【小程序】视图与渲染
小程序的视图与渲染
组件的基本使用
在官方文档当中,我们可以找到组件一栏,在那里就可以学习到基本组件的使用了。
数据绑定
在.wxss中通过{{}}就可以定义数据的变量名称,而在.js文件中的data就可以对数据进行初始化,这就完成了数据的绑定了。例如:
//firstPage.wxss
<button type="primary" >{{btntext}} button>//firstPage.js
data: {
btntext:"这里是按钮",
},bindtap为点击事件,在js中编写该事件的相关函数即可响应事件了。例如:
//firstPage.wxss
<button type="primary" bindtap="btnClick">{{btntext}} button>//firstPage.js
btnClick:function(){
console.log("Click!")
this.setData({text:"这是一个新的内容..."})
}此时,当你点击btntext这个按钮时,控制台就会显示Click!
而this.setData这个函数则可以动态更改数据的内容,当你点击设置事件的按钮时,text这个数据就会被更改为自己设置的新内容了。
渲染标签
小程序中目前暂时提供了两种渲染方式:条件渲染和列表渲染
条件渲染
使用 wx:if="{{condition}}" 来判断是否需要渲染该代码块,这样就可以通过判断选择是否显示内容。
它还可以使用wx:elif 和 wx:else 来添加不同条件的处理方式。
列表渲染
在组件上使用 wx:for 控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。
默认数组的当前项的下标变量名默认为 index,数组当前项的变量名默认为 item。
模板的使用
在一些页面中,我们可能会使用到同样的头部或者底部,这时候我们就可以把那部分的代码提炼成模板,当需要的时候直接加载使用即可。可以通过下述方式导入模板:
- 注意结尾的‘/’,如果通过include进行导入,其实相当于把那个文件的代码复制过来,所以当你的文件当中存在多个模板时,不适合使用include。
- 通过 引入文件,再使用导入需要使用的模板。
小程序的事件
事件就相当于一种用户行为、通讯方式。
事件的类别
- 点击事件tap
- 长按事件longtap
- 触摸事件touchstart、touchchend、touchmove、touchcancel
- 其他submit、input….
事件的分类
事件分为冒泡事件和非冒泡事件
冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递。
点击事件、长按时间、触摸时间都属于冒泡事件。
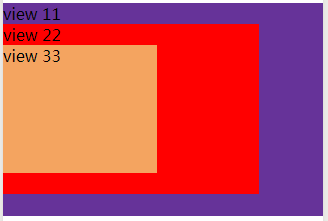
如图,假设view1、2、3都分别被设置了点击事件:在控制台中输出点击1、2、3,当我们点击view3时,则会同时输出点击3、2、1,也就是上述所说的向父节点传递。
- 非冒泡事件:当一个组件上的事件被触发后,该事件不会向父节点传递。
事件的绑定
事件的绑定分为bind绑定和catch绑定
bind事件绑定不会阻止冒泡事件向上冒泡;
catch事件绑定可以阻止冒泡事件向上冒泡。
事件的对象
currentTarget : 当前组件
target : 事件源组件
type : 类型
timeStamp : 时间戳
touches : 触摸点数
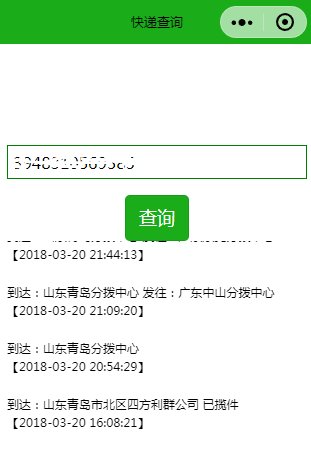
综合案列 —— 快递查询
通过运单号,查询快递的情况,同时初步了解API的使用。
首先,通过布局和简单的样式设置就可以做出如上图的效果。
<view class="container">
<input placeholder="请输入运单号" bindinput="input"/>
<button type="primary" bindtap='btnClick'> 查询 button>
<scroll-view scroll-y style="height: 200px;">
<view class="expressInfo" wx:for="{{expressInfo.data}}">
<ul>
<li>{{item.context}} li>
<li>【{{item.time}}】li>
ul>
view>
scroll-view>
view>
/**index.wxss**/
input{
border: 1px solid green;
width: 90%;
margin: 5%;
padding: 5px;
}
.expressInfo{
font-size: 12px;
line-height: 18px;
padding: 10px;
text-align: left;
}
.expressInfo li{
display: block;
}接着就是查找我们需要的API快递查询的接口,我们需要在app.js中设置一个网络请求的方法getExpressInfo里面设置两个参数一个快递参数,一个返回的方法。
利用官方文档给我们提供的wx.request发起网络请求:url:地址路径,header:请求的参数apikey的值为我们自己百度账号的apikey。里面有几个参数:muti=0返回多行完整的数据,order=desc按时间由新到旧排列,nu快递单号
//设置一个发起网络请求的方法
getExpressInfo:function(nu,cb){
wx.request({
url: 'http://apis.baidu.com/kuaidicom/express_api/express_api?muti=0&order=desc&nu=' + nu,
data: {
x: '',
y: ''
},
header: {
'apikey': '21b642ae88b979928748bd12097635bf' // 默认值
},
success: function (res) {
//console.log(res.data)
cb(res.data);
}
})
},接着,我们就需要给查询按钮添加查询事件:bindtap=”btnClick”以及读取输入框的输入的快递单号:bindinput=”input”。
在data:对象中定义两个变量:一个输入框的值,一个要显示的快递信息。
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
expressNu:null, //输入框值
expressInfo:null //快递信息
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
//按钮点击事件
btnClick:function(){
//console.log(this.data.expressNu)
var thispage = this;
app.getExpressInfo(this.data.expressNu,function(data){
console.log(data)
thispage.setData({expressInfo:data})
});
},
//快递输入框事件
input:function(e){
this.setData({expressNu:e.detail.value})
},
onLoad: function () {
if (app.globalData.userInfo) {
this.setData({
userInfo: app.globalData.userInfo,
hasUserInfo: true
})
} else if (this.data.canIUse){
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
app.userInfoReadyCallback = res => {
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
} else {
// 在没有 open-type=getUserInfo 版本的兼容处理
wx.getUserInfo({
success: res => {
app.globalData.userInfo = res.userInfo
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
}
}
})最后,我们需要在index.wxml中把查询出来的快递信息显示出来了,利用vx:for来循环数组。查询结果如下: 
感想:
通过这个综合案列,主要熟悉了小程序的基本开发和框架,对于组件的使用,需要我们熟悉官方文档,同时很多事件的使用其实也是可以通过官方文档获得。在学习的过程中,光是看文档也是不行的,一定要自己动手实践,很多案列或者应用你看似简单,可是如果不真正自己实现一遍,你就不知道思路是怎样的。勤于实践,善于总结,这样才能更快的上手开发。
这次的案列中,API的使用也是一个新的尝试,因为以前并没有真正实践接口的使用,虽然这里按照教程成功的把程序运行起来,但仍然对于API的使用方法感到很陌生,例如:如果将上述接口换成阿里云的API,我就没办法将程序正常的运行,还是需要进行进一步的了解学习。希望在接下来的学习中可以逐步做出自己的小程序出来。
1.微信公众平台 | 小程序
https://mp.weixin.qq.com/debug/wxadoc/dev/
2.微信小程序 开发之快递查询功能的实现
http://www.jb51.net/article/102478.htm