- Vxe-table @cell-click 事件中,传递给处理函数的入参对象
墨着染霜华
javascript前端html
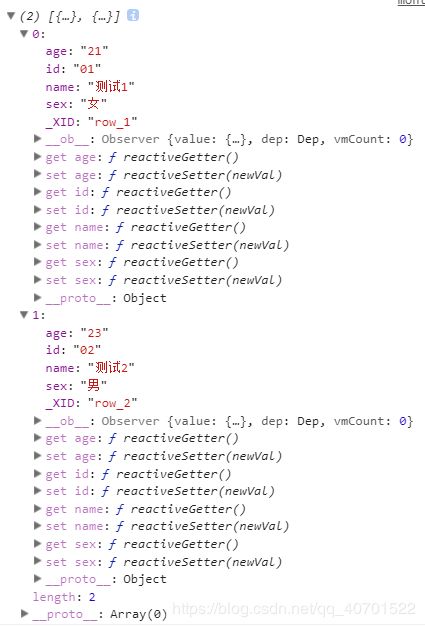
在vxe-table的@cell-click事件中,传递给处理函数的对象包含了丰富的信息,可以帮助你了解用户点击的单元格的详细情况。根据vxe-table的文档和使用惯例,这个对象通常包含以下属性:主要属性row:当前行的数据对象。$rowIndex:当前行的索引(从0开始)。column:当前列的信息对象,其中包含:field:列绑定的数据字段名。title:列标题。等其他列配置项...$col
- vxe-table合并行方法可直接用
{{row.operationName}}constrowspanMethod=({row,column,rowIndex,columnIndex})=>{//合并的字段需要根据你的数据去配置constfields=['operationName','inspectionUsers','inspectionProject']constcellValue=row[column.property]if
- vxe-table 4.9+ 实现在表格列中直接拖拽排序,列拖拽排序
也只能是酱紫
vxe-tablevue.js
VxeUIvuevxe-tablev4.9+实现在表格列中直接拖拽排序,列拖拽排序安装
[email protected]@4.9.0main.js//...importVxeUIfrom'vxe-pc-ui'import'vxe-pc-ui/lib/style.css'importVxeUITablefrom'vxe-table'import'vxe-table/
- vxe-table 更新 v2.8+ 后出现报错:缺少必要的 keep-source 参数,这可能会导致出现错误
仰望.
vxe-uivuevxe-table
vxe-table缺少必要的“keep-source”参数,这可能会导致出现错误,更新v2.8+后出现问题解决问题原因:看官方文档的说明应该是v2.8+对数据的优化,所有数据状态相关的表格都必须加上keep-source才有效,否则会出现特定功能无法正常渲染,比如数据修改状态显示、数据还原等…<vx
- vue 中使用 vxe-table grid 获取 rowIndex 行索引、列索引的详细说明
vue.js
vue中使用vxe-tablegrid获取rowIndex行索引、列索引的详细说明https://vxetable.cn表格有3种索引机制:行索引:rowIndex、$rowIndex、_rowIndex列索引:columnIndex、$columnIndex、_columnIndex不同的索引区别在于是否启用虚拟滚动,如果未启用虚拟滚动情况下,基本都相同的;如果启用虚拟滚动后,如果需要用到索引,
- 关于vxe-table的使用心得及扩展3【vxe-table二次封装组件应用】(非插件)
vue-202
vxe-table前端vue
文章目录概要1.本节主要是再次对已封装的组件进行运用示范。2.补充了表格高度会根据窗口自适应填满的功能3.补充了鼠标拖拽范围选取功能,可根据拖拽范围进行粘贴剪贴板中的数据到表格中。支持ctrl+v,excel的数据或任意单文本4.补充了以鼠标选中单元格为起始点进行数据赋值的功能。支持ctrl+v示例动图一、组件应用二、注册拖拽选取事件1.注册单元格鼠标拖拽范围选取功能2.以鼠标选中单元格为起始点进
- vxe-table 动态列筛选,以及筛选项动态变化的解决方案记录
吃面必吃蒜
vuevxetable列筛选
需求场景:table的列是由接口动态返回的;列的筛选项就是数据的值,比如【姓名】这个字段总共有三个值,那么姓名这一列的筛选项就是这三个值本身;当有一列筛选后,其他列的筛选项也要动态变化。vxe-table版本:4.9.14完整代码如下:vuetemplate部分:script部分://其他代码constvxeTableRef=ref();consthandleSearch=()=>{//获取tab
- vxe-table中vxe-grid中的合并单元格(合并行、列)
大个个个个个儿
vxe-tablevuevxe-grid前端javascript开发语言
效果图(我所用到的是合并行):根据personName人员名称相同合并行//列表表格数据constgridOptions=ref({data:[],align:'center',loading:false,border:true,height:'300px',columns:[{type:'seq',width:50},{title:'人员名称',field:'personName'},{titl
- 使用 vxe-table 实现复选框分页跨页勾选
vue.js
vxe-table实现复选框分页跨页勾选官网:https://vxetable.cn当使用数据分页与复选框多页勾选时,可以通过checkbox-config.reserve启用获取已选import{ref,reactive}from'vue'import{VxeUI}from'vxe-table'constgridRef=ref()constallList=[{id:10001,name:'Tes
- vue vxe-table 实现财务记账凭证
vue.js
使用vxe-table实现财务记账凭证非常简单,实现在线实时编辑的记账凭证、自动合计金额等官网:https://vxetable.cn/新增保存财务主管:小徐记账:张三出纳:李四审核:老六import{ref,reactive,nextTick}from'vue'import{VxeUI}from'vxe-table'importXEUtilsfrom'xe-utils'constgridRef=
- vxe-table 实现复选框多选通过鼠标拖动选择功能
vue.js
启用表格多选的范围选择功能很简单,启用后就像excel一样,可以通过鼠标滑动选择行,也可以按住ctrl键部分选择,功能非常强大,支持快捷键;
[email protected]@4.9.4//...importVxeUIfrom'vxe-pc-ui'import'vxe-pc-ui/lib/style.css'importVxeUITablefrom'vxe-tab
- vxe-table grid 表格数据校验错误提示框的主题样式,修改校验提示消息的样式
vue.js
官网文档:https://vxetable.cnvxe-tablegrid表格数据校验错误提示框的主题样式,修改校验提示消息的样式非常简单,内置例子样式,普通样式和高亮样式,可以通过全局或局部方式进行设置。默认的校验提示样式美化校验提示样式默认的错误提示样式不好看,设置为美化主题样式,通过参数validConfig.theme='beautify'就可以了,也可以全局设置import{VxeUI}
- vxe-table v4.8+ 实现行拖动排序,列拖动排序
vue.js
VxeUIvuevxe-tablev4.8+实现行拖动排序,列拖动排序安装
[email protected]@4.8.1main.js//...importVxeUIfrom'vxe-pc-ui'import'vxe-pc-ui/lib/style.css'importVxeUITablefrom'vxe-table'import'vxe-table/lib/s
- vxe-table v3.10+ 中开启虚拟滚动同时使用自适应行高
vue.js
在vxe-table3.10+中开启虚拟滚动同时使用自适应行高说明是否固定行高:show-overflow启用后将固定所有行的高度(性能最优),不加则自适应行高开启虚拟滚动开关:scroll-y={enabled:true,//是否启用,支持全局开启gt:0,//当大与指导数量时启用mode:'wheel'//优化模式,解决滚动白屏问题}代码import{VxeUI}from'vxe-table'
- vxe-table 复杂渲染虚拟滚动白屏的官方解决方案
vue.js
官网文档:https://vxetable.cn使用v4.7+与3.9+大幅提升虚拟滚动渲染性能,虚拟滚动白屏是由于单元格的渲染比较复杂,耗时比较久,渲染跟不上导致滚动期间可能会出现空白。建议是避免在单元格中使用重度的组件,同步执行耗时太久的组件。接下测一下看看官方的虚拟滚动,测一下渲染。加载性能以下是试用4.7+的版本做了测试。使用了毕竟复杂的左右冻结列以及100列、和复杂一些渲染。\5万行在3
- vxe-table 列宽自适应内容宽度,单元格列宽根据内容自适应宽度
vue.js
官网文档:https://vxetable.cnvxe-table的列宽属性支持多种格式,默认情况下是等比例分配:width="120px"固定像素。width="20%"百分比。width="auto"根据内容自适应列宽。代码exportdefault{data(){consttableData=[{id:10001,name:'Test1',role:'DevelopDevelopDevelo
- 【vxe-table】多选筛选项对列表的列进行动态的显示与隐藏
春晓_春眠花落
chromejavascript前端
需求:列表的组成部分由:一些固定的列,如:姓名,工号,以及需要动态显示与隐藏的列,如:出勤、旷工、事假、病假等假勤类型1、通过多选框多选,展示选中的列,未选中的不展示2、当多选框全部清空的时候,展示原来的所有列mutiChange(val,'attendanceType')"style="width:140px">datanewColumns:[],columns:[],dataSource:[]
- vxe-table设置表格selectedRowKeys变更时,刷新列表勾选状态
柠檬花开_
vxetableselectedRowKeys动态表格
this.$refs.vuexTable.$refs.vxeTableInstance.clearCheckboxRow()
- vxe-自定义排序图标与更改分辨率表格列内容正常显示
哟哟耶耶
vxe前端前端框架vxe-table
1.实现目的(1)更改表格图标排序交互效果,上下箭头形式无法实现点击整体模块实现排序的实现。(2)vxe表格通过属性设置放大缩小更改分辨率后,表格列字段出现滚动条,现在需求是更改分辨率后表格列字段内容完全显示,且初始100%时表格列展示完全。2.现有效果排序为上下箭头形式,且可实现左侧拉伸单元列宽。放大缩小后出现省略号。3.主体代码参考3.1更改排序图标vxe-table表格属性更改表头列字段设置
- vue中使用vxe-table插件的表格实现最后一行始终为空
李早晨_小前端
需求:vue中引入vxe-table插件实现的表格需要保持表格最后一行始终为空值如下解决思路:深度监视表格数据当数据发生变化时判断最后一行数据的每个属性值是否为空或false如果不为空则给表格数据尾部添加一个同结构属性的空对象;1.准备表格数据放data里data2.深度监视表格数据watch里deep属性深度监视immediate属性是最初绑定值的时候也执行函数4.方法test判断该对象是否每个
- vue系列教程-13vuecli初体验
lookroot
本内容为系列内容,全部内容请看我的vue教程分类我的个人博客本节仓库地址视频教程地址VueCLI是一个基于Vue.js进行快速开发的完整系统终于就是到了这一节,前面多次提到的脚手架来啦!什么是脚手架其实就是一个配置好了的使用webpack完成打包构建的初始化工程,和我们前面讲的webpack打包没啥区别,只是更为全面,在实际开发中也是常用的工具当前最新版本为vue-cli4但是和cli3区别不大所
- 【vue+vex-table】翻页保留复选框选中状态
春晓_春眠花落
vuevxe-tablevue.jsjavascriptchrome
1、项目中的vxe-table封装成了组件,方便复用,vxe-table主要用到这些,key可以换成row-id=“id”,我这里没用到>>2、组件是否封装不影响需求的实现,就是refs多点了一层3、有两种实现方式:方式一:不考虑切换总条数(假如用户在勾选过程中,切换了每页显示的总条数,数据会乱)1、@selectAllEvent=“selectAllEvent”,复选框单选或全选事件,定义sel
- 智慧云智能教育考试平台展示
barry200890
springbootvue考试javavue.js小程序
智慧云智能教育平台项目简介技术架构1.1后端技术栈:*基于SpringBoot+MybatisPlus+Shiro+mysql5.7+redis+websocket构建.*使用jdk1.8的新特性如:caffeine缓存,lambda表达式.1.2前端技术:*Vue*Vuex*Vxe-Table(文档地址:https://gitee.com/xuliangzhan_admin/vxe-table)
- vxeTable 手写复刻区域选择、复制粘贴、拖动柄
诛宵小或率宾归王
vue.js前端javascript
vxeTable复刻区域选择、拖动柄介绍vxetable是一个基于Vue(支持Vue3)的PC端全功能表格组件,满足你对table绝大多数需求,可与任意组件库完美兼容。VXETable面向现代浏览器,高效的简洁API设计,模块化表格、按需加载、扩展接口,为单行编辑表格而设计,支持增删改查及更多扩展,强大的功能的同时兼具性能。Vxe-table提供诸多功能:虚拟滚动、懒加载、快捷菜单、数据校验、树形
- vue启动vxe-table按需引入报 dependency was not found: * vxe-table/lib/vxe-table in ./src/plugins/vxeTable.js
笨小孩丶
javascriptvue.js前端
因为项目被搁置了半年,之前在使用nvm安装nodejs新版本时,删除了搁置项目中的安装的依赖。今天重新安装依赖后重启时,无法启动,报:由于vxeTable.js是用于按需加载,在想是不是按需加载导致的问题。在重新删除依赖,重新安装依赖之后依然无法启动项目。去githubvxe-table上搜索下有没有人提这个问题,果然有人提了类似问题,说是babel-plugin-import版本导致的问题,删除
- 手写 Vue 系列 之 Vue1.x
李永宁_lyn
当学习成为了习惯,知识也就变成了常识。感谢各位的关注、点赞、收藏和评论。新视频和文章会第一时间在微信公众号发送,欢迎关注:李永宁lyn文章已收录到github仓库liyongning/blog,欢迎Watch和Star。封面image前言前面我们用12篇文章详细讲解了Vue2的框架源码。接下来我们就开始手写Vue系列,写一个自己的Vue框架,用最简单的代码实现Vue的核心功能,进一步理解Vue核心
- vxe-table表格合并行和虚拟滚动冲突
是茜茜啊啊
html前端
项目一直用的vxe-table2.0版本,支持表格的虚拟滚动,最近要做表格合并行功能,虚拟滚动便失效了,强行虚拟滚动,合并行会有错行现象。vxe-table2.0给出的解释是:合并行不能和虚拟滚动一起使用。目前找到两种解决方式:1.升级表格到3.0版本vxe-table3.0支持合并行虚拟滚动,但是它支持的是临时合并状态的表格,我们用的一般都是span-methods自定义合并函数。比如,这种写法
- vxe-table从2.0升级到3.0,vxe-table-plugin-virtual-tree虚拟滚动失效
是茜茜啊啊
html前端vue.js
问题:系统一直使用的vxe-table2.0,vxe-table2.0不支持树的虚拟滚动,为了解决这个问题,引入了vxe-table-plugin-virtual-tree插件,现在系统vxe-table升级3.0,vxe-table-plugin-virtual-tree的虚拟滚动失效了。原因:查询官网,发现vxe-table-plugin-virtual-tree依赖于2.0版本,因为3.0版
- vxe-table 表格过滤某一列的关键字查询,不需要调后端接口
IT博客技术分享
vxe-tablevxe-table表格过滤
先上效果图:方法:在vxe-table-column标签里面用一个卡槽写一个input标签日期然后table表格用2个数组存储。如果input框输入有值就走过滤的方法,否则直接取接口返回的数据。if(this.dateTime){this.tableData=this.originData.filter(item=>!this.dateTime||item.date.toLowerCase().i
- vxe-table 虚拟树、树形表格的使用
仰望.
vxe-tablevxe-tablevxe-grid
vxe-table虚拟树、树形表格的使用如果开启虚拟树,只需要设置y-scroll.gt(纵向虚拟滚动,默认100)或x-scroll.gt(横向虚拟是滚动)transform自动将列表转换为树结构rowField行的主键(模式id)parentField行的父级主键(模式parentId)exportdefault{data(){return{tableData:[{id:10000,paren
- jdk tomcat 环境变量配置
Array_06
javajdktomcat
Win7 下如何配置java环境变量
1。准备jdk包,win7系统,tomcat安装包(均上网下载即可)
2。进行对jdk的安装,尽量为默认路径(但要记住啊!!以防以后配置用。。。)
3。分别配置高级环境变量。
电脑-->右击属性-->高级环境变量-->环境变量。
分别配置 :
path
&nbs
- Spring调SDK包报java.lang.NoSuchFieldError错误
bijian1013
javaspring
在工作中调另一个系统的SDK包,出现如下java.lang.NoSuchFieldError错误。
org.springframework.web.util.NestedServletException: Handler processing failed; nested exception is java.l
- LeetCode[位运算] - #136 数组中的单一数
Cwind
java题解位运算LeetCodeAlgorithm
原题链接:#136 Single Number
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现两次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
题目限定了线性的时间复杂度,同时不使用额外的空间,即要求只遍历数组一遍得出结果。由于异或运算 n XOR n = 0, n XOR 0 = n,故将数组中的每个元素进
- qq登陆界面开发
15700786134
qq
今天我们来开发一个qq登陆界面,首先写一个界面程序,一个界面首先是一个Frame对象,即是一个窗体。然后在这个窗体上放置其他组件。代码如下:
public class First { public void initul(){ jf=ne
- Linux的程序包管理器RPM
被触发
linux
在早期我们使用源代码的方式来安装软件时,都需要先把源程序代码编译成可执行的二进制安装程序,然后进行安装。这就意味着每次安装软件都需要经过预处理-->编译-->汇编-->链接-->生成安装文件--> 安装,这个复杂而艰辛的过程。为简化安装步骤,便于广大用户的安装部署程序,程序提供商就在特定的系统上面编译好相关程序的安装文件并进行打包,提供给大家下载,我们只需要根据自己的
- socket通信遇到EOFException
肆无忌惮_
EOFException
java.io.EOFException
at java.io.ObjectInputStream$PeekInputStream.readFully(ObjectInputStream.java:2281)
at java.io.ObjectInputStream$BlockDataInputStream.readShort(ObjectInputStream.java:
- 基于spring的web项目定时操作
知了ing
javaWeb
废话不多说,直接上代码,很简单 配置一下项目启动就行
1,web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="h
- 树形结构的数据库表Schema设计
矮蛋蛋
schema
原文地址:
http://blog.csdn.net/MONKEY_D_MENG/article/details/6647488
程序设计过程中,我们常常用树形结构来表征某些数据的关联关系,如企业上下级部门、栏目结构、商品分类等等,通常而言,这些树状结构需要借助于数据库完成持久化。然而目前的各种基于关系的数据库,都是以二维表的形式记录存储数据信息,
- maven将jar包和源码一起打包到本地仓库
alleni123
maven
http://stackoverflow.com/questions/4031987/how-to-upload-sources-to-local-maven-repository
<project>
...
<build>
<plugins>
<plugin>
<groupI
- java IO操作 与 File 获取文件或文件夹的大小,可读,等属性!!!
百合不是茶
类 File
File是指文件和目录路径名的抽象表示形式。
1,何为文件:
标准文件(txt doc mp3...)
目录文件(文件夹)
虚拟内存文件
2,File类中有可以创建文件的 createNewFile()方法,在创建新文件的时候需要try{} catch(){}因为可能会抛出异常;也有可以判断文件是否是一个标准文件的方法isFile();这些防抖都
- Spring注入有继承关系的类(2)
bijian1013
javaspring
被注入类的父类有相应的属性,Spring可以直接注入相应的属性,如下所例:1.AClass类
package com.bijian.spring.test4;
public class AClass {
private String a;
private String b;
public String getA() {
retu
- 30岁转型期你能否成为成功人士
bijian1013
成长励志
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- 【Velocity四】Velocity与Java互操作
bit1129
velocity
Velocity出现的目的用于简化基于MVC的web应用开发,用于替代JSP标签技术,那么Velocity如何访问Java代码.本篇继续以Velocity三http://bit1129.iteye.com/blog/2106142中的例子为基础,
POJO
package com.tom.servlets;
public
- 【Hive十一】Hive数据倾斜优化
bit1129
hive
什么是Hive数据倾斜问题
操作:join,group by,count distinct
现象:任务进度长时间维持在99%(或100%),查看任务监控页面,发现只有少量(1个或几个)reduce子任务未完成;查看未完成的子任务,可以看到本地读写数据量积累非常大,通常超过10GB可以认定为发生数据倾斜。
原因:key分布不均匀
倾斜度衡量:平均记录数超过50w且
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua csrf
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-3.求子数组的最大和
bylijinnan
java
package beautyOfCoding;
public class MaxSubArraySum {
/**
* 3.求子数组的最大和
题目描述:
输入一个整形数组,数组里有正数也有负数。
数组中连续的一个或多个整数组成一个子数组,每个子数组都有一个和。
求所有子数组的和的最大值。要求时间复杂度为O(n)。
例如输入的数组为1, -2, 3, 10, -4,
- Netty源码学习-FileRegion
bylijinnan
javanetty
今天看org.jboss.netty.example.http.file.HttpStaticFileServerHandler.java
可以直接往channel里面写入一个FileRegion对象,而不需要相应的encoder:
//pipeline(没有诸如“FileRegionEncoder”的handler):
public ChannelPipeline ge
- 使用ZeroClipboard解决跨浏览器复制到剪贴板的问题
cngolon
跨浏览器复制到粘贴板Zero Clipboard
Zero Clipboard的实现原理
Zero Clipboard 利用透明的Flash让其漂浮在复制按钮之上,这样其实点击的不是按钮而是 Flash ,这样将需要的内容传入Flash,再通过Flash的复制功能把传入的内容复制到剪贴板。
Zero Clipboard的安装方法
首先需要下载 Zero Clipboard的压缩包,解压后把文件夹中两个文件:ZeroClipboard.js
- 单例模式
cuishikuan
单例模式
第一种(懒汉,线程不安全):
public class Singleton { 2 private static Singleton instance; 3 pri
- spring+websocket的使用
dalan_123
一、spring配置文件
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.or
- 细节问题:ZEROFILL的用法范围。
dcj3sjt126com
mysql
1、zerofill把月份中的一位数字比如1,2,3等加前导0
mysql> CREATE TABLE t1 (year YEAR(4), month INT(2) UNSIGNED ZEROFILL, -> day
- Android开发10——Activity的跳转与传值
dcj3sjt126com
Android开发
Activity跳转与传值,主要是通过Intent类,Intent的作用是激活组件和附带数据。
一、Activity跳转
方法一Intent intent = new Intent(A.this, B.class); startActivity(intent)
方法二Intent intent = new Intent();intent.setCla
- jdbc 得到表结构、主键
eksliang
jdbc 得到表结构、主键
转自博客:http://blog.csdn.net/ocean1010/article/details/7266042
假设有个con DatabaseMetaData dbmd = con.getMetaData(); rs = dbmd.getColumns(con.getCatalog(), schema, tableName, null); rs.getSt
- Android 应用程序开关GPS
gqdy365
android
要在应用程序中操作GPS开关需要权限:
<uses-permission android:name="android.permission.WRITE_SECURE_SETTINGS" />
但在配置文件中添加此权限之后会报错,无法再eclipse里面正常编译,怎么办?
1、方法一:将项目放到Android源码中编译;
2、方法二:网上有人说cl
- Windows上调试MapReduce
zhiquanliu
mapreduce
1.下载hadoop2x-eclipse-plugin https://github.com/winghc/hadoop2x-eclipse-plugin.git 把 hadoop2.6.0-eclipse-plugin.jar 放到eclipse plugin 目录中。 2.下载 hadoop2.6_x64_.zip http://dl.iteye.com/topics/download/d2b
- 如何看待一些知名博客推广软文的行为?
justjavac
博客
本文来自我在知乎上的一个回答:http://www.zhihu.com/question/23431810/answer/24588621
互联网上的两种典型心态:
当初求种像条狗,如今撸完嫌人丑
当初搜贴像条犬,如今读完嫌人软
你为啥感觉不舒服呢?
难道非得要作者把自己的劳动成果免费给你用,你才舒服?
就如同 Google 关闭了 Gooled Reader,那是
- sql优化总结
macroli
sql
为了是自己对sql优化有更好的原则性,在这里做一下总结,个人原则如有不对请多多指教。谢谢!
要知道一个简单的sql语句执行效率,就要有查看方式,一遍更好的进行优化。
一、简单的统计语句执行时间
declare @d datetime ---定义一个datetime的变量set @d=getdate() ---获取查询语句开始前的时间select user_id
- Linux Oracle中常遇到的一些问题及命令总结
超声波
oraclelinux
1.linux更改主机名
(1)#hostname oracledb 临时修改主机名
(2) vi /etc/sysconfig/network 修改hostname
(3) vi /etc/hosts 修改IP对应的主机名
2.linux重启oracle实例及监听的各种方法
(注意操作的顺序应该是先监听,后数据库实例)
&nbs
- hive函数大全及使用示例
superlxw1234
hadoophive函数
具体说明及示例参 见附件文档。
文档目录:
目录
一、关系运算: 4
1. 等值比较: = 4
2. 不等值比较: <> 4
3. 小于比较: < 4
4. 小于等于比较: <= 4
5. 大于比较: > 5
6. 大于等于比较: >= 5
7. 空值判断: IS NULL 5
- Spring 4.2新特性-使用@Order调整配置类加载顺序
wiselyman
spring 4
4.1 @Order
Spring 4.2 利用@Order控制配置类的加载顺序
4.2 演示
两个演示bean
package com.wisely.spring4_2.order;
public class Demo1Service {
}
package com.wisely.spring4_2.order;
public class