载
home198979
PHP架构延迟加载
形象化设计模式实战 HELLO!架构
一、概念
Lazy Load:一个对象,它虽然不包含所需要的所有数据,但是知道怎么获取这些数据。
延迟加载貌似很简单,就是在数据需要时再从数据库获取,减少数据库的消耗。但这其中还是有不少技巧的。
二、实现延迟加载
实现Lazy Load主要有四种方法:延迟初始化、虚
- xml 验证
pengfeicao521
xmlxml解析
有些字符,xml不能识别,用jdom或者dom4j解析的时候就报错
public static void testPattern() {
// 含有非法字符的串
String str = "Jamey친ÑԂ
- div设置半透明效果
spjich
css半透明
为div设置如下样式:
div{filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.5;}
说明:
1、filter:对win IE设置半透明滤镜效果,filter:alpha(Opacity=80)代表该对象80%半透明,火狐浏览器不认2、-moz-opaci
- 你真的了解单例模式么?
w574240966
java单例设计模式jvm
单例模式,很多初学者认为单例模式很简单,并且认为自己已经掌握了这种设计模式。但事实上,你真的了解单例模式了么。
一,单例模式的5中写法。(回字的四种写法,哈哈。)
1,懒汉式
(1)线程不安全的懒汉式
public cla