- 如何利用AI制作PPT,轻松实现高效演示
HUIPPT剑盾ai
人工智能powerpoint学习软件科技
如何利用AI制作PPT,轻松实现高效演示!在这个信息爆炸的时代,PPT已经成为了日常工作和学习中不可或缺的工具。每当我们需要汇报、展示或总结时,PPT几乎成了“必杀技”。然而制作一份精彩的PPT往往需要花费大量的时间和精力。随着人工智能技术的发展,AI做PPT变得越来越简单,不仅节省了我们的时间,还能提升演示的质量。AI生成PPT的最大优势之一就是高效性。过去我们需要一张一张地调整幻灯片,插入图片
- python基于django/flask网上书城系统Django-SpringBoot-php-Node.js-flask
QQ_1963288475
pythondjangoflaskspringbootphplaravelnode.js
目录技术栈介绍具体实现截图系统设计研究方法:设计步骤设计流程核心代码部分展示研究方法详细视频演示试验方案论文大纲源码获取/详细视频演示技术栈介绍Django-SpringBoot-php-Node.js-flask本课题的研究方法和研
- Windows11下清理Docker Desktop与wsl的C盘空间占用_wsl清理缓存(1)
m0_60607675
2024年程序员学习docker缓存容器
//【数据卷的磁盘占用】//2-删除不再使用的数据卷dockervolumeprune或者dockervolumerm$(dockervolumels-q)//【BuildCache的磁盘占用】//3-删除buildcache磁盘占用dockerbuilderprune//【4-一键清理】dockersystemprune全解析
JhonKI
算法c++深度优先
博客主页:https://blog.csdn.net/2301_779549673欢迎点赞收藏⭐留言如有错误敬请指正!本文由JohnKi原创,首发于CSDN未来很长,值得我们全力奔赴更美好的生活✨文章目录️一、DFS的基础概念️二、DFS的实现方式Qwen1.5-4B微调-环境安装对Qwen1.5-4B的微调我采用LoRA微调然后合并模型的方式,之后将微调后的模型使用llama-factory进行部署(API,或者webui的方式均可)首先,我们应当在系统
- 数独游戏开发与优化:使用 Tkinter 实现数独界面和智能生成算法
壹屋安源
算法python数独游戏编程
文章目录介绍在这里插入图片描述代码解读1.数独生成器(`SudokuGenerator`)2.数独验证与优化3.数独界面(`SudokuGame`)4.创建数独网格5.计时器与历史记录优化与体验总结示例获取代码介绍在本篇博文中,我们将带您逐步实现一个数独游戏,使用Python的Tkinter库进行图形界面设计,并结合先进的数独生成和验证算法,确保每局游戏都能提供一个有挑战性的体验。我们不仅优化了数
- 用idea创建低版本springboot2.X的项目
詹皇wm
问题总结intellij-ideajava
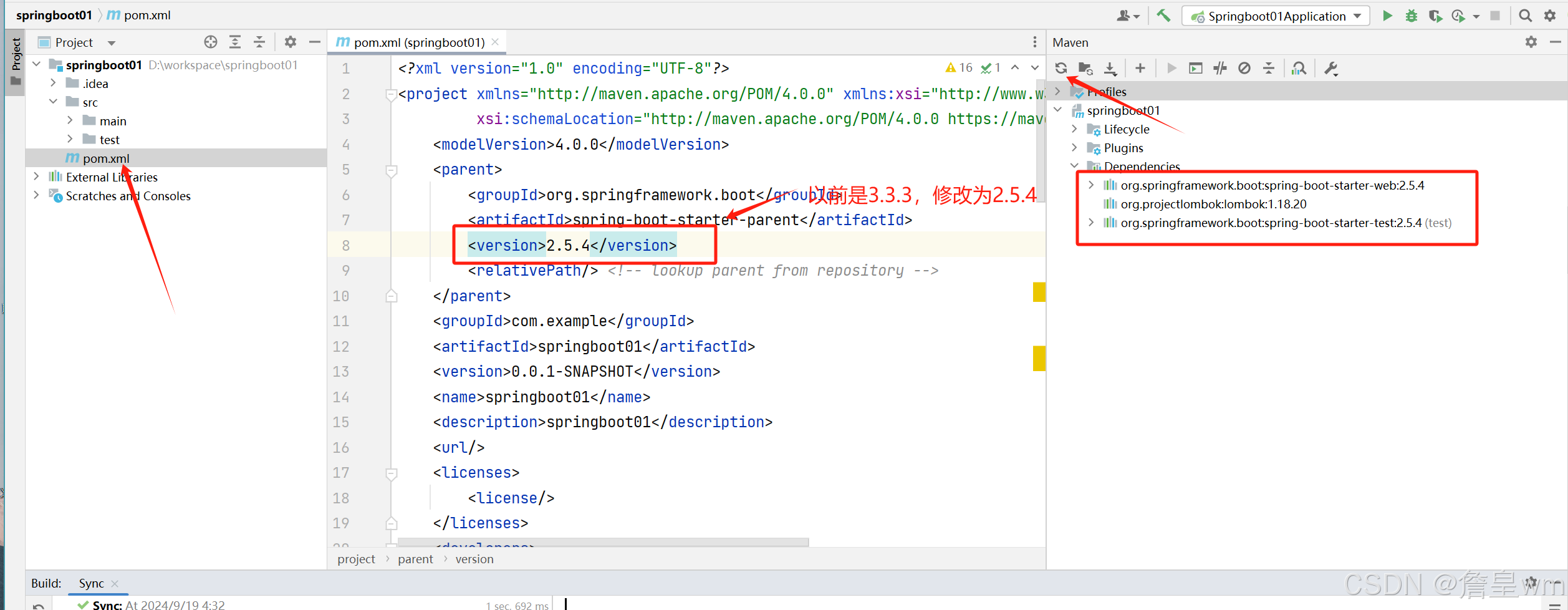
文章目录我的环境:创建项目:进入创建项目页面:进入Springboot版本选择和添加依赖页面进入项目打开pom.xml*补充*_本文章主要是对于现在idea配置大部分都是自带SpringBoot3.X,怎么创建低版本springboo
- md快捷键大全
GitIDEA
md文本编辑器
功能快捷键加粗Ctrl+B撤销Ctrl+Z字体倾斜Ctrl+I下划线Ctrl+U高亮(选中文字)==多级标题Ctrl+1~6有序列表Ctrl+Shift+[无序列表Ctrl+Shift+]增加缩进Ctrl+]减少缩进Ctrl+[清除样式Ctrl+\降级快捷键Tab升级快捷键Shift+Tab插入链接Ctrl+K插入公式Ctrl+Shift+M行内代码Ctrl+Shift+K插入图片Ctrl+Shi
- 国产编辑器EverEdit - 如何在EverEdit中创建工程?
编辑器爱好者
妙用编辑器编辑器EverEditEmEditorNotepad
1创建工程1.1应用场景 工程是一个文件及文件夹的集合,对于稍微有点规模的项目,一般都会包含多个文件,甚至还会以文件夹的形式进行分层管理多个文件,为了方便的管理这个项目,可以将这些文件和文件夹保存为一个工程。在EverEdit中,工程文件是以.eprj扩展名结尾的文件,其内容为目录或文件的条目,如下图所示:
_君莫笑
软件架构架构c++
一、分层模型基础理论模型是一种常见的软件设计架构,它将软件系统按照功能划分为不同的层次,每个层次都有特定的职责和功能,层与层之间存在清晰的依赖关系。这种架构有助于提高软件的可
- python_excel批量插入图片
ramsey17
pythonexcel
提取excel的指定列的值的后4位(数值),在其它列名的单元格中,批量嵌入与该数值匹配的图片(未实现居中),每间隔4行处理一次(合并过单元格)。importpandasaspdfromopenpyxlimportload_workbookfromopenpyxl.drawing.imageimportImagefromopenpyxl.utilsimportget_column_letterimp
- Linux安装nginx并配置systemctl命令
伊莲已存在
服务器nginxlnmpnginxlinux
1、安装yumListitem安装流程不在赘述可以自行查看这里2、使用yum安装nginxyum-yinstallnginx3、安装完成后,yum安装会自动生成systemctl命令,执行如下systemctlstartnginxsystemctlstatusnginx
嘵奇
Java小程序java

嘵奇
Python小程序python
作用:SpringMVC中控制用户的请求的转发…/响应的规则1.1.2处理器映射器铺垫:404什么错误请求资源没有找到.作用:标识用户的请求路径/后端执行的方法的映射关系.数据结构:Map工作过程:当tomcat服务器启动时,带动SpringMVC的组件运行.将所有的
- c++TinML转html
Smart-Space
笔记c++html
c++TinML转html前言解析解释转译html类定义开头html结果这是最终效果(部分):前言在python.tkinter设计标记语言(转译2-html)中提到了将TinML转为静态html的python实现方法;在HtmlRe
- 利用apache.poi 在Excel中插入图片、自适应宽高
AKYChao
exceljavaspringbootmavenapache
文章目录目录文章目录前言一、使用步骤1、引入poi相关jar包2、相关代码示例3、效果展示总结前言ApachePOI是一个开源的Java库,用于读取和写入MicrosoftOffice格式(例如Word,Excel和PowerPoint)的文件。它提供了一组API,使开发人员可以与这些文件进行交互,包括创建新文件、读取和修改现有文件以及将文件导出为其他格式(如PDF)。ApachePOI支持各种O
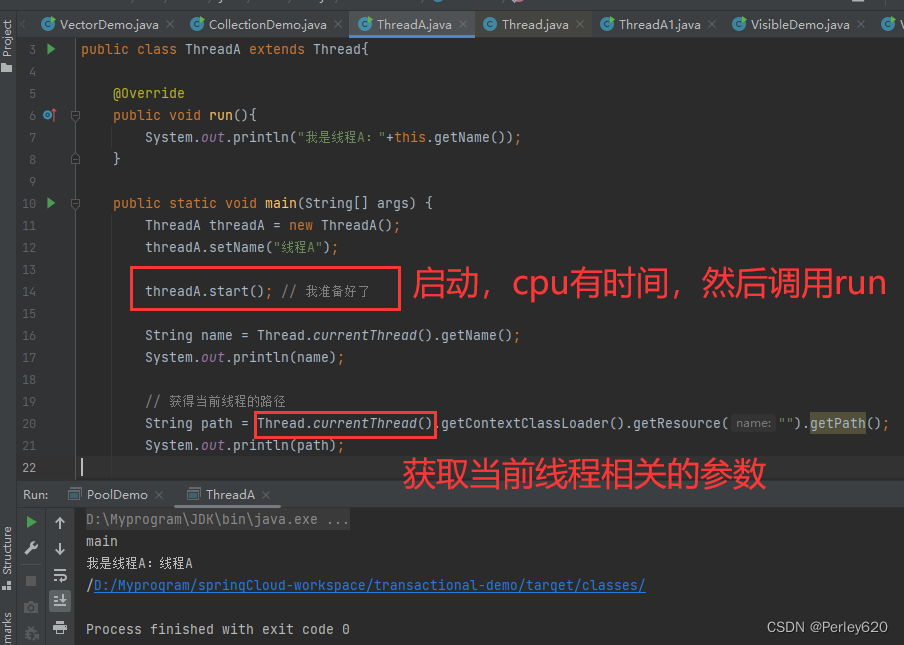
- Java进阶(再论线程)——线程的4种创建方式 &; 线程的生命周期 &; 线程的3大特性 &; 集合中的线程安全问题
大厂在职_few
java安全开发语言
####当前线程:Thread.currentThread()###2、实现Runable接口和继承Thread相比,这个用的更多,因为Java是单继承的,只能继承一个,而可以实现多个接口,所以更加灵活markdown插入图片有两种基本做法:1.Markdown语法(跳转链接)alttext是alternativetext,替代文字,如果图片链接因为某种原因失效,那么这段alttext就会显示图片链接本地图片相对路径(不支持绝对路径)缺点是需要将图片保存在当前路径下,这就造成空间的占用,而且你每次插入一张图片都要在代码中特殊指定其路径,并
- web端pdf.js实现pdf批注注释编辑(写入保存/高亮/下划线/插入图片/矩形/箭头/圆形/文本/画笔)
基于pdf.js实现了pdf增加并编辑批注的js插件库,有高亮、下划线、插入图片、矩形、箭头、圆形、文本、画笔等工具,同时支持写入批注到pdf中并保存,为目前纯前端javascript最佳实现方案,仅使用了最新PDF.jsdist版本,可以十分方便的集成到任意web项目中。Demo地址Demo地址在:https://demos.libertynlp.com,下图左边是添加批注和编辑的示例,右边是功
- 深入探索 Vue 3 Markdown 编辑器:高级功能与实现
╰つ゛木槿
vue3vue.js编辑器前端
目录1.为什么选择Markdown编辑器?2.选择合适的Markdown编辑器3.安装与基本配置安装配置Markdown编辑器代码说明4.高级功能实现4.1实时预览与双向绑定4.2插入图片和图像上传安装图像上传插件配置图像上传插件4.3数学公式支持安装KaTeX配置KaTeX插件4.4自定义工具栏4.5自定义主题与样式5.性能优化6.总结Markdown编辑器作为一种轻量级文本格式,已被广泛应用于
- 【福州市AOI小区面】shp数据学校大厦商场等占地范围面数据内容测评
鸿业远图科技
arcgis
AOI城区小区面样图和数据范围查看:—字段里面有name字段。分类比较多tpye:每个值代表一个类型。比如字段type中1549代表小区住宅,1563代表学校。小区、学校等占地面积范围数据——小区范围占地面积面数据shp格式无偏移坐标,只有城区市区有农村没有。在这里插入图片描述
- uniapp - [全端兼容] 实现精美Editor富文本编辑器功能,uniApp全平台兼容的富文本插件组件用户可上传图片及对接服务器存储文件等,手机移动端H5网页富文本/小程序富文本/App富文本!
王二红
+UniAppuni-app富文本使用富文本编辑器插入图片图像uni-app微信小程序富文本uniapp网页h5端富文本uniap安卓苹果app富文本富文本上传图片及服务器保存
前言网上的教程乱七八糟且兼容性太差,本文提供优质示例。在uni-app全平台兼容(H5网页网站、支付宝/微信小程序、安卓App、苹果App、nvue)开发中,详解引入使用富文本编辑器及图片上传显示等功能,用户可上传图片显示和服务器保存回显效果(插入图片),uniApp各平台都兼容的富文本editor插件,自定义富文本按钮功能及自由排版样式布局,uniapp富文本组件插件用于发布文章/发布资讯公告/
- el-table合并相同数据列
屿东
vue.jsjavascript前端elementui
el-table合并相同数据列element-plus的文档给的合并行和列的示例都是写死的指定行或列,应用场景太小,对于下图需求完全不能满足。
- Vue学习笔记 二
涔溪
vuevue.js学习笔记
4、Vue基础扩展4.1插槽组件的最大特性就是复用性,而用好插槽能大大提高组件的可复用能力在Vue中插槽是很重要的存在,通过插槽,我们可以把父组件中指定的DOM作用到子组件的任意位置,后面我们坐项目用到的组件库比如element-ui,vant-ui都频繁用到的插槽,Vue的插槽主要有匿名插槽,具名插槽,作用域插槽三种,下面我们分别来认识一下他们。4.1.1匿名插槽★★★★故名思义就是没有名字的插
- 桌面上有多个球在同时运动,怎么实现球之间不交叉,即碰撞?
换个号韩国红果果
html小球碰撞
稍微想了一下,然后解决了很多bug,最后终于把它实现了。其实原理很简单。在每改变一个小球的x y坐标后,遍历整个在dom树中的其他小球,看一下它们与当前小球的距离是否小于球半径的两倍?若小于说明下一次绘制该小球(设为a)前要把他的方向变为原来相反方向(与a要碰撞的小球设为b),即假如当前小球的距离小于球半径的两倍的话,马上改变当前小球方向。那么下一次绘制也是先绘制b,再绘制a,由于a的方向已经改变
- 《高性能HTML5》读后整理的Web性能优化内容
白糖_
html5
读后感
先说说《高性能HTML5》这本书的读后感吧,个人觉得这本书前两章跟书的标题完全搭不上关系,或者说只能算是讲解了“高性能”这三个字,HTML5完全不见踪影。个人觉得作者应该首先把HTML5的大菜拿出来讲一讲,再去分析性能优化的内容,这样才会有吸引力。因为只是在线试读,没有机会看后面的内容,所以不胡乱评价了。
- [JShop]Spring MVC的RequestContextHolder使用误区
dinguangx
jeeshop商城系统jshop电商系统
在spring mvc中,为了随时都能取到当前请求的request对象,可以通过RequestContextHolder的静态方法getRequestAttributes()获取Request相关的变量,如request, response等。 在jshop中,对RequestContextHolder的
- 算法之时间复杂度
周凡杨
java算法时间复杂度效率
在
计算机科学 中,
算法 的时间复杂度是一个
函数 ,它定量描述了该算法的运行时间。这是一个关于代表算法输入值的
字符串 的长度的函数。时间复杂度常用
大O符号 表述,不包括这个函数的低阶项和首项系数。使用这种方式时,时间复杂度可被称为是
渐近 的,它考察当输入值大小趋近无穷时的情况。
这样用大写O()来体现算法时间复杂度的记法,
- Java事务处理
g21121
java
一、什么是Java事务 通常的观念认为,事务仅与数据库相关。 事务必须服从ISO/IEC所制定的ACID原则。ACID是原子性(atomicity)、一致性(consistency)、隔离性(isolation)和持久性(durability)的缩写。事务的原子性表示事务执行过程中的任何失败都将导致事务所做的任何修改失效。一致性表示当事务执行失败时,所有被该事务影响的数据都应该恢复到事务执行前的状
- Linux awk命令详解
510888780
linux
一. AWK 说明
awk是一种编程语言,用于在linux/unix下对文本和数据进行处理。数据可以来自标准输入、一个或多个文件,或其它命令的输出。它支持用户自定义函数和动态正则表达式等先进功能,是linux/unix下的一个强大编程工具。它在命令行中使用,但更多是作为脚本来使用。
awk的处理文本和数据的方式:它逐行扫描文件,从第一行到
- android permission
布衣凌宇
Permission
<uses-permission android:name="android.permission.ACCESS_CHECKIN_PROPERTIES" ></uses-permission>允许读写访问"properties"表在checkin数据库中,改值可以修改上传
<uses-permission android:na
- Oracle和谷歌Java Android官司将推迟
aijuans
javaoracle
北京时间 10 月 7 日,据国外媒体报道,Oracle 和谷歌之间一场等待已久的官司可能会推迟至 10 月 17 日以后进行,这场官司的内容是 Android 操作系统所谓的 Java 专利权之争。本案法官 William Alsup 称根据专利权专家 Florian Mueller 的预测,谷歌 Oracle 案很可能会被推迟。 该案中的第二波辩护被安排在 10 月 17 日出庭,从目前看来
- linux shell 常用命令
antlove
linuxshellcommand
grep [options] [regex] [files]
/var/root # grep -n "o" *
hello.c:1:/* This C source can be compiled with:
- Java解析XML配置数据库连接(DOM技术连接 SAX技术连接)
百合不是茶
sax技术Java解析xml文档dom技术XML配置数据库连接
XML配置数据库文件的连接其实是个很简单的问题,为什么到现在才写出来主要是昨天在网上看了别人写的,然后一直陷入其中,最后发现不能自拔 所以今天决定自己完成 ,,,,现将代码与思路贴出来供大家一起学习
XML配置数据库的连接主要技术点的博客;
JDBC编程 : JDBC连接数据库
DOM解析XML: DOM解析XML文件
SA
- underscore.js 学习(二)
bijian1013
JavaScriptunderscore
Array Functions 所有数组函数对参数对象一样适用。1.first _.first(array, [n]) 别名: head, take 返回array的第一个元素,设置了参数n,就
- plSql介绍
bijian1013
oracle数据库plsql
/*
* PL/SQL 程序设计学习笔记
* 学习plSql介绍.pdf
* 时间:2010-10-05
*/
--创建DEPT表
create table DEPT
(
DEPTNO NUMBER(10),
DNAME NVARCHAR2(255),
LOC NVARCHAR2(255)
)
delete dept;
select
- 【Nginx一】Nginx安装与总体介绍
bit1129
nginx
启动、停止、重新加载Nginx
nginx 启动Nginx服务器,不需要任何参数u
nginx -s stop 快速(强制)关系Nginx服务器
nginx -s quit 优雅的关闭Nginx服务器
nginx -s reload 重新加载Nginx服务器的配置文件
nginx -s reopen 重新打开Nginx日志文件
- spring mvc开发中浏览器兼容的奇怪问题
bitray
jqueryAjaxspringMVC浏览器上传文件
最近个人开发一个小的OA项目,属于复习阶段.使用的技术主要是spring mvc作为前端框架,mybatis作为数据库持久化技术.前台使用jquery和一些jquery的插件.
在开发到中间阶段时候发现自己好像忽略了一个小问题,整个项目一直在firefox下测试,没有在IE下测试,不确定是否会出现兼容问题.由于jquer
- Lua的io库函数列表
ronin47
lua io
1、io表调用方式:使用io表,io.open将返回指定文件的描述,并且所有的操作将围绕这个文件描述
io表同样提供三种预定义的文件描述io.stdin,io.stdout,io.stderr
2、文件句柄直接调用方式,即使用file:XXX()函数方式进行操作,其中file为io.open()返回的文件句柄
多数I/O函数调用失败时返回nil加错误信息,有些函数成功时返回nil
- java-26-左旋转字符串
bylijinnan
java
public class LeftRotateString {
/**
* Q 26 左旋转字符串
* 题目:定义字符串的左旋转操作:把字符串前面的若干个字符移动到字符串的尾部。
* 如把字符串abcdef左旋转2位得到字符串cdefab。
* 请实现字符串左旋转的函数。要求时间对长度为n的字符串操作的复杂度为O(n),辅助内存为O(1)。
*/
pu
- 《vi中的替换艺术》-linux命令五分钟系列之十一
cfyme
linux命令
vi方面的内容不知道分类到哪里好,就放到《Linux命令五分钟系列》里吧!
今天编程,关于栈的一个小例子,其间我需要把”S.”替换为”S->”(替换不包括双引号)。
其实这个不难,不过我觉得应该总结一下vi里的替换技术了,以备以后查阅。
1
所有替换方案都要在冒号“:”状态下书写。
2
如果想将abc替换为xyz,那么就这样
:s/abc/xyz/
不过要特别
- [轨道与计算]新的并行计算架构
comsci
并行计算
我在进行流程引擎循环反馈试验的过程中,发现一个有趣的事情。。。如果我们在流程图的每个节点中嵌入一个双向循环代码段,而整个流程中又充满着很多并行路由,每个并行路由中又包含着一些并行节点,那么当整个流程图开始循环反馈过程的时候,这个流程图的运行过程是否变成一个并行计算的架构呢?
- 重复执行某段代码
dai_lm
android
用handler就可以了
private Handler handler = new Handler();
private Runnable runnable = new Runnable() {
public void run() {
update();
handler.postDelayed(this, 5000);
}
};
开始计时
h
- Java实现堆栈(list实现)
datageek
数据结构——堆栈
public interface IStack<T> {
//元素出栈,并返回出栈元素
public T pop();
//元素入栈
public void push(T element);
//获取栈顶元素
public T peek();
//判断栈是否为空
public boolean isEmpty
- 四大备份MySql数据库方法及可能遇到的问题
dcj3sjt126com
DBbackup
一:通过备份王等软件进行备份前台进不去?
用备份王等软件进行备份是大多老站长的选择,这种方法方便快捷,只要上传备份软件到空间一步步操作就可以,但是许多刚接触备份王软件的客用户来说还原后会出现一个问题:因为新老空间数据库用户名和密码不统一,网站文件打包过来后因没有修改连接文件,还原数据库是好了,可是前台会提示数据库连接错误,网站从而出现打不开的情况。
解决方法:学会修改网站配置文件,大多是由co
- github做webhooks:[1]钩子触发是否成功测试
dcj3sjt126com
githubgitwebhook
转自: http://jingyan.baidu.com/article/5d6edee228c88899ebdeec47.html
github和svn一样有钩子的功能,而且更加强大。例如我做的是最常见的push操作触发的钩子操作,则每次更新之后的钩子操作记录都会在github的控制板可以看到!
工具/原料
github
方法/步骤
- ">的作用" target="_blank">JSP中的作用
蕃薯耀
JSP中<base href="<%=basePath%>">的作用
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
- linux下SAMBA服务安装与配置
hanqunfeng
linux
局域网使用的文件共享服务。
一.安装包:
rpm -qa | grep samba
samba-3.6.9-151.el6.x86_64
samba-common-3.6.9-151.el6.x86_64
samba-winbind-3.6.9-151.el6.x86_64
samba-client-3.6.9-151.el6.x86_64
samba-winbind-clients
- guava cache
IXHONG
cache
缓存,在我们日常开发中是必不可少的一种解决性能问题的方法。简单的说,cache 就是为了提升系统性能而开辟的一块内存空间。
缓存的主要作用是暂时在内存中保存业务系统的数据处理结果,并且等待下次访问使用。在日常开发的很多场合,由于受限于硬盘IO的性能或者我们自身业务系统的数据处理和获取可能非常费时,当我们发现我们的系统这个数据请求量很大的时候,频繁的IO和频繁的逻辑处理会导致硬盘和CPU资源的
- Query的开始--全局变量,noconflict和兼容各种js的初始化方法
kvhur
JavaScriptjquerycss
这个是整个jQuery代码的开始,里面包含了对不同环境的js进行的处理,例如普通环境,Nodejs,和requiredJs的处理方法。 还有jQuery生成$, jQuery全局变量的代码和noConflict代码详解 完整资源:
http://www.gbtags.com/gb/share/5640.htm jQuery 源码:
(
- 美国人的福利和中国人的储蓄
nannan408
今天看了篇文章,震动很大,说的是美国的福利。
美国医院的无偿入院真的是个好措施。小小的改善,对于社会是大大的信心。小孩,税费等,政府不收反补,真的体现了人文主义。
美国这么高的社会保障会不会使人变懒?答案是否定的。正因为政府解决了后顾之忧,人们才得以倾尽精力去做一些有创造力,更造福社会的事情,这竟成了美国社会思想、人
- N阶行列式计算(JAVA)
qiuwanchi
N阶行列式计算
package gaodai;
import java.util.List;
/**
* N阶行列式计算
* @author 邱万迟
*
*/
public class DeterminantCalculation {
public DeterminantCalculation(List<List<Double>> determina
- C语言算法之打渔晒网问题
qiufeihu
c算法
如果一个渔夫从2011年1月1日开始每三天打一次渔,两天晒一次网,编程实现当输入2011年1月1日以后任意一天,输出该渔夫是在打渔还是在晒网。
代码如下:
#include <stdio.h>
int leap(int a) /*自定义函数leap()用来指定输入的年份是否为闰年*/
{
if((a%4 == 0 && a%100 != 0
- XML中DOCTYPE字段的解析
wyzuomumu
xml
DTD声明始终以!DOCTYPE开头,空一格后跟着文档根元素的名称,如果是内部DTD,则再空一格出现[],在中括号中是文档类型定义的内容. 而对于外部DTD,则又分为私有DTD与公共DTD,私有DTD使用SYSTEM表示,接着是外部DTD的URL. 而公共DTD则使用PUBLIC,接着是DTD公共名称,接着是DTD的URL.
私有DTD
<!DOCTYPErootSYST