ie8浏览器
IE8兼容是每位webFrontender的痛点,这里讲介绍本人在兼容ie8常用到的一些兼容方法和属性,干货马上呈上:
1.不支持background-size属性
background-size:100% 100%;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='your img url', sizingMethod='scale');
2.透明度兼容写法
opacity=0.3;
filter:alpha(opacity=30);
3.背景色透明度兼容
background-color: rgba(0,0,0,0);
filter: progid:DXImageTransform.Microsoft.Gradient(startColorstr=#00000000,endColorstr=#000000000);
r代表red,g代表green,b代表blue,a代表透明度。红绿蓝是三原色,所有颜色都可以由这三种颜色拼合而成。比如rgba(0,0,0,.5)就是透明度为0.5的黑色。现代浏览器是支持rgba的,但是在IE8等古董级浏览器中是不支持rgba的,IE8只能勉强支持rgb()函数(即去掉了透明度,只能表示颜色)。
顺便给大家推荐一个裙,它的前面是 537,中间是631,最后就是 707。想要学习前端的小伙伴可以加入我们一起学习,互相帮助。群里每天晚上都有大神免费直播上课,如果不是想学习的小伙伴就不要加啦。
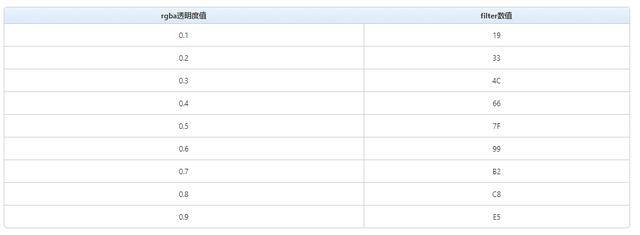
rgba和IE下filter数值转换
4.placeholder兼容方法
这里使用js方法来解决
$(function() {
function isSupportPlaceholder() {
var input = document.createElement('input');
return 'placeholder' in input;
}
function input(obj, value) {
var $input = obj;
var value = value;
$input.attr({value:value}).css("color","#{{999999:0}}");
$input.focus(function() {
if ($input.val() == value) {
$(this).attr({value:""}).css("color","#{{333333:0}}");
}
}).blur(function() {
if ($input.val() == "") {
$(this).attr({value:value}).css("color","#{{999999:0}}");
}
});
}
if(!isSupportPlaceholder()) {
$('input').not("input[type='password']").each(
function() {
var value =$(this).attr("placeholder");
input($(this), value);
}
);
$('input[type="password"]').each(
function() {
var pwdField = $(this);
var pwdVal = pwdField.attr('placeholder');
var pwdId = pwdField.attr('id');
// 重命名该input的id为原id后跟1
pwdField.after('
var pwdPlaceholder = $('#' + pwdId + '1');
pwdPlaceholder.show();
pwdField.hide();
pwdPlaceholder.focus(function(){
pwdPlaceholder.hide();
pwdField.show();
pwdField.focus();
});
pwdField.blur(function(){
if(pwdField.val() == '') {
pwdPlaceholder.show();
pwdField.hide();
}
});
}
);
}
});
结语
ie8的坑远不止这些,一些常用的伪类,flex布局就别想用了,如果网站是B2C的性质,还是老老实实用最原始的布局吧。时间有限,就先写这些最常用的兼容,本文将不定期更新,根据情况加入其它hack…