- HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
- 前端学习之三种css样式写法
MissPSTime
选择器/*内嵌式样式书写*/-->,不使用-->后代选择器标签选择器标签选择器标签选择器
- 一个正经的前端学习 开源 仓库(第1天)
掘金-我是哪吒
javavuehtmlcssjs
低调务实优秀中国好青年(简介)&&附加答案https://github.com/webVueBlog/Leetcode√-“三十年河东,三十年河西,莫欺少年穷”一个☝️正经的前端学习开源仓库,启发来自淘宝大佬@冴羽,初心做一个真正能帮助到大家的仓库。(非常口语化的,手写总结):我是哪吒:如果你所学的东西处于喜欢才会有强大的动力支撑。交流讨论&&如何学习&&转载声明第一:你可以直接在本仓库阅读即可,
- 【微信小程序】制作个人信息页面
m0_67393593
面试学习路线阿里巴巴android前端后端
题外:也许前端学习也应包括审美。在我学习前端路上,以前模仿视频内容,现在模仿别人成品…我曾想过作为前端是不是也应学习UI设计方向的美术知识,再不济也应具备页面布局的审美。但这个想法被一位大佬否定了,所以这个想法也只好放在心里成为另一种可能。分享一个今天才学会的CSDN写文章的技巧~正题:先上成品图1.架构进行编程前,我们要架构。对整体项目叫架构,对一个页面而言不如说叫整理思路以本图为例,除去底部t
- CSS前端学习(online tuorials)
憨憨憨憨憨到不行的程序员
CSS学习(onlinetuorials)前端css学习
index.htmlDocument憨憨憨憨憨程序员学的前端例子~憨憨憨憨憨程序员学的前端例子~//监听鼠标移动事件,当鼠标在页面上移动时,触发parallax函数document.addEventListener('mousemove',parallax);//定义一个名为parallax的函数,用于处理视差效果functionparallax(e){//使用querySelectorAll选择
- CSS前端学习(online tuorials)旋转动画
憨憨憨憨憨到不行的程序员
CSS学习(onlinetuorials)前端css学习
index.htmlcourse2style.css*{margin:0;padding:0;box-sizing:border-box;}body{display:flex;justify-content:center;align-items:center;min-height:100vh;background:#0e2223;}.loader{position:relative;width:1
- 前端学习:如何将数据存储到chrome浏览器localStorage中(详细)
Dorable_Wander
JavaScript浏览器json前端javascript缓存chrome
localStorage的基本操作——存储、读取、删除、JSON格式数据的处理知识调用核心干货知识调用文章中可能用到的知识点前端学习:浏览器缓存方式有哪些(cookielocalstoragesessionstorage)如何查看Chrome浏览器的页面缓存内容【详细教程】如何清除浏览器缓存(快捷键+手动)cookie、sessionStorage和localStorage的区别(一)cookie
- 60 个前端 Web 开发流行语你都知道哪些?
web18224617243
面试学习路线阿里巴巴android前端后端
??个人网站:【海拥】【摸鱼小游戏】??风趣幽默的前端学习课程:??28个案例趣学前端??想寻找共同学习交流的小伙伴,请点击【全栈技术交流群】??免费且实用的计算机相关知识题库:??进来逛逛给大家安利一个免费且实用的前端刷题(面经大全)网站,??点击跳转到网站。不想在你朋友讨论Web前端开发时感到一头雾水?今天海海给大家带来了60个Web前端开发的术语,看看你知道的有多少。以下列表是按照字母顺序排
- WEB网页设计期末作业个人主页——基于HTML+CSS制作个人简介网站
html5网页设计
web前端期末大作业期末网页设计作业前端网页设计与制作html静态网页html期末大作业
精彩专栏推荐✍️作者简介:一个热爱把逻辑思维转变为代码的技术博主作者主页:【主页——获取更多优质源码】web前端期末大作业:【毕设项目精品实战案例(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】超炫酷的Echarts大屏可视化源码:【echarts大屏展示大数据平台可视化(150套)】免费且实用的WEB前端学习指南:【web前端零基础到高级学习视频教程120G干
- 【前端学习——js篇】7.函数缓存
笔下无竹墨下有鱼
前端学习前端学习javascript
具体见:https://github.com/febobo/web-interview7.函数缓存函数缓存,就是将函数运算过的结果进行缓存本质上就是用空间(缓存存储)换时间(计算过程)常用于缓存数据计算结果和缓存对象。其实现主要通过闭包、柯里化和高阶函数。下面主要介绍下柯里化:①柯里化柯里化(currying)是一种函数式编程的概念,指的是将一个带有多个参数的函数转换成一系列只接受一个参数的函数的
- 前端学习day8--CSS(定位,堆叠,CSS精灵,字体图标,过渡/修饰属性)
cuier520
前端学习学习css前端
目录定位:功能:使用方式:相对定位:相对定位的特点:绝对定位:绝对定位的特点:定位居中:固定定位:编辑定位总结:堆叠层级:编辑CSS精灵:使用方法:字体图标:下载字体:使用字体:字体图标特有矢量图的上传:垂直对齐方式vertical-align:过渡transition:透明度opacity:光标类型cursor:定位:功能:可以使两个标签压在一起显示。在于灵活的改变标签的位置。使用方式:定位有两
- 【网页设计】web前端期末大作业html+css
web学生网页设计
web前端cssdreamweaverhtmlhtml5期末作业
精彩专栏推荐✍️作者简介:一个热爱把逻辑思维转变为代码的技术博主作者主页:【主页——获取更多优质源码】web前端期末大作业:【毕设项目精品实战案例(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】超炫酷的Echarts大屏可视化源码:【echarts大屏展示大数据平台可视化(150套)】免费且实用的WEB前端学习指南:【web前端零基础到高级学习视频教程120G干
- 前端究竟怎么学?最全的学习方法和路径大公开!
WEB前端含光
眼看着金九银十的黄金面试季又到了,如何学好前端才能在日渐竞争激烈的前端面试中脱颖而出?其实不论是小白程序员还是有了工作经验的成熟程序员,不同阶段的人对前端学习和职业发展总有自己的迷茫,简单汇总了下,发现大家出现的问题主要是3种:1、行业竞争变大,初级前端工程师泛滥,发展预冷;2、部分有技术追求和热情的中级工程师,工作了几年也开始接触管理岗,但做了才发现,技术积累不够,不仅跟不上节奏,在工作中只能是
- 【JAVA WEB】JavaScript(WebAPI)--DOM基本概念 && 获取元素 && 点击事件 && 键盘事件
lzb_kkk
前端javascript开发语言
目录什么是WebAPIDOM的基本概念DOM是什么DOM树获取元素querySelectorquerySelectorAll事件事件初识基本概念事件三要素点击事件键盘事件什么是WebAPI前端学习的JS分成三个大的部分ECMAScript:基础语法部分DOMAPI:操作页面结构BOMAPI:操作浏览器WebAPI就包含了DOM+BOM。DOM的基本概念DOM是什么DOM全程为DocunmentOb
- 前端学习的笔记第二篇
fly in the sky !
前端前端学习笔记
vscode如何快速生成代码!+Tab效果:解析::指定当前html版本5。:lang=>language,en=>english。指定当前页面内容是英文的。:浏览器解码规则,按照UTF-8的格式进行解码。:设计的页面,既要在浏览器打开,又想要在手机端打开,就涉及到移动端适配。html里的常见标签标题标签&&段落标签&&换行标签注释标签目的:提高代码的可读性,使程序猿能够更轻松地理解和掌握代码。示
- 前端学习路线
沐白star
路要一步一步的走,饭要一口一口的吃,今天我来给大家整理下前端的学习路线。初级阶段(静态网页制作、JS编程入门)1.Photoshop入门图像处理基础知识、图像处理基础知识、分辨率、图像的色彩模式、常用的图像文件格式。Photoshop工作界面的介绍、文件操作、图像的显示效果、图像和画布尺寸的调整、绘制和编辑选区、选区的操作技巧、渐变工具和油漆桶工具。图像合成、图层、蒙版、配色、切图、色彩搭配原则。
- web前端学习教程:JS的作用域链
Eric_V
我们都知道js是一个基于对象的语言,系统内置各种对象。而window作为一个天然存在的全局对象,它承担了所有全局资源的存储。我们使用的任何全局变量,都是window下的。也就是说,在js中,实际上没有任何对象、方法是可以独立的,它们必须依赖于某个对象才可以被访问或执行。就像alert(),它的完整写法是window.alert()parseInt(),完整写法是window.parseInt()所
- 2019web前端学习路线,教你认识HTML
强哥科技兴
近两年来,前端开发工程师越来越火了,薪资待遇也快接近后端开发工程师了。2019年已经到来了,很多准备入行前端开发工程师的小伙伴们,不知道准备得怎么样了呢?有的朋友在想方设法的学习,争取在年后的金三银四能靠实力找到一份满意的工作!有的小伙伴很迷茫,想学前端,却没有方向!今天来给大家讲讲,在2019年,我们学习前端开发,如何才能高效学会前端开发?HTML基础学习目标1、本专业介绍、HTML相关概念,
- 【前端学习】网络是如何工作的
Jiye@
roadmapsh前端学习网络
互联网是一组通过标准化协议相互连接的全球计算机网络,它们通过这些协议进行通信。网络是如何工作的作为开发者,了解互联网是什么以及它是如何运作的是至关重要的。这是大多数现代软件应用程序构建的基础。为了构建有效、安全和可扩展的应用程序和服务,您需要深入了解互联网的工作原理,以及如何利用其强大的能力和连接性。在本文中,我们将介绍互联网的基础知识,包括它是什么以及它是如何运作的,一些基本概念、术语,以及一些
- 【前端学习】什么是HTTP
Jiye@
roadmapsh前端学习http
HTTP是什么HTTP本身依赖于TCP/IP,在客户端和服务器之间获取请求和响应。默认情况下,使用TCP端口80,但也可以使用其他端口。HTTPS使用端口443。三次握手三次握手在其最简单的形式中是指,所有TCP连接都以三次握手开始,即在客户端和服务器开始共享应用程序数据之前,它们共享一系列数据包。SYN-客户端选择一个随机数,假设为x,并将其发送到服务器。SYNACK-服务器通过向客户端发送一个
- 人力资源智能化管理项目(day04:组织架构)
我是如此相信ᯤ⁶⁶ᴳ
人力资源智能化管理项目vue.jsjavascript前端
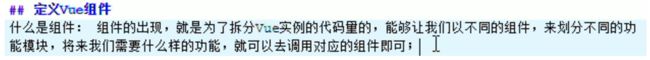
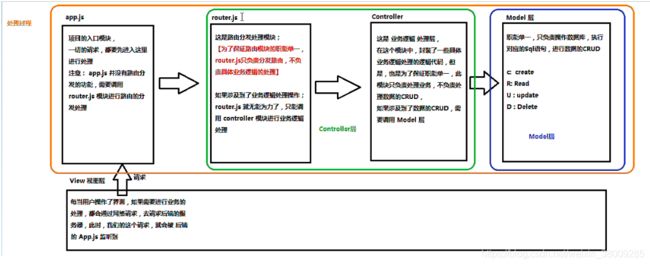
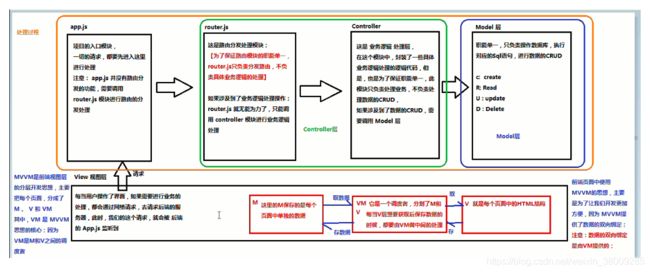
学习源码可以看我的个人前端学习笔记(github.com):qdxzw/humanResourceIntelligentManagementProject觉得有帮助的同学,可以点心心支持一下哈树组件应用depts:[{name:'传智教育',children:[{name:'总裁办'},{name:'行政部'},{name:'人事部',children:[{name:'财务核算部'},{name:
- 人力资源智能化管理项目(day03:主页模块)
我是如此相信ᯤ⁶⁶ᴳ
人力资源智能化管理项目前端
学习源码可以看我的个人前端学习笔记(github.com):qdxzw/humanResourceIntelligentManagementProject觉得有帮助的同学,可以点心心支持一下哈主页权限验证(permission.js)importrouterfrom'@/router'importnprogressfrom'nprogress'//进度条import'nprogress/nprog
- 面试官当面撕程序员简历:大专生我们不收!
秋风_bdfd
每个人都有过求职的经历,这个过程也是很痛苦的,因为求职不可能会让你一帆风顺的,经常会使你碰壁。即便是被拒绝了之后,想想自己的哪些方面的不足,在下一次面试的时候做好准备,也没什么抱怨的。但是总有一些面试官的做法却让人感到愤怒。这里还是要推荐下小编的web前端学习群:687958461,不管你是小白还是大牛,小编我都欢迎,不定期分享干货,包括小编自己整理的一份最新的web前端资料和0基础入门教程,欢迎
- 关于前端学习路线的一些建议
陌染007
前言对于刚开始学习前端的伙伴俩说,问得最多的问题就是——前端技术现在如此繁杂,我到底应该如何学习。这个话题太大了,几句话回答不好;也由于这个问题确实困扰了很多前端开发人员,所以我也就着手系统的输出这篇文章。虽然这篇文章花了很长时间,肯定也有其局限性;希望各位不吝指出。入题我们俨然能感受到前端岗位现在已经发展成了最重要的研发岗位之一,所以对我们提出的要求也就越来越高。所以我们需要学的也就不仅仅只是C
- 前端学习之路(6) npm详解
星如雨グッ!(๑•̀ㅂ•́)و✧
前端前端学习npm
npm是什么?npm(nodepackagemanager):node.js的包管理器,用于node插件管理(包括安装、卸载、管理依赖等),npm是随同node.js一起安装的包管理工具,能解决node.js代码部署上的很多问题,常见的使用场景有以下几种:允许用户从npm服务器下载别人编写的第三方包到本地使用。允许用户从npm服务器下载并安装别人编写的命令行程序到本地使用。允许用户将自己编写的包或
- Web前端学习笔记
jusw123456
前端学习javascript
文章目录HTML+CSS系列学习笔记①之拨云见日1、什么是HTML、CSS?2、VSCode编译器(宇宙第一编译器)3、五大浏览器4、深入了解网站开发5、web前端的三大核心技术6、HTML基本结构和属性7、HTML初始代码8、HTML注释9、标题与段落10、文本修饰标签11、引入文件的地址路径12、图片标签13、跳转链接14、跳转锚点15、特殊符号16、列表标签17、表格标签18、表格属性19、
- 个人前端学习知识(javaScript)(保持更新)
Natural-9
javascript前端学习
JavaScript2022年8月1日一.javascript的组成1.ECMAScript:定义了javascript的语法规范,描述了语言的基本语法和数据类型2.BOM(BrowerObjectModel):浏览器对象模型,有一套成熟的可以操作浏览器的方法,通过BOM可以操作浏览器,比如:弹出对话框,跳转页面,获取分辨率等3.DOM(DocumentObjectModel):文档对象模型,有一
- 【融职培训】Web前端学习 第2章 网页重构11 HTML5新增标签
lmonkey_01
一、html5概述html5是超文本标记语言(html)的第五次重大修改,可以简单的理解为是html的第五个大版本。我们平时所说的html5其实是包含了html5,css3的新特性,以及新增的JavaScript接口。本节的主要内容是讲解html5中新增加的布局标签和媒体标签。二、html5布局标签在此前我们学习的内容中,网页布局一直都是使用div作为容器,html5新标准中,为了让容器元素有语义
- 目前最全的前端开发面试题及答案
jooner
https://github.com/HerbertKarajan/Fe-Interview-questions在GitHub上收集的最全的前端资源汇总(包括前端学习、前端开发资源、前端求职面试等)react面试题https://www.cnblogs.com/wangking/p/9354368.htmlvue面试题https://www.cnblogs.com/wangking/p/95988
- 前端学习之路(4) vue2和vue3的区别
星如雨グッ!(๑•̀ㅂ•́)و✧
前端前端学习vue.js
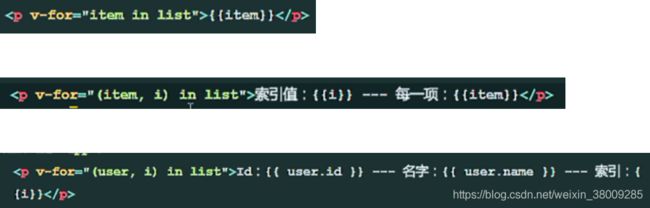
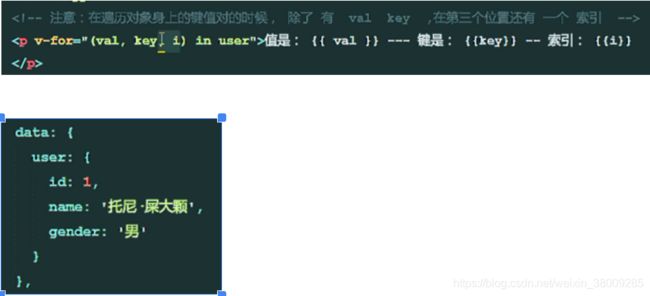
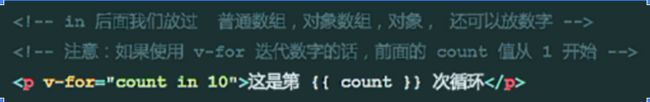
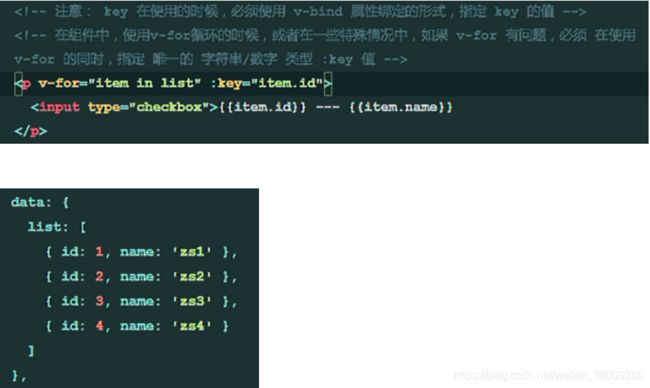
一.根节点不同vue2中必须要有根标签vue3中可以没有根标签,会默认将多个根标签包裹在一个fragement虚拟标签中,有利于减少内存。二.组合式API和选项式API在vue2中采用选项式API,将数据和函数集中起来处理,将功能点切割了当逻辑复杂的时候不利于代码阅读。在vue3中采用组合式API,将同一个功能的代码集中起来处理,使得代码更加有序,有利于代码的书写和维护。三.生命周期的变化创建前:
- ASM系列五 利用TreeApi 解析生成Class
lijingyao8206
ASM字节码动态生成ClassNodeTreeAPI
前面CoreApi的介绍部分基本涵盖了ASMCore包下面的主要API及功能,其中还有一部分关于MetaData的解析和生成就不再赘述。这篇开始介绍ASM另一部分主要的Api。TreeApi。这一部分源码是关联的asm-tree-5.0.4的版本。
在介绍前,先要知道一点, Tree工程的接口基本可以完
- 链表树——复合数据结构应用实例
bardo
数据结构树型结构表结构设计链表菜单排序
我们清楚:数据库设计中,表结构设计的好坏,直接影响程序的复杂度。所以,本文就无限级分类(目录)树与链表的复合在表设计中的应用进行探讨。当然,什么是树,什么是链表,这里不作介绍。有兴趣可以去看相关的教材。
需求简介:
经常遇到这样的需求,我们希望能将保存在数据库中的树结构能够按确定的顺序读出来。比如,多级菜单、组织结构、商品分类。更具体的,我们希望某个二级菜单在这一级别中就是第一个。虽然它是最后
- 为啥要用位运算代替取模呢
chenchao051
位运算哈希汇编
在hash中查找key的时候,经常会发现用&取代%,先看两段代码吧,
JDK6中的HashMap中的indexFor方法:
/**
* Returns index for hash code h.
*/
static int indexFor(int h, int length) {
- 最近的情况
麦田的设计者
生活感悟计划软考想
今天是2015年4月27号
整理一下最近的思绪以及要完成的任务
1、最近在驾校科目二练车,每周四天,练三周。其实做什么都要用心,追求合理的途径解决。为
- PHP去掉字符串中最后一个字符的方法
IT独行者
PHP字符串
今天在PHP项目开发中遇到一个需求,去掉字符串中的最后一个字符 原字符串1,2,3,4,5,6, 去掉最后一个字符",",最终结果为1,2,3,4,5,6 代码如下:
$str = "1,2,3,4,5,6,";
$newstr = substr($str,0,strlen($str)-1);
echo $newstr;
- hadoop在linux上单机安装过程
_wy_
linuxhadoop
1、安装JDK
jdk版本最好是1.6以上,可以使用执行命令java -version查看当前JAVA版本号,如果报命令不存在或版本比较低,则需要安装一个高版本的JDK,并在/etc/profile的文件末尾,根据本机JDK实际的安装位置加上以下几行:
export JAVA_HOME=/usr/java/jdk1.7.0_25
- JAVA进阶----分布式事务的一种简单处理方法
无量
多系统交互分布式事务
每个方法都是原子操作:
提供第三方服务的系统,要同时提供执行方法和对应的回滚方法
A系统调用B,C,D系统完成分布式事务
=========执行开始========
A.aa();
try {
B.bb();
} catch(Exception e) {
A.rollbackAa();
}
try {
C.cc();
} catch(Excep
- 安墨移动广 告:移动DSP厚积薄发 引领未来广 告业发展命脉
矮蛋蛋
hadoop互联网
“谁掌握了强大的DSP技术,谁将引领未来的广 告行业发展命脉。”2014年,移动广 告行业的热点非移动DSP莫属。各个圈子都在纷纷谈论,认为移动DSP是行业突破点,一时间许多移动广 告联盟风起云涌,竞相推出专属移动DSP产品。
到底什么是移动DSP呢?
DSP(Demand-SidePlatform),就是需求方平台,为解决广 告主投放的各种需求,真正实现人群定位的精准广
- myelipse设置
alafqq
IP
在一个项目的完整的生命周期中,其维护费用,往往是其开发费用的数倍。因此项目的可维护性、可复用性是衡量一个项目好坏的关键。而注释则是可维护性中必不可少的一环。
注释模板导入步骤
安装方法:
打开eclipse/myeclipse
选择 window-->Preferences-->JAVA-->Code-->Code
- java数组
百合不是茶
java数组
java数组的 声明 创建 初始化; java支持C语言
数组中的每个数都有唯一的一个下标
一维数组的定义 声明: int[] a = new int[3];声明数组中有三个数int[3]
int[] a 中有三个数,下标从0开始,可以同过for来遍历数组中的数
- javascript读取表单数据
bijian1013
JavaScript
利用javascript读取表单数据,可以利用以下三种方法获取:
1、通过表单ID属性:var a = document.getElementByIdx_x_x("id");
2、通过表单名称属性:var b = document.getElementsByName("name");
3、直接通过表单名字获取:var c = form.content.
- 探索JUnit4扩展:使用Theory
bijian1013
javaJUnitTheory
理论机制(Theory)
一.为什么要引用理论机制(Theory)
当今软件开发中,测试驱动开发(TDD — Test-driven development)越发流行。为什么 TDD 会如此流行呢?因为它确实拥有很多优点,它允许开发人员通过简单的例子来指定和表明他们代码的行为意图。
TDD 的优点:
&nb
- [Spring Data Mongo一]Spring Mongo Template操作MongoDB
bit1129
template
什么是Spring Data Mongo
Spring Data MongoDB项目对访问MongoDB的Java客户端API进行了封装,这种封装类似于Spring封装Hibernate和JDBC而提供的HibernateTemplate和JDBCTemplate,主要能力包括
1. 封装客户端跟MongoDB的链接管理
2. 文档-对象映射,通过注解:@Document(collectio
- 【Kafka八】Zookeeper上关于Kafka的配置信息
bit1129
zookeeper
问题:
1. Kafka的哪些信息记录在Zookeeper中 2. Consumer Group消费的每个Partition的Offset信息存放在什么位置
3. Topic的每个Partition存放在哪个Broker上的信息存放在哪里
4. Producer跟Zookeeper究竟有没有关系?没有关系!!!
//consumers、config、brokers、cont
- java OOM内存异常的四种类型及异常与解决方案
ronin47
java OOM 内存异常
OOM异常的四种类型:
一: StackOverflowError :通常因为递归函数引起(死递归,递归太深)。-Xss 128k 一般够用。
二: out Of memory: PermGen Space:通常是动态类大多,比如web 服务器自动更新部署时引起。-Xmx
- java-实现链表反转-递归和非递归实现
bylijinnan
java
20120422更新:
对链表中部分节点进行反转操作,这些节点相隔k个:
0->1->2->3->4->5->6->7->8->9
k=2
8->1->6->3->4->5->2->7->0->9
注意1 3 5 7 9 位置是不变的。
解法:
将链表拆成两部分:
a.0-&
- Netty源码学习-DelimiterBasedFrameDecoder
bylijinnan
javanetty
看DelimiterBasedFrameDecoder的API,有举例:
接收到的ChannelBuffer如下:
+--------------+
| ABC\nDEF\r\n |
+--------------+
经过DelimiterBasedFrameDecoder(Delimiters.lineDelimiter())之后,得到:
+-----+----
- linux的一些命令 -查看cc攻击-网口ip统计等
hotsunshine
linux
Linux判断CC攻击命令详解
2011年12月23日 ⁄ 安全 ⁄ 暂无评论
查看所有80端口的连接数
netstat -nat|grep -i '80'|wc -l
对连接的IP按连接数量进行排序
netstat -ntu | awk '{print $5}' | cut -d: -f1 | sort | uniq -c | sort -n
查看TCP连接状态
n
- Spring获取SessionFactory
ctrain
sessionFactory
String sql = "select sysdate from dual";
WebApplicationContext wac = ContextLoader.getCurrentWebApplicationContext();
String[] names = wac.getBeanDefinitionNames();
for(int i=0; i&
- Hive几种导出数据方式
daizj
hive数据导出
Hive几种导出数据方式
1.拷贝文件
如果数据文件恰好是用户需要的格式,那么只需要拷贝文件或文件夹就可以。
hadoop fs –cp source_path target_path
2.导出到本地文件系统
--不能使用insert into local directory来导出数据,会报错
--只能使用
- 编程之美
dcj3sjt126com
编程PHP重构
我个人的 PHP 编程经验中,递归调用常常与静态变量使用。静态变量的含义可以参考 PHP 手册。希望下面的代码,会更有利于对递归以及静态变量的理解
header("Content-type: text/plain");
function static_function () {
static $i = 0;
if ($i++ < 1
- Android保存用户名和密码
dcj3sjt126com
android
转自:http://www.2cto.com/kf/201401/272336.html
我们不管在开发一个项目或者使用别人的项目,都有用户登录功能,为了让用户的体验效果更好,我们通常会做一个功能,叫做保存用户,这样做的目地就是为了让用户下一次再使用该程序不会重新输入用户名和密码,这里我使用3种方式来存储用户名和密码
1、通过普通 的txt文本存储
2、通过properties属性文件进行存
- Oracle 复习笔记之同义词
eksliang
Oracle 同义词Oracle synonym
转载请出自出处:http://eksliang.iteye.com/blog/2098861
1.什么是同义词
同义词是现有模式对象的一个别名。
概念性的东西,什么是模式呢?创建一个用户,就相应的创建了 一个模式。模式是指数据库对象,是对用户所创建的数据对象的总称。模式对象包括表、视图、索引、同义词、序列、过
- Ajax案例
gongmeitao
Ajaxjsp
数据库采用Sql Server2005
项目名称为:Ajax_Demo
1.com.demo.conn包
package com.demo.conn;
import java.sql.Connection;import java.sql.DriverManager;import java.sql.SQLException;
//获取数据库连接的类public class DBConnec
- ASP.NET中Request.RawUrl、Request.Url的区别
hvt
.netWebC#asp.nethovertree
如果访问的地址是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree%3C&n=myslider#zonemenu那么Request.Url.ToString() 的值是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree<&
- SVG 教程 (七)SVG 实例,SVG 参考手册
天梯梦
svg
SVG 实例 在线实例
下面的例子是把SVG代码直接嵌入到HTML代码中。
谷歌Chrome,火狐,Internet Explorer9,和Safari都支持。
注意:下面的例子将不会在Opera运行,即使Opera支持SVG - 它也不支持SVG在HTML代码中直接使用。 SVG 实例
SVG基本形状
一个圆
矩形
不透明矩形
一个矩形不透明2
一个带圆角矩
- 事务管理
luyulong
javaspring编程事务
事物管理
spring事物的好处
为不同的事物API提供了一致的编程模型
支持声明式事务管理
提供比大多数事务API更简单更易于使用的编程式事务管理API
整合spring的各种数据访问抽象
TransactionDefinition
定义了事务策略
int getIsolationLevel()得到当前事务的隔离级别
READ_COMMITTED
- 基础数据结构和算法十一:Red-black binary search tree
sunwinner
AlgorithmRed-black
The insertion algorithm for 2-3 trees just described is not difficult to understand; now, we will see that it is also not difficult to implement. We will consider a simple representation known
- centos同步时间
stunizhengjia
linux集群同步时间
做了集群,时间的同步就显得非常必要了。 以下是查到的如何做时间同步。 在CentOS 5不再区分客户端和服务器,只要配置了NTP,它就会提供NTP服务。 1)确认已经ntp程序包: # yum install ntp 2)配置时间源(默认就行,不需要修改) # vi /etc/ntp.conf server pool.ntp.o
- ITeye 9月技术图书有奖试读获奖名单公布
ITeye管理员
ITeye
ITeye携手博文视点举办的9月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。 9月试读活动回顾:http://webmaster.iteye.com/blog/2118112本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《NFC:Arduino、Andro








![]()



![]()