《事件冒泡和事件捕获》
为了解决页面中事件流(事件发生顺序)的问题,微软和网景公司分别提出事件冒泡和事件捕获的解决方式。
一、事件捕获
捕获型事件(event capturing):事件从最不精确目标对象开始触发,然后到最精确
二、事件冒泡
冒泡型事件(event bubbling):事件从最特定的事件目标对象到最不特定的事件目标对象(document对象)触发
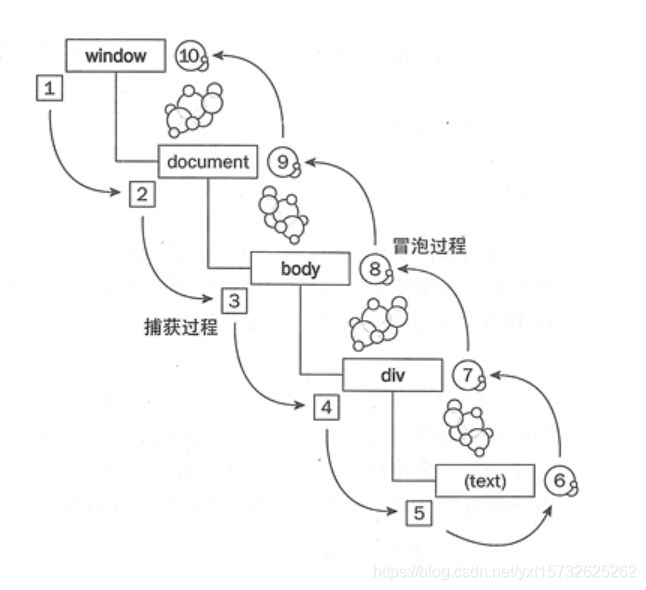
三、事件捕获和冒泡过程图
四、编码实现
event
welcome
hello
world
如上图所示:文档结构为:document > body > div > h5,分别在obj1和obj2绑定了一个点击事件,在代码中addEventListener(event,fn,useCapture)的第三个参数为false,页面便是在冒泡阶段阶段处理绑定事件。此时整个页面会有三种行为:
(注:若第三个参数为true,页面便是在捕获阶段处理绑定事件。第三个参数默认值为false,在冒泡阶段,也可以不传)
第一:点击welcome,弹出welcome
第二:点击hello,先弹出hello,再弹出welcome
第三:点击world, 弹出welcome
五、如何阻止事件捕获和事件冒泡?
可以从两方面进行考虑解决方案,第一,在js范围内;第二,在各个前端框架中
1、在js范围内的解决方案
(1)w3c的方案-e.stopPropagation(DOM2级事件),IE的方案-e.cancelBubble=true
stopPropagation是事件对象的一个方法,作用是阻止目标元素的冒泡事件,但不会阻止默认行为
//根据浏览器不同,使用不同的阻止冒泡的方式
function stopBubble(e) {
//如果提供了事件对象,则这是一个非IE浏览器
if ( e && e.stopPropagation )
//因此它支持W3C的stopPropagation()方法
e.stopPropagation();
else
//否则,我们需要使用IE的方式来取消事件冒泡
window.event.cancelBubble = true;
}扩展:DOM2级事件规定的事件流包括是三个阶段:
事件捕获阶段
处于目标阶段
事件冒泡阶段
注:在DOM事件流中,实际的目标在捕获阶段不会接收到事件,下一阶段是目标阶段,这时事件被触发,最后进入事件冒泡阶段,认为处于目标阶段是事件冒泡阶段的一部分(2)e.stopImmediatePropagation(DOM3级新增事件)
(3)return false(在js中只会阻止默认行为,在jquery中既阻止默认行为也阻止事件冒泡。)
每次调用“return false”时,它实际上做了三件事情:
※event.preventDefault
※event.stopPropagation
※停止回调函数执行并立即返回所以只有当同时需要preventDefault和stopPropagation,并且代码可以等到函数回调执行完成后才停止执行浏览的默认行为,再使用return false,若分别阻止事件捕获和冒泡,一般不使用此种方案,会有一定隐患存在。
2、在各个前端框架中的解决方案
※vue:
.stop 阻止事件冒泡
.once 处理函数只被处理一次
.self 只有点击当前元素的时候,才会触发处理函数
扩展:如何设置捕获事件(vue:.capture)
六、如何取消默认事件
w3c的方法-e.preventDefault;IE的方法-e.returnValue = false
//阻止浏览器的默认行为
function stopDefault( e ) {
//阻止默认浏览器动作(W3C)
if ( e && e.preventDefault )
e.preventDefault();
//IE中阻止函数器默认动作的方式
else
window.event.returnValue = false;
return false;
}七、preventDefault方法实现原理
如果此事件没有被显式处理, 它默认的动作也不应照常执行,此事件还是继续传播,除非碰到事件侦听器调用stopPropagation或stopImmediatePropagation,才停止传播
注:❤在事件流的任何阶段调用preventDefault都会取消事件
❤使用e.cancelable来检查该事件是否支持取消,为一个不支持cancelable的事件调用preventDefault是没有效果的
八、事件代理
在实际的开发中,可以利用事件流的特性,使用一种事件代理的方法解决某些业务需求
//点击页面中li元素,输出li当中的颜色
- red
- yellow
- blue
- green
- black
- white
(function(){
var color_list = document.getElementById('color-list');
var colors = color_list.getElementsByTagName('li');
for(var i=0;i利用事件流的特性,将上述实现方法可以只绑定一个事件处理函数便可完成:
(function(){
var color_list = document.getElementById('color-list');
color_list.addEventListener('click',showColor,false);
function showColor(e){
var x = e.target;
if(x.nodeName.toLowerCase() === 'li'){
alert('The color is ' + x.innerHTML);
}
}
})();事件流的特性有冒泡和捕获,对于事件代理来说,在冒泡阶段还是在捕获阶段处理是没有明显的优劣之分的,但是由于事件冒泡的事件流模型被所有主流的浏览器兼容,从兼容性角度来讲,在进行事件代理时使用事件冒泡模型为宜。
巨人肩膀:
https://segmentfault.com/a/1190000000749838
https://blog.csdn.net/chenjuan1993/article/details/81347590
https://www.cnblogs.com/zhuzhenwei918/p/6139880.html
https://www.jianshu.com/p/3f0ee1f6ec30
https://blog.csdn.net/weixin_44037017/article/details/90814939
https://www.cnblogs.com/dannyxie/p/5642727.html
http://caibaojian.com/javascript-stoppropagation-preventdefault.html
https://developer.mozilla.org/zh-CN/docs/Web/API/Event/preventDefault