react简易快速部署(持续更新)
react配置的时候需要配置一大堆东西,每次webpack更新,xxx也更新了,以前文章写的一些配置就失效了,这跟react版本 webpack版本有一些关系,就很难受,这里提供一个最新的配置脚本,跟react新版本保持一致,大家可以根据这个基础脚本改下,快速启动react项目(npm install),省的搞来搞去,头疼。
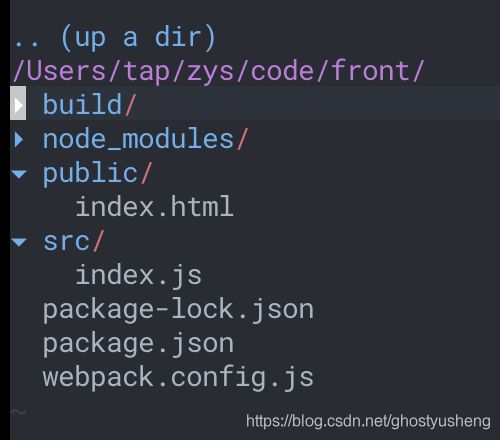
目录配置:
package.json
{
"name": "front",
"version": "1.0.0",
"description": "search engine front",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack --progress --watch --hot"
},
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/cli": "^7.2.3",
"babel": "^6.23.0",
"babel-cli": "^6.26.0",
"babel-loader": "^8.0.5",
"html-webpack-plugin": "^3.2.0",
"react": "^16.7.0",
"react-dom": "^16.7.0",
"webpack": "^4.29.0",
"webpack-cli": "^3.2.1"
},
"dependencies": {
"@babel/core": "^7.2.2",
"@babel/plugin-proposal-class-properties": "^7.3.0",
"@babel/preset-env": "^7.3.1",
"@babel/preset-react": "^7.0.0",
"css-loader": "^2.1.0",
"style-loader": "^0.23.1"
}
}
.babelrc
{
presets: [
"@babel/preset-react",
"@babel/preset-env",
],
plugins: [
"@babel/plugin-proposal-class-properties"
]
}
webpack.config.js
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/index.js', //相对路径
output: {
path: path.resolve(__dirname, 'build'), //打包文件的输出路径
filename: 'bundle.js' //打包文件名
},
plugins: [
new HtmlWebpackPlugin({
template: './public/index.html', //指定模板路径
filename: 'index.html', //指定文件名
})
],
module: {
rules: [
{
test: /\.js$/, // include .js files
enforce: "pre", // preload the jshint loader
exclude: /node_modules/, // exclude any and all files in the node_modules folder
use: [
{
loader: "babel-loader",
}
],
},
{
test: /\.css$/, // include .js files
loader: 'style-loader!css-loader', // exclude any and all files in the node_modules folder
}
]
},
}
// src/index.js
import React, { Component } from 'react';
import { render } from 'react-dom';
import ReactDom from 'react-dom';
//import axios from 'axios';
function print(p) {
console.log(p)
}
class App extends Component {
render() {
return (
test
);
}
}
ReactDom.render(
// public/index.html
Test
把这些主配置文件放到目录指定的位置,目录该建的建,最后npm start就可以开始干活了.
项目DEMO下载 https://github.com/ghostyusheng/react_node_demo