Node.js初步认识
一、简单介绍:
1.安装
1、安装
首先我们需要从官网下载需要安装的运行环境,安装完成后在dos命令下输入:node -v 显示版本号即表示安装成功。
2、开发工具
本人使用的是webStrom。
3.简单验证
如:新建一个javascript文件代码如下:
function sum() {
var sum = 0;
for (var i = 1; i <= 100; i++) {
sum += i;
}
console.log(sum = "sum=" + sum);
}
sum();右击该文件选择Run,会看到控制台输出了“sum=5050”。
2.知识点介绍
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。
Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。
Node.js 的包管理器 npm,是全球最大的开源库生态系统。
单线程 异步 事件驱动。特点:快,内存消耗多。
框架选择:express, koa, Hapi 以及express基础之上的sails
***下一篇文件将简单介绍下express的使用。***2.1 全局对象(global):
__dirname: 获取当前执行环境下的文件目录地址。
__filename: 获取当前执行环境下的文件。如我们创建一个global.js文件(代码如下)观察运行效果很容易看明白
console.log("dirname:"+__dirname);
//Users/a1/Sites/web_test/zyzhang/z_nodejsstudy/js
console.log("filename"+__filename);
//Users/a1/Sites/web_test/zyzhang/z_nodejsstudy/js/global.jsconsole.log , console.info , console.error , console.warn
信息输出有这四种方式,当然输出的效果有不一样的效果,一般对于初学
的我们并不需要去理解,所以这里不多详细介绍。console.time: 一段代码执行时间
console.timeEnd含义还是看效果比较直观(如下):
console.time('test');
for (var i = 0; i<100000;i++){}
console.timeEnd('test');
这段代码执行效果为:test: 252.257ms (每次结果都不一样,它的意思就是执行这个for循环所耗的时间)process.stdout :标准信息输出
process.stderr :标准错误输出
process.stdin :读取用户的键盘输入
process.cwd : 执行命令所在的目录 而__dirname代表js文件所在的目录
(一般效果是一样的,要看到具体差别可以在dos命令下执行)process.on()
1) exit 程序正常退出所触发的事件
2)SIGINT(signal interrupted) 中断的时候触发
如:process.on('exit',function(){
console.log('program will exit');
});
process.argv 返回是一个数组(文件的绝对路径)
第一项返回的是node安装目录;第二项是当前执行文件的目录地址二、模块和包
接下来进一步解释nodejs,前面的介绍基本算是回顾一下。
模块:
所谓的模块就是为了让我们创建的node.js文件可以相互调用,模块是Node.js 应用程序的基本组成部分,文件和模块是一一对应的。
换言之,一个 Node.js 文件就是一个模块,这个文件可能是JavaScript 代码、JSON 或者编译过的C/C++ 扩展。(本段介绍来自菜鸟教程)
包:
包是一个文件夹,将模块封装起来,用于发布、更新、依赖管理和版本控制。
通过package.json来描述包的信息:入口文件,依赖的外部包等
通过npm install命令来安装包,并通过require使用包。 remove 移除
举例:
创建一个sum.js文件代码如下:
function sum() {
var sum = 0;
for (var i = 1; i <= 100; i++) {
sum += i;
}
return sum;
}
//将属性暴露出去 给调用者调用
exports.sum = sum;再创建一个model.js文件代码如下:
//引入模块
var sum = require('./sum');
console.log(sum.sum());运行model.js文件执行结果为5050.
补充:比如我们要使用到express这个框架时:
首先需要安装在dos命令下(其中–save表示将其保存到依赖列表中)
npm install express --save然后我们需要引入express框架时也很简单:
var express = require('express');
var app = express();在后面如果还需要引入mysql,mongodb,等都是一样的,本人在安装的时候也遇到了不少问题,后面会有介绍。
三、更多介绍
同时node.js也提供了一组类似 UNIX(POSIX)标准的文件操作API,如:文件系统模块(fs)。导入如下:
var fs = require("fs");
//拿到node.js提供的文件操作相关的一个对象。通过fs来执行相关的功能。当然还有其它模块如下:
var http = require('http');
//主要用于搭建 HTTP 服务端和客户端
var url = require('url');
var querystring = require('querystring');
var path = require('path');如:
path.extname() :返回路径中文件的后缀名。
//(如:path.extname('zyzhang.txt') 会输出".txt")。
path.parse(pathString): 返回路径字符串的对象。
//如:console.log(path.parse('zyzhang/aaa/aa.txt')会输出:{ root: '',dir: 'zyzhang/aaa', base: 'aa.txt',ext: '.txt',name: 'aa' });
path.sep :平台的文件路径分隔符(如:在windows下会输出"\",在linux下会输出"/")
querystring.parse(decodeURIComponent(data));
//使用querystring模块中的parse方法将字符串转化为对象
// 创建服务器
http.createServer( function (request, response) {
// 解析请求,包括文件名
var pathname = url.parse(request.url).pathname;
}).listen(8081);四、实例
4.1、使用node.js创建一个web服务器
helloweb.js
var http = require('http');
var url = require('url');
var fs = require('fs');
http.createServer(function (request, response) {
var urlObj = url.parse(request.url);
console.log(urlObj);
var pathname = urlObj.pathname;
var query = urlObj.query;
if (pathname === '/') {
readFileAndResponse('/view/index.html', response);
} else if (pathname === '/ajax') {
response.end(' { "msg":"this is message" } ');
} else {
readFileAndResponse(pathname, response);
}
}).listen(8081);
function readFileAndResponse(pathname,response) {
fs.readFile(pathname.substr(1), 'utf-8', function (err, data) {
if (err) {
response.writeHead(404);
response.end('file not found');
} else {
response.end(data);
}
});
}然后在view目录下创建一个index.html,里面内容随意。
打开浏览器输入:http://127.0.0.1:8081/ 即可打开index.html页面
在浏览器中输入:http://127.0.0.1:8081/ajax 页面会显示:
{ “msg”:”this is message” }
4.1是一个关于web服务器的例子,有了这个基础,接下来完成使用node.js实现一个简单的表单提交的例子就很简单了:
如下先创建一个router.js文件
var fs = require('fs');
var url = require('url');
var querystring = require('querystring'); //post需导入
function readfile(path, recall) {
fs.readFile(path, function (err, data) {
if (err) {
console.log(err);
recall('文件不存在');
} else {
console.log(data.toString());
recall(data);
}
});
console.log("异步方法执行完毕");
}
module.exports = {
login: function (req, res) {
var post = '';//定义了一个post变量,用于暂存请求体的信息
req.on('data', function (chunk) {//通过req的data事件监听函数,每当接受到请求体的数据,就累加到post变量中
post += chunk;
});
//-------注意异步-------------
req.on('end', function () {
post = querystring.parse(post);
arr = ['email', 'pwd']
function recall(data) {
dataStr = data.toString();
for (var i = 0; i < arr.length; i++) {
re = new RegExp('{' + arr[i] + '}', 'g');//正则 如 '/{email}/g'
console.log('re:' + re);
dataStr = dataStr.replace(re, post[arr[i]]);
}
res.write(dataStr);
res.end();
}
readfile('./view/login.html', recall);
})
},
aaa: function () {
}
}创建一个服务(在测试的时候启动它即可):
var http = require('http');
var url = require('url');
var router = require('./test');
http.createServer(function (request, response) {
if (request.url !== "/favicon.ico") { //清除第2此访问
pathname = url.parse(request.url).pathname;
pathname = pathname.replace(/\//, '');//替换掉前面的/
router[pathname](request, response);
}
}).listen(8000);
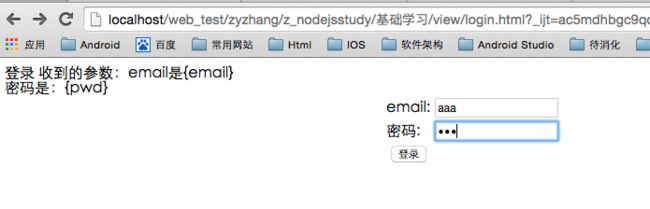
console.log('Server running at http://127.0.0.1:8000/');最后写一个测试的页面(login.html)如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>logintitle>
head>
<body>登录
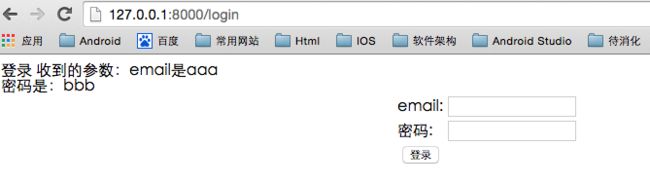
收到的参数:email是{email}<br>
密码是:{pwd}<br>
<form action=" http://127.0.0.1:8000/login" method="post">
<table align="center">
<tr>
<td>email:td>
<td><input type="text" name="email"/>td>
tr>
<tr>
<td>密码:td>
<td><input type="password" name="pwd"/>td>
tr>
<tr>
<td align="center"><input type="submit" value="登录"/>td>
tr>
table>
form>
body>
html>