vue.js前端导入Excel文档
导入Excel文档功能实现大体有两种方式,一是前端解析后将数据返回给后端,另一种是前端直接返回Excel文档给后台,后台进行处理。在数据量小的情况下,第一种方式是可以接受的,如果数据量多的话还是让后台处理吧。究竟哪种方法更好,需要根据具体业务实现,下面简单说一下这两种方法是怎么实现的。
一、vue.js前端解析数据。
1、在vue中使用导入导出,需要下载3个依赖包和2个js包。这里说的是npm安装
使用npm安装:
npm install -S file-saver xlsx(这里其实安装了2个依赖) npm install -D script-loader
2、在vue页面引入js。
3、写一个导入的弹出页面(初始隐藏)
4、添加js方法解析Excel文档
importfxx(obj) {
let _this = this;
let inputDOM = this.$refs.inputer;
// 通过DOM取文件数据
this.file = event.currentTarget.files[0];
var rABS = false; //是否将文件读取为二进制字符串
var f = this.file;
var reader = new FileReader();
//if (!FileReader.prototype.readAsBinaryString) {
FileReader.prototype.readAsBinaryString = function(f) {
var binary = "";
var rABS = false; //是否将文件读取为二进制字符串
var pt = this;
var wb; //读取完成的数据
var outdata;
var reader = new FileReader();
reader.onload = function(e) {
var bytes = new Uint8Array(reader.result);
var length = bytes.byteLength;
for(var i = 0; i < length; i++) {
binary += String.fromCharCode(bytes[i]);
}
var XLSX = require('xlsx');
if(rABS) {
wb = XLSX.read(btoa(fixdata(binary)), { //手动转化
type: 'base64'
});
} else {
wb = XLSX.read(binary, {
type: 'binary'
});
}
outdata = XLSX.utils.sheet_to_json(wb.Sheets[wb.SheetNames[0]]);//outdata就是你想要的东西
this.da = [...outdata]
let arr = []
console.log(outdata);
this.da.map(v => {
let obj = {}
obj.id = v.id
obj.status = v.status
arr.push(obj)
})
let para = {
//withList: JSON.stringify(this.da)
withList: arr
}
_this.$message({
message: '请耐心等待导入成功',
type: 'success'
});
// withImport(para).then(res => {
// window.location.reload()
// })
}
reader.readAsArrayBuffer(f);
}
if(rABS) {
reader.readAsArrayBuffer(f);
} else {
reader.readAsBinaryString(f);
}
}
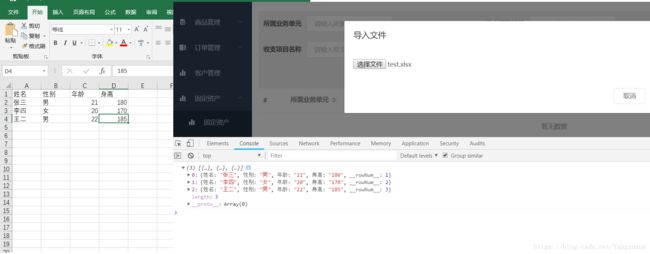
5、测试
Excel模板+页面展示效果
二、直接传文件至后台,交由后台解析
1、首先新增导入上传弹窗
2、js方法
beforeUpload(file){
console.log(file,'文件');
this.files = file;
const extension = file.name.split('.')[1] === 'xls'
const extension2 = file.name.split('.')[1] === 'xlsx'
// const isLt2M = file.size / 1024 / 1024 < 5(校验上传文件的大小)
if (!extension && !extension2) {
this.$message.warning('上传文档只能是 xls、xlsx格式!')
return
}
// if (!isLt2M) {
// this.$message.warning('上传模板大小不能超过 5MB!')
// return
// }
console.log(file.name);
this.fileName = file.name;
return false // 返回false不会自动上传
},
submitUpload() {
if(this.fileName == ""){
this.$message.warning('请选择要上传的文件!')
return false
}
let fileFormData = new FormData();
fileFormData.append('file', this.files);//filename是键,file是值,就是要传的文件,test.zip是要传的文件名
importBdDeptdoc(fileFormData).then((res) => {
this.addLoading = false;
this.$message({
message: '导入成功',
type: 'success'
});
this.getUsers();//重新请求一次页面数据
})
},
后台请求:(注意heads)
export function importBdDeptdoc(data) {
return request2({
url: '/financial-admin/importCostType',
method: 'post',
data,
headers: {
'Content-Type': 'multipart/form-data'
}
})
}
参考文档:https://www.cnblogs.com/liguiwang/p/8430672.html