VUE 数据驱动渲染(二)
文章转自: https://www.jianshu.com/p/613b839cd2b1
回忆
这里我们将对render函数把template转化成vnode的过程进行介绍。
Vue.prototype._render方法中调用vm.$options.render.call(vm_renderProxy, vm.$creatElement),$options.render本身是个函数,以creatElement方法为参数。传入的参数vm.$creatElement是个function createElement(vm,a,x,c,d,true)函数。createElement最终会调用 _createElement。
转化的最终方法为_createElement(context(VNode 的上下文环境,它是 Component 类型),tag(标签,它可以是一个字符串,也可以是一个 Component),data(VNode 的数据, VNodeData 类型),children(当前 VNode 的子节点,它是任意类型的,它接下来需要被规范为标准的 VNode 数组),normalizationType(子节点规范的类型,类型不同规范的方法也就不一样,它主要是参考 render 函数是编译生成的还是用户手写的))。
主要逻辑分为两个部分 children 的规范化以及 VNode 的创建。
1、 children 的规范化,会调用simpleNormalizeChildren或者normalizeChildren把children由树状结构打平成一维数组。2、通过vnode=new VNode()创建vnode。
render
core/instance/lifecyle.js
Vue 的 _render 方法是实例的一个私有方法,它用来把实例渲染成一个虚拟 Node。它的定义在src/core/instance/render.js文件中。
1、wm._renderProxy在生产环境就是vm(this本身),在生产环境是proxy对象。2、vm.$creatElement是在initRender函数中定义(在init初始化时会执行)。
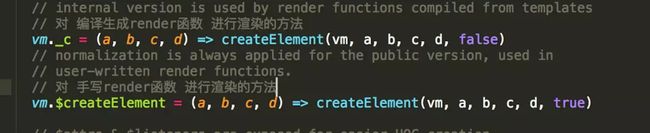
initRender函数主要部分($creatElement)
对手写render和编译生成render分别执行creatElement()。手写render函数和直接在template函数写编译出来render,渲染过程不一样。1、直接在template函数写的话会在执行newVue之前先把template内容渲染出来,再执行newVue()的mounted时把template内的插值{{...}}替换成真实数据。2、直接通过纯render函数,不用在页面上显示插值{{..}},而在render函数执行完毕后,直接把message写上去,也不会再执行把template转化成render函数这一步,用户体验更好。
最关键的是 render 方法的调用,我们在平时的开发工作中手写 render 方法的场景比较少,而写的比较多的是 template 模板,在之前的 mounted 方法的实现中,会把 template 编译成 render 方法,但这个编译过程是非常复杂的,我们不打算在这里展开讲,之后会专门花一个章节来分析 Vue 的编译过程。
可以看到,render 函数中的 createElement 方法就是 vm.$createElement 方法。
实际上,vm.$createElement 方法定义是在执行 initRender 方法的时候,可以看到除了 vm.$createElement方法,还有一个 vm._c 方法,它是被模板编译成的 render 函数使用,而vm.$createElement 是用户手写 render 方法使用的, 这俩个方法支持的参数相同,并且内部都调用了 createElement 方法。
render渲染实际步骤
在 Vue 的官方文档中介绍了 render 函数的第一个参数是 createElement,那么结合之前的例子。
template
相当于我们编写如下 render 函数:
render函数
再回到 _render 函数中的 render 方法的调用:
调用
继续看看vm._renderProxy,定义在instance/init.js中
我们继续往下找,instance/proxy中
做对象访问劫持,如果没取到就报错
看完render渲染函数 vnode = render.call(vm._renderProxy, vm.$createElement),我们接着往下看。
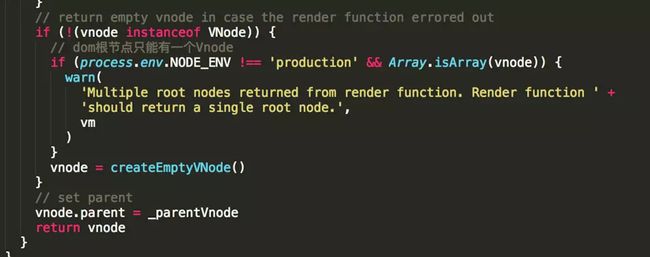
判断dom根节点是否只有一个Vnode,否就报错。最后返回一个Vnode
vm._render 最终是通过执行 createElement 方法并返回的是 vnode,它是一个虚拟 Node。Vue 2.0 相比 Vue 1.0 最大的升级就是利用了 Virtual DOM。因此在分析 createElement 的实现前,我们先了解一下 Virtual DOM 的概念。
Virtual DOM
Virtual DOM 这个概念相信大部分人都不会陌生,它产生的前提是浏览器中的 DOM 是很“昂贵"的,为了更直观的感受,可以简单的把一个简单的 div 元素的属性都打印出来,很多属性非常庞大,因为浏览器的标准就把 DOM 设计的非常复杂。当我们频繁的去做 DOM 更新,会产生一定的性能问题。
而 Virtual DOM 就是用一个原生的 JS 对象去描述一个 DOM 节点,所以它比创建一个 DOM 的代价要小很多。在 Vue.js 中,Virtual DOM 是用 VNode 这么一个 Class 去描述,它是定义在src/core/vdom/vnode.js中的。
Vue.js 中的 Virtual DOM 的定义还是略微复杂一些的,因为它这里包含了很多 Vue.js 的特性。这里千万不要被这些茫茫多的属性吓到,实际上 Vue.js 中 Virtual DOM 是借鉴了一个开源库snabbdom的实现,然后加入了一些 Vue.js 特色的东西。我建议大家如果想深入了解 Vue.js 的 Virtual DOM 前不妨先阅读这个库的源码,因为它更加简单和纯粹。
其实 VNode 是对真实 DOM 的一种抽象描述,它的核心定义无非就几个关键属性,标签名、数据、子节点、键值等,其它属性都是都是用来扩展 VNode 的灵活性以及实现一些特殊 feature 的。由于 VNode 只是用来映射到真实 DOM 的渲染,不需要包含操作 DOM 的方法,因此它是非常轻量和简单的。
Virtual DOM 除了它的数据结构的定义,映射到真实的 DOM 实际上要经历 VNode 的 create、diff、patch 等过程。那么在 Vue.js 中,VNode 的 create 是通过之前提到的 createElement 方法创建的,我们接下来分析这部分的实现。
createElement
接下来分析这个creatElement, Vue.js 利用 createElement 方法创建 VNode,它定义在src/core/vdom/create-elemenet.js中。
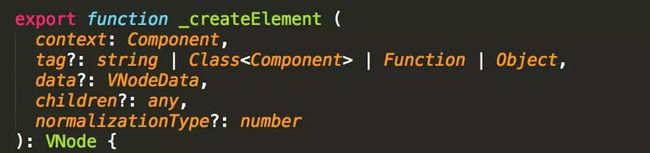
参数
_createElement 方法有 5 个参数,context 表示 VNode 的上下文环境,它是 Component 类型;tag 表示标签,它可以是一个字符串,也可以是一个 Component;data 表示 VNode 的数据,它是一个 VNodeData 类型,可以在 flow/vnode.js 中找到它的定义,这里先不展开说;children表示当前 VNode 的子节点,它是任意类型的,它接下来需要被规范为标准的 VNode 数组;normalizationType表示子节点规范的类型,类型不同规范的方法也就不一样,它主要是参考 render 函数是编译生成的还是用户手写的。
createElement 函数的流程略微有点多,我们接下来主要分析 2 个重点的流程 —— children 的规范化以及 VNode 的创建。
children规范化
规范化详细
递归打平children
children 的规范化
由于 Virtual DOM 实际上是一个树状结构,每一个 VNode 可能会有若干个子节点,这些子节点应该也是 VNode 的类型。_createElement 接收的第 4 个参数 children 是任意类型的,因此我们需要把它们规范成 VNode 类型。
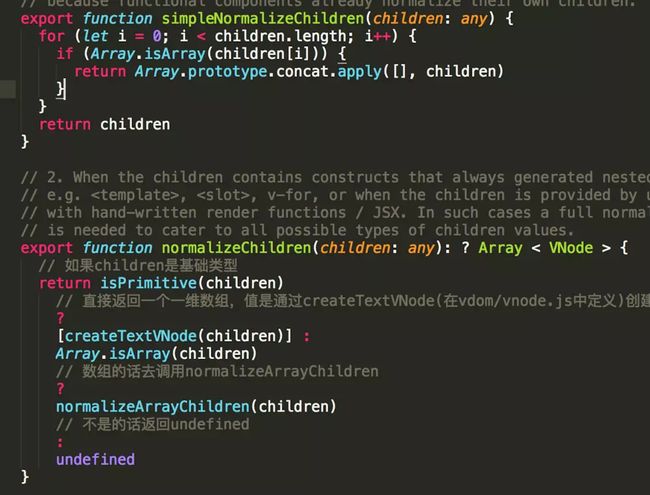
这里根据 normalizationType 的不同,调用了 normalizeChildren(children) 和 simpleNormalizeChildren(children) 方法,它们的定义都在src/core/vdom/helpers/normalzie-children.js 中
simpleNormalizeChildren 方法调用场景是 render 函数当函数是编译生成的。理论上编译生成的 children 都已经是 VNode 类型的,但这里有一个例外,就是 functional component 函数式组件返回的是一个数组而不是一个根节点,所以会通过 Array.prototype.concat 方法把整个 children 数组打平,让它的深度只有一层。
normalizeChildren方法的调用场景有 2 种,一个场景是 render 函数是用户手写的,当 children 只有一个节点的时候,Vue.js 从接口层面允许用户把 children 写成基础类型用来创建单个简单的文本节点,这种情况会调用 createTextVNode 创建一个文本节点的 VNode;另一个场景是当编译 slot、v-for 的时候会产生嵌套数组的情况,会调用 normalizeArrayChildren 方法,接下来看一下它的实现。
normalizeArrayChildren接收 2 个参数,children 表示要规范的子节点,nestedIndex 表示嵌套的索引,因为单个 child 可能是一个数组类型。 normalizeArrayChildren 主要的逻辑就是遍历 children,获得单个节点 c,然后对 c 的类型判断,如果是一个数组类型,则递归调用 normalizeArrayChildren; 如果是基础类型,则通过 createTextVNode 方法转换成 VNode 类型;否则就已经是 VNode 类型了,如果 children 是一个列表并且列表还存在嵌套的情况,则根据 nestedIndex 去更新它的 key。这里需要注意一点,在遍历的过程中,对这 3 种情况都做了如下处理:如果存在两个连续的 text 节点,会把它们合并成一个 text 节点。
经过对 children 的规范化,children 变成了一个类型为 VNode 的 Array。
创建Vnode
VNode 的创建
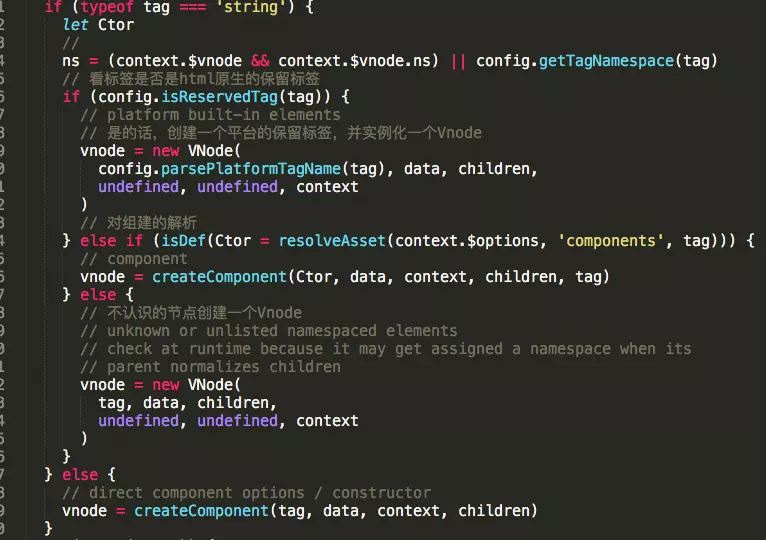
回到 createElement 函数,规范化 children 后,接下来会去创建一个 VNode 的实例。
这里先对 tag 做判断,如果是 string 类型,则接着判断如果是内置的一些节点,则直接创建一个普通 VNode,如果是为已注册的组件名,则通过 createComponent 创建一个组件类型的 VNode,否则创建一个未知的标签的 VNode。 如果是 tag 一个 Component 类型,则直接调用 createComponent 创建一个组件类型的 VNode 节点。对于 createComponent 创建组件类型的 VNode 的过程,我们之后会去介绍,本质上它还是返回了一个 VNode。
那么至此,我们大致了解了 createElement 创建 VNode 的过程,每个 VNode 有 children,children 每个元素也是一个 VNode,这样就形成了一个 VNode Tree,它很好的描述了我们的 DOM Tree。
回到 mountComponent 函数的过程,我们已经知道 vm._render 是如何创建了一个 VNode,接下来就是要把这个 VNode 渲染成一个真实的 DOM 并渲染出来,这个过程是通过 vm._update 完成的,接下来分析一下这个过程。
作者:LoveBugs_King
链接:https://www.jianshu.com/p/613b839cd2b1
来源:简书
简书著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。