- GaussDB 24.1.30 分布式3节点命令行方式部署(1)
没有星期叭
gaussdb分布式
GaussDB介绍华为自主创新研发的分布式关系型数据库。该产品具备企业级复杂事务混合负载能力,同时支持分布式事务,同城跨AZ部署,数据0丢失,支持1000+的扩展能力,PB级海量存储。同时拥有云上高可用,高可靠,高安全,弹性伸缩,一键部署,快速备份恢复,监控告警等关键能力,能为企业提供功能全面,稳定可靠,扩展性强,性能优越的企业级数据库服务。服务器环境–查操作系统版本cat/etc/.kyinfo
- 发现全球视界:开启土耳其、德国与荷兰的免费IPTV之旅
马冶娆
发现全球视界:开启土耳其、德国与荷兰的免费IPTV之旅去发现同类优质开源项目:https://gitcode.com/项目介绍在这个数字时代,享受无国界的电视直播变得触手可及。全球视界IPTV是一个精心收集超过1000个免费频道的开源项目,囊括了来自土耳其、德国和荷兰的丰富资源。无需复杂的订阅步骤,只需一个链接,即可通过您喜爱的播放器,如VLC或Kodi,享受即时的国际视听盛宴。项目技术分析弹性播
- 弹性伸缩与微服务架构:构建高性能高可用的服务
AI天才研究院
大数据AI人工智能架构师必知必会系列编程实践开发语言架构设计dockerkubernetes
作者:禅与计算机程序设计艺术1.简介随着互联网产品的快速发展、服务器计算能力的提升以及云平台的普及,"大规模分布式计算"已成为新时代的一个重要特征。为了应对这一挑战,云厂商们开始将单一应用拆分成多个微服务,从而实现资源和任务的灵活分配。如何有效地管理、监控和部署这些微服务,是实现微服务架构的关键。微服务架构可以让开发者将单个功能划分成一个独立的模块,并由不同的团队独立开发和维护。当需求增加或者出现
- docker实践与应用举例
周盛欢
docker
第一步:搞清楚Docker是啥玩意儿Docker是个啥?简单来说,它就像是一个“打包神器”。你可以把你的程序、代码、运行环境(比如Python、Java、数据库之类的)全部打包成一个“盒子”,然后这个“盒子”可以放到任何地方运行,不用担心环境问题。这就像是你把一个玩具打包好,不管带到哪里,都能拿出来玩,而且不会坏。为啥要用Docker呢?因为它能解决“在我电脑上能运行,但到你电脑上就报错”的问题。
- 中国移动魔百盒CM311-1e(s)_S905L3SB芯片_2+16_安卓9_线刷固件包
fatiaozhang9527
机顶盒刷机固件电视盒子魔百盒刷机魔百盒固件移动魔百盒adbandroid
中国移动魔百盒CM311-1e(s)_S905L3SB芯片_2+16_安卓9_线刷固件包线刷方法:(新手参考借鉴一下)1、准备好一根双公头USB线刷刷机线,长度30-50CM长度最佳,同时准备一台电脑,拆开盒子;2、电脑上安装好刷机工具AmlogicUSBBurningTool软件→打开软件→文件→导入烧录包→把【擦除flash】和【擦除bootloader】两项勾选先默认去掉(如不识别或进度条不
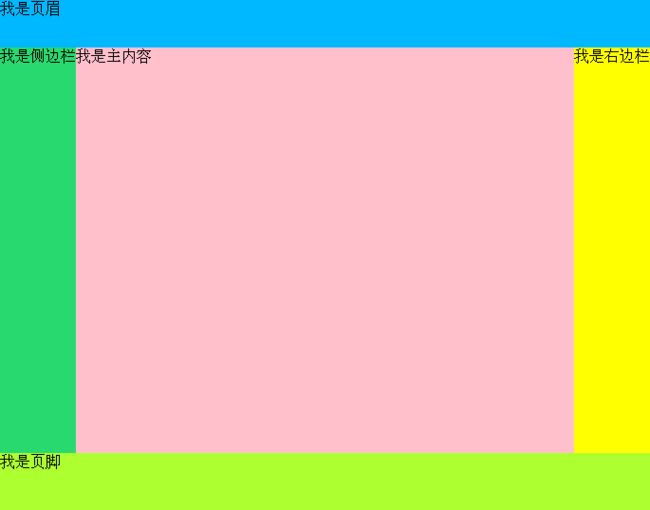
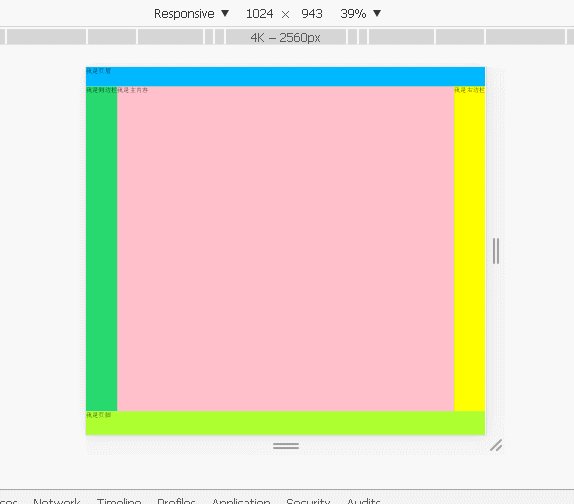
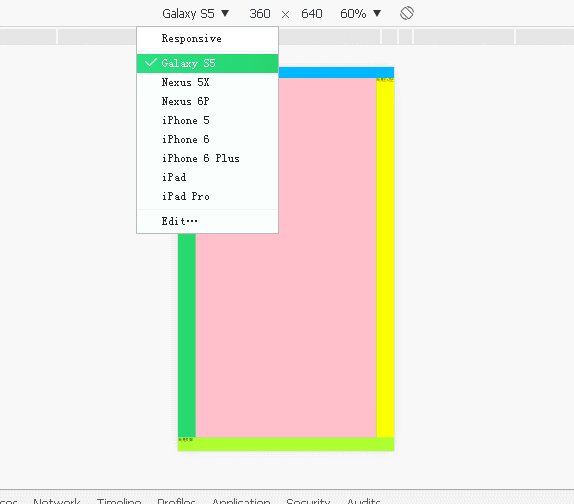
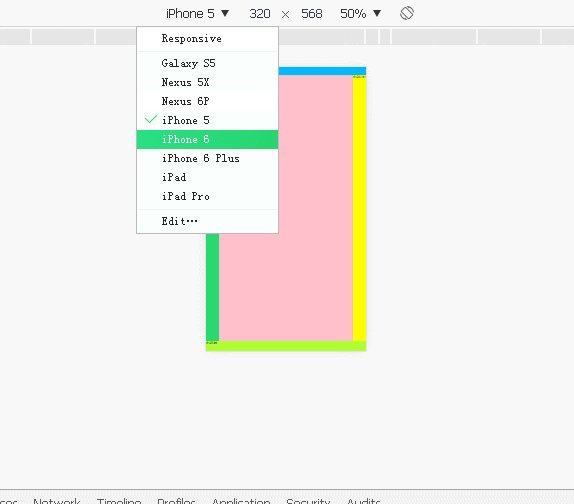
- HTML常用标签
王磊鑫
html前端css
一.标题标签-1.HTML提供了6个等级的网页标题-二.段落和换行标签2.标签用于定义段落,它可以将整个网页分为若干个段落。特点:1)文本在一个段落中会根据浏览器窗口的大小自动换行。2)段落和段落之间保有空隙。3.换行标签,将某段文本强制换行显示。三、文本格式化标签1)加粗或者2)倾斜或者3)删除线或者4)下划线或者四、特殊标签1)和标签是没有语义的,它们就是一个盒子,用来装内容的。2)标签用来布
- 2024实力进阶:百度智能云千帆AppBuilder年度盘点
2024,AI浪潮奔涌,百度智能云千帆AppBuilder持续升级,以AI原生之力,革新企业级大模型应用开发范式,重塑行业生态!企业级RAG实现重大突破,支持无限存储,高并发秒速响应,且能实现随业务弹性扩缩容。此外RAG支持一键联网,无缝连接百度搜索、文库、百科等全网最新资源,资讯获取实时更新,全面且精准。多语言RAG为企业开拓全球市场保驾护航;强图表解析功能让报告与报表分析更精准高效。企业级Ag
- 高效使用Alibaba Cloud PAI EAS进行AI模型推理
sagvWSRJHMNEB
人工智能深度学习神经网络python
技术背景介绍在当今的AI模型开发中,高效的推理服务是将训练好的模型投入实际应用的关键环节。AlibabaCloudPAI平台专为企业级AI开发提供了一整套服务,其中的PAI-EAS(ElasticAlgorithmService)是用于模型推理和部署的高性能服务。它支持多种硬件资源,能够在高吞吐量和低延迟环境下运行复杂模型,并提供灵活的弹性扩展和全面的运维监控系统。核心原理解析PAI-EAS通过结
- 探索家庭娱乐新境界:小盒精灵全面解析与推荐
柏克栋
探索家庭娱乐新境界:小盒精灵全面解析与推荐TVRemoteIME小盒精灵:电视盒子的管理应用,可跨屏远程输入、跨屏远程控制盒子、远程播放视频、文件管理、视频投屏项目地址:https://gitcode.com/gh_mirrors/tv/TVRemoteIME在智能家居日益普及的今天,电视盒子以其强大的娱乐功能走进千家万户,但其输入不便的问题却一直是个痛点。为了填补这一空白,横空出世了一位家庭娱乐
- 阿里云服务器国际站:如何安装??
聚好云
阿里云服务器阿里云服务器国际站阿里云服务器代理商阿里云服务器云计算
阿里云服务器国际站:如何安装??在阿里云上安装和配置服务器通常涉及以下几个步骤。这里主要以创建一个ECS(ElasticComputeService,弹性计算服务)实例为例:###1.注册与登录-**注册账户**:如果还没有阿里云账号,请前往[阿里云官网](https://www.aliyun.com)注册一个账户。-**登录**:使用注册的账户登录阿里云控制台。###2.创建ECS实例-**访问
- 用ODOO11后,Odoo12令人期待的新特性
zzlyx99
Odoo12Odoo12
Odoo12版本有许多令人期待的改进,必将成为一个重要改进版本,以下是odoo12主要改进:1)物联网盒子(IoTBox)-IoTBox(IoT物联网)是一个数据收集网关,可以部署在生产环境中(例如,工艺路线某个节点上)收集数据并更新Odoo工单或者进行其他类似操作。2)报表设计器(OdooStudio内置)-有odoo实施经验的小伙伴都知道,odoo的基于XML的报表设计效率较低,需要很长时间开
- 云原生架构下的AI智能编排:ScriptEcho赋能前端开发
前端
在当今快速发展的数字经济时代,云原生架构已成为构建现代化应用的关键。它通过微服务、容器化和DevOps等技术,实现了应用的高可用性、可扩展性和弹性。然而,在云原生架构下,前端开发也面临着新的挑战。为了应对这些挑战,AI写代码工具(例如ScriptEcho)应运而生,通过AI智能编排,显著提升了前端开发效率。本文将深入探讨AI智能编排在云原生架构中的作用,并以ScriptEcho为例,阐述其如何加速
- Kafka 迁移 AutoMQ 时 Flink 位点管理的挑战与解决方案
AutoMQ
云计算云原生Kafka消息计算大数据AWSAutoMQ阿里云腾讯云GCP
编辑导读:AutoMQ是一款与ApacheKafka100%完全兼容的新一代Kafka,可以做到至多10倍的成本降低和极速的弹性。凭借其与Kafka的完全兼容性可以与用户已有的Flink等大数据基础设施进行轻松整合。Flink是重要的流处理引擎,与Kafka有着密切的关系。本文重点介绍了当用户需要将生产Kafka集群迁移到AutoMQ时,如何处理好Flink的位点来确保整体迁移的平滑过渡。引言在云
- 云原生架构下的AI智能编排:ScriptEcho赋能前端开发
前端
在当今快速发展的数字经济时代,云原生架构已成为构建现代化应用的关键。它通过微服务、容器化和DevOps等技术,实现了应用的高可用性、可扩展性和弹性。然而,在云原生架构下,前端开发也面临着新的挑战。为了应对这些挑战,AI写代码工具(例如ScriptEcho)应运而生,通过AI智能编排,显著提升了前端开发效率。本文将深入探讨AI智能编排在云原生架构中的作用,并以ScriptEcho为例,阐述其如何加速
- 卓越效能,极简运维,体验云上的Serverless架构,领取转轮日历!
数据库阿里云
技术解决方案【CloudUp挑战赛】」上线了!业务的持续稳定可服务,决定着企业对客户的服务质量,是企业发展的基础。应用部署的高可用架构和弹性能力对于业务的稳定与发展起着至关重要的作用,但企业同时需要考虑资源维护成本和费用成本。本方案采用云上的Serverless架构,整合了专有网络VPC、应用型负载均衡ALB、Serverless应用引擎以及PolarDBMySQL版Serverless数据库服务
- 卓越效能,极简运维,体验云上的Serverless架构,领取转轮日历!
数据库阿里云
技术解决方案【CloudUp挑战赛】」上线了!业务的持续稳定可服务,决定着企业对客户的服务质量,是企业发展的基础。应用部署的高可用架构和弹性能力对于业务的稳定与发展起着至关重要的作用,但企业同时需要考虑资源维护成本和费用成本。本方案采用云上的Serverless架构,整合了专有网络VPC、应用型负载均衡ALB、Serverless应用引擎以及PolarDBMySQL版Serverless数据库服务
- Databend 特性系列(1)|Databend 数据生命周期
Databend
数据库java开发语言
Databend是一个使用Rust研发、开源、完全面向云架构的新式数仓,提供极速的弹性扩展能力,致力于打造按需、按量的DataCloud产品体验。具备以下特点:开源CloudDataWarehouse明星项目VectorizedExecution和Pull&Push-BasedProcessorModel真正的存储、计算分离架构,高性能、低成本,按需按量使用完整的数据库支持,兼容MySQL,Cli
- 用JavaScript实现找不同小游戏
算是难了
javascript开发语言前端websocket
目录倒计时的实现找不同实现对canvas的初始化实现画布的分割,父盒子>子盒子>canvas找不同逻辑的判断实现图片的导入DOM节点的监听声明两个需要监听的节点禁用页面点击事件的函数DOM监听实现勋章分数增加和生命的减少减命逻辑死亡响应websocket交互定义给后端发送的数据包断线重连最后,调用封装好的websocket创建初始之物,其行必丑代码写的非常繁琐,有很多细节在复盘的时候也会想不起来为
- Java面试题——面向对象和面向过程的区别
Find Our Way
面向过程是具体化的,流程化的,解决一个问题,需要一步一步的分析,一步一步的实现面向过程是模型化的,只需要抽象出一个类,这是一个封闭的盒子,在这里拥有数据也拥有解决问题的方法
- 服务器虚拟化:从“魔法盒子”到“数字世界的基石”
独角鲸网络安全实验室
IT工具开发工具观点网络服务器服务器虚拟化运维
!今天咱们来聊聊一个听起来特别高大上,但实际上特别接地气的话题——服务器虚拟化。别看这个词儿有点拗口,它可真的是现代数字世界里的一块超级重要的基石。要是没有它,我们可能还在用一大堆笨重的服务器,效率低下,成本超高。但有了服务器虚拟化,一切都变得不一样了!一、服务器虚拟化是个啥?先来说说服务器虚拟化到底是个啥玩意儿。简单来说,服务器虚拟化就是把一台物理服务器变成多个“虚拟服务器”,这些虚拟服务器就像
- FinOps之智能分账,助力企业全面透析和优化云成本
奇墨 ITQM
算法容器云原生云计算自动化
随着企业纷纷上云,云计算的按需付费、弹性扩展等优势为企业带来了极大的便利。然而,随之而来的云账单问题也逐渐浮出水面。本文将探讨企业上云后遇到的云账单问题,以及如何利用FinOps实现云账单的自动化分账对账,从而全面透析和优化云成本。一、企业上云后遇到的云账单问题随着企业业务规模的不断扩大,云资源消耗也持续增长,云账单的复杂性和管理难度相应上升。企业上云后,往往会遇到以下问题:1.云资源浪费:由于缺
- 【前端三剑客实现3D相册~爱她,就为她做一个3D相册吧!!!】
烂然星陈
前端动态集前端3dhtml5css3javascript
爱她,就为她做一个3D相册吧!!!创建一个3D相册盒子效果的HTML页面引言一、技术栈二、页面结构三、样式设计四、JavaScript逻辑五、总结完整源码获取,私信了解更多!!!创建一个3D相册盒子效果的HTML页面引言在网页设计中,3D效果总能吸引用户的注意力,提升用户体验。本文介绍如何使用HTML、CSS和JavaScript创建一个3D相册盒子效果。这个效果不仅包含了3D旋转和缩放动画,还结
- 基于ADB Shell 实现的 Android TV、电视盒子万能遥控器 — ADB Remote ATV
sw-code
adbandroid电视盒子tv
OrangePiZero3AndroidTV、电视盒子万能遥控器ADBRemoteATVAndroidTV的遥控器,基于ADBShell命令ADBRemoteATV是一个AndroidTV的遥控器,基于ADBShell命令,泛用性更高。下面的shell命令,是软件的基本原理,通过shell命令可模拟物理遥控器的基本按键,此外还可以快捷启动指定APP、借助手机软键盘输入中/英字符等。#输入事件adb
- 湖北移动魔百盒ZN90_Hi3798MV300/MV310-当贝桌面精简卡刷固件包
fatiaozhang9527
机顶盒刷机固件魔百盒刷机魔百盒固件移动魔百盒机顶盒ROM盒子ROM
湖北移动魔百盒ZN90_Hi3798MV300/MV310-当贝桌面精简卡刷固件包特点:1、适用于对应型号的电视盒子刷机;2、开放原厂固件屏蔽的市场安装和u盘安装apk;3、修改dns,三网通用;4、大量精简内置的没用的软件,运行速度提升,多出大量的存储空间;5、去除应用安装限制;6、支持开机自启动、开机密码锁、儿童应用锁、应用隐藏、开机自动进入HDMI等各种花式功能;魔百和ZN90代工机顶盒刷机
- M302H-ZN-Hi3798MV300/MV300H-当贝纯净桌面-卡刷固件包
fatiaozhang9527
机顶盒刷机固件魔百盒刷机魔百盒固件移动魔百盒机顶盒ROM盒子ROM
M302H-ZN-Hi3798MV300/MV300H-当贝纯净桌面-卡刷固件包-内有教程特点:1、适用于对应型号的电视盒子刷机;2、开放原厂固件屏蔽的市场安装和u盘安装apk;3、修改dns,三网通用;4、大量精简内置的没用的软件,运行速度提升,多出大量的存储空间;5、去除应用安装限制;6、支持开机自启动、开机密码锁、儿童应用锁、应用隐藏、开机自动进入HDMI等各种花式功能;魔百和M302H-Z
- 安装盒子or搭建机房
黑石云
边缘计算
1选择做PCDN时是安装盒子还是搭建机房,取决于您的业务规模、预算、技术需求以及长期战略。以下是针对这两种方案的详细分析和建议,帮助您做出最适合的选择:安装盒子(家庭用户设备或小型服务器)优点初期成本低:购买和安装家用设备或小型服务器的成本相对较低,适合预算有限的情况。易于部署:无需复杂的基础设施建设,可以迅速上线使用,适合快速测试或小规模启动项目。灵活性高:可以根据业务发展灵活调整设备数量,容易
- 服务器与机顶盒
黑石云
边缘计算
在PCDN(P2PCDN,即点对点内容分发网络)中,服务器相比盒子具有更高的风险,这主要是由于它们在性能、资源利用、应用场景以及运营方式上的差异所导致的。以下是对这一问题的详细分析:一、性能与资源利用差异服务器:性能强大,能够处理大规模的数据处理和并发访问。资源利用高效且灵活,可以根据需要进行横向或纵向扩展。在处理大规模数据时可能需要更多的带宽资源。盒子(通常指PCDN盒子):可以理解为微型小主机
- 边缘计算的方式
黑石云
边缘计算
做边缘计算这个行业要想赚得到收益,那一定要找到适合自己参与的一种方式。目前参与边缘计算的话,它主要有两个渠道。第一个就是用盒子来跑,这个盒子的话包括光猫、路由器、摄像头等等,盒子是一条网线带动一个盒子,它的门槛会比较低,支持30到300兆上行,所以的话盒子它是非常好入手的。但是如果说想把盒子做好就需要在渠道这一方面有一定的能力。就可以把盒子给铺出去。盒子量增大了,自然而然你的收益也会更高。只要带宽
- 弹性云在业务环境中的实际应用和优势有什么
服务器
在当今这个瞬息万变的商业时代,企业面临着前所未有的挑战与机遇。为了保持竞争力并实现持续增长,企业不仅需要创新的产品和服务,还需要一个灵活、高效且成本可控的IT基础设施来支撑其业务运营。正是在这样的背景下,弹性云作为云计算技术的核心优势之一,正逐步成为企业业务环境中的关键组成部分。一、弹性云的实际应用弹性云的最大特点在于其能够根据业务需求的实时变化,动态地调整计算资源、存储资源和网络资源。这种高度灵
- 云原生主键模型:高效、弹性,省钱又省心
数据库大数据
作者简介:罗一鑫,StarRocksCommitter,主要负责存储引擎相关的工作。导读:在StarRocks3.3.1版本中,我们推出了云原生持久化索引,旨在解决本地磁盘持久化索引的关键问题。本文将详细探讨其优势,并对比云原生与本地磁盘持久化索引在大批量导入、小批实时导入以及弹性调度等场景中的表现。尤其在弹性调度场景中,云原生架构使延迟性能提升至本地磁盘的10倍。主键模型是StarRocks全新
- LeetCode[位运算] - #137 Single Number II
Cwind
javaAlgorithmLeetCode题解位运算
原题链接:#137 Single Number II
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现三次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
与#136类似,都是考察位运算。不过出现两次的可以使用异或运算的特性 n XOR n = 0, n XOR 0 = n,即某一
- 《JavaScript语言精粹》笔记
aijuans
JavaScript
0、JavaScript的简单数据类型包括数字、字符创、布尔值(true/false)、null和undefined值,其它值都是对象。
1、JavaScript只有一个数字类型,它在内部被表示为64位的浮点数。没有分离出整数,所以1和1.0的值相同。
2、NaN是一个数值,表示一个不能产生正常结果的运算结果。NaN不等于任何值,包括它本身。可以用函数isNaN(number)检测NaN,但是
- 你应该更新的Java知识之常用程序库
Kai_Ge
java
在很多人眼中,Java 已经是一门垂垂老矣的语言,但并不妨碍 Java 世界依然在前进。如果你曾离开 Java,云游于其它世界,或是每日只在遗留代码中挣扎,或许是时候抬起头,看看老 Java 中的新东西。
Guava
Guava[gwɑ:və],一句话,只要你做Java项目,就应该用Guava(Github)。
guava 是 Google 出品的一套 Java 核心库,在我看来,它甚至应该
- HttpClient
120153216
httpclient
/**
* 可以传对象的请求转发,对象已流形式放入HTTP中
*/
public static Object doPost(Map<String,Object> parmMap,String url)
{
Object object = null;
HttpClient hc = new HttpClient();
String fullURL
- Django model字段类型清单
2002wmj
django
Django 通过 models 实现数据库的创建、修改、删除等操作,本文为模型中一般常用的类型的清单,便于查询和使用: AutoField:一个自动递增的整型字段,添加记录时它会自动增长。你通常不需要直接使用这个字段;如果你不指定主键的话,系统会自动添加一个主键字段到你的model。(参阅自动主键字段) BooleanField:布尔字段,管理工具里会自动将其描述为checkbox。 Cha
- 在SQLSERVER中查找消耗CPU最多的SQL
357029540
SQL Server
返回消耗CPU数目最多的10条语句
SELECT TOP 10
total_worker_time/execution_count AS avg_cpu_cost, plan_handle,
execution_count,
(SELECT SUBSTRING(text, statement_start_of
- Myeclipse项目无法部署,Undefined exploded archive location
7454103
eclipseMyEclipse
做个备忘!
错误信息为:
Undefined exploded archive location
原因:
在工程转移过程中,导致工程的配置文件出错;
解决方法:
- GMT时间格式转换
adminjun
GMT时间转换
普通的时间转换问题我这里就不再罗嗦了,我想大家应该都会那种低级的转换问题吧,现在我向大家总结一下如何转换GMT时间格式,这种格式的转换方法网上还不是很多,所以有必要总结一下,也算给有需要的朋友一个小小的帮助啦。
1、可以使用
SimpleDateFormat SimpleDateFormat
EEE-三位星期
d-天
MMM-月
yyyy-四位年
- Oracle数据库新装连接串问题
aijuans
oracle数据库
割接新装了数据库,客户端登陆无问题,apache/cgi-bin程序有问题,sqlnet.log日志如下:
Fatal NI connect error 12170.
VERSION INFORMATION: TNS for Linux: Version 10.2.0.4.0 - Product
- 回顾java数组复制
ayaoxinchao
java数组
在写这篇文章之前,也看了一些别人写的,基本上都是大同小异。文章是对java数组复制基础知识的回顾,算是作为学习笔记,供以后自己翻阅。首先,简单想一下这个问题:为什么要复制数组?我的个人理解:在我们在利用一个数组时,在每一次使用,我们都希望它的值是初始值。这时我们就要对数组进行复制,以达到原始数组值的安全性。java数组复制大致分为3种方式:①for循环方式 ②clone方式 ③arrayCopy方
- java web会话监听并使用spring注入
bewithme
Java Web
在java web应用中,当你想在建立会话或移除会话时,让系统做某些事情,比如说,统计在线用户,每当有用户登录时,或退出时,那么可以用下面这个监听器来监听。
import java.util.ArrayList;
import java.ut
- NoSQL数据库之Redis数据库管理(Redis的常用命令及高级应用)
bijian1013
redis数据库NoSQL
一 .Redis常用命令
Redis提供了丰富的命令对数据库和各种数据库类型进行操作,这些命令可以在Linux终端使用。
a.键值相关命令
b.服务器相关命令
1.键值相关命令
&
- java枚举序列化问题
bingyingao
java枚举序列化
对象在网络中传输离不开序列化和反序列化。而如果序列化的对象中有枚举值就要特别注意一些发布兼容问题:
1.加一个枚举值
新机器代码读分布式缓存中老对象,没有问题,不会抛异常。
老机器代码读分布式缓存中新对像,反序列化会中断,所以在所有机器发布完成之前要避免出现新对象,或者提前让老机器拥有新增枚举的jar。
2.删一个枚举值
新机器代码读分布式缓存中老对象,反序列
- 【Spark七十八】Spark Kyro序列化
bit1129
spark
当使用SparkContext的saveAsObjectFile方法将对象序列化到文件,以及通过objectFile方法将对象从文件反序列出来的时候,Spark默认使用Java的序列化以及反序列化机制,通常情况下,这种序列化机制是很低效的,Spark支持使用Kyro作为对象的序列化和反序列化机制,序列化的速度比java更快,但是使用Kyro时要注意,Kyro目前还是有些bug。
Spark
- Hybridizing OO and Functional Design
bookjovi
erlanghaskell
推荐博文:
Tell Above, and Ask Below - Hybridizing OO and Functional Design
文章中把OO和FP讲的深入透彻,里面把smalltalk和haskell作为典型的两种编程范式代表语言,此点本人极为同意,smalltalk可以说是最能体现OO设计的面向对象语言,smalltalk的作者Alan kay也是OO的最早先驱,
- Java-Collections Framework学习与总结-HashMap
BrokenDreams
Collections
开发中常常会用到这样一种数据结构,根据一个关键字,找到所需的信息。这个过程有点像查字典,拿到一个key,去字典表中查找对应的value。Java1.0版本提供了这样的类java.util.Dictionary(抽象类),基本上支持字典表的操作。后来引入了Map接口,更好的描述的这种数据结构。
&nb
- 读《研磨设计模式》-代码笔记-职责链模式-Chain Of Responsibility
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 业务逻辑:项目经理只能处理500以下的费用申请,部门经理是1000,总经理不设限。简单起见,只同意“Tom”的申请
* bylijinnan
*/
abstract class Handler {
/*
- Android中启动外部程序
cherishLC
android
1、启动外部程序
引用自:
http://blog.csdn.net/linxcool/article/details/7692374
//方法一
Intent intent=new Intent();
//包名 包名+类名(全路径)
intent.setClassName("com.linxcool", "com.linxcool.PlaneActi
- summary_keep_rate
coollyj
SUM
BEGIN
/*DECLARE minDate varchar(20) ;
DECLARE maxDate varchar(20) ;*/
DECLARE stkDate varchar(20) ;
DECLARE done int default -1;
/* 游标中 注册服务器地址 */
DE
- hadoop hdfs 添加数据目录出错
daizj
hadoophdfs扩容
由于原来配置的hadoop data目录快要用满了,故准备修改配置文件增加数据目录,以便扩容,但由于疏忽,把core-site.xml, hdfs-site.xml配置文件dfs.datanode.data.dir 配置项增加了配置目录,但未创建实际目录,重启datanode服务时,报如下错误:
2014-11-18 08:51:39,128 WARN org.apache.hadoop.h
- grep 目录级联查找
dongwei_6688
grep
在Mac或者Linux下使用grep进行文件内容查找时,如果给定的目标搜索路径是当前目录,那么它默认只搜索当前目录下的文件,而不会搜索其下面子目录中的文件内容,如果想级联搜索下级目录,需要使用一个“-r”参数:
grep -n -r "GET" .
上面的命令将会找出当前目录“.”及当前目录中所有下级目录
- yii 修改模块使用的布局文件
dcj3sjt126com
yiilayouts
方法一:yii模块默认使用系统当前的主题布局文件,如果在主配置文件中配置了主题比如: 'theme'=>'mythm', 那么yii的模块就使用 protected/themes/mythm/views/layouts 下的布局文件; 如果未配置主题,那么 yii的模块就使用 protected/views/layouts 下的布局文件, 总之默认不是使用自身目录 pr
- 设计模式之单例模式
come_for_dream
设计模式单例模式懒汉式饿汉式双重检验锁失败无序写入
今天该来的面试还没来,这个店估计不会来电话了,安静下来写写博客也不错,没事翻了翻小易哥的博客甚至与大牛们之间的差距,基础知识不扎实建起来的楼再高也只能是危楼罢了,陈下心回归基础把以前学过的东西总结一下。
*********************************
- 8、数组
豆豆咖啡
二维数组数组一维数组
一、概念
数组是同一种类型数据的集合。其实数组就是一个容器。
二、好处
可以自动给数组中的元素从0开始编号,方便操作这些元素
三、格式
//一维数组
1,元素类型[] 变量名 = new 元素类型[元素的个数]
int[] arr =
- Decode Ways
hcx2013
decode
A message containing letters from A-Z is being encoded to numbers using the following mapping:
'A' -> 1
'B' -> 2
...
'Z' -> 26
Given an encoded message containing digits, det
- Spring4.1新特性——异步调度和事件机制的异常处理
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- squid3(高命中率)缓存服务器配置
liyonghui160com
系统:centos 5.x
需要的软件:squid-3.0.STABLE25.tar.gz
1.下载squid
wget http://www.squid-cache.org/Versions/v3/3.0/squid-3.0.STABLE25.tar.gz
tar zxf squid-3.0.STABLE25.tar.gz &&
- 避免Java应用中NullPointerException的技巧和最佳实践
pda158
java
1) 从已知的String对象中调用equals()和equalsIgnoreCase()方法,而非未知对象。 总是从已知的非空String对象中调用equals()方法。因为equals()方法是对称的,调用a.equals(b)和调用b.equals(a)是完全相同的,这也是为什么程序员对于对象a和b这么不上心。如果调用者是空指针,这种调用可能导致一个空指针异常
Object unk
- 如何在Swift语言中创建http请求
shoothao
httpswift
概述:本文通过实例从同步和异步两种方式上回答了”如何在Swift语言中创建http请求“的问题。
如果你对Objective-C比较了解的话,对于如何创建http请求你一定驾轻就熟了,而新语言Swift与其相比只有语法上的区别。但是,对才接触到这个崭新平台的初学者来说,他们仍然想知道“如何在Swift语言中创建http请求?”。
在这里,我将作出一些建议来回答上述问题。常见的
- Spring事务的传播方式
uule
spring事务
传播方式:
新建事务
required
required_new - 挂起当前
非事务方式运行
supports
&nbs