Cocos2d-x v3.1 GUI系统--环境构建(七)
Cocos2d-x v3.1 GUI系统--环境构建(七)
在使用Cocos2d-x的GUI系统时,由于生成的工程默认是没有将GUI系统所需的库导入到项目的,所以我们必须把库导入到工程中并对工程做一些配置才能够使用GUI系统。这篇文章我们先在配置Windows上的环境,并对GUI系统中的组织结构进行一个介绍,然后我们会写一个简单的Demo来测试我们配置的环境,最后我们配置Android环境,同样的也是通过此Demo进行测试。
Windows平台环境配置
在工程目录下,我们先找到所依赖的库。GUI系统主要依赖于“libGUI”库,“libGUI”库又依赖“libCocosStudio”库,然而“libCocosStudio”库又依赖“libExtensions”库,所以我们必须将这三个库都导入。在项目目录下,这里我们用ProjectPath来代表项目目录,本机的目录是:“D:\CocosProject\Cocos\Tutorial”。“libGUI”放在“ProjectPath\cocos2d\cocos\ui”目录下,“libCocosStudio”库放在“ProjectPath\cocos2d\cocos\editor-support\cocostudio”在这个目录下,“libExtensions”库存放在“ProjectPath\cocos2d\extensions”目录中,在上面的3个目录下面都有一个子目录“proj.win32”,我们所需要的VS工程文件就在其中。导入到解决方案,如下图:
将这些项目导入解决方案后,我们需要配置“Tutorial”工程的附加包含目录,并配置“Tutorial”工程的导入库,就是上面的那三个库。如下图所示:
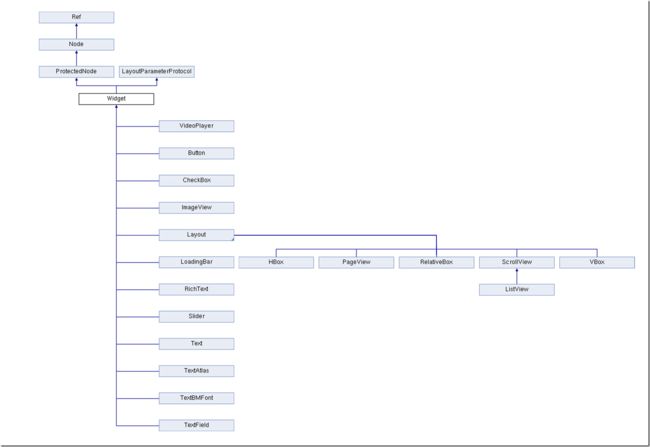
GUI系统的组织结构
从上面的类图结构来开,所有的GUI对象都是集成至Node的,所以它们也具有Node的特性。详细的信息会在以后的文章中介绍,下面我们就来看一个简单的Demo。
PS:图片太大双击可显示原始大小。
测试Demo
1.为了方便我们就直接在“HelloWorldScene.cpp”文件中的“init”函数中添加如下代码:
1: m_pTestText = Text::create("test gui", "Arial", 20);
2: m_pTestText->setPosition(Vec2(visibleSize.width*0.5f, visibleSize.height*0.7f));
3: addChild(m_pTestText);
4: auto button = Button::create("btn-play-normal.png", "btn-play-selected.png");
5: button->setPosition(Vec2(visibleSize.width*0.5f, visibleSize.height*0.6f));
6: button->addTouchEventListener(this, toucheventselector(HelloWorld::OnTouchButton));
7: addChild(button);
2.在“HelloWorldScene.cpp”文件中添加GUI系统的头“CocosGUI.h”,并引入名称空间“ui”,代码如下:
1: #include "CocosGUI.h"
2:
3: using namespace cocos2d::ui;
3.在HelloWorldScene中添加一个回调函数的声明以及定义一个成员变量,如下:
1: void OnTouchButton(cocos2d::Ref* pObject, cocos2d::ui::TouchEventType eType);
2:
3: cocos2d::ui::Text* m_pTestText;
4.然后在源文件中定义实现,由于在上面已经进行了绑定所以当点击按钮时就会调用这个函数,在这个函数中当点击按钮时就修改m_pTestText的显示文本,代码如下:
1: if(m_pTestText != nullptr)
2: {
3: m_pTestText->setText("Button is pushed!");
4: }
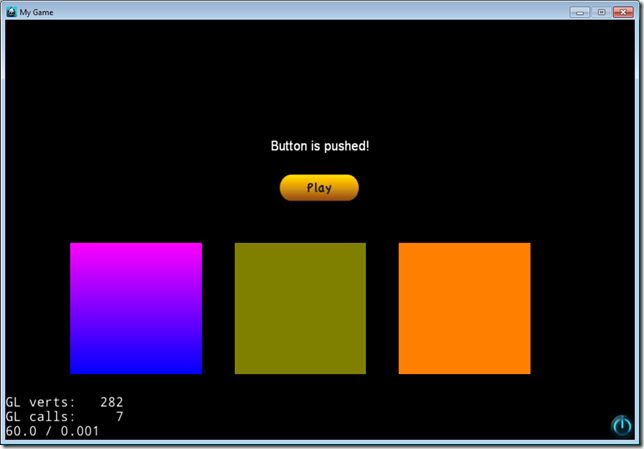
效果图,如下:
Android平台环境配置
在Android平台的配置就很简单了,在“ProjectPath\proj.android\jni”目录下有一个Android.mk文件,我们只需要将第4,6,17和19行前面的“#”去掉就可以了。
1: # LOCAL_WHOLE_STATIC_LIBRARIES += box2d_static
2: # LOCAL_WHOLE_STATIC_LIBRARIES += cocosbuilder_static
3: # LOCAL_WHOLE_STATIC_LIBRARIES += spine_static
4: LOCAL_WHOLE_STATIC_LIBRARIES += cocostudio_static
5: # LOCAL_WHOLE_STATIC_LIBRARIES += cocos_network_static
6: LOCAL_WHOLE_STATIC_LIBRARIES += cocos_extension_static
7:
8:
9: include $(BUILD_SHARED_LIBRARY)
10:
11: $(call import-module,.)
12: $(call import-module,audio/android)
13:
14: # $(call import-module,Box2D)
15: # $(call import-module,editor-support/cocosbuilder)
16: # $(call import-module,editor-support/spine)
17: $(call import-module,editor-support/cocostudio)
18: # $(call import-module,network)
19: $(call import-module,extensions)