JavaScript中的运算符、流程控制语句、函数、对象及数组
1. 运算符
ECMA-262 描述了一组用于操作数据值的运算符,包括一元运算符、布尔运算符、算术运算符、关系运算符、三元运算符、位运算符及赋值运算符。ECMAScript 中的运算符适用于很多值,包括字符串、数值、布尔值、对象等。应用于对象时通常会调用对象的 valueOf()和 toString()方法,以便取得相应的值。
1.1 表达式
表达式是 ECMAScript 中的一个“短语”,解释器会通过计算把它转换成一个值。最简单的表达式是字面量或者变量名。例如:
5.96 // 数值字面量
'Lee' // 字符串字面量
true // 布尔值字面量
null // 空值字面量
/Java/ // 正则表达式字面量
{x:1, y:2} // 对象字面量、对象表达式
[1,2,3] // 数组字面量、数组表达式
function(n) {return x+y;} // 函数字面量、函数表达式
box // 变量
当然,还可以通过合并简单的表达式来创建复杂的表达式。比如:
box + 5.96 // 加法运算的表达式
typeof(box) // 查看数据类型的表达式
box > 8 // 逻辑运算表达式
通过上面的叙述,我们得知,单一的字面量和组合字面量的运算符都可称为表达式。
1.2 一元运算符
只能操作一个值的运算符叫做一元运算符。
- 递增++和递减–
var box = 100;
++box; // 把 box 累加一个 1,相当于 box = box+1
--box; // 把 box 累减一个 1,相当于 box = box-1
box++; // 同上
box--; // 同上
- 前置和后置的区别
在没有赋值操作时,前置和后置是一样的。但在赋值操作时,如果递增或递减运算符前置,那么前置的运算符会先累加或累减再赋值,如果是后置运算符则先赋值再累加或累减。
var box = 100;
var age = ++box; // age 值为 101
var height = box++; // height 值为 100
- 其他类型应用一元运算符的规则
var box = '89'; box++; // 90,数值字符串自动转换成数值
var box = 'ab'; box++; // NaN,字符串包含非数值转成 NaN
var box = false; box++; // 1,false 转成数值是 0,累加就是 1
var box = 2.3; box++; // 3.3,直接加 1
var box = { // 1,不设置 toString 或 valueOf 即为 NaN
toString : function() {
return 1;
}
}; box++;
- 加和减运算符
加运算规则如下:
var box = 100; +box; // 100,对于数值,不会产生任何影响
var box = '89'; +box; // 89,数值字符串转换成数值
var box = 'ab'; +box; // NaN,字符串包含非数值转成 NaN
var box = false; +box; // 0,布尔值转换成相应数值
var box = 2.3; +box; // 2.3,没有变化
var box = { // 1,不设置 toString 或 valueOf 即为 NaN
toString : function() {
return 1;
}
}; +box;
减运算规则如下:
var box = 100; -box; // -100,对于数值,直接变负
var box = '89'; -box; // -89,数值字符串转换成数值
var box = 'ab'; -box; // NaN,字符串包含非数值转成 NaN
var box = false; -box; // 0,布尔值转换成相应数值
var box = 2.3; -box; // -2.3,没有变化
var box = { // -1,不设置 toString 或 valueOf 即为 NaN
toString : function() {
return 1;
}
}; -box;
加法和减法运算符一般用于算术运算,也可像上面一样进行类型转换。
1.3 算术运算符
ECMAScript 定义了 5 个算术运算符,加减乘除求模(取余)。如果在算术运算中的值不是数值,那么后台会先使用 Number()转型函数将其转换为数值(隐式转换)。
- 加法
var box = 1 + 2; // 等于 3
var box = 1 + NaN; // NaN,只要有一个 NaN 就为 NaN
var box = Infinity + Infinity; // Infinity
var box = -Infinity + -Infinity; // -Infinity
var box = Infinity + -Infinity; // NaN,正无穷和负无穷相加等 NaN
var box = 100 + '100'; // 100100,字符串连接符,有字符串就不是加法
var box = '您的年龄是:' + 10 + 20; // 您的年龄是:1020,被转换成字符串
var box = 10 + 20 + '是您的年龄'; // 30 是您的年龄,没有被转成字符串
var box = '您的年龄是:' + (10 + 20); // 您的年龄是:30,没有被转成字符串
var box = 10 + 对象 // 10[object Object],如果有 toString()或 valueOf()则返回 10+返回数的值
- 减法
var box = 100 - 70; // 等于 30
var box = -100 - 70 // 等于-170
var box = -100 - -70 // -30,一般写成-100 - (-70)比较清晰
var box = 1 - NaN; // NaN,只要有一个 NaN 就为 NaN
var box = Infinity - Infinity; // NaN
var box = -Infinity - -Infinity; // NaN
var box = Infinity - -Infinity; // Infinity
var box = -Infinity - Infinity; // -Infinity
var box = 100 - true; // 99,true 转成数值为 1
var box = 100 - ''; // 100,''转成了 0
var box = 100 - '70'; // 30,'70'转成了数值 70
var box = 100 - null; // 100,null 转成了 0
var box = 100 - 'Lee'; // NaN,Lee 转成了 NaN
var box = 100 - 对象 // NaN,如果有 toString()或 valueOf()则返回 100-返回数的值
- 乘法
var box = 100 * 70; // 7000
var box = 100 * NaN; // NaN,只要有一个 NaN 即为 NaN
var box = Infinity * Infinity; // Infinity
var box = -Infinity * Infinity ; // -Infinity
var box = -Infinity * -Infinity ; // Infinity
var box = 100 * true; // 100,true 转成数值为 1
var box = 100 * ''; // 0,''转成了 0
var box = 100 * null; // 0,null 转成了 0
var box = 100 * 'Lee'; // NaN,Lee 转成了 NaN
var box = 100 * 对象 // NaN,如果有 toString()或 valueOf()则返回 100 - 返回数的值
4.除法
var box = 100 / 70; // 1.42....
var box = 100 / NaN; // NaN
var box = Infinity / Infinity; // NaN
var box = -Infinity / Infinity ; // NaN
var box = -Infinity / -Infinity; // NaN
var box = 100 / true; // 100,true 转成 1
var box = 100 / ''; // Infinity,
var box = 100 / null; // Infinity,
var box = 100 / 'Lee'; // NaN
var box = 100 / 对象; // NaN,如果有 toString()或 valueOf()则返回 100 / 返回数的值
- 求模
var box = 10 % 3; // 1,余数为 1
var box = 100 % NaN; // NaN
var box = Infinity % Infinity; // NaN
var box = -Infinity % Infinity ; // NaN
var box = -Infinity % -Infinity; // NaN
var box = 100 % true; // 0
var box = 100 % ''; // NaN
var box = 100 % null; // NaN
var box = 100 % 'Lee'; // NaN
var box = 100 % 对象; // NaN,如果有 toString()或 valueOf()则返回 10 % 返回数的值
1.4 关系运算符
用于进行比较的运算符称作为关系运算符:小于(<)、大于(>)、小于等于(<=)、大于等于(>=)、相等(==)、不等(!=)、全等(恒等)(===)、不全等(不恒等)(!==)。和其他运算符一样,当关系运算符操作非数值时要遵循以下规则:
- 两个操作数都是数值,则数值比较;
- 两个操作数都是字符串,则比较两个字符串对应的字符编码值;
- 两个操作数有一个是数值,则将另一个转换为数值,再进行数值比较;
- 两个操作数有一个是对象,则先调用 valueOf()方法或 toString()方法,再用结果比较;
var box = 3 > 2; // true
var box = 3 > 22; // false
var box = '3' > 22; // false
var box = '3' > '22'; // true
var box = 'a' > 'b'; // false a=97,b=98
var box = 'a' > 'B'; // true B=66
var box = 1 > 对象; // false,如果有 toString()或 valueOf()则返回 1 > 返回数的值
在相等和不等的比较上,如果操作数是非数值,则遵循以下规则:
- 一个操作数是布尔值,则比较之前将其转换为数值,false 转成 0,true 转成 1;
- 一个操作数是字符串,则比较之前将其转成为数值再比较;
- 一个操作数是对象,则先调用 valueOf()或 toString()方法后再和返回值比较;
- 不需要任何转换的情况下,null 和 undefined 是相等的;
- 一个操作数是 NaN,则
==返回 false,!=返回 true;并且 NaN 和自身不等; - 两个操作数都是对象,则比较他们是否是同一个对象,如果都指向同一个对象,则返回 true,否则返回 false。
- 在全等和全不等的判断上,比如值和类型都相等,才返回 true,否则返回 false。
var box = 2 == 2; // true
var box = '2' == 2; // true,'2'会转成成数值 2
var box = false == 0; // true,false 转成数值就是 0
var box = 'a' == 'A'; // false,转换后的编码不一样
var box = 2 == {}; // false,执行 toString()或 valueOf()会改变
var box = 2 == NaN; // false,只要有 NaN,都是 false
var box = {} == {}; // false,比较的是他们的地址,每个新创建对象的引用地址都不同
var age = {};
var height = age;
var box = age == height; // true,引用地址一样,所以相等
var box = '2' === 2 // false,值和类型都必须相等
var box = 2 !== 2 // false,值和类型都相等了
特殊值对比表
| 表达式 | 值 |
|---|---|
| null == undefined | true |
| ‘NaN’ == NaN | false |
| 5 == NaN | false |
| NaN == NaN | false |
| false == 0 | true |
| true == 1 | true |
| true == 2 | false |
| undefined == 0 | false |
| null == 0 | false |
| ‘100’ == 100 | true |
| ‘100’ === 100 | false |
1.5 逻辑运算符
逻辑运算符通常用于布尔值的操作,一般和关系运算符配合使用,有三个逻辑运算符:
逻辑与(AND)、逻辑或(OR)、逻辑非(NOT)。
逻辑与(AND) :&&
var box = (5 > 4) && (4 > 3) // true,两边都为 true,返回 true
| 第一个操作数 | 第二个操作数 | 结果 |
|---|---|---|
| true | true | true |
| true | false | false |
| false | true | false |
| false | false | false |
如果两边的操作数有一个操作数不是布尔值的情况下,与运算就不一定返回布尔值,此时,遵循以下规则:
- 第一个操作数是对象,则返回第二个操作数;
- 第二个操作数是对象,则第一个操作数返回 true,才返回第二个操作数,否则返回 false;
- 有一个操作数是 null,则返回 null;
- 有一个操作数是 undefined,则返回 undefined。
var box = 对象 && (5 > 4); // true,返回第二个操作数
var box = (5 > 4) && 对象; // [object Object]
var box = (3 > 4) && 对象; // false
var box = (5 > 4) && null; // null
逻辑与运算符属于短路操作,顾名思义,如果第一个操作数返回是 false,第二个数不管是 true 还是 false 都返回的 false。
var box = true && age; // 出错,age 未定义
var box = false && age; // false,不执行 age 了
逻辑或(OR):||
var box = (9 > 7) || (7 > 8); // true,两边只要有一边是 true,返回 true
| 第一个操作数 | 第二个操作数 | 结果 |
|---|---|---|
| true | true | true |
| true | false | true |
| false | true | true |
| false | false | false |
如果两边的操作数有一个操作数不是布尔值的情况下,逻辑与运算就不一定返回布尔值,此时,遵循以下规则:
- 第一个操作数是对象,则返回第一个操作数;
- 第一个操作数的求值结果为 false,则返回第二个操作数;
- 两个操作数都是对象,则返回第一个操作数;
- 两个操作数都是 null,则返回 null;
- 两个操作数都是 NaN,则返回 NaN;
- 两个操作数都是 undefined,则返回 undefined;
var box = 对象 || (5 > 3); // [object Object]
var box = (5 > 3) || 对象; // true
var box = 对象 1 || 对象 2; // [object Object]
var box = null || null; // null
var box = NaN || NaN; // NaN
var box = undefined || undefined; // undefined
和逻辑与运算符相似,逻辑或运算符也是短路操作。当第一操作数的求值结果为 true,就不会对第二个操作数求值了。
var box = true || age; // true
var box = false || age; // 出错,age 未定义
我们可以利用逻辑或运算符这一特性来避免为变量赋 null 或 undefined 值。
var box = oneObject || twoObject; // 把其中一个有效变量值赋给 box
逻辑非(NOT):!
逻辑非运算符可以用于任何值。无论这个值是什么数据类型,这个运算符都会返回一个布尔值。它的流程是:先将这个值转换成布尔值,然后取反,规则如下:
- 操作数是一个对象,返回 false;
- 操作数是一个空字符串,返回 true;
- 操作数是一个非空字符串,返回 false;
- 操作数是数值 0,返回 true;
- 操作数是任意非 0 数值(包括 Infinity),false;
- 操作数是 null,返回 true;
- 操作数是 NaN,返回 true;
- 操作数是 undefined,返回 true;
var box = !(5 > 4); // false
var box = !{}; // false
var box = !''; // true
var box = !'Lee'; // false
var box = !0; // true
var box = !8; // false
var box = !null; // true
var box = !NaN; // true
var box = !undefined; // true
使用一次逻辑非运算符,流程是将值转成布尔值然后取反。而使用两次逻辑非运算符就是将值转成成布尔值取反再取反,相当于对值进行 Boolean()转型函数处理。
var box = !!0; // false
var box = !!NaN; // false
通常来说,使用一个逻辑非运算符和两个逻辑非运算符可以得到相应的布尔值,而使用三个以上的逻辑非运算符固然没有错误,但也没有意义。
1.6 位运算符
位运算符有七种,分别是:位非 NOT(~)、位与 AND(&)、位或 OR(|)、位异或 XOR(^)、左移(<<)、有符号右移(>>)、无符号右移(>>>)。
var box = ~25; // -26
var box = 25 & 3; // 1
var box = 25 | 3; // 27
var box = 25 << 3; // 200
var box = 25 >> 2; // 6
var box = 25 >>> 2; // 6
1.7 赋值运算符
赋值运算符用等于号(=)表示,就是把右边的值赋给左边的变量。
var box = 100; // 把 100 赋值给 box 变量
复合赋值运算符通过 x=的形式表示,x 表示算术运算符及位运算符。
var box = 100;
box = box +100; // 200,自己本身再加 100
这种情况可以改写为:
var box = 100;
box += 100; // 200,+=代替 box+100
除了这种+=加/赋运算符,还有其他的几种如下:
- 乘/赋(*=)
- 除/赋(/=)
- 模/赋(%=)
- 加/赋(+=)
- 减/赋(-=)
- 左移/赋(<<=)
- 有符号右移/赋(>>=)
- 无符号右移/赋(>>>=)
1.8 其他运算符
字符串运算符
字符串运算符只有一个,即:"+"。它的作用是将两个字符串相加。
规则:至少一个操作数是字符串即可。
var box = '100' + '100'; // 100100
var box = '100' + 100; // 100100
var box = 100 + 100; // 200
逗号运算符
逗号运算符可以在一条语句中执行多个操作。
var box = 100, age = 20, height = 178; // 多个变量声明
var box = (1,2,3,4,5); // 5,变量声明,将最后一个值赋给变量,不常用
var box = [1,2,3,4,5]; // [1,2,3,4,5],数组的字面量声明
var box = { // [object Object],对象的字面量声明
1 : 2,
3 : 4,
5 : 6
};
三元条件运算符
三元条件运算符其实就是 if 语句的简写形式。
var box = 5 > 4 ? '对' : '错'; // 对,5>4 返回 true 则把'对'赋值给 box,反之
相当于:
var box = ''; // 初始化变量
if (5 > 4) { // 判断表达式返回值
box = '对'; // 赋值
} else {
box = '错'; // 赋值
}
1.9 运算符优先级
在一般的运算中,我们不必考虑到运算符的优先级,因为我们可以通过圆括号来解决这种问题。比如:
var box = 5 - 4 * 8; // -27
var box = (5 - 4) * 8; // 8
但如果没有使用圆括号强制优先级,我们必须遵循以下顺序:
| 运算符 | 描述 |
|---|---|
| . [] () | 对象成员存取、数组下标、函数调用等 |
| ++ – ~ ! delete new typeof void | 一元运算符 |
| * / % | 乘法、除法、去模 |
| + - + | 加法、减法、字符串连接 |
| << >> >>> | 移位 |
| < <= > >= instanceof | 关系比较、检测类实例 |
| == != === !== 恒等(全等) | |
| & | 位与 |
| ^ | 位异或 |
| |
位或 |
| && | 逻辑与 |
|| |
逻辑或 |
| ?: | 三元条件 |
| = x= | 赋值、运算赋值 |
| , | 多重赋值、数组元素 |
2. 流程控制语句
ECMA-262 规定了一组流程控制语句。语句定义了 ECMAScript 中的主要语法,语句通常由一个或者多个关键字来完成给定的任务。诸如:判断、循环、退出等。
2.1 语句的定义
在 ECMAScript 中,所有的代码都是由语句来构成的。语句表明执行过程中的流程、限定与约定,形式上可以是单行语句,或者由一对大括号“{}”括起来的复合语句,在语法描述中,复合语句整体可以作为一个单行语句处理。
语句的种类
| 类型 | 子类型 | 语法 |
|---|---|---|
| 声明语句 | 变量声明语句 | var box = 100; |
| 声明语句 | 标签声明语句 | label : box; |
| 表达式语句 | 变量赋值语句 | box = 100; |
| 表达式语句 | 函数调用语句 | box(); |
| 表达式语句 | 属性赋值语句 | box.property = 100; |
| 表达式语句 | 方法调用语句 | box.method(); |
| 分支语句 | 条件分支语句 | if () {} else {} |
| 分支语句 | 多重分支语句 | switch () { case n : …}; |
| 循环语句 | for | for (;; {} |
| 循环语句 | for … in | for ( x in x) {} |
| 循环语句 | while | while () {}; |
| 循环语句 | do … while | do {} while (); |
| 控制结构 | 继续执行子句 | continue ; |
| 控制结构 | 终端执行子句 | break ; |
| 控制结构 | 函数返回子句 | return ; |
| 控制结构 | 异常触发子句 | throw ; |
| 控制结构 | 异常捕获与处理 | try {} catch () {} finally {} |
| 其他 | 空语句 | ; |
| 其他 | with 语句 | with () {} |
2.2 if 语句
if 语句即条件判断语句,一共有三种格式:
- if (条件表达式) 语句;
var box = 100;
if (box > 50) alert('box 大于 50'); // 一行的 if 语句,判断后执行一条语句
var box = 100;
if (box > 50)
alert('box 大于 50'); // 两行的 if 语句,判断后也执行一条语句
alert('不管怎样,我都能被执行到!');
var box = 100;
if (box < 50) {
alert('box 大于 50');
alert('不管怎样,我都能被执行到!'); // 用复合语句包含,判断后执行一条复合语句
}
对于 if 语句括号里的表达式,ECMAScript 会自动调用 Boolean()转型函数将这个表达式的结果转换成一个布尔值。如果值为 true,执行后面的一条语句,否则不执行。
if 语句括号里的表达式如果为 true,只会执行后面一条语句,如果有多条语句,那么就必须使用复合语句把多条语句包含在内。
推荐使用第一种或者第三种格式,一行的 if 语句,或者多行的 if 复合语句。这样就不会因为多条语句而造成混乱。
复合语句我们一般喜欢称作为:代码块。
- if (条件表达式) {语句;} else {语句;}
var box = 100;
if (box > 50) {
alert('box 大于 50'); // 条件为 true,执行这个代码块
} else {
alert('box 小于 50'); // 条件为 false,执行这个代码块
}
- if (条件表达式) {语句;} else if (条件表达式) {语句;} … else {语句;}
var box = 100;
if (box >= 100) { // 如果满足条件,不会执行下面任何分支
alert('甲');
} else if (box >= 90) {
alert('乙');
} else if (box >= 80) {
alert('丙');
} else if (box >= 70) {
alert('丁');
} else if (box >= 60) {
alert('及格');
} else { // 如果以上都不满足,则输出不及格
alert('不及格');
}
2.3 switch 语句
switch 语句是多重条件判断,用于多个值相等的比较。
var box = 1;
switch (box) { // 用于判断 box 相等的多个值
case 1 :
alert('one');
break; // break;用于防止语句的穿透
case 2 :
alert('two');
break;
case 3 :
alert('three');
break;
default : // 相当于 if 语句里的 else,否则的意思
alert('error');
}
2.4 do…while 语句
do…while 语句是一种先运行,后判断的循环语句。也就是说,不管条件是否满足,至少先运行一次循环体。
var box = 1; // 如果是 1,执行五次,如果是 10,执行 1 次
do {
alert(box);
box++;
} while (box <= 5); // 先运行一次,再判断
2.5 while 语句
while 语句是一种先判断,后运行的循环语句。也就是说,必须满足条件了之后,方可运行循环体。
var box = 1; // 如果是 1,执行五次,如果是 10,不执行
while (box <= 5) { // 先判断,再执行
alert(box);
box++;
}
2.6 for 语句
for 语句也是一种先判断,后运行的循环语句。但它具有在执行循环之前初始化变量和定义循环后要执行代码的能力。
for (var box = 1; box <= 5 ; box++) { // 第一步,声明变量 var box = 1;
alert(box); // 第二步,判断 box <=5
} // 第三步,alert(box)
// 第四步,box++
// 第五步,从第二步再来,直到判断为 false
2.7 for…in 语句
for…in 语句是一种精准的迭代语句,可以用来枚举对象的属性。
var box = { // 创建一个对象
'name' : '李炎恢', // 键值对,左边是属性名,右边是值
'age' : 28,
'height' : 178
};
for (var p in box) { // 列举出对象的所有属性
alert(p);
}
2.8 break 和 continue 语句
break 和 continue 语句用于在循环中精确地控制代码的执行。其中,break 语句会立即退出循环,强制继续执行循环体后面的语句。而 continue 语句退出当前循环,继续后面的循环。
for (var box = 1; box <= 10; box++) {
if (box == 5) break; // 如果 box 是 5,就退出循环
document.write(box);
document.write('
');
}
for (var box = 1; box <= 10; box++) {
if (box == 5) continue; // 如果 box 是 5,就退出当前循环
document.write(box);
document.write('
');
}
2.9 with 语句
with 语句的作用是将代码的作用域设置到一个特定的对象中。
var box = { // 创建一个对象
'name' : '李炎恢', // 键值对
'age' : 28,
'height' : 178
};
var n = box.name; // 从对象里取值赋给变量
var a = box.age;
var h = box.height;
可以将上面的三段赋值操作改写成:
with (box) { // 省略了 box 对象名
var n = name;
var a = age;
var h = height;
}
3. 函数
函数是定义一次但却可以调用或执行任意多次的一段 JS 代码。函数有时会有参数,即函数被调用时指定了值的局部变量。函数常常使用这些参数来计算一个返回值,这个值也成为函数调用表达式的值。
3.1 函数声明
函数对任何语言来说都是一个核心的概念。通过函数可以封装任意多条语句,而且可以在任何地方、任何时候调用执行。ECMAScript 中的函数使用 function 关键字来声明,后跟一组参数以及函数体。
function box() { // 没有参数的函数
alert('只有函数被调用,我才会被之执行');
}
box(); // 直接调用函数
function box(name, age) { // 带参数的函数
alert('你的姓名:'+name+',年龄:'+age);
}
box('李炎恢',28); // 调用函数,并传参
3.2 return 返回值
带参和不带参的函数,都没有定义返回值,而是调用后直接执行的。实际上,任何函数都可以通过 return 语句跟后面的要返回的值来实现返回值。
function box() { // 没有参数的函数
return '我被返回了!'; // 通过 return 把函数的最终值返回
}
alert(box()); // 调用函数会得到返回值,然后外面输出
function box(name, age) { // 有参数的函数
return '你的姓名:'+name+',年龄:'+age; // 通过 return 把函数的最终值返回
}
alert(box('李炎恢', 28)); // 调用函数得到返回值,然后外面输出
我们还可以把函数的返回值赋给一个变量,然后通过变量进行操作。
function box(num1, num2) {
return num1 * num2;
}
var num = box(10, 5); // 函数得到的返回值赋给变量
alert(num);
return 语句还有一个功能就是退出当前函数,注意和 break 的区别。break 用在循环和 switch 分支语句里。
function box(num) {
if (num < 5) return num; // 满足条件,就返回 num
return 100; // 返回之后,就不执行下面的语句了
}
alert(box(10));
3.3 arguments 对象
ECMAScript 函数不介意传递进来多少参数,也不会因为参数不统一而错误。实际上,函数体内可以通过 arguments 对象来接收传递进来的参数。
function box() {
return arguments[0]+' | '+arguments[1]; // 得到每次参数的值
}
alert(box(1,2,3,4,5,6)); // 传递参数
arguments 对象的 length 属性可以得到参数的数量。
function box() {
return arguments.length; // 得到 6
}
alert(box(1,2,3,4,5,6));
我们可以利用 length 这个属性,来智能的判断有多少参数,然后把参数进行合理的应用 。比如,要实现一个加法运算,将所有传进来的数字累加,而数字的个数又不确定。
function box() {
var sum = 0;
if (arguments.length == 0) return sum; // 如果没有参数,退出
for(var i = 0;i < arguments.length; i++) { // 如果有,就累加
sum = sum + arguments[i];
}
return sum; // 返回累加结果
}
alert(box(5,9,12));
ECMAScript 中的函数,没有像其他高级语言那种函数重载功能。
function box(num) {
return num + 100;
}
function box (num) { // 会执行这个函数
return num + 200;
}
alert(box(50)); // 返回结果
4. 对象(Object类型)
什么是对象,其实就是一种类型,即引用类型。而对象的值就是引用类型的实例。在 ECMAScript 中引用类型是一种数据结构,用于将数据和功能组织在一起。它也常被称做为类,但 ECMAScript 中却没有这种东西。虽然 ECMAScript 是一门面向对象的语言,却不具备传统面向对象语言所支持的类和接口等基本结构。
到目前为止,我们使用的引用类型最多的可能就是 Object 类型了。虽然 Object 的实例不具备多少功能,但对于在应用程序中的存储和传输数据而言,它确实是非常理想的选择。
创建 Object 类型有两种。一种是使用 new 运算符,一种是字面量表示法。
- 使用 new 运算符创建 Object
var box = new Object(); // new 方式
box.name = '李炎恢'; // 创建属性字段
box.age = 28; // 创建属性字段
- new 关键字可以省略
var box = Object(); // 省略了 new 关键字
- 使用字面量方式创建 Object
var box = { // 字面量方式
name : '李炎恢', // 创建属性字段
age : 28
};
- 属性字段也可以使用字符串星矢
var box = {
'name' : '李炎恢', // 也可以用字符串形式
'age' : 28
};
- 使用字面量及传统复制方式
var box = {}; // 字面量方式声明空的对象
box.name = '李炎恢'; // 点符号给属性复制
box.age = 28;
- 两种属性输出方式
alert(box.age); // 点表示法输出
alert(box['age']); // 中括号表示法输出,注意引号
在使用字面量声明 Object 对象时,不会调用 Object()构造函数(Firefox 除外)。
- 给对象创建方法
var box = {
run : function () { // 对象中的方法
return '运行';
}
}
alert(box.run()); // 调用对象中的方法
- 使用 delete 删除对象属性
delete box.name; // 删除属性
在实际开发过程中,一般我们更加喜欢字面量的声明方式。因为它清晰,语法代码少 ,而且还给人一种封装的感觉。字面量也是向函数传递大量可选参数的首选方式。
function box(obj) { // 参数是一个对象
if (obj.name != undefined) alert(obj.name); // 判断属性是否存在
if (obj.age != undefined) alert(obj.age);
}
box({ // 调用函数传递一个对象
name : '李炎恢',
age : 28
});
5. 数组(Array类型)
除了 Object 类型之外,Array 类型是 ECMAScript 最常用的类型。而且 ECMAScript 中的 Array 类型和其他语言中的数组有着很大的区别。虽然数组都是有序排列,但 ECMAScript 中的数组每个元素可以保存任何类型。ECMAScript 中数组的大小也是可以调整的。
创建 Array 类型有两种方式:第一种是 new 运算符,第二种是字面量。
- 使用 new 关键字创建数组
var box = newArray(); // 创建了一个数组
var box = newArray(10); // 创建一个包含 10 个元素的数组
var box = newArray('李炎恢',28,'教师','盐城'); // 创建一个数组并分配好了元素
- 以上三种方法,可以省略 new 关键字。
var box =Array(); // 省略了 new 关键字
- 使用字面量方式创建数组
var box = []; // 创建一个空的数组
var box = ['李炎恢',28,'教师','盐城']; // 创建包含元素的数组
var box = [1,2,]; // 禁止这么做,IE 会识别 3 个元素
var box = [,,,,,]; // 同样,IE 的会有识别问题
和 Object 一样,字面量的写法不会调用 Array()构造函数(Firefox 除外)。
- 使用索引下标来读取数组的值
alert(box[2]); // 获取第三个元素
box[2] = '学生'; // 修改第三个元素
box[4] = '计算机编程'; // 增加第五个元素
- 使用 length 属性获取数组元素量
alert(box.length) // 获取元素个数
box.length = 10; // 强制元素个数
box[box.length] = 'JS 技术'; // 通过 length 给数组增加一个元素
- 创建一个稍微复杂一点的数组
var box = [
{ // 第一个元素是一个对象
name : '李炎恢',
age : 28,
run : function () {
return 'run 了';
}
},
['马云','李彦宏',new Object()], // 第二个元素是数组
'江苏', // 第三个元素是字符串
25+25, // 第四个元素是数值
newArray(1,2,3) // 第五个元素是数组
];
alert(box);
数组最多可包含 4294967295 个元素,超出即会发生异常。
6. 对象中的方法
6.1 转换方法
对象或数组都具有toLocaleString()、toString()和valueOf()方法。其中toString()和valueOf() 无论重写了谁,都会返回相同的值。数组会将每个值进行字符串形式的拼接,以逗号隔开。
var box = ['李炎恢',28,'计算机编程']; // 字面量数组
alert(box); // 隐式调用了 toString()
alert(box.toString()); // 和 valueOf()返回一致
alert(box.toLocaleString()); // 返回值和上面两种一致
默认情况下,数组字符串都会以逗号隔开。如果使用 join()方法,则可以使用不同的分隔符来构建这个字符串。
var box = ['李炎恢', 28, '计算机编程'];
alert(box.join('|')); // 李炎恢|28|计算机编程
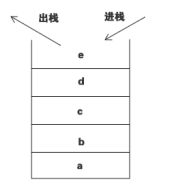
6.2 栈方法
ECMAScript 数组提供了一种让数组的行为类似于其他数据结构的方法。也就是说,可以让数组像栈一样,可以限制插入和删除项的数据结构。栈是一种数据结构(后进先出),也就是说最新添加的元素最早被移除。而栈中元素的插入(或叫推入)和移除(或叫弹出),只发生在一个位置——栈的顶部。ECMAScript 为数组专门提供了 push()和 pop()方法。

push()方法可以接收任意数量的参数,把它们逐个添加到数组的末尾,并返回修改后数组的长度。而 pop()方法则从数组末尾移除最后一个元素,减少数组的 length 值,然后返回移除的元素。
var box = ['李炎恢', 28, '计算机编程']; // 字面量声明
alert(box.push('盐城')); // 数组末尾添加一个元素,并且返回长度
alert(box); // 查看数组
box.pop(); // 移除数组末尾元素,并返回移除的元素
alert(box); // 查看元素
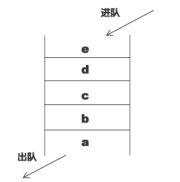
6.3 队列方法
栈方法是后进先出,而列队方法就是先进先出。列队在数组的末端添加元素,从数组的前端移除元素。通过 push()向数组末端添加一个元素,然后通过 shift()方法从数组前端移除一个元素。

var box = ['李炎恢', 28, '计算机编程']; // 字面量声明
alert(box.push('盐城')); // 数组末尾添加一个元素,并且返回长度
alert(box); // 查看数组
alert(box.shift()); // 移除数组开头元素,并返回移除的元素
alert(box); // 查看数组
ECMAScript 还为数组提供了一个 unshift()方法,它和 shift()方法的功能完全相反。unshift()方法为数组的前端添加一个元素。
var box = ['李炎恢', 28, '计算机编程']; // 字面量声明
alert(box.unshift('盐城','江苏')); // 数组开头添加两个元素
alert(box); // 查看数组
alert(box.pop()); // 移除数组末尾元素,并返回移除的元素
alert(box); // 查看数组
IE 浏览器对 unshift()方法总是返回 undefined 而不是数组的新长度。
6.4 重排序方法
数组中已经存在两个可以直接用来排序的方法:reverse()和 sort()。
reverse() 逆向排序
var box = [1,2,3,4,5]; // 数组
alert(box.reverse()); // 逆向排序方法,返回排序后的数组
alert(box); // 源数组也被逆向排序了,说明是引用
sort() 从小到大排序
var box = [4,1,7,3,9,2]; // 数组
alert(box.sort()); // 从小到大排序,返回排序后的数组
alert(box); // 源数组也被从小到大排序了
sort 方法的默认排序在数字排序上有些问题,因为数字排序和数字字符串排序的算法是一样的。我们必须修改这一特征,修改的方式,就是给 sort(参数)方法传递一个函数参数。这点可以参考手册说明。
function compare(value1, value2) { // 数字排序的函数参数
if (value1 < value2) { // 小于,返回负数
return -1;
} else if (value1 > value2) { // 大于,返回正数
return 1;
} else { // 其他,返回 0
return 0;
}
}
var box = [0,1,5,10,15]; // 验证数字字符串,和数字的区别
alert(box.sort(compare)); // 传参
如果要反向操作,即从大到小排序,正负颠倒即可。当然,如果要逆序用 reverse()更加方便。
6.5 操作方法
ECMAScript 为操作已经包含在数组中的元素提供了很多方法。concat()方法可以基于当前数组创建一个新数组。slice()方法可以基于当前数组获取指定区域元素并创建一个新数组 。splice()主要用途是向数组的中部插入元素。
var box = ['李炎恢', 28, '盐城']; // 当前数组
var box2 = box.concat('计算机编程'); // 创建新数组,并添加新元素
alert(box2); // 输出新数组
alert(box); // 当前数组没有任何变化
var box = ['李炎恢', 28, '盐城']; // 当前数组
var box2 = box.slice(1); // box.slice(1,3),2-4 之间的元素
alert(box2); // 28,盐城
alert(box); // 当前数组
splice 中的删除功能:
var box = ['李炎恢', 28, '盐城']; // 当前数组
var box2 = box.splice(0,2); // 截取前两个元素
alert(box2); // 返回截取的元素
alert(box); // 当前数组被截取的元素被删除
splice 中的插入功能:
var box = ['李炎恢', 28, '盐城']; // 当前数组
var box2 = box.splice(1,0,'计算机编程','江苏'); // 没有截取,但插入了两条
alert(box2); // 在第 2 个位置插入两条
alert(box); // 输出
splice 中的替换功能:
var box = ['李炎恢', 28, '盐城']; // 当前数组
var box2 = box.splice(1,1,100); // 截取了第 2 条,替换成 100
alert(box2); // 输出截取的 28
alert(box); // 输出数组