Web GIS多种方式发布动态地图服务及显示(3)
目录
- PostGIS+GeoServer+OpenLayers发布动态地图服务
- 第三章 开源方案Web GIS地图发布及显示
- 3.1 系统框架结构图及描述
- 3.1.1 PostGIS
- 3.1.2 GeoServer
- 3.1.3 OpenLayers
- 3.2 地图初始化案例
- 3.2.1 配置环境
- 3.2.2 数据入库
- 3.2.2.1 创建空间数据库
- 3.2.2.2 Postgis连接数据库
- 3.2.2.3 添加Shpfile文件
- 3.2.3 GeoServer发布动态地图服务
- 3.2.3.1 启动GeoServer
- 3.2.3.2 加载数据
- 3.2.3.3 发布动态地图服务
- 3.2.3.4 预览地图
- 3.2.4 Openlayers调用地图服务
- 3.2.4.1 构建装载数据的框架
- 3.2.4.2 调用动态地图
- 3.2.5 数据展示
PostGIS+GeoServer+OpenLayers发布动态地图服务
第三章 开源方案Web GIS地图发布及显示
3.1 系统框架结构图及描述
开源Web GIS的系统框架一般以GeoServer
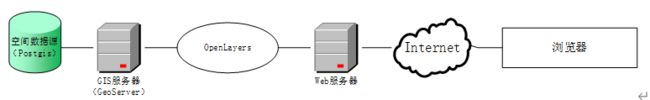
服务器为地图服务层、Postgis为数据层、OpenLayers为视图层,如下图3-1所示。Web服务层响应客户端请求,根据请求类型调用GeoServer服务器所提供的地图图层,与此同Web
服务层通过OpenLayers优化从Postgis数据库中调用的地理信息数据并渲染地图,最终客户端利用浏览器实现对空间数据的显示和用户的交互。

图3-1 系统架构图
3.1.1 PostGIS
PostGIS是一个开源程序,它为对象-关系型数据库PostgreSQL提供了存储空间地理数据的支持,使PostgreSQL成为了一个空间数据库,能够进行空间数据管理、数量测量与几何拓扑分析。
PostGIS基于 PostgreSQL,故需要先安装 PostgreSQL,后安装PostGIS。
3.1.2 GeoServer
Geo Server 是一个开源项目,它是依托OpenGIS服务器规范,数据源的支持主要有MySQL、PostgreSQL、Oracle等,能够对应输出多种格式的网络地图资源,例如png、gif、jpeg等。当嵌入MapBuilder时,可以支持AJAX的地图客户端
OpenLayers。
Geo Server 提供了全面遵循OGC(Open
GISConsortium,开放地理空间信息联盟)开放标准的网络地图服务和网络要素服务规范,并支持WFS-T(Web Feature Service - Transactional)。其中网络地图服务能将地理位置信息数据转换成地图图层影响,并根据上述数据绘制地图;网络要素服务能对数据进行增删改查操作,并能将数据转换成要素级的地理标记语言编码。利用Geo Server 可以方便地发布地图数据以及在用户之间迅速共享空间地理信息。
3.1.3 OpenLayers
OpenLayers是一个专为WebGIS客户端开发提供的JavaScript类库,用于实现符合行业标准格式的地图数据访问方法。OpenLayers采用OpenGIS的WMS和WFS规范,从而保证了开发人员可以自由添加功能,为地理空间数据的信息化处理提供了极大的便利。
开发者可以通过 OpenLayers实现在浏览器中对地图数据的平移、放大、缩小、选取面、选取线、要素选择、图层叠加等操作。
3.2 地图初始化案例
3.2.1 配置环境
软件及版本对应号
GeoServer:2.15.1
Postgresql:12.1
Postgis:3.0.0
Openlayers:6.1.1
3.2.2 数据入库
3.2.2.1 创建空间数据库
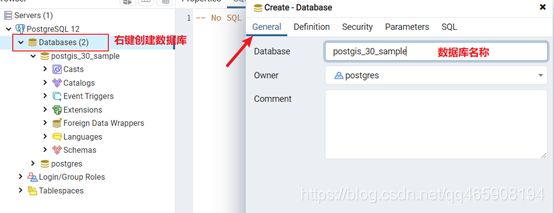
在安装好PostgreSQL后,打开“pgAdmin4”,进入PostgreSQL的主控制界面。创建一个新的数据库如下图3-2-1所示。
图3-2-1 创建数据库
创建完数据库后,这还不能进行空间数据的存储,还需要往其中添加扩展。数据库【右键】|【QueryTool】,进行填写SQL语句的界面,写下以下语句:
CREATE EXTENSION postgis;
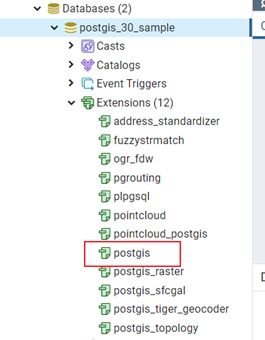
创建postgis扩展模块,这样才可以使用空间数据库进行数据的存储。创建完成后,查看数据库中的扩展模块,如下图3-2-2所示,即创建postgis模块成功。
图3-2-2 查看模块
3.2.2.2 Postgis连接数据库
打开postgis程序,如下图3-2-3所示。
图3-2-3 打开程序
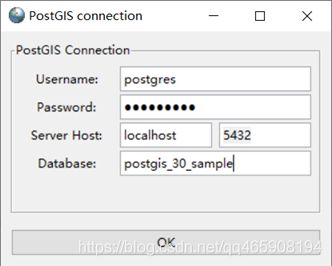
进入postgis界面,选择顶部【View connection details】,打开数据库的连接界面如下图3-2-4所示,进行空间数据库的连接。
图3-2-4 空间数据库连接
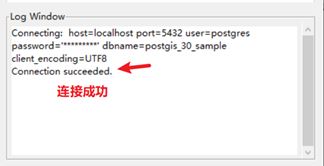
若连接成功,则在返回的主界面的底部“log Window”中会出现如下图3-2-5所示提示,表示连接成功。
图3-2-5 数据库连接成功
3.2.2.3 添加Shpfile文件
点击主界面中的“Add File”,把我们数据进行加载,选择完成后如下图3-2-6所示。
图3-2-6 加载数据
将文件的的SRID(空间参考信息)值更改为2384,其他信息则默认。
SRID是根据数据的坐标来定义的,由于我们数据的坐标已经经过处理,为“Xian_1980_3_Degree_GK_CM_117E”的投影坐标,因此根据这个投影坐标,到https://spatialreference.org/ref/这个网站中,去查找相应的SRID号,即可对应地找到其SRID为2384。
出现问题:PostGIS中dbf file (.dbf) can not be opened.shapefile import failed
如下图3-2-7所示。
图3-2-7 数据无法加载
解决问题:
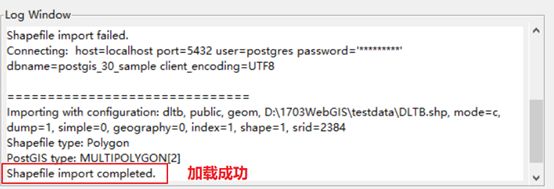
你提供的路径中含有中文。不要在导入的文件内含有中文,另外数据库字符集格式要是utf-8的。因此换路径后,再次导入数据,即可出现如下图3-2-8所示,加载成功。
图3-2-8 数据加载成功
加载成功后返回PostgreSQL主界面中,刷新空间数据库,发现如下图3-2-9所示,即表示数据加载成功。
图3-2-9 数据库中查看数据
3.2.3 GeoServer发布动态地图服务
3.2.3.1 启动GeoServer
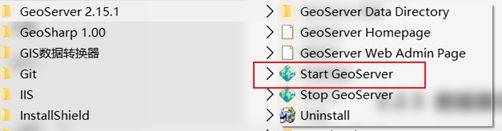
装好GeoServer后,需要Star GeoSever,如下图3-2-10所示。
图3-2-10 打开 GeoServer服务
打开GeoServer服务后,在网页上输入http://localhost:8080/geoserver/web/?1跳转到GeoServer的主控制页面,按照安装时候的设置进行用户的登录。
3.2.3.2 加载数据
首先需要创建一个新的工作区,如下图3-2-11所示,参数如3-2-12所示。
图3-2-11 创建工作区
图3-2-12 参数设置
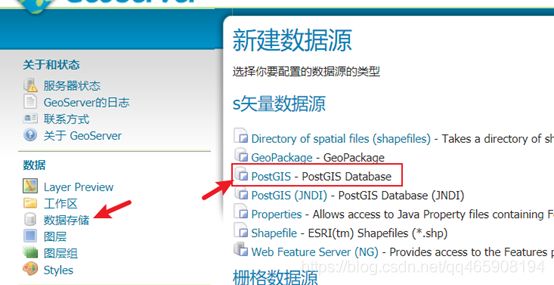
在创建好工作区后,需要新建一个新的数据源进行数据存储,如下图3-2-13所示。
图3-2-13 新建数据源
具体参数设置如下图3-2-14所示,在数据源名称输入:dltb,其他参数则视情况进行参数的设置与调整。
图3-2-14 参数设置
3.2.3.3 发布动态地图服务
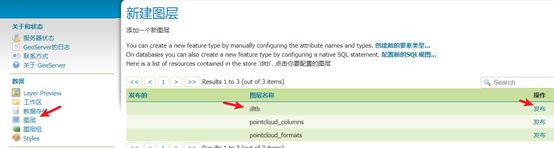
上述加载数据保存后,在图层中,即可查看到我们新建的图层,如下图3-2-15所示。
图3-2-15 数据信息
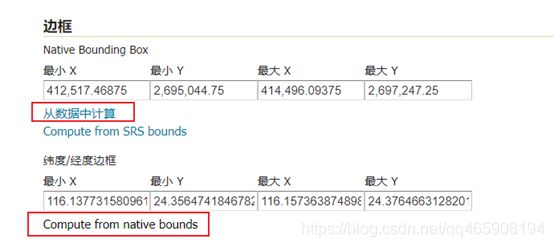
点击【发布】按钮,进入编辑图层页面,简单输入摘要信息,值得注意的是下面的边框,分别点击"从数据中计算"和"Compute from native bounds"来生成图层的bounding box,如下图3-2-16所示。
图3-2-16 计算图层的边框
点击【保存】,进行数据设置的存储。
3.2.3.4 预览地图
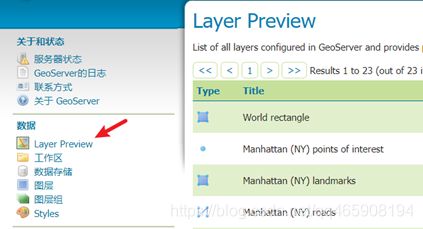
在Layer Preview中找到“dltb”如下图3-2-17所示,再点击旁边的“OpenLayers”进行数据的预览,如下图3-2-18所示。
图3-2-17 进入Layer Preview界面
图3-2-18 找到dltb进行预览操作
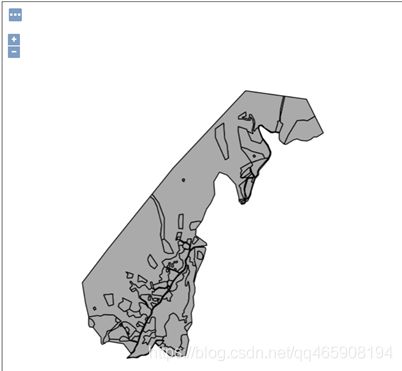
如下图3-2-19所示,预览数据。
图3-2-19 预览数据
此时需要记录下当前的url地址,结合后面的openlayer二次开发包渲染到页面上。
http://localhost:8080/geoserver/shukengcun/wms?service=WMS&version=1.1.0&request=GetMap&layers=shukengcun:dltb&bbox=412517.46875,2695044.75,414496.09375,2697247.25&width=689&height=768&srs=EPSG:2384&format=application/openlayers
3.2.4 Openlayers调用地图服务
3.2.4.1 构建装载数据的框架
构建装载数据的框架,需要用到前端三件套的基本知识,即前端的基本知识,此处不再赘述,代码如下:
运用openlayer访问geoserver发布的地图
3.2.4.2 调用动态地图
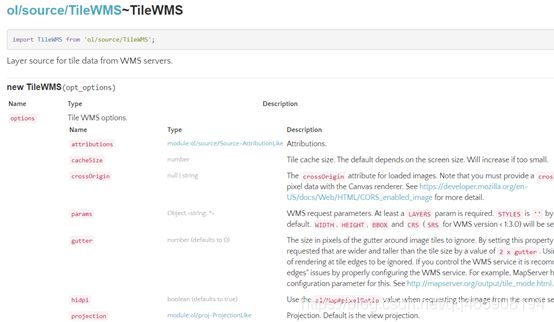
通过查找帮助文档可知,在ol中的source库中,有TileWMS这个API,其主要的功能为“来自WMS服务器的平铺数据的层源”,如下图3-2-20所示,即我们这次调用地图的API。
图3-2-20 使用的API帮助文档
因此代码如下所示:
3.2.5 数据展示
打开该index.html,即可查看如下图3-2-21所示已成功发布的调用动态地图服务显示。
图3-2-21 数据调用成功






![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-m4lWoHbR-1578050177222)(media/b39d668a7c22ccc4588139a7a38c52ab.png)]](http://img.e-com-net.com/image/info8/d0c55a162dae4b9c8f659e7ca008f245.jpg)