Vue的学习笔记(组件化)
Vue的组件化就是将一整块复杂的处理逻辑拆分成一个个功能块,每个功能块完成属于自己这块独立的功能,这样易于管理和扩展。
组件的使用:
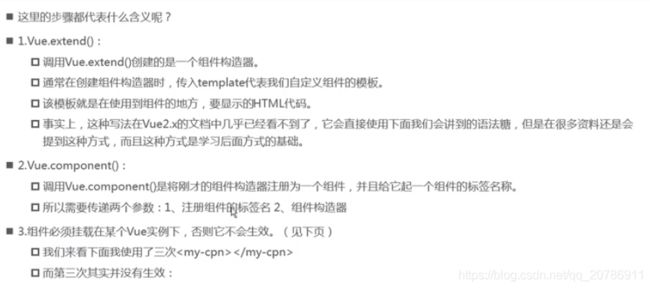
(1)创建组件构造器
(2)注册组件
(3)使用组件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue.js" type="text/javascript"> </script>
</head>
<body>
<div id="app">
<my-cpn></my-cpn>
</div>
<script type="text/javascript">
const cpn=Vue.extend({
template:
`<div>标题</div>`
})
Vue.component('my-cpn',cpn)
var vm = new Vue({
el: '#app',
data: {
message: 'Hello Vue!',
},
methods: {
}
})
</script>
</body>
</html>

全局组件与局部组件
全局声明的是全局组件,在Vue实例中声明的是局部组件。
局部组件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue.js" type="text/javascript"> </script>
</head>
<body>
<div id="app">
<cpn></cpn>
</div>
<script type="text/javascript">
const cpn=Vue.extend({
template:
`<div>标题</div>`
})
var vm = new Vue({
el: '#app',
components:{
cpn:cpn,
}
})
</script>
</body>
</html>
父组件与子组件的用法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue.js" type="text/javascript"> </script>
</head>
<body>
<div id="app">
<cpn2></cpn2>
</div>
<script type="text/javascript">
const cpn1=Vue.extend({
template:
`<div>标题1</div>`,
})
const cpn2=Vue.extend({
template:
`
<div>
<div>标题2</div>
<cpn1></cpn1>
</div>
`,
components:{
cpn1:cpn1,
}
})
var vm = new Vue({
el: '#app',
components:{
cpn2:cpn2,
}
})
</script>
</body>
</html>
使用语法糖
也就是Vue官网的实例
全局注册
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue.js" type="text/javascript"> </script>
</head>
<body>
<div id="app">
<cpn1></cpn1>
</div>
<script type="text/javascript">
Vue.component('cpn1',{
template:
`
<div>内容1</div>
`
});
var vm = new Vue({
el: '#app',
})
</script>
</body>
</html>
局部注册
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue.js" type="text/javascript"> </script>
</head>
<body>
<div id="app">
<cpn1></cpn1>
</div>
<script type="text/javascript">
var cpn1={
template:
`
<div>内容1</div>
`
}
var vm = new Vue({
el: '#app',
components:{
cpn1:cpn1,
}
})
</script>
</body>
</html>
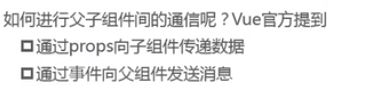
父、子组件的通信
在Vue中子组件是不能引用父组件的数据的,但是实际开发中父组件常常需要向子组件传递数据。

props用法示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue.js" type="text/javascript"> </script>
</head>
<body>
<div id="app">
<cpn :city1="city"></cpn>
</div>
<template id="cpn">
<div >{{city1[0]}}</div>
</template>
<script type="text/javascript">
var cpn={
template:'#cpn',
props:['city1'],
}
var vm = new Vue({
el: '#app',
data:{
city:['北京','上海','广州']
},
components:{
cpn:cpn,
}
})
</script>
</body>
</html>
