用print在canvas自定义View实现飘雪花,多色雪花功能。
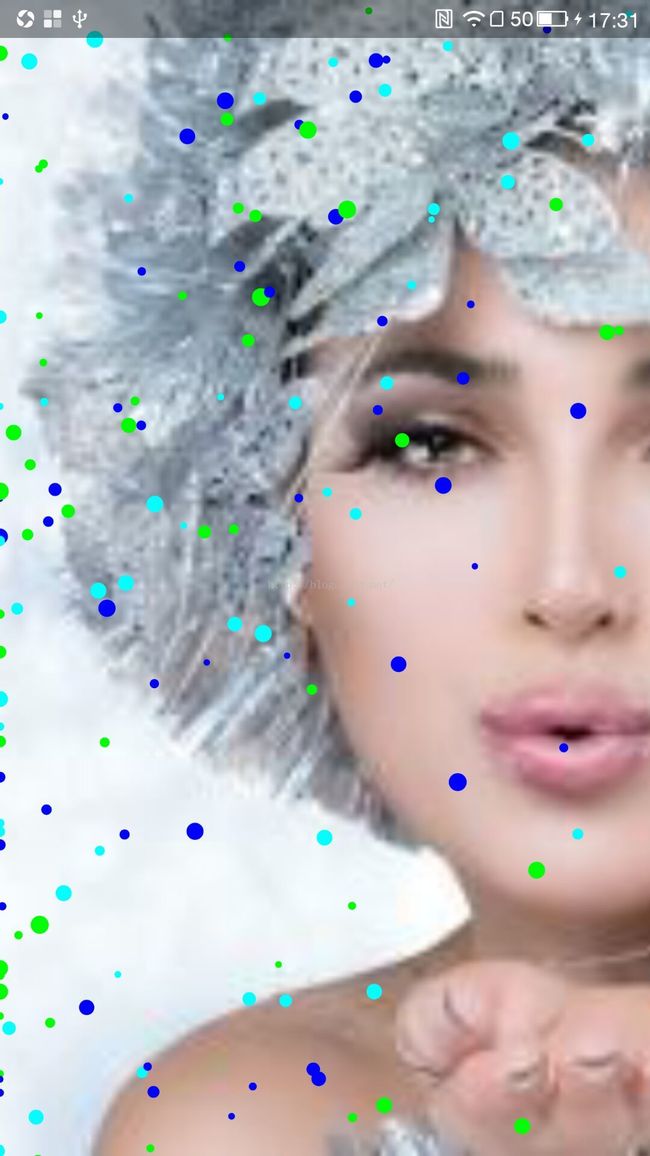
往往灵活的动画都离不开自定义,系统的太过于正式古板。这时候 就离不开 canvas print Random 线程。将这些组合在一起的的时候产生不错的化学反应 我们就可以做出 一些基本的自定义动画。现在我们先看一下 效果跟 项目结构。
整个项目结构 就这么点东西 。首先我们先看
RandomGenerator
package me.chunyu.spike.wcl_snowfall_demo;
import java.util.Random;
/**
* 随机生成器 2016/9/5 NZX Create BY
*
*/
public class RandomGenerator {
private static final Random RANDOM = new Random();
// 区间随机
public float getRandom(float lower, float upper) {
float min = Math.min(lower, upper);
float max = Math.max(lower, upper);
return getRandom(max - min) + min;
}
// 上界随机
public float getRandom(float upper) {
return RANDOM.nextFloat() * upper;
}
// 上界随机
public int getRandom(int upper) {
return RANDOM.nextInt(upper);
}
}
下面 我们开始 自定义的常规设置,一些属性,大小,位置等。
SnowFlake
package me.chunyu.spike.wcl_snowfall_demo.views;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.Point;
import me.chunyu.spike.wcl_snowfall_demo.RandomGenerator;
/** 2016.9.5
* 雪花的类, 移动, 移出屏幕会重新设置位置.
*
*/
public class SnowFlake {
// 雪花的角度
private static final float ANGE_RANGE = 0.1f; // 角度范围
private static final float HALF_ANGLE_RANGE = ANGE_RANGE / 2f; // 一般的角度
private static final float HALF_PI = (float) Math.PI / 2f; // 半PI
private static final float ANGLE_SEED = 25f; // 角度随机种子
private static final float ANGLE_DIVISOR = 10000f; // 角度的分母
// 雪花的移动速度
private static final float INCREMENT_LOWER = 2f;
private static final float INCREMENT_UPPER = 4f;
// 雪花的大小
private static final float FLAKE_SIZE_LOWER = 7f;
private static final float FLAKE_SIZE_UPPER = 20f;
private final RandomGenerator mRandom; // 随机控制器
private final Point mPosition; // 雪花位置
private float mAngle; // 角度
private final float mIncrement; // 雪花的速度
private final float mFlakeSize; // 雪花的大小
private final Paint mPaint; // 画笔
private SnowFlake(RandomGenerator random, Point position, float angle, float increment, float flakeSize, Paint paint) {
mRandom = random;
mPosition = position;
mIncrement = increment;
mFlakeSize = flakeSize;
mPaint = paint;
mAngle = angle;
}
public static SnowFlake create(int width, int height, Paint paint) {
RandomGenerator random = new RandomGenerator();
int x = random.getRandom(width);
int y = random.getRandom(height);
Point position = new Point(x, y);
float angle = random.getRandom(ANGLE_SEED) / ANGLE_SEED * ANGE_RANGE + HALF_PI - HALF_ANGLE_RANGE;
float increment = random.getRandom(INCREMENT_LOWER, INCREMENT_UPPER);
float flakeSize = random.getRandom(FLAKE_SIZE_LOWER, FLAKE_SIZE_UPPER);
return new SnowFlake(random, position, angle, increment, flakeSize, paint);
}
// 绘制圆形雪花
public void draw(Canvas canvas) {
int width = canvas.getWidth();
int height = canvas.getHeight();
move(width, height);
canvas.drawCircle(mPosition.x, mPosition.y, mFlakeSize, mPaint);
}
// 移动雪花
private void move(int width, int height) {
double x = mPosition.x + (mIncrement * Math.cos(mAngle));
double y = mPosition.y + (mIncrement * Math.sin(mAngle));
mAngle += mRandom.getRandom(-ANGLE_SEED, ANGLE_SEED) / ANGLE_DIVISOR; // 随机晃动
mPosition.set((int) x, (int) y);
// 移除屏幕, 重新开始
if (!isInside(width, height)) {
reset(width);
}
}
// 判断是否在其中
private boolean isInside(int width, int height) {
int x = mPosition.x;
int y = mPosition.y;
return x >= -mFlakeSize - 1 && x + mFlakeSize <= width && y >= -mFlakeSize - 1 && y - mFlakeSize < height;
}
// 重置雪花
private void reset(int width) {
mPosition.x = mRandom.getRandom(width);
mPosition.y = (int) (-mFlakeSize - 1); // 最上面
mAngle = mRandom.getRandom(ANGLE_SEED) / ANGLE_SEED * ANGE_RANGE + HALF_PI - HALF_ANGLE_RANGE;
}
}
下面才到了 重头戏。
SnowView
package me.chunyu.spike.wcl_snowfall_demo.views;
import android.annotation.TargetApi;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.View;
import java.util.Random;
/**
* 雪花视图, DELAY时间重绘, 绘制NUM_SNOWFLAKES个雪花
* 2016.9.5 nzx
*/
public class SnowView extends View {
private static final int NUM_SNOWFLAKES = 150; // 雪花数量
private static final int DELAY = 5; // 延迟
private SnowFlake[] mSnowFlakes; // 雪花
private Random random = new Random();
public Paint paint;
public int[] SnowColor = new int[]{Color.WHITE, Color.CYAN, Color.BLUE};
//在代码中直接new一个Custom View实例的时候,会调用第一个构造函数.这个没有任何争议.
public SnowView(Context context) {
super(context);
}
// 在xml布局文件中调用Custom View的时候,会调用第二个构造函数.这个也没有争议.
public SnowView(Context context, AttributeSet attrs) {
super(context, attrs);
}
//在xml布局文件中调用Custom View,并且Custom View标签中还有自定义属性时,这里调用的还是第二个构造函数
//也就是说,系统默认只会调用Custom View的前两个构造函数,至于第三个构造函数的调用,
// 通常是我们自己在构造函数中主动调用的(例如,在第二个构造函数中调用第三个构造函数).
// 至于自定义属性的获取,通常是在构造函数中通过obtainStyledAttributes函数实现的
public SnowView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@TargetApi(21)
public SnowView(Context context, AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
}
@Override protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
if (w != oldw || h != oldh) {
initSnow(w, h);
}
}
private void initSnow(int width, int height) {
paint = new Paint(Paint.ANTI_ALIAS_FLAG); // 抗锯齿
paint.setStyle(Paint.Style.FILL); // 填充;
mSnowFlakes = new SnowFlake[NUM_SNOWFLAKES];
for (int i = 0; i < NUM_SNOWFLAKES; ++i) {
mSnowFlakes[i] = SnowFlake.create(width, height, paint);
}
}
@Override protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
for ( int i=0;i2.如果我们 要 实现 一个 球球边三种色的 直接 解封rgb 方法 ,再放入onDraw()中进行绘制
3.如果们要实现 雪花在三种颜色中 切换 切 且有亮晶晶的效果的 我们可以 把三种颜色 放进一个数组 进行随机,在用print绘制,放入onDraw()中,因为高速绘制才实现了闪屏,像是亮晶晶的效果
4.也就是我们现在 通过便利 加上 模的筛选以后 在三种颜色中 进行 颜色的分配 实现了 随机 几种颜色的雪球下降。
其实代码 不多 逻辑 也不难,只要花点时间理解 一下 自定义东西也是很有趣且简单的。
代码下载地址:http://download.csdn.net/detail/ningzhouxu/9622428
大家有什么 问题和想学习进步的 可以 进群 一大群大神 在里面等你哦 qq 群:166120952