从实战学习微信小程序-电商商品详情前端(四)
商品详情页面,仿淘宝页面。
源码链接下载:https://download.csdn.net/download/qq_39404258/11141525 (积分是csdn默认设置的,我也没办法)
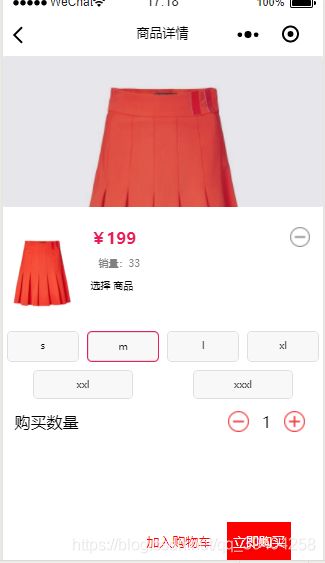
先上图:
界面内容有轮播图、商品信息、评论、商品详情,点击选择规格浮现弹窗。
这里为了开发起来方便,只给第二个按钮附上了bindtap。
在app.json中先配置该页面,不必多说。 "pages/detail/detail"
js
// pages/detail/detail.js
Page({
/**
* 页面的初始数据
*/
data: {
collect:false,
collectUrl:'../img/starblock.png',
flag:3,
flexwindow:false,
count:1,
border:true,
swipers: [
{
id: 0,
imgUrl: '../img/shop1.jpg'
},
{
id: 1,
imgUrl: '../img/shop1.jpg'
},
{
id: 2,
imgUrl: '../img/shop1.jpg'
},
{
id: 3,
imgUrl: '../img/shop1.jpg'
},
],
indicatorDots: true,
indicatorColor: "#000000",
indicatorActiveColor: "#e91e56",
autoplay: true,
interval: 3000,
duration: 500,
circular: true,
items: [
{
id: 0,
title: '红裙子',
spec: '',
money: '¥200',
imgUrl: '../img/shop1.jpg',
sale: '¥199',
evaluation: '23',
sell: '33',
abstract: '红裙子,物美价廉!'
}]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
},
// 跳转规格弹窗
toggleDialog:function(e){
var that = this;
var flexwindow;
if (this.data.flexwindow==true){
flexwindow=false;
}
else{
flexwindow = true;
}
that.setData({
flexwindow: flexwindow
});
},
// 减按钮控件
jianFn: function (e) {
let self = this
let count = this.data.count;
if (count <= 1) {
count = 1;
self.setData({
count: count
})
} else {
count = count - 1;
self.setData({
count: count
})
}
},
// 加按钮控件
plusFn: function (e) {
var self = this
var items = [];
var count = this.data.count; //获得items数组
count = count + 1;
self.setData({
count: count
})
},
// 选中改变颜色
selected: function (e) {
let self = this
let id = e.currentTarget.dataset.id;
let border=self.data.border;
border=!border;
console.log("---", border)
self.setData({
border: border
})
},
close: function (e) {
let self = this
let flexwindow=false;
self.setData({
flexwindow: flexwindow
})
},
comment:function(){
wx.navigateTo({
url: 'comment/comment',
})
},
collect:function() {
var that = this;
var collect=that.data.collect;
var collectUrl;
if(collect){
collect=false;
collectUrl ='../img/starblock.png';
}
else{
collect = true;
collectUrl = '../img/star.png';
}
that.setData({
collect: collect,
collectUrl: collectUrl
});
},
})2.json不配置不多说。(见前文)
3.wxml
¥199
¥1929
红裙子,物美价廉!红裙子,物美价廉!红裙子,物美价廉!红裙子,物美价廉!红裙子,物美价廉!红裙子,物美价廉!红裙子,物美价廉!
销量:235件
剩余:443件
商品评论(2)
选择规格
商品评价(2)
查看全部
红裙子,物美价廉!红裙子,物美价廉!红裙子,物美价廉!红裙子,物美价廉!红裙子,物美价廉!红裙子,物美价廉!红裙子,物美价廉!
张三 2019/4/24 11:16:49
商品详情
加入购物车
立即购买
{{item.sale}}
销量:{{item.sell}}
选择 商品
购买数量
{{count}}
加入购物车
立即购买
4.wxss
/* pages/detail/detail.wxss */
.slide-image {
margin-left: 20%;
width: 60%;
height: 100%;
}
.money {
display: flex;
padding: 30rpx 20rpx 0 20rpx;
background: #fff;
}
.account{
text-decoration:line-through;
font-size:10px;
padding-left:36rpx;
display: flex;
flex-direction: row-reverse;
align-items: center;
color:#808080;
}
.num{
padding: 10rpx;
font-size: 10px;
color:#808080;
}
.time{
padding-right: 10rpx;
font-size: 10px;
color:#808080;
}
.between{
padding-top: 30rpx;
padding-bottom: 20rpx;
margin-bottom: 20rpx;
background: #FFF;
display: flex;
flex-direction: row;
justify-content: space-between;
}
.abstract{
padding-left: 10rpx;
padding-right: 10rpx;
font-size: 10px;
color:#808080;
background: #fff;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden;
}
.title {
padding: 20rpx 20rpx 0 20rpx;
background: #fff;
font-size: 16px;
}
.spec {
display: flex;
justify-content: space-between;
padding: 20rpx 20rpx 0 20rpx;
background: #fff;
}
.biaozhi{
display: flex;
justify-content: space-between;
padding: 20rpx;
background: #fff;
}
.cation{
padding: 20rpx 20rpx 0 20rpx;
background: #fff;
margin-top: 24rpx;
}
.choice{
display: flex;
flex-direction: row;
flex-wrap:wrap;
margin-top: 30rpx;
padding-bottom:20rpx;
}
.choice text{
background: #EEE;
padding: 14rpx;
font-size: 14px;
margin-left: 16rpx;
margin-top: 16rpx;
border-radius: 8rpx;
}
.evaluate{
background: #fff;
margin-top: 24rpx;
}
.list{
padding: 30rpx 10rpx;
background: #FFF;
box-sizing: border-box;
display: flex;
flex-direction: row;
margin-top: 20rpx;
}
.list-left{
padding: 10rpx;
width:15%;
height:30px;
}
.list-right{
width:85%;
height:100%;
padding-left:36rpx;
display: flex;
flex-direction: column;
}
/* 评价 */
.pingjia{
padding-left: 10rpx;
padding-right: 10rpx;
font-size: 10px;
color:#808080;
background: #fff;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 1;
overflow: hidden;
}
.stars{
background:url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAC0AAAArCAYAAADsQwGHAAAEcElEQVRYhb3Ya4hVVRQH8N+kM4aWBvbBrHSMUDPCNCtCK8oosTL6YBRFaNDboIf0sKQIJ8ukoMKiJ0QPopKIwj5ERYRpL0sto4eDjygNqcwszdE+rDNx7rnn3nvm3lN/GGbvfdZe63/23Xvt/zptm4ZN8R9gKm7CQ3irbOf9y3aY+HwYR2EMxmFXmQH2K9NZgssEYTgC15QdoK3k7XEAvsWw1Ng2HIlfywpS9krPVUkYhmJemUHKXOlDxCoPynn2F8ZiQxmBylzpu+QThv3RVVagskiPEwcwjduxJ9W/CBPLCFYW6ftUps93cA+eyMRaVEawMkifhnNS/R7cmLTnq8waUzG91YCtkm5TvXpP44ukvQ13Zp4vQr9WgrZK+kJMSvW3i9VNYwm+TvWPxqxWgrZCeoDYt2l0YUtmbA+uz4zdjYHNBi6ap9tFhjgWxyX/x2NwyqZbXN+1dMYbODvV34HV+BSfYxXW4u9mSA/EMSlyE5L+gAa+ZuKVOs9HJ6Ta69jsTmxW4TPxMqvFC1aRvhyniDw6Rt8Pyvs4tYDdYiFZ+4IefCNe4D083rZp2JSTk6B9xUZ8iBVYmvQbYRCm4QQcL37NwXVnVGNqfwzBPpG+auEPfIyVCckV+KmPwXr9vJr8EYlgtHiBScn/CeLar4UhvdtjLu7PPNyHO/Cm2Gc9TZBsBu3iDL0s9Hga87GgN+UtxsKMQRtmYL3/jzCRPWarJvwgFlCZp+fh0YzhiXhN/Z+rbHRhTmbsGakDnL1c5uD5zNjpeEn9VFUW5qkuGJaK7LavdyBLeq+QmK9nxmeIt21JMzTAHNWa+20haSu2Z941vjsxfDczfjEeUT/LNItZ4nNDGitxXsKnArW0x06cL9JcGlepPrCtYiaeVLkYa3BWwqMK9QTTb0IrrMuM34LbmudYgel4TuW2+w5nJvFz0Ujl/Zw4yBakfb2Ka2E+OlL9zUm8uhdXEWm6GWeo3Fvr+8quBn5MtXvEFd/daFJRPb1RZQ34fXFedbE11e6HTUUmFSU9ImNb1kpnt8HIIpOKkh6V6Ze10tns1FlkUlHSWWdlkc5miMOLTGqWdKPtcRIeEwer3mW0XJRh8AmeLUKmGdK78UMNu2miuliOK7EMXyXtvEJ2L87FwUJL78ixqUJfDmIv1ifB0j4uEDXdMtVl11ix6hvFbXpojv9tBXn8G7AIOlPt3q3RIcTVOqECJzTwMRS3ijz8gljZplCEdAeGp/pbcIM4jE+JcikPa6XkZArtQpB9hA+EEOvIsauJIqSzOXo2HsBhObY9YtUnipJpvNDne3JsYbLQHt1C0xxUFulsjs7DLvGFdKz4VLYqGV+DS8SvsQR/1pg/HPeKfT+5UbAipDvrPPtdFMSjcIVQaHnoxrWJr4VqK7gDFfiGXYR03tW6VVTqI3GzSuFTD1tFOTVCHMo8NdfZyEkR0r+k2htwnVjZrsyzvmC7+BA/ClervKy+bDS5yAfINlwqcvOLah+qVtBPVDA7VdenVfgHRNbjZnzEx1EAAAAASUVORK5CYII=");
width: 30rpx;
height: 30rpx;
background-size: 30rpx 30rpx;
padding-left: 18rpx;
margin-top: 40rpx;
background-repeat: no-repeat;
}
.on{
background:url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAC0AAAArCAYAAADsQwGHAAADKUlEQVRYhbXZz6uUVRzH8ddMt7yamonCtTILS/ohikFBcss2UVmUFLiqRbQQXOVGCPoLahOXIGhRkBe6EBQ3sG6Ji6AMAiFc1C6IC5EgEnLRGHVscWa60/TMPN9nnvN8NjNznu/5ft/P9zznnO9zprU8M6sBbcabmMOF3M6ncjvs6RM8jyfxVG7n7dwO8aAEDAfwSO4AuaFbWBhqW+i1Z1Nu6APYM9R2P17IGSQndBufjbi2gDU5A+XS69gy4to6vJ8rUCvTkrcGl3BLid09+L1usFyZfls5MMzLMClzZPp2XKxgvw8/1wmYI9NzFe1PqJntutA78GrFPruxv07QutDzE/b7VI1sR2uPFm7FndgrbSIv9X5Pou3SPPgcX+MclnElBFMwEVvYgPvwGJ7F09JaW1Vd1UZzBV/iW5yVlscV3CiCfkCqxg7iGbHlq0zX0DHZzQ6qg1NYwmn82lqemb0Nf03grNv7HJXJPvT0GJtJtHmq57TqMCqx70rzZcrqzeXS2jbO4/HMjtsjvtfVE/ij7/AnacI1rTpZP4Tv+W8WvsFrdYga1BEs9n8MD9083mow+CSPyhw+LHPyDj6ehKgBncSx4cYi6K40HEtNE5VoCS8qmAejhuuqtE2fahCqrxX/B1uU3ugLJ+64Z6wj7ZBF4NFVIGK3fojjNF4e17dsYlzDczhTsV9fl6Sbj+qstPSOvdlI8OtSXbJSIXhfm1SrY16REjVW0Yxdlbb7prU1YhSFvllz536DOhgxikJvrAFSRaEaKAodGrYM2ivAFIXeXo8lrLUCEzcKvaseS1hdzJQZRaEfqscS1rSM0I/WYwlrGveWGUWh9w18/zvYZ1G1or9vu7vMMAI9vEaP22Q6Uim5TnrTWI/jyrfyrtX31NKVKgIdWaMv4w0J8j2rhy5X8K50jnLU6FKgbTUxd5QFi0CPu/PzUkW2ER9J232ROvhAqkUO9/qN0igf/yoCfVdB2y+YxTZ8IRVVEV2X/uLYJh1CniuwuanMSQR68CDnjLRrPYwfDB1XVdAN/Djg67uBa1+VdY4equ/sBfptAsCo7pYeoz/LDP8Bp36ICBc/fk4AAAAASUVORK5CYII=");
width: 30rpx;
height: 30rpx;
background-size: 30rpx 30rpx;
padding-left: 18rpx;
margin-top: 40rpx;
background-repeat: no-repeat;
}
.img{
margin-top:20rpx;
}
.img image{
width: 100%;
}
.bottom{
display: flex;
position: fixed;
bottom: 0;
background: #FFF;
width: 100%;
}
.navback{
align-items: center;
width: 20%;
padding: 20rpx 0;
justify-content: center;
text-align: center;
}
.shop-money{
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
background: rgb(233, 168, 168);
width: 40%;
}
.shop-money view{
font-size: 14px;
color: #FFF;
}
.order{
display: flex;
justify-content: center;
align-items: center;
background: red;
width: 40%;
color: #FFF;
}
/* 弹窗 */
.just{
margin: 0px;
padding: 0px;
width: 100%;
height: 100%;
position: fixed;
top: 30%;
align-items: center;
background: #ffffff;
border-radius: 6rpx;
justify-content: center;
z-index: 999;
}
.just1{
margin: 0px;
padding: 0px;
width: 100%;
height: 30%;
position: fixed;
top: 0%;
align-items: center;
background: #746d852c;
border-radius: 6rpx;
justify-content: center;
z-index: 999;
}
.y{
display: none;
}
.just .list-left{
padding: 10rpx;
padding-right: 40rpx;
width:20%;
height:80px;
}
.just .sale{
color:#e91e56;
font-weight:bold;
font-size:16px;
width: 80px;
}
.just .list-right{
padding: 20rpx;
width:60%;
height:100%;
padding-left:36rpx;
display: flex;
flex-direction: column;
}
.just .spec{
padding: 20rpx;
font-size: 10px;
color:#808080;
}
.just .btn{
padding: 5rpx 15rpx;
margin: 10rpx;
font-size: 10px;
width: 100px;
}
.sel{
border: 1px #e91e56 solid;
}
.just .be{
background: #FFF;
display: flex;
flex-direction: row;
justify-content: space-between;
}
.just .column{
background: #FFF;
display: flex;
flex-direction: row;
justify-content: space-around;
}
.just .item image{
margin-left: 15rpx;
margin-right: 15rpx;
width: 50rpx;
height: 50rpx;
}
.lists{
box-sizing: border-box;
}
/*底部操作栏*/
.bottom{
width: 100%;
height: 90rpx;
position: fixed;
bottom: 0;
display: block;
}
.bottom-operate{
width: 100%;
height: 90rpx;
display: flex;
justify-content: center;
flex-direction: row;
align-items: center;
font-size: 32rpx;
background-color: #FFF;
color: #A6A6A6;
}
.bottom-left{
width: 100%;
height: 90rpx;
display: flex;
justify-content: left;
flex-direction: row;
align-items: center;
font-size: 32rpx;
background-color: #FFF;
color: #A6A6A6;
}
.bottom-operate .count{
width: 30%;
height: 100%;
}
.bottom-operate .price{
width: 30%;
height: 100%;
}
.bottom-operate .space{
width: 10%;
height: 100%;
}
.bottom-operate .button{
width: 20%;
height: 100%;
color:#FFF;
}
.bottom-operate .button1{
width: 30%;
height: 100%;
color:#FFF;
}
这里注意一点,url为什么那么一大串?因为微信小程序不支持本地图片,如果是网上图片直接放路径即可,但是是本地图片的话它会报这样的错:
xxxx.wxss 中的本地资源图片无法通过 WXSS 获取,可以使用网络图片,或者 base64,或者使用
它提出来了三种解决办法:1网络图片;2将图片转码为base64;3使用imgae标签 src属性。
而方法2将背景图片使用编码base64进行转换,可以在这个网址进行http://tool.css-js.com/base64.html 转换,如:background-image: url("转换后得到的编码文本"),如果多次使用的话可以将该值设置为全局变量,再在js文件进行引用即可。
源码链接下载:https://download.csdn.net/download/qq_39404258/11141525 (积分是csdn默认设置的,我也没办法)