web大前端面试——浏览器、网络和安全
1.一个页面从输入URL到页面加载显示完成,这个过程发生了什么?
(1).DNS解析
当我们在浏览器中输入一个域名的时候,例如www.mi.com,这个域名只是与IP地址的一个映射,这时DNS解析就要充当一个翻译的角色,把域名解析成真实的IP地址。所以DNS解析的过程实际上就是将域名还原成真实IP地址的过程。
DNS的解析又分为以下几个步骤:
- 1.浏览器会先检查自身缓存中有没有被解析过的这个域名对应的IP,如果有,解析结束;
- 2.如果浏览器缓存没有命中,浏览器会检查操作系统缓存中是否有对应的解析过的结果,而操作系统也有一个域名解析的过程,在hosts文件里可以读写,如果在这里找到了对应的映射关系,则会直接使用这个IP地址,完成域名解析;
- 3.如果还是没有命中,此时会请求本地域名服务器(LDNS)来解析这个域名,这个服务器一般离你不会很远且性能很强,80%的域名解析到这里就会结束;
- 4.如果LDNS仍然没有命中,此时会直接到Root Server域名服务器请求解析
(2).TCP连接
在通过第一步的DNS域名解析后,获取到了服务器的IP地址,三次握手建立TCP连接。
- 1.第一次握手: 建立连接时,客户端发送syn包(seq=x)到服务器,并进入SYN_SENT状态,等待服务器确认;
- 2.第二次握手: 服务器收到syn包,必须确认客户的SYN(ack=x+1),同时自己也发送一个SYN包(seq=y),即SYN+ACK包,此时服务器进入SYN_RECV状态;
- 3.第三次握手: 客户端收到服务器的SYN+ACK包,向服务器发送确认包ACK(ack=y+1),此包发送完毕,客户端和服务器进入ESTABLISHED(TCP连接成功)状态,完成三次握手。
(3).浏览器向服务器发送HTTP请求
经过TCP的三次握手之后,浏览器会对请求进行包装,包装成请求报文。完整的HTTP请求包含请求起始行、请求头部、请求主体三部分。
常用的请求头如下:
Accept: 接收类型,表示浏览器支持的MIME类型
(对标服务端返回的Content-Type)
Accept-Encoding:浏览器支持的压缩类型,如gzip等,超出类型不能接收
Content-Type:客户端发送出去实体内容的类型
Cache-Control: 指定请求和响应遵循的缓存机制,如no-cache
If-Modified-Since:对应服务端的Last-Modified,用来匹配看文件是否变动,只能精确到1s之内,http1.0中
Expires:缓存控制,在这个时间内不会请求,直接使用缓存,http1.0,而且是服务端时间
Max-age:代表资源在本地缓存多少秒,有效时间内不会请求,而是使用缓存,http1.1中
If-None-Match:对应服务端的ETag,用来匹配文件内容是否改变(非常精确),http1.1中
Cookie: 有cookie并且同域访问时会自动带上
Connection: 当浏览器与服务器通信时对于长连接如何进行处理,如keep-alive
Host:请求的服务器URL
Origin:最初的请求是从哪里发起的(只会精确到端口),Origin比Referer更尊重隐私
Referer:该页面的来源URL(适用于所有类型的请求,会精确到详细页面地址,csrf拦截常用到这个字段)
User-Agent:用户客户端的一些必要信息,如UA头部等(4).浏览器接收到服务器端的响应
服务器在接收到浏览器发送的HTTP请求之后,会将收到的HTTP报文封装成HTTP的Request对象,并通过不同的web服务器进行处理,处理完的结果以HTTP的Response对象返回,主要包含状态码,响应头,响应报文三个部分。
常见的状态码如下:
1**:服务器收到请求,需要请求者进一步操作
2**:请求成功
3**:重定向,资源被转移到其它URL了
4**:客户端错误,请求语法错误或没有找到相应资源
5**:服务端错误,server error
301:资源(网页等)被永久转移到其它URL,返回值中包含新的url,浏览器会自动定向到新的url
302:临时转移,客户端应访问原有URL
304:Not Modified,指定日期后未修改,不返回资源
403:服务器拒绝执行请求
404:请求的资源(网页等)不存在
500:内部服务器错误
响应头主要由Cache-Control、 Connection、Date、Pragma等组成;常用的响应头如下:
Access-Control-Allow-Headers: 服务器端允许的请求Headers
Access-Control-Allow-Methods: 服务器端允许的请求方法
Access-Control-Allow-Origin: 服务器端允许的请求Origin头部(譬如为*)
Content-Type:服务端返回的实体内容的类型
Date:数据从服务器发送的时间
Cache-Control:告诉浏览器或其他客户,什么环境可以安全的缓存文档
Last-Modified:请求资源的最后修改时间
Expires:应该在什么时候认为文档已经过期,从而不再缓存它
Max-age:客户端的本地资源应该缓存多少秒,开启了Cache-Control后有效
ETag:请求变量的实体标签的当前值
Set-Cookie:设置和页面关联的cookie,服务器通过这个头部把cookie传给客户端
Keep-Alive:如果客户端有keep-alive,服务端也会有响应(如timeout=38)
Server:服务器的一些相关信息
响应体为服务器返回给浏览器的信息,主要由HTML,css,js,图片文件组成;下图是对某请求的http报文结构的简要分析:
(5).浏览器进行语法解析,渲染页面
- (1).浏览器通过解析HTML,生成DOM树;
- (2).解析CSS,生成CSS规则树;
- (3).合并DOM树和CSS规则树,生成render树
- (4).布局render树(Layout/reflow),负责各元素尺寸、位置的计算
- (5).绘制render树(paint),绘制页面像素信息
- (6).浏览器会将各层的信息发送给GPU,GPU会将各层合成(composite),显示在屏幕上
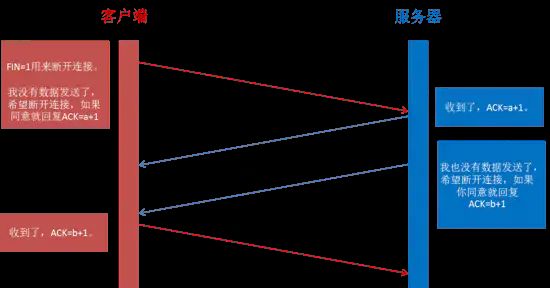
(6).关闭TCP连接
由于TCP的连接是全双工的,因此每个方向都需要单独进行关闭,这一原则是当一方完成它的数据发送任务之后就能发送一个FIN来终止这个方向上的连接。收到一个FIN只意味着这一个方向上没有数据传输,一个TCP连接在收到一个FIN后仍能发送数据,首先进行关闭的一方将执行主动关闭,而另一方执行被动关闭。
注意:由于重新建立连接太消耗资源,等待时间久,所以TCP连接在一段时间内是不会断的,过了最大允许时间就会自动断开,在http1.1中默认都是keep-alive的,在浏览器关闭tab时,tcp连接关闭
TCP连接的拆除需要发送四个包,因此成为四次挥手,客户端或服务端均可主动发起挥手操作
可以通俗易懂的理解为:
- (1)客户端A发送一个FIN,用来关闭客户A到服务器B的数据传送。
- (2)服务器B收到这个FIN,它发回一个ACK,确认序号为收到的序号加1。和SYN一样,一个FIN将占用一个序号。
- (3)服务器B关闭与客户端A的连接,发送一个FIN给客户端A。
- (4)客户端A发回ACK报文确认,并将确认序号设置为收到序号加1。
2.怎么与服务端保持连接?
- (1).最简单粗暴的方式就是轮询,但这种方式客户端不光要花成本维护定时轮询器,还会使得服务器压力变大,所以不推荐。
- (2).还有一种可以借助请求超时的设置,将超时时间设置一个足够大的值,客户端发起连接后,只要服务端不返回消息,整个连接阶段都会受到阻塞,所以这种方式也不推荐。
- (3).最后一种WebSocket,WebSocket 是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。它使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在 WebSocket API 中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。 关于WebSocket
3.什么是重绘和回流?
重绘(repaint):当元素的某些属性发生变化,这些属性又只影响元素的外观和风格,而不改变元素的布局、大小比如颜色、背景。此时触发的浏览器行为称作重绘。
回流(reflow):回流也叫重排,当元素的布局、大小规模和显示方式发生改变时,触发的浏览器行为叫回流。而且,每个页面都会在第一次加载时触发回流。
注意:回流必将引起重绘,而重绘不一定伴随回流。同时,回流对性能的影响要大于重绘。
4.关于CDN
全称:Content Delivery Network,即内容分发网络
原理:CDN的基本原理是广泛采用各种缓存服务器,将这些缓存服务器分布到用户访问相对集中的地区或网络中,在用户访问网络时,利用全局负载技术将用户的访问指向距离最近的、工作正常的缓存服务器上,由缓存服务器直接响应用户请求。最简单的CDN网络由一个DNS服务器和几台缓存服务器就可以组成,当用户输入URL按下回车,经过本地DNS系统解析,DNS会将域名的解析权交给CNAME指向的CDN专用DNS服务器,然后得到全局负载设备的IP地址,用户向全局负载均衡设备发送内容访问请求,全局负载均衡设备将实时地根据网络流量和各节点的连接、负载状况以及到用户的距离和响应时间等综合信息,将用户的请求重新导向离用户最近的服务节点上,使用户可就近取得所需内容,解决Internet网络拥挤的状况,提高用户访问网站的响应速度。
5.常见的web前端攻击方式有哪些?
1.XSS:跨站脚本攻击
恶意攻击者往web页面里插入恶意的script代码,当用户浏览该页之时,嵌入其中的script代码会被执行,从而达到恶意攻击用户的目的。
防御措施:
- (1).对所用用户提交的内容进行输入验证,包括对URL、查询关键字、HTTP请求头等验证长度、格式
- (2).使用https协议
- (3).后台输入的校验
2.CSRF:跨站点伪造请求
攻击者诱导受害者进入第三方网站,在第三方网站中,向被攻击网站发送跨站请求。利用受害者在被攻击网站已经获取的注册凭证,绕过后台的用户验证,达到冒充用户对被攻击的网站执行某项操作的目的。
防御措施:
- (1).给用户分配token
- (2).采用post请求,增加攻击难度
3.SQL注入
攻击者向服务器提交恶意的sql代码,导致程序执行包含恶意代码的sql 防御措施:
- (1).在JAVA中使用预编译PreparedStatement
- (2).对数据库特殊字符进行转义处理或编码转换
- (3).在应用发布前,使用专业的sql 注入检测工具进行检测,及时发现和修补sql注入漏洞
4.钓鱼攻击
攻击者会发送给受害者一个合法链接,当链接被点击时,用户被导向一个似是而非的非法网站,从而达到骗取用户信任、窃取用户资料的目的
防御措施:
- (1).对所有的重定向操作进行审核,以避免重定向到一个危险的地方。常见解决方案是白名单,将允许重定向的url加到白名单中,非白名单上的域名重定向时拒绝;
- (2).重定向token,在合法的url上加上token,重定向时进行验证;
6.强缓存和协商缓存
(1).强缓存:
在第一次访问服务器拿到数据以后,在过期时间之内不会再去重复发送请求。实现这个流程的核心就是如何知道当前的时间是否超过了过期时间。
强制缓存的过期时间通过第一次访问服务器时返回的响应头获取。在http1.0和http1.1版本中通过不同的响应头字段实现。
http1.0:在1.0版本中,强制缓存通过Expires响应头来实现。Expires表示未来资源会过期的时间,如果发起请求的时间没有超过Expires设置的时间,浏览器会直接从缓存中读取数据;相反,如果发起请求的时间超过了Expires设置的时间,即表示资源缓存时间到期,浏览器会发送请求到服务器重新获取资源。
http1.1:在1.1版本中,强制缓存通过Cache-Control响应头来实现,Cache-Control拥有多个值:
private:客户端可以缓存
public:客户端和代理服务器均可缓存;
max-age=xxx:缓存的资源将在 xxx 秒后过期;
no-cache:需要使用协商缓存来验证是否过期;
no-store:不可缓存最常用的字段就是max-age=xxx,表示缓存的资源将在xxx秒后过期,一般来说,为了兼容,两个版本的强制缓存都会被实现。
总结:强缓存只有首次请求才会跟服务器通信,读取缓存资源时不会发出任何请求,资源的Status状态码为200,资源的size为from memory或者from disk,http1.1版本的实现优先级会高于http1.0版本的实现。
(2).协商缓存:
协商缓存和强缓存的不同之处在于,协商缓存每次读取数据时都需要跟服务器通信,并且会增加缓存标识。在第一次请求服务器时,服务器会返回资源,并且返回一个资源的缓存标识,一起存到浏览器的缓存数据库。当第二次请求资源时,浏览器会首先将缓存标识发送给服务器,服务器拿到标识后判断标识是否匹配,如果不匹配,表示资源有更新,服务器会将新数据和新的缓存标识一起返回到浏览器;如果缓存标识匹配,表示资源没有更新,并且返回304状态码,浏览器就读取本地缓存服务器中的数据。
在http协议的1.0和1.1版本中也有不同的实现方式
http1.0: 在http1.0版本中,第一次请求资源时服务器通过Last-Modified来设置响应头的缓存标识,并且把资源最后修改的时间作为值填入,然后将资源返回给浏览器。在第二次请求时,浏览器会首先带上If-Modified-Since请求头去访问服务器,服务器会将If-Modified-Since中携带的时间(就是Last-Modified中的时间)与资源修改的时间匹配,如果时间不一致,服务器就会返回新的资源,并且将Last-Modified值更新,作为响应头返回给浏览器;如果时间一致,表示资源没有更新,服务器返回304状态码,浏览器拿到响应状态码后,从本地缓存数据库中读取缓存资源。
这种方式有一个弊端,就是当服务器中的资源增加了一个字符,后来又把这个字符给删掉,本身资源文件并没有变化,但是修改时间发生了变化。下次请求过来时,服务器还是会把这个本来没有变化的资源重新返回给浏览器。
http1.1: 在1.1版本中,服务器通过Etag来设置响应头缓存标识。Etag的值由服务端生成,在第一次请求时,服务器会将资源和Etag一起返回给浏览器,浏览器将两者缓存到本地缓存数据库。在第二次请求时,浏览器会将Etag信息放到If-None-Match请求头去访问服务器,服务器收到请求后,如果不相同,服务器返回新的资源和新的Etag,如果相同,服务器返回304状态码,浏览器从本地缓存数据库中读取缓存。
总结:协商缓存每次请求都会与服务器交互,第一次是拿数据和标识的过程,第二次开始,就是浏览器询问服务器资源是否有更新的过程。每次请求都会传输数据,如果命中缓存,则资源的Status状态码为304而不是200。同样的,一般来讲为了兼容,两个版本的协商缓存都会被实现,http1.1版本的实现优先级会高于http1.0版本的实现优先级。
7.如何优化网站性能
- (1).减少http请求:合并文件,使用css精灵图
- (2).减少DOM元素数量,减少DOM访问和操作
- (3).将css文件放到头部,脚本文件放到页面底部,压缩js和css
- (4).开启GZIP压缩(服务器端压缩,传到浏览器后浏览器解压并解析)
- (5).icon尽量用svg而不是png/jpg
- (6).ajax数据请求分批处理、滚动加载
- (7).能用css做动画就绝对不用js,尽量使用transform
8.HTTP1.0、HTTP1.1、和HTTP2.0的区别
HTTP1.0最早使用在网页上是1996年,当时是用于一些较为简单的网页上和网络请求上,而HTTP1.1则在1999年才开始广泛应用于现在的各大浏览器网络请求中,同时HTTP1.1也是当前使用最为广泛的HTTP协议,主要区别体现在:
- (1).缓存处理: 在HTTP1.0中主要使用header里的If-Modified-Since,Expires来作为缓存判断的标准,HTTP1.1则引入了更多的缓存控制策略例如Entity tag,If-Unmodified-Since,If-Match,If-None-Match等更多可供选择的缓存头来控制缓存策略;
- (2).带宽优化及网络连接的使用: 在HTTP1.0中,存在一些浪费带宽的现象,例如客户端只是需要某个对象的一部分,而服务器却将整个对象给传过来了,并且不支持断点续传功能,HTTP1.1则在请求头引入了range头域,它允许只请求资源的某个部分,即返回码是206(Partial Content),这样就方便了开发者自由的选择以便于充分利用带宽和连接。
- (3).错误通知的管理: 在HTTP1.1中新增了24个错误状态响应码,如409(Conflict)表示请求的资源与资源的当前状态发生冲突;410(Gone)表示服务器上的某个资源被永久性的删除;
- (4).Host头处理: 在HTTP1.0中认为每台服务器都绑定一个唯一的IP地址,因此,请求消息中的URL并没有传递主机名(hostname)。但随着虚拟主机技术的发展,在一台物理服务器上可以存在多个虚拟主机(Multi-homed Web Servers),并且它们共享一个IP地址。HTTP1.1的请求消息和响应消息都应支持Host头域,且请求消息中如果没有Host头域会报告一个错误(400 Bad Request)。
- (5).长连接: HTTP1.1支持长连接(PersistentConnection)和请求的流水线(Pipelining)处理,在一个TCP连接上可以传送多个HTTP请求和响应,减少了建立和关闭TCP连接的消耗和延迟,在HTTP1.1中默认开始Connection:keep-alive,一定程度上弥补了HTTP1.0每次请求都要创建连接的缺点。
HTTP2.0和HTTP1.X相比的新特性:
- (1).新的二进制格式(Binary Format): HTTP1.X的解析是基于文本,基于文本格式的解析存在天然缺陷,文本的表现形式多种多样,这样考虑的场景就会特别多;二进制则不同,只认0和1的组合,因此HTTP2.0的协议解析决定采用二进制格式的解析,方便且健壮。
- (2).多路复用(MultiPlexing): 即连接共享,即每一个request都是用作连接共享机制的。一个request对应一个id,这样一个连接上可以有多个request,每个连接的request可以随机的混杂在一起,接收方可以根据request的id将request再归属到各自不同的服务端请求里面。
- (3).header压缩: 上面提到过,HTTP1.X的header带有大量信息,而且每次都要重复发送,HTTP2.0使用encoder来减少需要传输的header大小,通讯双方各自cache一份header fields表,即避免了header的重复传输,又减小了需要传输的大小。
- (4).服务端推送: 例如网页有一个sytle.css的请求,在客户端收到sytle.css数据的同时,服务端会将sytle.js的文件推送给客户端,当客户端再次尝试获取sytle.js时就可以直接从缓存中获取到,不用再发请求了。
9.HTTP和HTTPS协议的区别?
什么是HTTP? 超文本传输协议,是一个基于请求与响应,无状态的,应用层的协议,常基于TCP/IP协议传输数据,互联网上应用最为广泛的一种网络协议,所有的WWW文件都必须遵守这个标准。设计HTTP的初衷是为了提供一种发布和接收HTML页面的方法。
什么是HTTPS? HTTPS是身披SSL外壳的HTTP,是以安全为目标的HTTP通道,简单讲是HTTP的安全版,利用SSL/TLS建立全信道,加密数据包,提供对网站服务器的身份认证,同时保护交换数据的隐私和完整性。
二者的区别:
- (1).HTTPS协议需要到CA申请证书,一般免费的证书很少,需要交费;
- (2).HTTP协议运行在TCP之上,所有传输的内容都是明文;HTTPS运行在SSL/TLS之上,SSL/TLS运行在TCP之上,所有传输的内容都经过加密的;
- (3).HTTP和HTTPS使用的是完全不同的连接方式,用的端口也不一样,前者是80,后者是443;
- (4).HTTPSke可以有效的防止运营商劫持,解决了防劫持的一个大问题。
10.cookie、session、localStorage、sessionStorage
cookie: cookie存放在客户的浏览器上,单个cookie保存的数据不能超过4K;如果不在浏览器中设置过期时间,cookie保存在内存中,生命周期随浏览器的关闭而结束,这种cookie简称会话cookie;如果浏览器中设置了cookie的过期时间,cookie被保存在硬盘中,关闭浏览器后,cookie数据仍然存在,直到过期了才消失;
应用场景:
(1)判断用户是否登录过网站,以便下次登录时能够实现自动登录(或者记住密码)。
(2)保存上次登录的事件等信息。
(3)保存上次查看的页面
(4)浏览计数session:session会在一定时间内存放在服务器上,保存的东西越多,就越占用服务器内存;安全性比cookie高,需要依赖cookie存在;
应用场景:
(1)网上商城中的购物车
(2)保存用户登录信息
(3)将某些数据放入session中,供同一用户的不同页面使用
(4)防止用户非法登录localStorage: localStorage生命周期是永久,这意味着除非用户显示在浏览器提供的UI上清除localStorage信息,否则这些信息将永远存在。存放数据大小为一般为5MB,而且它仅在客户端(即浏览器)中保存,不参与和服务器的通信。
sessionStorage: sessionStorage仅在当前会话下有效,关闭页面或浏览器后被清除。存放数据大小为一般为5MB,而且它仅在客户端(即浏览器)中保存,不参与和服务器的通信。
11.前端跨域解决方案
什么是跨域? 跨域是指一个域下的文档或脚本试图去请求另一个域下的资源
为什么要跨域? 浏览器同源策略(协议、域名、端口相同)的存在,限制了以下几种行为:
(1). Cookie、LocalStorage 和 IndexDB 无法读取
(2). DOM 和 Js对象无法获得
(3). AJAX 请求不能发送常见跨域场景:
URL 说明 是否允许通信
http://www.domain.com/a.js
http://www.domain.com/b.js 同一域名,不同文件或路径 允许
http://www.domain.com/lab/c.js
http://www.domain.com:8000/a.js
http://www.domain.com/b.js 同一域名,不同端口 不允许
http://www.domain.com/a.js
https://www.domain.com/b.js 同一域名,不同协议 不允许
http://www.domain.com/a.js
http://192.168.4.12/b.js 域名和域名对应相同ip 不允许
http://www.domain.com/a.js
http://x.domain.com/b.js 主域相同,子域不同 不允许
http://domain.com/c.js
http://www.domain1.com/a.js
http://www.domain2.com/b.js 不同域名 不允许跨域方式:
- (1). 通过jsonp跨域
- (2). document.domain + iframe跨域
- (3). location.hash + iframe
- (4). window.name + iframe跨域
- (5). postMessage跨域
- (6). 跨域资源共享(CORS)
- (7). nginx代理跨域
- (8). nodejs中间件代理跨域
- (9). WebSocket协议跨域
12.http状态码
分类:
1**:服务器收到请求,需要请求者进一步操作
2**:成功。请求被成功接收并处理
3**:重定向。需要进一步操作来完成请求
4**:客户端错误,请求语法错误或没有找到相应资源
5**:服务器错误。服务器在处理请求的过程中发成错误各个状态说明:
100-继续请求者应当继续提出请求。服务器已收到请求的一部分,正在等待其余部分。
101-切换协议请求者已要求服务器切换协议,服务器已确认并准备切换。
200-成功服务器已成功处理了请求。
201-已创建请求成功并且服务器创建了新的资源。
202-已接受服务器已接受请求,但尚未处理。
203-非授权信息服务器已成功处理了请求,但返回的信息可能来自另一来源。
204-无内容服务器成功处理了请求,但没有返回任何内容。
205-重置内容服务器成功处理了请求,内容被重置。
206-部分内容服务器成功处理了部分请求。
300-多种选择针对请求,服务器可执行多种操作。
301-永久移动请求的网页已永久移动到新位置,即永久重定向。
302-临时移动请求的网页暂时跳转到其他页面,即暂时重定向。
303-查看其他位置如果原来的请求是 POST,重定向目标文档应该通过 GET提取。
304-未修改此次请求返回的网页未修改,继续使用上次的资源。
305-使用代理请求者应该使用代理访问该网页。
307-临时重定向请求的资源临时从其他位置响应。
400-错误请求服务器无法解析该请求。
401-未授权请求没有进行身份验证或验证未通过。
403-禁止访问服务器拒绝此请求。
404-未找到服务器找不到请求的网页。
405-方法禁用服务器禁用了请求中指定的方法。
406-不接受无法使用请求的内容响应请求的网页。
407-需要代理授权请求者需要使用代理授权。
408-请求超时服务器请求超时。
409-冲突服务器在完成请求时发生冲突。
410-已删除请求的资源已永久删除。
411-需要有效长度服务器不接受不含有效内容长度标头字段的请求。
412-未满足前提条件服务器未满足请求者在请求中设置的其中一个前提条件。
413-请求实体过大请求实体过大,超出服务器的处理能力。
414-请求 URI 过长请求网址过长,服务器无法处理。
415-不支持类型请求的格式不受请求页面的支持。
416-请求范围不符页面无法提供请求的范围。
417-未满足期望值服务器未满足期望请求标头字段的要求。
500-服务器内部错误服务器遇到错误,无法完成请求。
501-未实现服务器不具备完成请求的功能。
502-错误网关服务器作为网关或代理,从上游服务器收到无效响应。
503-服务不可用服务器目前无法使用。
504-网关超时服务器作为网关或代理,但是没有及时从上游服务器收到请求。
505-HTTP 版本不支持服务器不支持请求中所用的 HTTP 协议版本