vue中使用图片懒加载vue-lazyload插件指南
使用方式
使用vue的 vue-lazyload 插件
插件地址:
https://www.npmjs.com/package/vue-lazyload
Installation 安装方式
1. npm
$ npm i vue-lazyload -D
2.CDN
CDN:https://unpkg.com/vue-lazyload/vue-lazyload.js
3.用法
入口文件 main.js
import Vue from 'vue'
import App from './App.vue'
import VueLazyload from 'vue-lazyload' //引入这个懒加载插件
Vue.use(VueLazyload)
// 或者添加VueLazyload 选项
Vue.use(VueLazyload, {
preLoad: 1.3,
error: 'dist/error.png',
loading: 'dist/loading.gif',
attempt: 1
})
new Vue({
el: 'body',
components: {
App
}
})
4.在入口文件添加后,在组件任何地方都可以直接使用把 img 里的:src -> v-lazy
把之前项目中img 标签里面的 :src 属性 改成 v-lazy
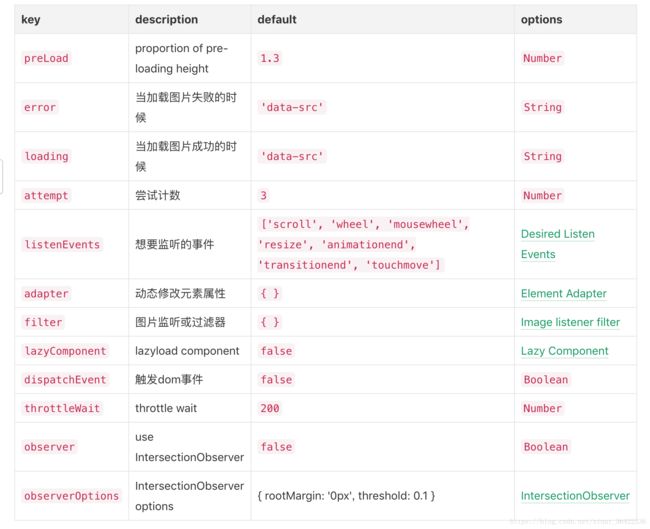
5.参数选贤说明
6.想要监听的事件
您可以通过传递数组来配置想要使用vue-lazyload的事件
监听器的名字
Vue.use(VueLazyload, {
preLoad: 1.3,
error: 'dist/error.png',
loading: 'dist/loading.gif',
attempt: 1,
// the default is ['scroll', 'wheel', 'mousewheel', 'resize', 'animationend', 'transitionend']
listenEvents: [ 'scroll' ]
})