现在很多网站都会使用SSL证书对网站数据进行传输加密,尤其是银行、金融、电商类的网站。但很多人对于https的理解都存在不少误区,比如https会让网站访问速度变慢、消耗服务器资源、增加网站成本等等。之所以会实现https加密保护,主要是因为该网站使用了SSL证书。
配置ssl证书之前,先准备SSL证书,获取途径有很多。有免费的,也有付费的。本人直接在阿里云申请的免费证书,审核时间很快,1小时内通过。
下面为详细步骤:
登录阿里云,找到SLL证书:
打开页面后选择购买证书
选择免费型
购买成功后 进入控制台,可以看到刚才购买的证书列表,然后选择申请
免费的证书只能绑定一个域名,所以在申请的时候填好自己的域名就行了。
等审核通过后,选择下载,根据自己的实际情况选择相应的类型,本人的是nginx,所以就下载了nginx类型的证书
准备好证书后,找到nginx的安装目录,我的安装位置为:/usr/local/nginx
进入 config/nginx.conf
命令:vim nginx.conf
开始配置文件的修改
在修改配置文件之前,最好做一个备份,防止修改错误,也能及时回退错误
找到第一个监听80端口的server:以下是我修改好的server
server {
listen 80;
server_name 需要访问的域名;
rewrite ^(.*) https://$server_name$1 permanent; #这句是代表 把http的域名请求转成https
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
proxy_pass http://需要访问的域名; #因为这里还是80端口,所以保持http就可以了
}
}
在实际的配置文件中,最好把我上面的备注删除
第一个server修改好了之后。那么就需要开始配置第二个server。拉到文件的底部。看到有一个https类型的server。而且已经全部被注释封上了,这是我们需要改的第二个server,如图:
这里除了HTTPS server这行之外,其他的 # 删除,启动https模块
# HTTPS server
#
server {
listen 443 ssl;
server_name 需要访问的域名,这里也不用加https;
ssl on;
ssl_certificate /usr/local/ssl/app/app.pem; #这里是ssl key文件存放的绝对路径,根据自己的文件名称和路径来写
ssl_certificate_key /usr/local/ssl/app/app.key; #这里是ssl key文件存放的绝对路径,根据自己的文件名称和路径来写
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
location / {
proxy_pass http://需要访问的域名;
}
}
配置好后,nginx的配置就算是完成了。不过这只是配置ssl证书的第一步!
接下来就是要让配置文件生效:
进去nginx的sbin文件夹,我的sbin文件夹在:/usr/local/nginx/sbin
执行以下语句:检验配置文件是否有错误
./nginx -t
如果nginx曾经安装过SSL模块,那么应该会显示以下界面:(如果已经显示配置成功,那么可以跳过这一步,直接重启nginx就可以了)
可是大多数第一次安装https证书,都会报错,说缺少SSL模块,如下:
这时候我们就可以先安装SSL模块:
先确认2个位置:
1)我的nginx是安装在了/usr/local/nginx/下
2)我的nginx的源码包放在了/usr/local/nginx/nginx/nginx-1.8.0下。如果没有的话,重新下载你对应的nginx版本的源码包,找个目录解压
目录切换到我们的源码包安装位置:
cd /usr/local/nginx/nginx/nginx-1.8.0
执行语句,重新安装ssl模块:
./configure --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_ssl_module
了。配置成功后,那么就需要编译我们的配置。(注意这里只能用make 而不要用make install,因为执行make install是覆盖安装的意思)
运行:
make
等待执行完成后,我们需要把新编译的nginx模块替换原来的nginx。
还是老规矩,先备份旧的nginx,执行语句(这里面复制的文件的路径需要根据你们安装的目录自行修改,如果和我安装的路径是一样的那么可以直接运行该语句):
cp /usr/local/nginx/sbin/nginx /usr/local/nginx/sbin/nginx.bak
关闭nginx(因为要把新的模块覆盖旧的nginx)
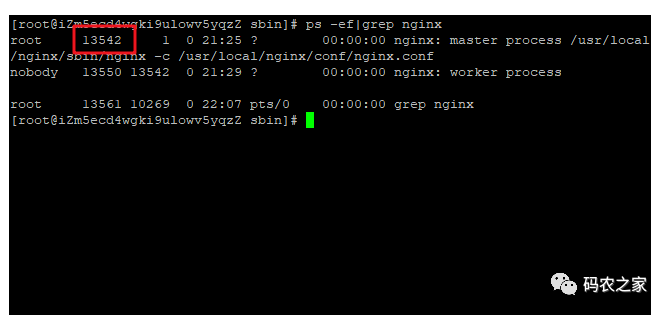
先找到nginx端口号,如图,目前我nginx的进程号为:13542
ps -ef|grep nginx
杀死该进程就可以了,执行语句:
kill -QUIT 13542
关闭nginx进程后就可以开始替换了(注意:我当前的位置是在我nginx的源码包中,目录不要搞错了)
执行:(复制到我的nginx的目录中)
cp ./objs/nginx /usr/local/nginx/sbin/
然后就是启动nginx。在启动之前,也可以在测试一次配置文件是否已经生效:
#先切换到sbin目录
cd /usr/local/nginx/sbin/
#检测nginx的配置文件是否有错误
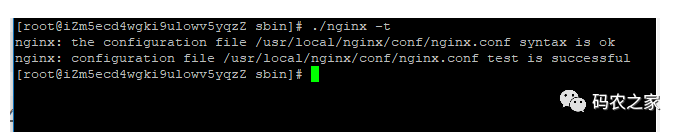
./niginx -t
看到这样的,就是已经成功了
最后启动nginx:
/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf
因为刚才替换nginx模块的时候是把nginx进程都杀死了,所以要用上面的命令进行启动,而不能使用reload重启。
nginx正常启动后,我们在访问我们的网站,发现https就已经配置好了
有什么不明白的可以留言,我看到后会一一回复。感谢大家支持!
我的公众号,欢迎大家关注哦!