JavaScript进阶(四十八):封装一个滚动库(三)
上篇博客我们已经完成了最基本的拖动,但是还有一个别的问题,什么问题呢?
就是说,如果现在我们把所有要处理的情况,全都仍在 _initEvent 里面,其实是特别不好的,所以我个人更希望去加几个东西。
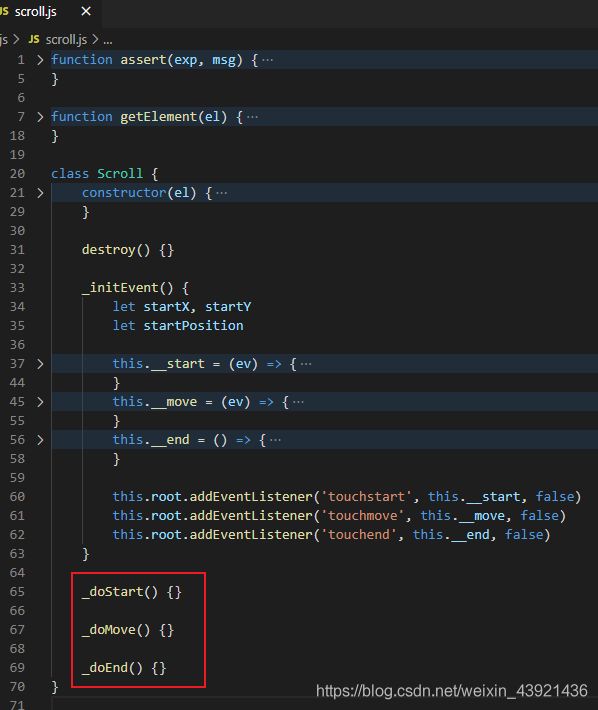
比如说,我就叫它 _doStart、_doMove、_doEnd:
名字随便取,我们纯粹就是为了把它们拆出来,要不然的话,都写一块太乱了。
然后我们在 __start 里面,该准备的一些基本工作,都已经做完了,那么我们就直接来 _doStart:
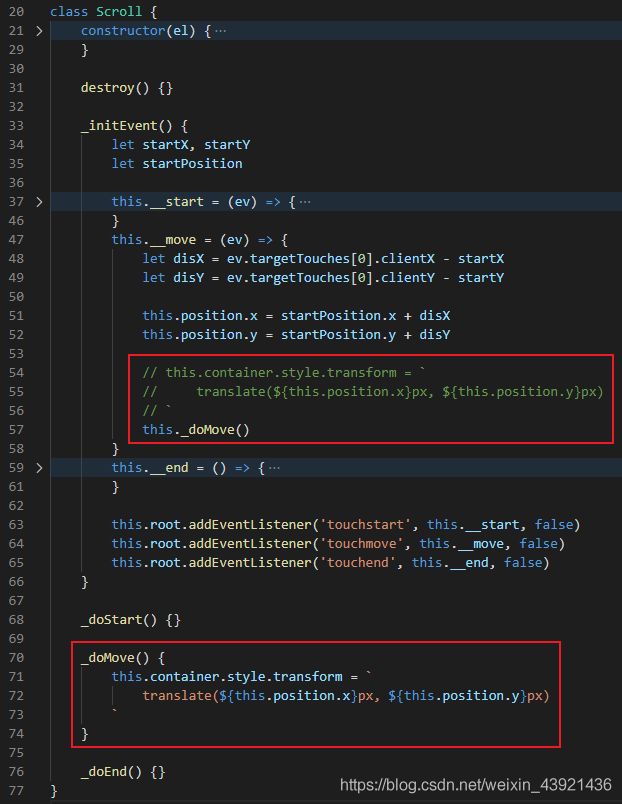
以及,在 move 的时候,我们 translate 的东西就不放在这了,不然的话太乱了。
我们尽量的在 __move 这个里面只处理一些计算性的,都处理完了之后,剩下的事就让 _doMove来负责:
然后还有一个 end:
然后另外还有个小事,我们之所以把它们几个存起来,目的就是为了将来是能删的了的。
所以我们就先把这个给它加上:
那么我们现在来试试,看看 destroy 好不好使。
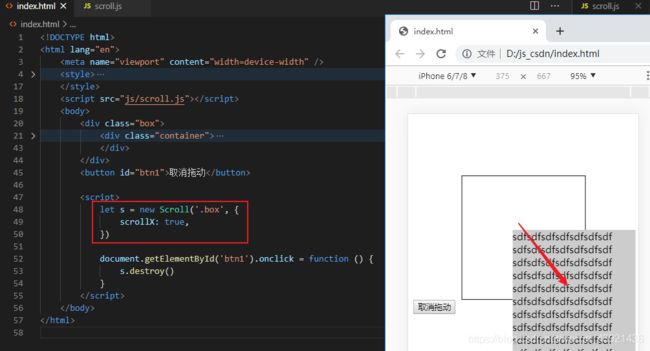
比如,我们加个按钮,取消拖动:
可以看到,当点击按钮之后,就拖不了了。
那么接下来,我们就集中精力来处理 _doStart、_doMove、_doEnd 这三个东西就行了。
到目前为止,我们在 _doMove 里面主要就给它设了一个值,但这时候有很多的问题。
比如说,我们现在能把它给拖出来,这就不对劲了:
以及,我们平常的时候,可能我这东西就只能上下拖,左右是不需要拖的,比如我是一篇文章,这是有可能的,但是我们现在是可以斜着拖的。
所以,我们希望有很多东西是可以配置的。
比方说,我现在就希望配置一个东西,到底能不能横向拖,能不能纵向拖。
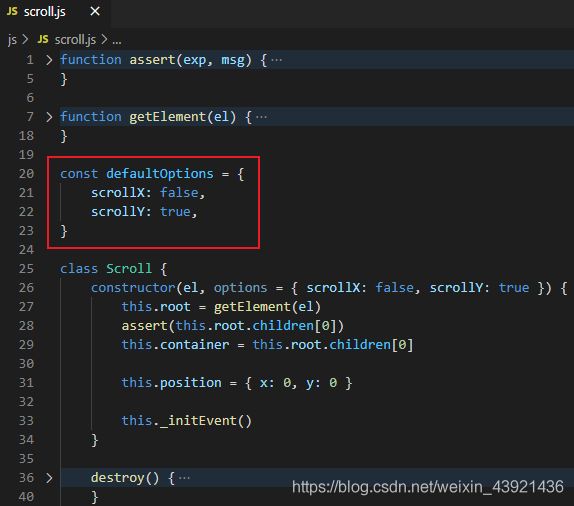
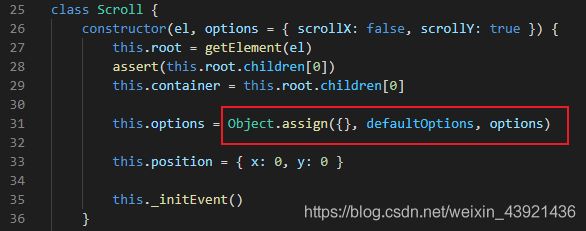
所以,在 constructor 里面,我还希望你给我传一个 options:
然后,我们平常在做一个库的时候,是不是经常会有默认的参数。
比方说我这个 options,不可能说用户不传,我就不干活了,不是的,我是有一些默认的参数。
首先,如果我默认不能横向拖,可以纵向拖,那么用这个算默认参数吗?
这个算默认,但是这不好。
比如我现在用的时候,就只加了一个 scrollX,那 scrollY 就没了:
因为我们这样做,会导致它整个默认参数都消失了。
所以我们如果要搞默认参数,其实是不能这么写的,那怎么写呢?
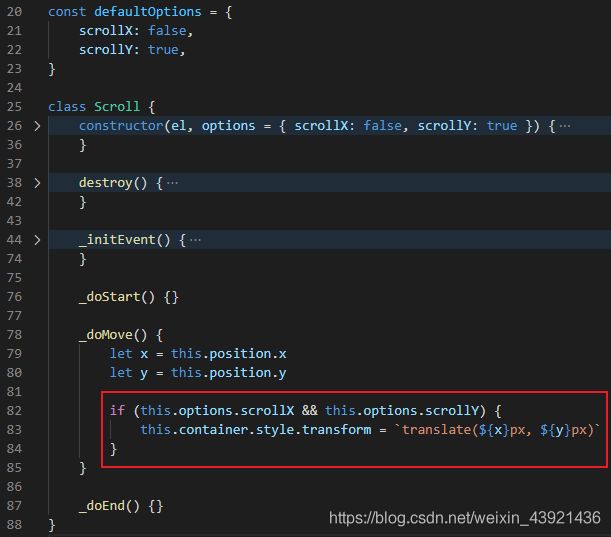
现在我们是这样的想法,我希望的是,在我这有一个 defaultOptions:
这样的话,我写起来也方便。
比如将来万一我想改某一个默认参数,我都可以到这里面来改。
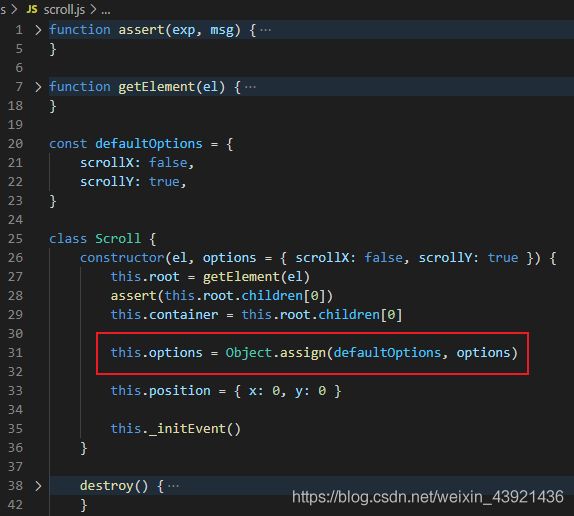
那么接下来的问题就是我怎么把这个默认参数和 options 给整合起来,我们可以用 Object.assign:
options 在后面,说明 options 里面如果有哪个东西,就能够覆盖掉 defaultOptions 里面的那个东西。
也就是说 options 的优先级更高。
但是现在有一个问题。
我们的 defaultOptions 它是不能变的,它应该一直保持初始的那个值,除非我们库的代码改了。
那么如果我们 Object.assign(defaultOptions, options) 这么去做的话,defaultOptions 就会被改变,所以不行。
那么我们可以在前面弄一个空 json:
然后这里面有一个小问题:万一用户没传 options,那么它就是 undefined。
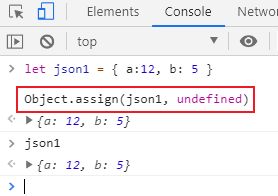
那么现在,我们来看个小例子:
可以看到,是没有变化的。
因为说白了,你传个 undefined,其实就跟没传一样,就相当于我现在是这么写的:
Object.assign(json1, undefined)
等同于
Object.assign(json1)这样起不了啥作用,但是也不会出事。
所以我们的 options 这里,它连检测都不需要检测了。
那么现在我们的 this.options 就已经有了。
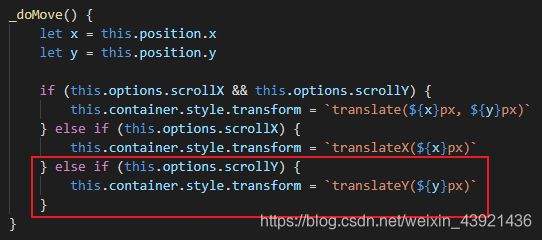
如果 options 里面的 scrollX 和 scrollY 都为 true,那就说明横纵都能动,也就是我们之前的那种情况:
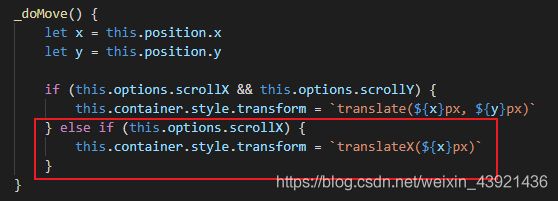
然后有可能只有 scrollX 为 ture,只能横向动:
也有可能只有 scrollY 为 ture,只能纵向动:
那么我们现在来试下。
比如现在我们什么都没传,也就是默认情况下,只能上下动:
可以看到,就算斜着拖,也只能上下动。
如果我们传一个 scrollX:true,那么现在就回到之前那种都可以动的情况下了:
然后我们在加一个 scrollY:false。
只能横向拖,不能竖向拖,就比如 banner:
那么你可以看到也是没问题的。