2019独角兽企业重金招聘Python工程师标准>>> ![]()
angular-ui-tinymce
angular-ui-tinymce 是一款整合了 angular 和 tinymce 的第三方插件。目的是为了更方便的在angular基础上使用tinymce。
ng-admin引用 angular-ui-tinymce 非常之简单。
1.先引入tinymce 的 javascript 文件,下载地址:https://github.com/tinymce/tinymce
整理后的目录结构:
2.引入 angular-ui-tinymce/tinymce.js 文件,下载地址:https://github.com/angular-ui/ui-tinymce
3.把 ui.tinymce 引入到模块里
var myApp = angular.module('myApp', ['ng-admin','ui.tinymce']);3.为相应字段添加模板(就这么简单)
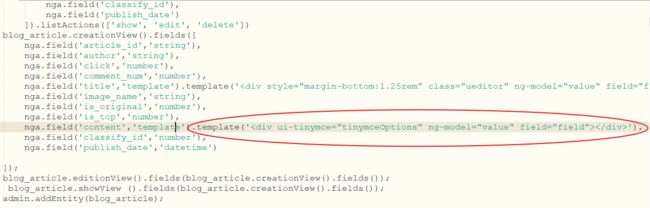
nga.field('content','template').template(''),重点:ui-tinymce="tinymceOptions" ng-model="value" field="field" 三个属性
测试截图(编辑):
本地配置tinymce:
myApp.directive("uiTinymce", function() {
return {
restrict: "A",
link: function($scope) {
var editParam = {
selector: 'textarea',
mobile: {
theme: 'silver',
plugins: ['autosave', 'lists', 'autolink']
},
plugins: `link lists image code table colorpicker fullscreen fullpage
textcolor wordcount contextmenu codesample importcss media preview print
textpattern tabfocus hr directionality imagetools autosave paste`,
language: 'zh_CN',
toolbar: 'codesample | bold italic underline strikethrough | fontsizeselect | forecolor backcolor | alignleft' +
' aligncenter alignright alignjustify | bullist numlist | outdent indent blockquote | undo redo ' +
'| link unlink image code | removeformat | h2 h4 | fullscreen preview paste',
height: 700,
codesample_languages: [{
text: 'JavaScript',
value: 'javascript'
},
{
text: 'HTML/XML',
value: 'markup'
},
{
text: 'CSS',
value: 'css'
},
// { text: 'TypeScript', value: 'typescript' },
{
text: 'Java',
value: 'java'
}
],
image_caption: true,
// paset 插件允许粘贴图片
paste_data_images: true,
imagetools_toolbar: 'rotateleft rotateright | flipv fliph | editimage imageoptions',
// 这个便是自定义上传图片方法
images_upload_handler: function(blobInfo, success, failure) {
let xhr, formData;
xhr = new XMLHttpRequest();
xhr.withCredentials = false;
xhr.open('POST', '/api/upload');
xhr.onload = function() {
let json;
if(xhr.status !== 200) {
failure('HTTP Error: ' + xhr.status);
return;
}
json = JSON.parse(xhr.responseText);
if(!json || typeof json.location !== 'string') {
failure('Invalid JSON: ' + xhr.responseText);
return;
}
success(json.location);
};
formData = new FormData();
formData.append('file', blobInfo.blob(), blobInfo.filename());
xhr.send(formData);
}
};
$scope.tinymceOptions = editParam;
}
};
});
参考:https://www.tiny.cloud/docs/integrations/angularjs/