Android入门之RecyclerView
1. RecycleView简介
和ListView一样的,RecyclerView控件也是为了在有限的窗口中展示大量数据集,但是提供了更为高度的灵活性以及可定制性,同时提高了运行的效率(与RecyclerView相比,ListView的性能需要一些小手段提升它的运行性能,如增加一个ViewHolder
的缓存内部类 ),相对这也提升RecyclerView的开发上手难度。
2. RecyclerView的基本使用过程
1)在Acitivity的布局xml中加入RecyclerView
2)准备数据
3)构建以及设置布局管理器
4)构建以及设置适配器
3. 添加依赖库
由于RecyclerView属于新增的控件,其定义在support库当中,要使用RecyclerView需要先在项目build.gradle中添加相应的依赖,在app/build.gradle文件中,于dependencies闭包中添加
compile 'com.android.support:recyclerview-v7:25.3.1'4.添加RecyclerView布局
5. 与ListView类似的实现
首先定义一个Fruit.java的子项数据类
package edu.nju.recyclerviewtest;
/**
* Created by apple on 2017/5/1.
*/
public class Fruit {
private String name;
private int imageId;
public Fruit(String name, int imageId){
this.name = name;
this.imageId = imageId;
}
public String getName(){
return name;
}
public int getImageId(){
return imageId;
}
}
当然该子项的xml布局也不能漏下,fruit_item.xml
适配器代码,其继承自RecyclerView.Adapter,指定起泛型为FruitAdapter.ViewHolder。ViewHolder代表着子项的布局。FruitAdapter需要重写onCreateViewHolder()(创建ViewHolder的实例)、onBindViewHolder()(对RecyclerView子项的数据进行赋值,在每个子项被滚到到屏幕内进行执行)、getItemCount()(获取RecyclerView子项的数量)
package edu.nju.recyclerviewtest;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.List;
/**
* Created by apple on 2017/5/1.
*/
public class FruitAdapter extends RecyclerView.Adapter {
private List mFruitList;
public FruitAdapter(List fruitList){
mFruitList = fruitList;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.fruit_item, parent, false);
final ViewHolder holder = new ViewHolder(view);
return holder;
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
Fruit fruit = mFruitList.get(position);
holder.fruitImage.setImageResource(fruit.getImageId());
holder.fruitName.setText(fruit.getName());
}
@Override
public int getItemCount() {
return mFruitList.size();
}
static class ViewHolder extends RecyclerView.ViewHolder{
ImageView fruitImage;
TextView fruitName;
public ViewHolder(View itemView) {
super(itemView);
fruitImage = (ImageView) itemView.findViewById(R.id.fruit_image);
fruitName = (TextView) itemView.findViewById(R.id.fruit_name);
}
}
}
MainActivity代码
package edu.nju.recyclerviewtest;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.support.v7.widget.StaggeredGridLayoutManager;
import android.view.View;
import java.util.List;
import java.util.ArrayList;
import java.util.Random;
public class MainActivity extends AppCompatActivity {
private String[] data = {"Apple", "Balana", "Orange", "Watermelon", "pear"
, "Grape", "Pineapple", "Strawberry", "Cherry", "Mango", "Pineapple", "Strawbery"
, "Cherry", "Mango"};
private List fruitList = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//构造数据
initFruits();
RecyclerView recyclerView = (RecyclerView) findViewById(R.id.recycler_view);
//构造与装配布局管理器
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this);
recyclerView.setLayoutManager(linearLayoutManager);
//构造与装配适配器
FruitAdapter adapter = new FruitAdapter(fruitList);
recyclerView.setAdapter(adapter);
}
private void initFruits() {
for (int i = 0; i < 2; i++) {
Fruit apple = new Fruit("Apple", R.drawable.apple_pic);
fruitList.add(apple);
Fruit banana = new Fruit("Banana", R.drawable.banana_pic);
fruitList.add(banana);
Fruit orange = new Fruit("Orange", R.drawable.orange_pic);
fruitList.add(orange);
Fruit watermelon = new Fruit("Watermelon", R.drawable.watermelon_pic);
fruitList.add(watermelon);
Fruit pear = new Fruit("Pear", R.drawable.pear_pic);
fruitList.add(pear);
Fruit grape = new Fruit("Grape", R.drawable.grape_pic);
fruitList.add(grape);
Fruit pineapple = new Fruit("Pineapple", R.drawable.pineapple_pic);
fruitList.add(pineapple);
Fruit strawberry = new Fruit("Strawberry", R.drawable.strawberry_pic);
fruitList.add(strawberry);
Fruit cherry = new Fruit("Cherry", R.drawable.cherry_pic);
fruitList.add(cherry);
Fruit mango = new Fruit("Mango", R.drawable.mango_pic);
fruitList.add(mango);
}
}
}
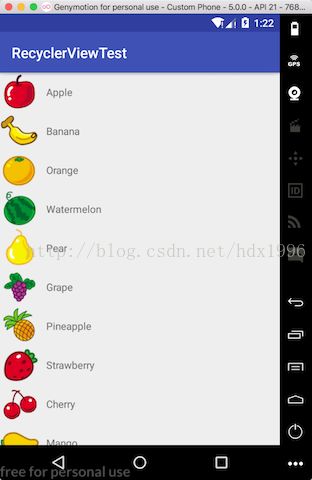
运行效果
6. 横向滚动
ListView只能做到纵向滚动,作为它的升级版,可高度定制的RecyclerView可以轻松做到横向滚动的效果
修改fruit_item.xml,让水平排列的的布局元素变成垂直排列,从而适用于横向滚动
同时需要修改MainActivity中的布局管理器的设置,LinearLayoutManager的默认布局排列方向事纵向,这里将其修改为横向排列
//构造与装配布局管理器
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this);
linearLayoutManager.setOrientation(LinearLayoutManager.HORIZONTAL);
recyclerView.setLayoutManager(linearLayoutManager);
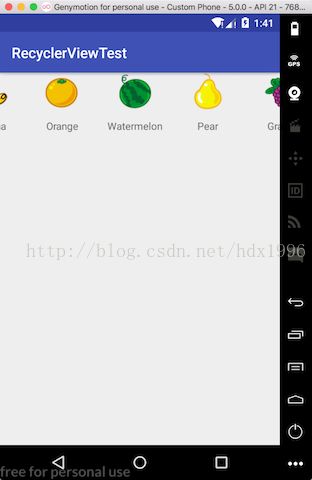
效果如下
7. 布局管理器
RecyclerView.LayoutManager负责了RecyclerView中布局排列的,这与ListView中自身管理布局排列不同,这也是RecyclerView中优秀的设计之一。系统提供了三种内置的布局排列方式,第一种LinerLayoutManager是 线性布局,就是上述的例子,第二种是GridLayoutManager即表格布局,第三种StaggeredGridLayout即瀑布流布局
8. GridLayoutManager
在上一个例子的基础上,直接修改MainActivity中的布局管理器配置
//构造与装配布局管理器
GridLayoutManager layoutManager = new GridLayoutManager(this, 3);
recyclerView.setLayoutManager(layoutManager);
其他保持不变
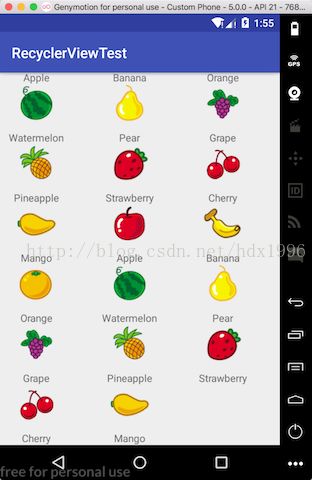
效果如下
9. StaggeredGridLayout
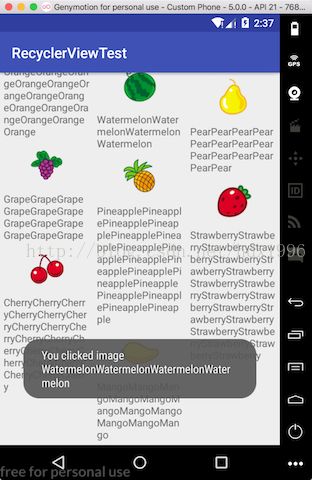
在GridLayout布局中,子项的长度是一定的,为了实现子项的长度自适应,下面用StaggeredGridLayout对上述例子进行改进,同时对子项添加点击事件。
首先还是修改fruit_item.xml中的布局元素,为了展示效果更为明显
package edu.nju.recyclerviewtest;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.GridLayoutManager;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.support.v7.widget.StaggeredGridLayoutManager;
import android.view.View;
import java.util.List;
import java.util.ArrayList;
import java.util.Random;
public class MainActivity extends AppCompatActivity {
private String[] data = {"Apple", "Balana", "Orange", "Watermelon", "pear"
, "Grape", "Pineapple", "Strawberry", "Cherry", "Mango", "Pineapple", "Strawbery"
, "Cherry", "Mango"};
private List fruitList = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//构造数据
initFruits();
RecyclerView recyclerView = (RecyclerView) findViewById(R.id.recycler_view);
//构造与装配布局管理器
StaggeredGridLayoutManager layoutManager = new StaggeredGridLayoutManager(3, StaggeredGridLayoutManager.VERTICAL);
recyclerView.setLayoutManager(layoutManager);
//构造与装配适配器
FruitAdapter adapter = new FruitAdapter(fruitList);
recyclerView.setAdapter(adapter);
}
private void initFruits() {
for (int i = 0; i < 2; i++) {
Fruit apple = new Fruit(getRandomLengthName("Apple"), R.drawable.apple_pic);
fruitList.add(apple);
Fruit banana = new Fruit(getRandomLengthName("Banana"), R.drawable.banana_pic);
fruitList.add(banana);
Fruit orange = new Fruit(getRandomLengthName("Orange"), R.drawable.orange_pic);
fruitList.add(orange);
Fruit watermelon = new Fruit(getRandomLengthName("Watermelon"), R.drawable.watermelon_pic);
fruitList.add(watermelon);
Fruit pear = new Fruit(getRandomLengthName("Pear"), R.drawable.pear_pic);
fruitList.add(pear);
Fruit grape = new Fruit(getRandomLengthName("Grape"), R.drawable.grape_pic);
fruitList.add(grape);
Fruit pineapple = new Fruit(getRandomLengthName("Pineapple"), R.drawable.pineapple_pic);
fruitList.add(pineapple);
Fruit strawberry = new Fruit(getRandomLengthName("Strawberry"), R.drawable.strawberry_pic);
fruitList.add(strawberry);
Fruit cherry = new Fruit(getRandomLengthName("Cherry"), R.drawable.cherry_pic);
fruitList.add(cherry);
Fruit mango = new Fruit(getRandomLengthName("Mango"), R.drawable.mango_pic);
fruitList.add(mango);
}
}
private String getRandomLengthName(String name) {
Random random = new Random();
int length = random.nextInt(20) + 1;
StringBuilder builder = new StringBuilder();
for (int i = 0; i < length; i++) {
builder.append(name);
}
return builder.toString();
}
}
添加点击事件。RecyclerView并没有提供setOnItemClickListener()这样的注册监听器方法,这需要给子项具体的View去注册点击事件,提高子项内部响应的精度,就比如说希望点击子项内的图片和文字有不同的事件响应,这在ListView中是无法简单实现的。修改FruitAdapter中的代码,为子项中具体View添加点击事件
package edu.nju.recyclerviewtest;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
import java.util.List;
/**
* Created by apple on 2017/5/1.
*/
public class FruitAdapter extends RecyclerView.Adapter {
private List mFruitList;
public FruitAdapter(List fruitList){
mFruitList = fruitList;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.fruit_item, parent, false);
final ViewHolder holder = new ViewHolder(view);
//为子项添加点击事件
holder.fruitView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int position = holder.getAdapterPosition();
Fruit fruit = mFruitList.get(position);
Toast.makeText(v.getContext(), "You clicked view " + fruit.getName(), Toast.LENGTH_SHORT).show();;
}
});
//为子项中的image添加点击事件
holder.fruitImage.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int position = holder.getAdapterPosition();
Fruit fruit = mFruitList.get(position);
Toast.makeText(v.getContext(), "You clicked image " + fruit.getName(), Toast.LENGTH_SHORT).show();;
}
});
//为子项中的name添加点击事件
holder.fruitName.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int position = holder.getAdapterPosition();
Fruit fruit = mFruitList.get(position);
Toast.makeText(v.getContext(), "You clicked text " + fruit.getName(), Toast.LENGTH_SHORT).show();;
}
});
return holder;
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
Fruit fruit = mFruitList.get(position);
holder.fruitImage.setImageResource(fruit.getImageId());
holder.fruitName.setText(fruit.getName());
}
@Override
public int getItemCount() {
return mFruitList.size();
}
static class ViewHolder extends RecyclerView.ViewHolder{
View fruitView;
ImageView fruitImage;
TextView fruitName;
public ViewHolder(View itemView) {
super(itemView);
fruitView = itemView;
fruitImage = (ImageView) itemView.findViewById(R.id.fruit_image);
fruitName = (TextView) itemView.findViewById(R.id.fruit_name);
}
}
}
10. 参考书籍
《第一行代码——Android》 郭霖