前面几篇文章在前面几篇文章当中,
Android 内存泄漏和OOM分析(一)
Android 内存泄漏和OOM分析(二)
Android app 启动优化
我们学习了如何通过合理管理内存,app的优化启动的方式来提升应用程序的性能。实际上界面布局也会对应用程序的性能产生比较大的影响,如果布局写得嵌套多,重复布局多次出现,一个小的布局利用很多控件来实现的话,那么程序加载UI的速度就会非常慢,从而造成不好的用户体验。,如何通过优化布局来提供应用程序的性能???
本文通过示例,为大家讲解一下。
总体原则:少用,复用,减少嵌套!
减少布局层次,加快渲染速度
View的数量减少伴随着的就是层级的减少。从而达到结构清晰,渲染速度快的效果。
当线性布局LinearLayout和相对布局都能使用时,优先使用线性布局LinearLayout,因为RelativeLayout会让子View调用至少2次onMeasure,LinearLayout有weight时,才会让子多次调用onMeasure。Measure的耗时越长那么绘制效率就低。(下图可以看打印日志,代码是重写控件的onMeasure,在super()下加句打印)
尽量避免RelativeLayout嵌套RelativeLayout
重用布局文件
是有些时候我们可能需要反复利用某个已经写好的布局,总是使用复制粘贴的方式来进行布局重用,这显然是一种很笨的做法。而Android当然也已经充分考虑到了布局重用的重要性,于是提供了< include >和< merge >这两个非常有用的标签,下面我们来学习一下。
重用< include >
新建一个hotanddown.xml布局文件
Activity布局文件:
< merge/>
< merge/>主要用来去除不必要的FrameLayout。它的使用最理想的情况就是你的根布局是FrameLayout,同时没有使用background等属性。这时可以直接替换。因为我们布局外层就是FrameLayout,直接“合并”。
下面的图片是对比include和merge的布局层数比对,可以看到merge去除不必要的最外层父布局。
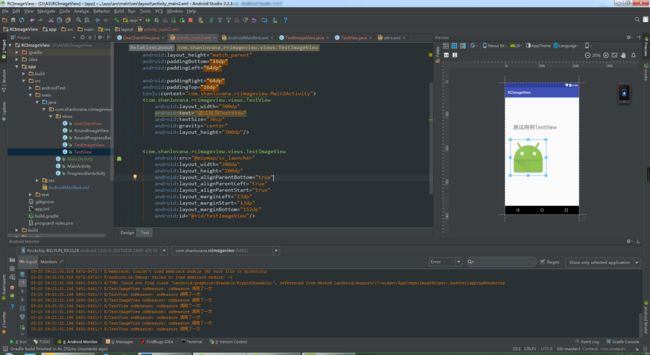
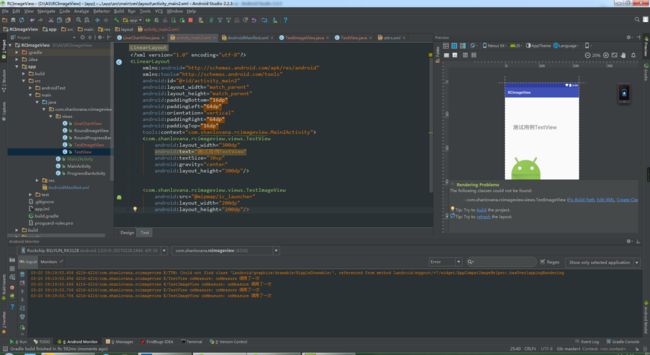
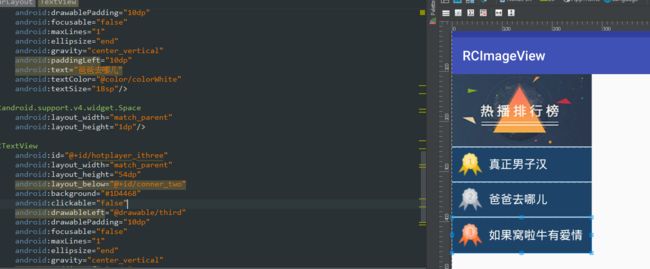
TextView同时显示文字和图片
用TextView同时显示图片和文字
上面的例子基本全是,自己看喽。
当然EditView等也一样的,还有属性drawableBottom和drawableTop供你使用。同时利用代码setCompoundDrawables(Drawable left, Drawable top, Drawable right, Drawable bottom)可以让我们动态去设置图片。
使用TextView的行间距和 \n
直接给布局文件和效果
是不是能少用两个TextView和一个imageview???
其中:lineSpacingExtra属性代表的是行间距,他默认是0,是一个绝对高度值。同时还有lineSpacingMultiplier属性,它代表行间距倍数,默认为1.0f,是一个相对高度值。
使用Spannable或Html.fromHtml
如果实现上图红框中的效果,笨办法就是写三个TextView,“¥”,“价格”,“门市价”分别实现,其实用一个TextVIew就可以实现.
大概的写法就是这样
- Spannable示例
String text = String.format("¥%1$s 门市价:¥%2$s", 18.6, 22);
int z = text.lastIndexOf("门"); SpannableStringBuilder
style = new SpannableStringBuilder(text);
style.setSpan(new AbsoluteSizeSpan(DisplayUtil.dip2px(mContext,14)), 0, 1, Spannable.SPAN_EXCLUSIVE_INCLUSIVE);
//字号
style.setSpan(new ForegroundColorSpan(Color.parseColor("#afafaf")), z, text.length(), Spannable.SPAN_EXCLUSIVE_INCLUSIVE);
//颜色
style.setSpan(new AbsoluteSizeSpan(DisplayUtil.dip2px(mContext,14)), z, text.length(), Spannable.SPAN_EXCLUSIVE_INCLUSIVE);
//字号
tv.setText(style);
- Html.fromHtml示例
实现代码:
public class Main2Activity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
TextView textView1 = (TextView) findViewById(R.id.werq);
TextView textView2 = (TextView) findViewById(R.id.hjklfjh);
LinearLayout activityMain2LinearLayout = (LinearLayout) findViewById(R.id.activity_main2);
textView1.setText(Html.fromHtml("北京市发布霾黄色预警,外出携带好口罩"));
//设置字体大小为3级标题,设置字体为红色
textView2.setText(Html.fromHtml("北京市发布霾黄色预警,外出携带好
口罩"));
}
}
总结:
//第一种方法:Spannable
//使用步骤:
SpannableString spannable = new SpannableString(str);
// SpannableStringBuilder spannable = new SpannableStringBuilder(str);
//创建各类Span
CharacterStyle span=new UnderlineSpan();
spannable.setSpan(span,start,end, Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
//可以连续设置span
view.setText(spannable);
void android.text.SpannableString.setSpan(Object what, int start, int end, int flags)
//setSpan会将start到end这间的文本设置成创建的span格式。span可以是图片格式。
各类Span示例
new URLSpan("http://www.baidu.com")
new BackgroundColorSpan(Color.RED)
new ForegroundColorSpan(Color.YELLOW)
new StyleSpan(android.graphics.Typeface.BOLD_ITALIC)
new UnderlineSpan();
new ImageSpan(drawable, ImageSpan.ALIGN_BASELINE);
/*第二种方法:Html.fromHtml()
只显示带文本的html可以用下面的方法处理html文件。*/
public static Spanned fromHtml (String source)
//显示带图片的html要用下面的方法处理html文件。
public static Spanned fromHtml (String source, Html.ImageGetter imageGetter, Html.TagHandler tagHandler)
ImageGetter 为处理html中![]() 的处理器,生成Drawable对象并返回。
//创建ImageGetter 主要实现下面的方法,source为
的处理器,生成Drawable对象并返回。
//创建ImageGetter 主要实现下面的方法,source为![]() 标签中src属性的值。
public Drawable getDrawable(String source)
标签中src属性的值。
public Drawable getDrawable(String source)
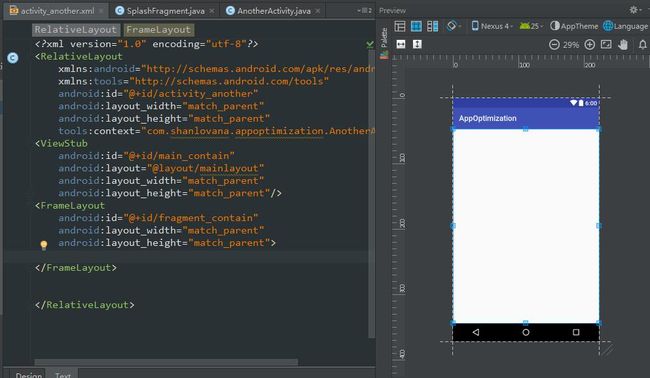
ViewStub仅在需要时才加载布局
ViewStub是一个轻量级的View,不占布局位置,占用资源非常小。
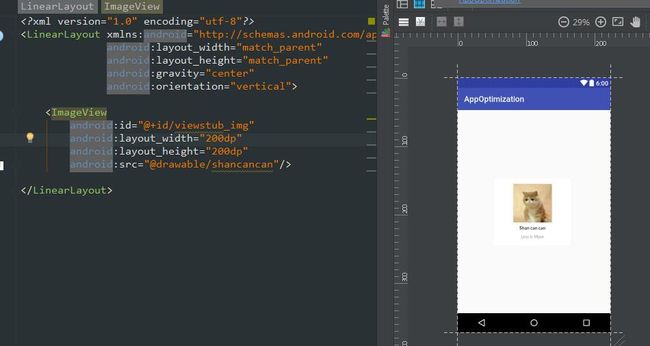
mainlayout.xml布局:
Mainactivity中的写法:
ViewStub stub = (ViewStub) findViewById(R.id.main_contain);
stub.inflate();
ImageView image = (ImageView) findViewById(R.id.viewstub_img);
image.setImageResource(R.drawable.happy_running_dog);
线性布局自带的分割线
修改过后的hotanddown.xml布局文件
相比文章开篇的那个布局文件实现的效果相同,但是减少了三个ImageView,少用即加速。
Space控件
Space:空间的意思,表示该控件占据一定的空间,但是却不显示任何东西。
还是去优化原来的代码:
效果图奉上:
总结:以上就是有关布局优化的一些技巧,具体的使用场景还要根据项目具体需求而定!不贴代码了,都是很简单的实现