上一节对首页模块进行了综述(可参见 3. 首页模块 进行了解),接下来将从统计模块开始详细介绍:
- 统计模块(一)之统计
- 统计模块(二)之统计详情
知识点
- 使用第三方图表库HelloCharts
- 学会使用饼状图、折线图或柱状图
统计详情
任务综述:
“统计详情”界面主要使用第三方图表库HelloCharts,通过饼状图、折线图以及柱状图展示该学科的市场资薪比例,本模块以Java学科和Android学科为例进行演示。
3. “Android统计”详情界面
任务分析:
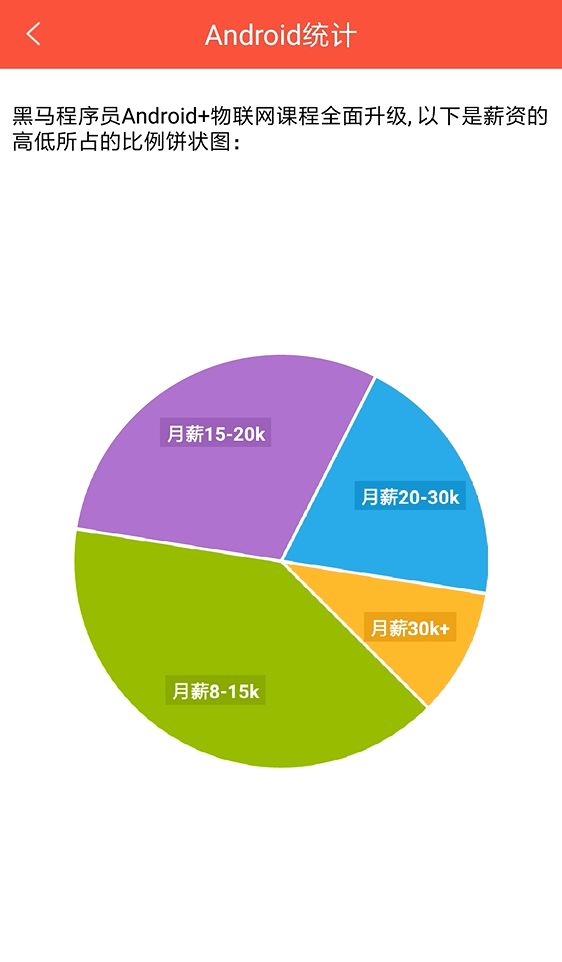
“Android统计”详情界面主要以饼状图的形式展示Android薪资的占比情况,界面效果如图所示。
任务实施:
(1)创建“Android统计”详情界面。在activity包中创建AndroidCountActivity,并将布局文件名指定为activity_android_count。
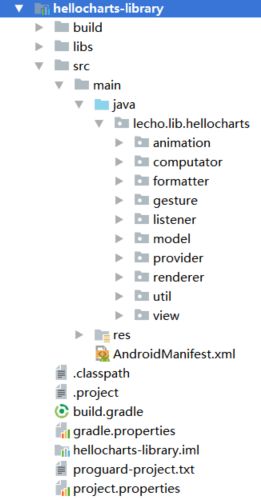
(2)引入第三方库hello-library。在“Android统计”详情界面中,饼状图是通过引入第三方库完成的。在AS中,选择File/New/Import Module,把第三方库hellocharts-library导入项目,选中项目,右击选择Open Module Settings/Dependencies/+/Module Dependency,把hellocharts-library库导入主项目,hellocharts-library库的详情如图所示。
(3)放置界面控件。在布局文件中,放置一个TextView控件用于显示信息的文本;一个PieChartView控件用于显示饼状图。
activity_android_count.xml
4. “Android统计”详情界面逻辑代码
任务分析:
“Android统计”详情界面主要展示一个薪资占比的饼状图,该饼状图是通过HelloCharts库中的PieChartView控件实现的。
任务实施:
(1)获取界面控件。在AndroidCountActivity中创建界面控件的初始化方法init(),用于获取“Android统计”详情界面所要用到的控件。
(2)设置饼状图中的文字。在AndroidCountActivity中创建一个toggleLabels()方法,用于设置饼状图中的文字效果。
(3)设置饼状图中的扇形。由于饼状图中有4个颜色和文字不同的扇形,因此需要在AndroidCountActivity中创建一个generateData()方法设置这些属性。
AndroidCountActivity.java
public class AndroidCountActivity extends AppCompatActivity {
private TextView tv_main_title, tv_back, tv_intro;
private RelativeLayout rl_title_bar;
private SwipeBackLayout layout;
private PieChartView chart;
private PieChartData data;
private boolean hasLabels = false;
private boolean hasLabelsOutside = false;
private boolean isExploded = false;
private boolean hasLabelForSelected = false;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
layout = (SwipeBackLayout) LayoutInflater.from(this).inflate(
R.layout.base, null);
layout.attachToActivity(this);
setContentView(R.layout.activity_android_count);
init();
}
private void init() {
tv_main_title = (TextView) findViewById(R.id.tv_main_title);
tv_main_title.setText("Android统计");
rl_title_bar = (RelativeLayout) findViewById(R.id.title_bar);
rl_title_bar.setBackgroundColor(getResources().getColor(R.color.
rdTextColorPress));
tv_back = (TextView) findViewById(R.id.tv_back);
tv_back.setVisibility(View.VISIBLE);
tv_back.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
AndroidCountActivity.this.finish();
}
});
tv_intro = (TextView) findViewById(R.id.tv_intro);
tv_intro.setText(getResources().getString(R.string.android_count_text));
chart = (PieChartView) findViewById(R.id.chart);
toggleLabels();
chart.startDataAnimation();
}
private void generateData() {
int numValues = 4; //设置饼状图扇形的数量
List values = new ArrayList();
for (int i = 0; i < numValues; ++i) {
switch (i+1) {
case 1: //饼状图中的第一个扇形
SliceValue sliceValue1 = new SliceValue(i + 1, ChartUtils.COLOR_GREEN);
sliceValue1.setTarget(4); //扇形的大小
sliceValue1.setLabel("月薪8-15k"); //扇形中的文本
values.add(sliceValue1);
break;
case 2: //饼状图中的第二个扇形
SliceValue sliceValue2 = new SliceValue(i + 1,ChartUtils.COLOR_VIOLET);
sliceValue2.setTarget(3);
sliceValue2.setLabel("月薪15-20k");
values.add(sliceValue2);
break;
case 3: //饼状图中的第三个扇形
SliceValue sliceValue3 = new SliceValue(i + 1,ChartUtils.COLOR_BLUE);
sliceValue3.setTarget(2);
sliceValue3.setLabel("月薪20-30k");
values.add(sliceValue3);
break;
case 4: //饼状图中的第四个扇形
SliceValue sliceValue4 = new SliceValue(i + 1,ChartUtils.COLOR_ORANGE);
sliceValue4.setTarget(1);
sliceValue4.setLabel("月薪30k+");
values.add(sliceValue4);
break;
}
}
data = new PieChartData(values);
data.setHasLabels(hasLabels);
data.setHasLabelsOnlyForSelected(hasLabelForSelected);
data.setHasLabelsOutside(hasLabelsOutside);
if (isExploded) {
data.setSlicesSpacing(24);
}
chart.setPieChartData(data);
}
private void toggleLabels() {
hasLabels = !hasLabels;
if (hasLabels) {
hasLabelForSelected = false;
chart.setValueSelectionEnabled(hasLabelForSelected);
if (hasLabelsOutside) {
chart.setCircleFillRatio(0.7f);
} else {
chart.setCircleFillRatio(1.0f);
}
}
generateData();
}
}
(4)修改strings.xml文件。由于“Android统计”详情界面中的一个文本介绍信息相对较长,因此为了方便,可以把该文本写在res/values文件夹的strings.xml文件中。
黑马程序员Android+物联网课程全面升级, 以下是薪资的高低所占的比例饼状图:
(5)修改CountFragment.java文件。由于点击“统计”界面的9个学科按钮中的第一个按钮(Android按钮)会跳转到“Android统计”详情界面,因此需要找到CountFragment,在该文件的addBuilder()方法中的注释“//跳转到Android统计详情界面”语句下方添加如下代码:
Intent android = new Intent(getActivity(), AndroidCountActivity.class);
startActivity(android);
(6)修改清单文件。由于“Android统计”详情界面向右侧滑可以关闭该界面,因此需要给该界面添加透明主题的样式,在清单文件AndroidCountActivity对应的activity标签中添加如下代码:
android:theme="@style/AppTheme.TransparentActivity"
5. “Java统计”详情界面
任务分析:
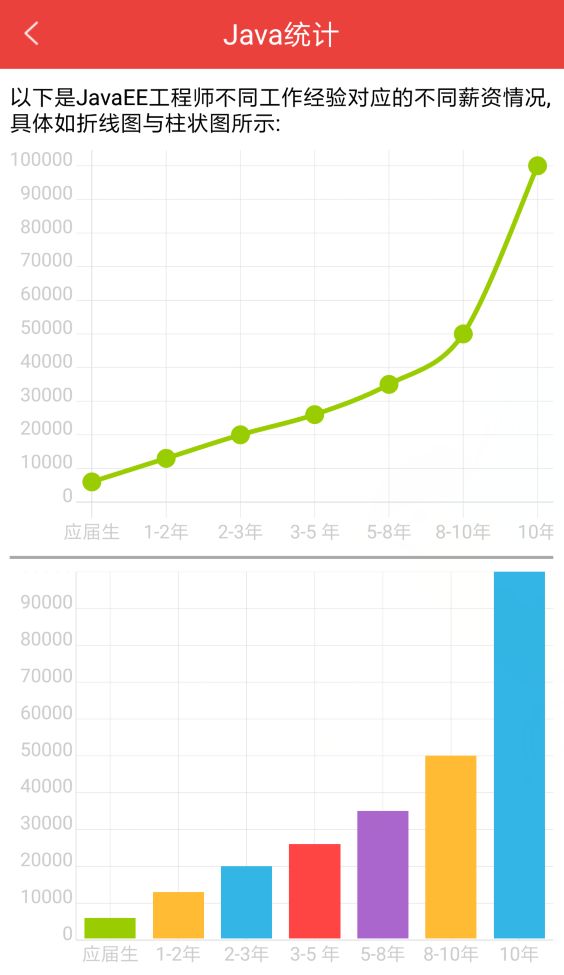
“Java统计”详情界面主要是以柱状图和折线图的形式展示JavaEE工程师不同的工作经验对应的薪资情况。
任务实施:
(1)创建“Java统计”详情界面。在activity包中创建一个JavaCountActivity,并把布局文件名指定为activity_java_count。
(2)放置界面控件。
1个TextView控件用于显示介绍信息的文本;
一个LineChartView控件用于显示折线图;
一个ColumnChartView控件用于显示柱状图。
activity_java_count.xml
6. “Java统计”详情界面逻辑代码
任务分析:
“Java统计”详情界面主要展示了JavaEE工程师不同的工作经验所对应的薪资情况图,在该图中用到的柱状图与折线图分别是通过HelloCharts库中的ColumnChartView和LineChartView实现的。
任务实施:
(1)获取界面控件。在JavaCountActivity中创建界面控件的初始化方法init(),用于获取“Java统计”详情界面所要用到的控件。
(2)设置柱状图。在JavaCountActivity中创建一个generateColumnData()方法,用于设置柱状图中每个条形图的值、颜色以及横坐标的值。
(3)设置折线图。在JavaCountActivity中创建generateInitialLineData()和generateLineData()方法,分别用于初始化折线图与设置折线图上每个点的值。
JavaCountActivity.java
public class JavaCountActivity extends AppCompatActivity {
private TextView tv_main_title, tv_back;
private RelativeLayout rl_title_bar;
private SwipeBackLayout layout;
public final static String[] years = new String[]{"应届生", "1-2年", "2-3年", "3-5 年", "5-8年", "8-10年", "10年"};
private LineChartView chartTop;
private ColumnChartView chartBottom;
private LineChartData lineData;
private ColumnChartData columnData;
private int[] columnY = {0, 10000, 20000, 30000, 40000, 50000, 60000, 70000, 80000,
90000, 100000};
private TextView tv_intro;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
layout = (SwipeBackLayout) LayoutInflater.from(this).inflate(
R.layout.base, null);
layout.attachToActivity(this);
setContentView(R.layout.activity_java_count);
init();
}
private void init() {
tv_main_title = (TextView) findViewById(R.id.tv_main_title);
tv_main_title.setText("Java统计");
rl_title_bar = (RelativeLayout) findViewById(R.id.title_bar);
rl_title_bar.setBackgroundColor(getResources().getColor(R.color.
rdTextColorPress));
tv_intro = (TextView) findViewById(R.id.tv_intro);
tv_intro.setText(getResources().getString(R.string.java_count_text));
tv_back = (TextView) findViewById(R.id.tv_back);
tv_back.setVisibility(View.VISIBLE);
tv_back.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
JavaCountActivity.this.finish();
}
});
chartTop = (LineChartView) findViewById(R.id.chart_top);
generateInitialLineData();
chartBottom = (ColumnChartView) findViewById(R.id.chart_bottom);
generateColumnData();
}
private void generateColumnData() {
int numColumns = years.length;
List axisValues = new ArrayList();
List axisYValues = new ArrayList();
List columns = new ArrayList();
List values;
for (int k = 0; k < columnY.length; k++) {
axisYValues.add(new AxisValue(k).setValue(columnY[k]));
}
for (int i = 0; i < numColumns; ++i) {
values = new ArrayList();
switch (i) { //设置柱状图中的每个条形图的值与颜色
case 0:
values.add(new SubcolumnValue((float) 6000, ChartUtils.COLOR_GREEN));
break;
case 1:
values.add(new SubcolumnValue((float) 13000, ChartUtils.
COLOR_ORANGE));
break;
case 2:
values.add(new SubcolumnValue((float) 20000, ChartUtils.COLOR_BLUE));
break;
case 3:
values.add(new SubcolumnValue((float) 26000, ChartUtils.COLOR_RED));
break;
case 4:
values.add(new SubcolumnValue((float) 35000, ChartUtils.
COLOR_VIOLET));
break;
case 5:
values.add(new SubcolumnValue((float) 50000, ChartUtils.
COLOR_ORANGE));
break;
case 6:
values.add(new SubcolumnValue((float) 100000, ChartUtils.COLOR_BLUE));
break;
}
axisValues.add(new AxisValue(i).setLabel(years[i]));
columns.add(new Column(values).setHasLabelsOnlyForSelected(true));
}
columnData = new ColumnChartData(columns);
columnData.setAxisXBottom(new Axis(axisValues).setHasLines(true));
columnData.setAxisYLeft(new Axis(axisYValues).setHasLines(true).
setMaxLabelChars(6));
chartBottom.setColumnChartData(columnData);
//这个设置会保证柱状图在点击年数的条目时条目会亮起来
chartBottom.setValueSelectionEnabled(true);
chartBottom.setZoomType(ZoomType.HORIZONTAL);
}
private void generateInitialLineData() {
int numValues = 7;
List axisValues = new ArrayList();
List values = new ArrayList();
for (int i = 0; i < numValues; ++i) {
values.add(new PointValue(i, 0));
axisValues.add(new AxisValue(i).setLabel(years[i]));
}
Line line = new Line(values);
line.setColor(ChartUtils.COLOR_GREEN).setCubic(true);
List lines = new ArrayList();
lines.add(line);
lineData = new LineChartData(lines);
lineData.setAxisXBottom(new Axis(axisValues).setHasLines(true));
lineData.setAxisYLeft(new Axis().setHasLines(true).setMaxLabelChars(6));
chartTop.setLineChartData(lineData);
chartTop.setViewportCalculationEnabled(false);
Viewport v = new Viewport(0, 100000, 6, 0);
chartTop.setMaximumViewport(v);
chartTop.setCurrentViewport(v);
chartTop.setZoomType(ZoomType.HORIZONTAL);
generateLineData();
}
private void generateLineData() {
Line line = lineData.getLines().get(0);
for (int i = 0; i < line.getValues().size(); i++) {
PointValue value = line.getValues().get(i);
switch (i) { //设置折线图上的每个点的值
case 0:
value.setTarget(value.getX(), (float) 6000);
break;
case 1:
value.setTarget(value.getX(), (float) 13000);
break;
case 2:
value.setTarget(value.getX(), (float) 20000);
break;
case 3:
value.setTarget(value.getX(), (float) 26000);
break;
case 4:
value.setTarget(value.getX(), (float) 35000);
break;
case 5:
value.setTarget(value.getX(), (float) 50000);
break;
case 6:
value.setTarget(value.getX(), (float) 100000);
break;
}
}
chartTop.startDataAnimation(300);
}
}
(4)修改strings.xml文件。由于“Java统计”详情界面中有一个文本介绍信息相对较长,因此为了方便,可以把文本写在res/values文件夹中strings.xml文件中。
以下是JavaEE工程师不同工作经验对应的不同薪资情况,具体如折线图与柱状图所示:
(5)修改CountFragment.java文件。由于点击“统计”界面的9个学科按钮中的第二个按钮(Java按钮)会跳转到“Java统计”详情界面,因此需要找到CountFragment.java文件,在该文件的addBuilder()方法中的注释“//跳转到Java统计详情界面”下方添加如下代码:
Intent java = new Intent(getActivity(), JavaCountActivity.class);
startActivity(java);
(6)修改清单文件。由于“Java统计”详情界面向右滑动会关闭该界面,因此需要给该界面添加透明主题的样式,在清单文件的JavaCountActivity对应的activity标签中添加如下代码:
android:theme="@style/AppTheme.TransparentActivity"