基础知识
jQuery选择器的知识其实和CSS3非常相似,大体分为两步,如何选择标签,如何精确的筛选出标签。
基本选择器
* 通用选择器
使用*可以选择所有标签
section
div
article
E 名字选择器
选择同一类型的标签,直接输入标签名字即可
section
div1
article
div2
# ID选择器
使用#可选择具有某一个id属性值为设置值的标签
由于id属性是唯一的,故只选择一个标签
section
div1
article
div2
. class选择器
使用.可选择具有同class属性值的标签
section
div1
article
div2
组合选择器
E 特征 交集选择器
选择具有某一特征的标签,如我们想选择class属性为show的可使用该选择器。
注意特征之间不要留空白。
section
div1
article
div2
E,F 并集选择器
使用并集选择器,可以同时选择多个元素
section
div1
article
div2
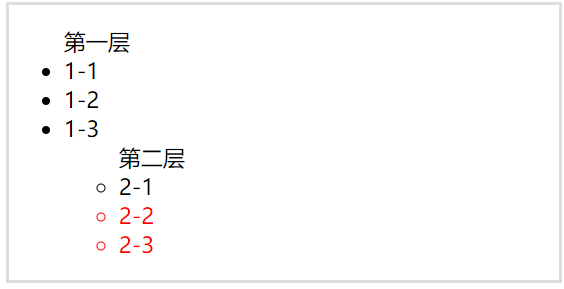
E F 后代选择器
我们可以使用元素E 元素F这样的语法选择出元素E下的所有元素F。中间以空格分割。
第一层
- 1-1
- 1-2
- 1-3
第二层
- 2-1
- 2-2
- 2-3
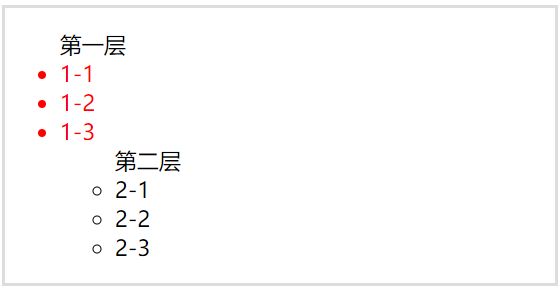
E>F 子代选择器
我们可以使用元素E>元素F这样的语法选择出元素E下一级的所有元素F。中间以>分割。
第一层
- 1-1
- 1-2
- 1-3
第二层
- 2-1
- 2-2
- 2-3
E+F 同级毗邻选择器
我们可以使用元素E+元素F这样的语法选择出紧随元素E后的同级的所有元素F。中间以+分割。
同级向后找,
元素F的上一个必须是元素E
第一层
- 1-1
- 1-2
- 1-3
第二层
- 2-1
- 2-2
- 2-3
E~F 同级多跨选择器
该选择器与毗邻选择器有2点最大的不同,第一点,不用必须挨着,第二点,元素F的上一个元素不用是元素E。
同级向后找所有,
元素F的上一个可以不是元素E,换而言之找元素E后面的所有元素F
第一层
- 1-1
- 1-2
- 1-3
第二层
- 2-1
- 2-2
- 2-3
属性选择器
[attribute]
匹配包含给定属性的元素。
HTML
CSS
JavaScript
jQuery
[attribute=value]
匹配给定的属性是某个特定值的元素
HTML
CSS
JavaScript
jQuery
[attribute!=value]
匹配所有不含有指定的属性,或者属性不等于特定值的元素。
此选择器等价于 :not([attr=value]) 要匹配含有特定属性但不等于特定值的元素,请使用[attr]:not([attr=value])
HTML
CSS
JavaScript
jQuery
[attribute^=value]
匹配给定的属性是以某些值开始的元素
HTML
CSS
JavaScript
jQuery
[attribute$=value]
匹配给定的属性是以某些值结尾的元素
HTML
CSS
JavaScript
jQuery
[attribute*=value]
匹配给定的属性是以包含某些值的元素
HTML
CSS
JavaScript
jQuery
[selector1][selector2][selectorN]
复合属性选择器,需要同时满足多个条件时使用。
HTML
CSS
JavaScript
jQuery
结构伪类选择器
:root
选择该文档的根元素。
在HTML中,文档的根元素,和$(":root")选择的元素一样, 永远是元素。
:header
匹配如 , ,之类的标题元素
h1
h2
div1
div2
:has
匹配含有选择器所匹配的元素的元素
参数:一个用于筛选的选择器
1
2-包含
3
4
5
:parent
匹配含有子元素或者文本的元素
1
3
5
:empty
匹配所有不包含子元素或者文本的空元素
1
3
5
:first
选择第一个元素,只会拿出同类型中的第一个。
第一层
- 1-1
- 1-2
- 1-3
第二层
- 2-1
- 2-2
- 2-3
:last
选择最后一个元素,只会拿出同类型中的最后一个。
第一层
- 1-1
- 1-2
- 1-3
第二层
- 2-1
- 2-2
- 2-3
:first-child
匹配所给选择器( :之前的选择器)的第一个子元素
类似的:first匹配第一个元素,但是:first-child选择器可以匹配多个
:即为每个父级元素匹配第一个子元素
这相当于:nth-child(1)
第一层
- 1-1
- 1-2
- 1-3
第二层
- 2-1
- 2-2
- 2-3
:last-child
匹配最后一个子元素
:last只匹配最后一个元素,而此选择符将为每个父元素匹配最后一个子元素
第一层
- 1-1
- 1-2
- 1-3
第二层
- 2-1
- 2-2
- 2-3
:first-of-type
结构化伪类,匹配E的父元素的第一个E类型的孩子。
等价于:nth-of-type(1) 选择器。
第一层
- 1-1
- 1-2
- 1-3
第二层
- 2-1
- 2-2
- 2-3
:last-of-type
结构化伪类,匹配E的父元素的最后一个E类型的孩子
第一层
- 1-1
- 1-2
- 1-3
第二层
- 2-1
- 2-2
- 2-3
:nth-child(n)
匹配其父元素下的第N个子或奇偶元素
,1.
:nth-child(n)中参数只能是n,不可以用其他字母代替。2.
:nth-child(odd)选择的是奇数项,而使用:nth-last-child(odd)选择的却是偶数项3.
odd或even都是从0开始
第一层
- 1-1
- 1-2
- 1-3
第二层
- 2-1
- 2-2
- 2-3
:nth-last-child(n)
选择所有他们父元素的第n个子元素。
计数从最后一个元素开始到第一个。
,1.
:nth-child(n)中参数只能是n,不可以用其他字母代替。2.
:nth-child(odd)选择的是奇数项,而使用:nth-last-child(odd)选择的却是偶数项3.
odd或even都是从0开始
第一层
- 1-1
- 1-2
- 1-3
第二层
- 2-1
- 2-2
- 2-3
:nth-of-type(n)
选择同属于一个父元素之下,并且标签名相同的子元素中的第n个。
,1.
:nth-of-type(n)中参数只能是n,不可以用其他字母代替。2.
:nth-of-type(odd)选择的是奇数项,而使用:nth-last-type(odd)选择的却是偶数项3.
odd或even都是从0开始
第一层
- 1-1
- 1-2
- 1-3
第二层
- 2-1
- 2-2
- 2-3
:nth-last-of-type(n)
选择的所有他们的父级元素的第n个子元素,计数从最后一个元素到第一个。
,1.
:nth-of-type(n)中参数只能是n,不可以用其他字母代替。2.
:nth-of-type(odd)选择的是奇数项,而使用:nth-last-type(odd)选择的却是偶数项3.
odd或even都是从0开始
第一层
- 1-1
- 1-2
- 1-3
第二层
- 2-1
- 2-2
- 2-3
:only-child
如果某个元素是父元素中唯一的子元素,那将会被匹配。
子元素不包含文本节点
有唯一子元素span
无唯一子元素span
无唯一子元素span
:only-of-type
选择所有没有兄弟元素,且具有相同的元素名称的元素。
如果父元素有相同的元素名称的其他子元素,那么没有元素会被匹配。
有一个儿子span
有一个儿子span和一个儿子div
有两个儿子span
表单伪类选择器
:input
匹配所有 ,
:text
匹配所有的单行文本框
:password
匹配所有密码框
:radio
匹配所有单选按钮
:checkbox
匹配所有复选框
:submit
匹配所有提交按钮,理论上只匹配type="submit" 的或者,但是现在的很多浏览器,元素默认的type即为type的也会成为筛选结果。
为了防止歧义或者误操作,建议所有的在使用时都添加type属性。
:image
匹配所有图像域
:reset
匹配所有重置按钮
:button
匹配所有按钮
:file
匹配所有文件域
:enabled
匹配所有可用元素,查找所有可用的元素
:disabled
匹配所有不可用元素,查找所有不可用的元素
:checked
匹配所有选中的被选中元素(复选框、单选框等,中的),对于元素来说,获取选中推荐使用 :selected
索引伪类选择器
:even
匹配所有索引值为偶数的元素,从 0 开始计数
第一层
- 1-1
- 1-2
- 1-3
第二层
- 2-1
- 2-2
- 2-3
:odd
匹配所有索引值为奇数的元素,从 0 开始计数
第一层
- 1-1
- 1-2
- 1-3
第二层
- 2-1
- 2-2
- 2-3
:eq(index)
匹配一个给定索引值的元素
第一层
- 1-1
- 1-2
- 1-3
第二层
- 2-1
- 2-2
- 2-3
:gt(index)
匹配所有大于给定索引值的元素
第一层
- 1-1
- 1-2
- 1-3
第二层
- 2-1
- 2-2
- 2-3
:lt(index)
匹配所有小于给定索引值的元素
第一层
- 1-1
- 1-2
- 1-3
第二层
- 2-1
- 2-2
- 2-3
其他伪类选择器
:lang 语言
选择指定语言的所有元素。
对于 选择由文档URI的格式化识别码表示的目标元素。 如果文档的URI包含一个格式化的标识符,或 例如,给定的URI 点击上方a标签我会发生变化 匹配包含给定文本的元素 给定一个参数, 匹配所有不可见元素,或者 匹配所有的可见元素 去除所有与给定选择器匹配的元素 在 以下示例将展示查找所有未选中的 匹配当前获取焦点的元素。 如同其他伪类选择器(那些以 否则,通用选择 如果你正在寻找当前的焦点元素, 以下示例将展示使用该选择器让所有获得焦点的标签背景颜色发生变化 匹配所有正在执行动画效果的元素 以下示例将配合否定选择器拿出未执行动画的:lang选择器,匹配有一个语言值等于所提供的语言代码,或以提供的语言代码开始,后面马上跟一个“- ”的元素。例如,选择器$("div:lang(en)")将匹配HTML元素,语言值由lang属性决定,也可能由来自meta元素或HTTP头信息决定。:target 锚点
hash, 然后:target选择器将匹配id和标识符相匹配的元素。https://example.com/#foo,$( "p:target" ),将选择元素。
点我p1改变
:contains 内容
String类型,一个用以查找的字符串
HELLO,WORLD
:hidden
type为hidden的元素
:visible
:not
jQuery 1.3中,已经支持复杂选择器了(例如:not(div a) 和 :not(div,a)元素
:focus
":"开始),建议:focus前面用标记名称或其他选择("*")是不言而喻的。换句话说,$(':focus')等同为$('*:focus')。$(document.activeElement )将检索,而不必搜索整个DOM树。
点我
点我
:animated