react-ant-design带有下拉框选择的搜索功能实现详解(表格组件的使用)
1、预实现效果

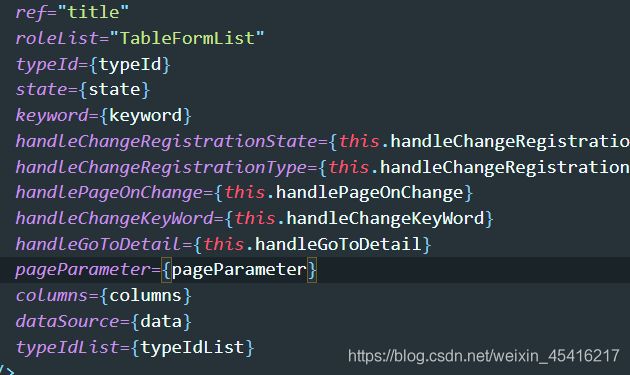
2、首先我们使用的是调用的是公共的封装组件,表格组件的封装在另一篇文章中。封装组件使用
在本页面中向子组件传入这些方法

3、然后开始单独实现每一个方法,这里首先列表有数据当然需要先渲染数据,这里怎么渲染在我的另一篇文章中有。
当然查询都是调同一个接口。
- 查询状态
// 查询状态
handleChangeRegistrationState = (value) => {
//更新在state中定义的状态
this.setState({
state: value,
});
const { dispatch } = this.props;
const { typeId, keyword, pagination } = this.state
dispatch({
type: 'myCreate/getPageList',
payload: {
state: value, //将所选的的value的值返回到接口中
typeId, // 这下面的三个值都需要传入, 这样才能实现多个筛选条件限制
keyword: keyword,
...pagination,
}
});
}
- 再以查询类型为例
// 查询类型
handleChangeRegistrationType = (value) => {
this.setState({
typeId: value,
});
const { dispatch } = this.props;
const { state, keyword, pagination } = this.state
dispatch({
type: 'myCreate/getPageList',
payload: {
state,
keyword: keyword,
typeId: value,
...pagination,
}
});
}
- 再以搜索框为例
// 搜索
handleChangeKeyWord = (value) => {
this.setState({
keyword: value,
});
const { dispatch } = this.props;
const { state, typeId, pagination } = this.state;
dispatch({
type: 'myCreate/getPageList',
payload: {
keyword: value,
state,
typeId,
...pagination,
}
})
}
4、所以综上,搜索功能实现很简单
5、需要探讨可私信