Nest.js学习笔记7:提供者(Provider)
提供者(Provider)
在Nest中,几乎所有的东西都可以被当作提供者(Provider),比如: service, repository, factory, helper,他们都可以通过constructor 注入依赖关系。
提供者(Provider)的本质:使用了 @Injectable() 装饰器的简单的类。
在前面的时候,我们已经创建了一个简单的控制器 CatsController,在这里Controller中,它处理简单的HTTP请求并将更复杂的任务交给了服务(service);
创建一个简单的CatsService(这个service也是一个Provider),
使用nest/cli 创建一个service;
nest g service cats
或者使用简洁的命令:
nest g s cats
wujiayudeMacBook-Pro:hello-nest wjy$ nest g s cats
CREATE /src/cats/cats.service.spec.ts (446 bytes)
CREATE /src/cats/cats.service.ts (88 bytes)
UPDATE /src/app.module.ts (442 bytes)
因为目前所有的操作都在app.module这个模块中,所有,在使用nest/cli创建cats.service的时候,cli工具默认的将cats.service更新到了app.module的providers数组中。
import { Module } from '@nestjs/common';
import { AppController } from './app.controller';
import { AppService } from './app.service';
import { CatsController } from './cats/cats.controller';
import { CatsService } from './cats/cats.service';
@Module({
imports: [],
controllers: [AppController, CatsController],
providers: [AppService, CatsService],
})
export class AppModule {
}
为了使其有一个统一的出入口,所以创建一个cat的interface;在cats目录下新建一个interface目录
然后执行以下命令
nest g interface cats
打开新建的cat.interface.ts
export interface Cat {
}
为其添加两个属性
export interface Cat {
readonly name: string;
readonly age: number;
}
在CatsService中添加两个获取和创建cat的方法:
import { Injectable } from '@nestjs/common';
import { Cat } from './cat.interface';
@Injectable()
export class CatsService {
private readonly cats: Cat[] = [];
public createCats(cat: Cat): void {
this.cats.push(cat);
}
public findAllCats(): Cat[] {
return this.cats;
}
}
将CatsService注入到CatsController中;
在CatsController的构造方法中:
constructor(private catService: CatsService) {
}
修改CatsController中的POST()和GET();
import { Cat } from './cat.interface';
...
@Post()
@HttpCode(200)
async createCat(@Body() cat: Cat): Promise<string> {
this.catService.createCats(cat);
return '创建成功';
}
@Get()
async findAllCats(): Promise<Cat[]> {
return this.catService.findAllCats();
}
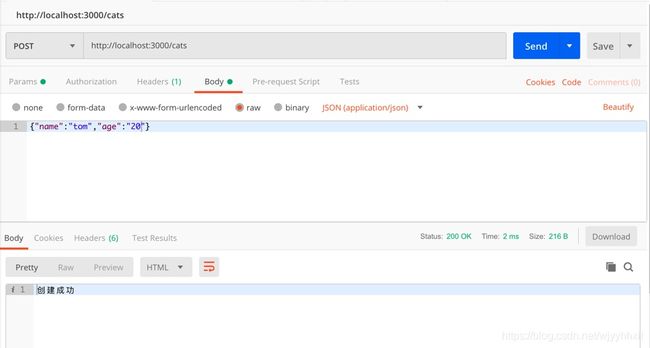
然后使用Postman测试一下:

分别发送三次age为18,19,20的tom的POST请求;
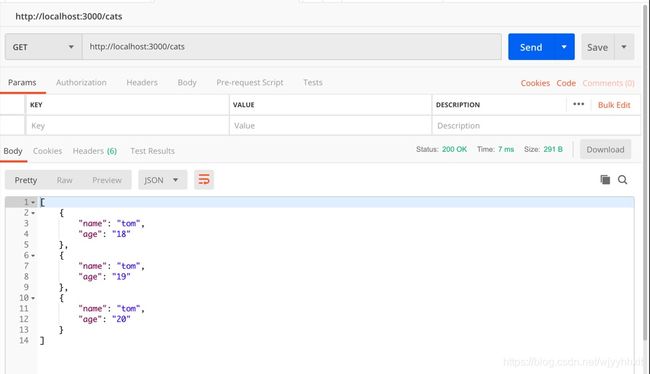
然后在调用Get请求得到创建的Tom;

依赖注入
依赖注入(DI)是一种重要的应用设计模式。 Angular 有自己的 DI 框架,在设计应用时常会用到它,以提升它们的开发效率和模块化程度。
依赖,是当类需要执行其功能时,所需要的服务或对象。 DI 是一种编码模式,其中的类会从外部源中请求获取依赖,而不是自己创建它们。
在 Angular 中,DI 框架会在实例化该类时向其提供这个类所声明的依赖项。本指南介绍了 DI 在 Angular 中的工作原理,以及如何借助它来让你的应用更灵活、高效、健壮,以及可测试、可维护。
–摘自Angular官网
在 Nest 中,由于 TypeScript 的缘故,管理依赖关系非常简单,因为它们只是按类型解析,然后传入控制器的构造函数中
constructor(private readonly catService: CatsService) {}
Provider在一般情况下与应用程序的生命周期同步,引导应用程序时,必须解析每个依赖项,因此必须实例化每个Provider。同样,当应用程序关闭时,每个Provider都将被销毁
注册Provider
在前面,我们定义了一个Provider,由于是通过cli去创建的,所以cli会自动的帮我们把这个Provider注册到module中,可以在app.module.ts中看到如下:
import { Module } from '@nestjs/common';
import { AppController } from './app.controller';
import { AppService } from './app.service';
import { CatsController } from './cats/cats.controller';
import { CatsService } from './cats/cats.service';
@Module({
imports: [],
controllers: [AppController, CatsController],
providers: [AppService, CatsService],
})
export class AppModule {
}
我们创建的CatsService注册到了app.module的providers数组中。