浏览器中的JavaScript核心BOM(浏览器对象模型)重点掌握对象之Window对象的属性与方法
浏览器中的JavaScript核心BOM(浏览器对象模型)重点掌握对象之Window对象的属性与方法
- 引言
- 正文
- 一、Window对象的方法
- (1)计时器
- (2)打开窗口
- (3)关闭窗口
- (4)对话框
- 二、Window对象的属性
- 结束语
引言
浏览器为我们提供了JavaScript运行的环境,同时也给我们提供了很多的对象,我们从这一篇开始逐个讲解浏览器上的内置对象的属性和方法。常见的浏览器内置对象有:Window 、Location 、Navigator 、History 、Screen……
本篇文章,我们就从最大的对象Window开始讲起,在本文的最后还附带讲述其它几个对象的文章链接
正文
Window对象在客户端JavaScript中扮演着核心的角色,它是客户端的一个全局内置对象。我们可以使用 window 来引用这个对象,比如当我们打开一个网页,window 就代表这个网页;如果打开多个页面,则他们都有各自的 window 且互不相同。
一、Window对象的方法
(1)计时器
我们一定见过这样两个函数,setTimeout() 和 setInterval(),它们就是我们常说到计时器函数。其实这两个函数是被定义在客户端的一个全局函数,所以也可以理解为就是Window对象的一个方法,所以我们可以这样引用 window.setTimeout(),当然也可以省略 window,直接 setTimeout()
那么setTimeout() 和 setInterval()这两个函数是干什么的呢?简单点来说就是在指定时间之后调用设定的函数,前者是调用一次,后者是反复不停地调用。
- setTimeout()
该函数需要传入两个参数,第一个参数是一个函数,在指定时间之后执行该函数;第二个参数是时间,单位为毫秒
//创建了一个定时器,1秒后会打印 `执行了一次`
setTimeout(function() {
console.log('执行了一次')
},1000)
//执行了一次
我们可以看到,传入的函数只执行了一次
- setInterval()
该函数也需要传入两个参数,第一个参数是一个函数,在指定时间之后执行该函数;第二个参数是时间,单位为毫秒
//创建了一个定时器,每过1秒后都会打印 `执行了一次`
setInterval(function() {
console.log('执行了一次')
},1000)
//执行了一次
//执行了一次
//执行了一次
// …………
我们可以看到,传入的函数一直在执行,因为这个函数作用就是在指定时间后反复执行。那如何让它停止呢?其实还有两个函数是专门用来清除定时器的,那就是 clearTimeout() 和 clearInterval()
- clearTimeout() 和 clearInterval()
看这两个函数的名字我们就知道是用来清除定时器的,那么如何使用呢?我们只需在创建定时器的时候,将定时器返回给一个变量,再将该变量传入clearTimeout() 或 clearInterval() 就可以清除对应的定时器啦。
我们就拿其中一个函数来举个例子吧
let count = 0
let timer = setInterval(function() {
count ++
console.log('执行了' + count + '次')
if(count === 5) {
clearInterval(timer)
}
},1000)
//执行了1次
//执行了2次
//执行了3次
//执行了4次
//执行了5次
上述例子创建了一个反复调用的定时器,并返回给变量timer,每过1秒,变量count + 1 ,并打印一次,同时判断count是否等于5,如果等于5,就调用clearInterval() 函数,并把变量timer作为参数,用于清除这个设定的定时器。所以本应该反复无限执行的定时器,在执行了5次以后就被清除掉了。
补充:定时器的执行是一种异步操作,也就是说它不会阻塞接下来的代码执行,我们来看一个例子
setTimeout(function() {
console.log('内部已执行')
},1000)
console.log('外部已执行')
//外部已执行
//内部已执行
我们可以看到,从上到下解析下来,先执行了最后一行的代码,再执行了定时器传入的函数。这就是因为定时器是一种异步操作,所以我们来看一种特殊的情况,这个一定要注意了
setTimeout(function() {
console.log('内部已执行')
},0)
console.log('外部已执行')
//外部已执行
//内部已执行
我们可以看到,虽然我们指定的时间是0秒,但仍然是先执行了最后一行的代码,再执行了定时器传入的函数。
(2)打开窗口
Window对象有一个 open() 方法,该方法可以打开一个新的浏览器窗口,并返回打开那个窗口的Window对象。
open() 方法共有4个可选的参数:
-
第一个参数是即将打开的新窗口的URL,若没有该参数,则打开一个空白页
-
第二个参数是即将打开的新窗口的名字。若没有该参数,则会使用指定的名字
_blank打开一个新的 、未命名的窗口 -
第三个参数是一个字符串,字符串里是
属性名1=值1, 属性名2=值2这样的形式,用来设置新打开窗口的一些状态样式。 -
第四个参数是在第二个参数设置为一个已存在的窗口名时才生效,该参数为布尔值,当为true时,第一个参数的URL会替换掉窗口浏览历史的当前条目;当为false时,会在窗口浏览历史中创建一个新的条目
接下来我们来讲解这四个参数是如何使用的:
- 第一个参数
这个参数很好理解,比如我们传入 http://www.baidu.com ,则会跳转到百度页面,如果我们省略这个参数,则会打开一个空白页,如下图。

- 第二个参数
这个参数是为我们打开的新窗口命名的。例如,我们设置该参数为 newWindow,第一次调用 open() 函数,会去查看当前浏览器是否有一个窗口名字叫做newWindow,若没有则会打开一个名为 newWindow 的窗口,那当我们第二次调用 open() 函数时,同样也会去查看当前浏览器是否有一个窗口名字叫做newWindow,因为第一次调用的时候打开了一个这样的窗口,所以我们浏览器只是会跳转到刚刚打开的那个页面。
我们来看一下例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button class="btn">调用open函数</button>
<script>
let btn = document.querySelector('.btn')
btn.onclick = function () {
//打开一个空白窗口,并命名为newWindow
window.open('', 'newWindow')
}
</script>
</body>
</html>
- 第三个参数
该参数是是一个字符串,字符串里是 属性名1=值1, 属性名2=值2 这样的形用于设置新打开的窗口的一些样式的,比如窗口大小 、是否具有菜单栏 、状态栏 、工具栏等
我们来看一个简单的例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button class="btn">调用open函数</button>
<script>
let btn = document.querySelector('.btn')
btn.onclick = function () {
//打开一个没有名字的空白窗口,窗口大小为400 * 350
window.open('', '', 'width=400, height=350')
}
</script>
</body>
</html>
动图展示

还有很多属性可以设置,我直接列出来一些常用的属性,大家可以自行测试
| 属性名 | 含义 |
|---|---|
| height | 窗口的高度,最小值为100 |
| width | 窗口的宽度,最小值为100 |
| toolbar | 表示是否显示窗口的工具栏。yes/no,默认为yes |
| status | 是否要添加一个状态栏。yes/no,默认为yes |
| scrollbars | 是否显示滚动条。yes/no,默认为yes |
| resizable | 是否可调整窗口大小。yes/no,默认为yes |
| menubar | 是否显示菜单栏。yes/no,默认为yes |
| location | 是否显示地址字段。yes/no,默认为yes |
还有一些值,如果大家感兴趣可以去自己查询一下。
- 第四个参数
这个参数我暂时是没有看出有什么实际的用处,如果大家有知道的可以评论区告诉我。
我们在刚开始说过,window.open() 会返回打开那个窗口的Window对象,这就意味着我们可以控制那个打开的窗口,比如这样
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button class="btn1">打开新窗口</button>
<button class="btn2">控制新打开的窗口</button>
<script>
let btn1 = document.querySelector('.btn1')
let btn2 = document.querySelector('.btn2')
let new_window = null
btn1.onclick = function () {
//将新打开的窗口的window对象返回给变量new_window
new_window = window.open()
}
btn2.onclick = function () {
//在原窗口控制新打开的窗口弹出弹框
new_window.alert('弹出弹窗')
}
</script>
</body>
</html>
(3)关闭窗口
既然window对象有打开窗口的函数,那肯定少不了关闭窗口的函数,我们可以通过 window对象.close() 的方式,关闭一个窗口,大多数的浏览器只允许关闭由自己的js代码打开的窗口
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button class="btn1">打开新窗口</button>
<button class="btn2">关闭新打开的窗口</button>
<script>
let btn1 = document.querySelector('.btn1')
let btn2 = document.querySelector('.btn2')
btn1.onclick = function () {
//将新打开的窗口的window对象返回给变量new_window
new_window = window.open()
}
btn2.onclick = function () {
//调用新打开窗口的window对象的close()方法
new_window.close()
}
</script>
</body>
</html>
(4)对话框
Window对象还提供了3个方法来向用户显示简单的对话框,他们分别是:alert() 、confirm() 、prompt()
- alert()
该方法传入一个字符串作为参数。执行时,在浏览器弹出一个消息提醒框,字符串会作为内容显示在框内。
执行了该方法以后,会阻碍后面的js代码的运行,只有等用户手动关闭了该弹框以后,后面的js代码才会继续执行。
这个是Window对象的方法,可以这样调用window.alert(),同时我们也可以省略window,直接这样写alert()
alert('第一次弹出弹框')
window.alert('第二次弹出弹框')
动画展示
- confirm()
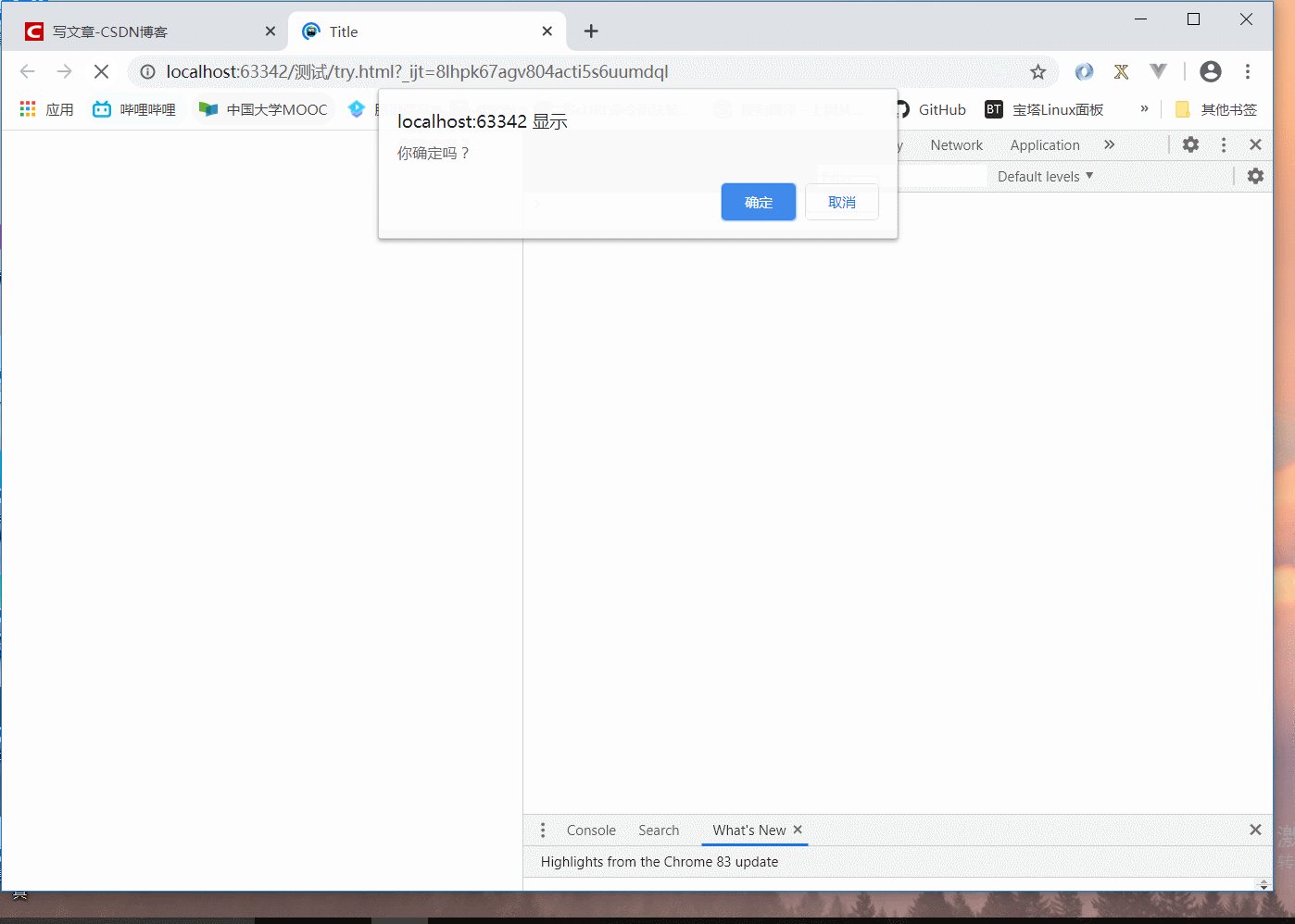
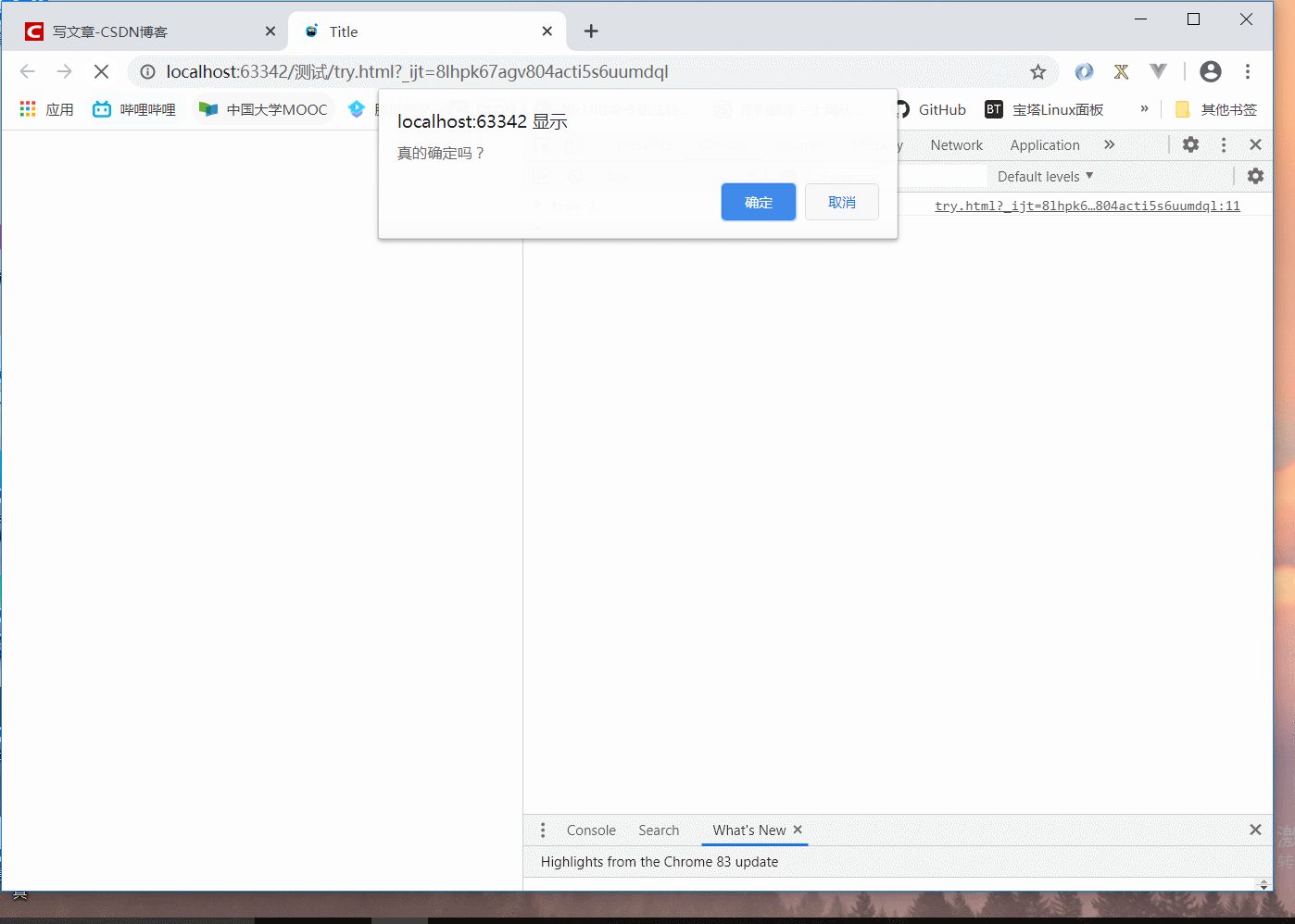
该方法传入一个字符串作为参数。执行时,弹出一个消息框,字符串作为内容展示在框内,并且有 “确认” 和 “取消” 两个按钮,当点击 “确认” 时,返回true;当点击 “取消” 时,返回false。
执行了该方法以后,会阻碍后面的js代码的运行,只有等用户点击了某个按钮以后,后面的js代码才会继续执行。
调用该方法,window 可以省略,即可以这样调用 confirm()
let ret1 = confirm('你确定吗?')
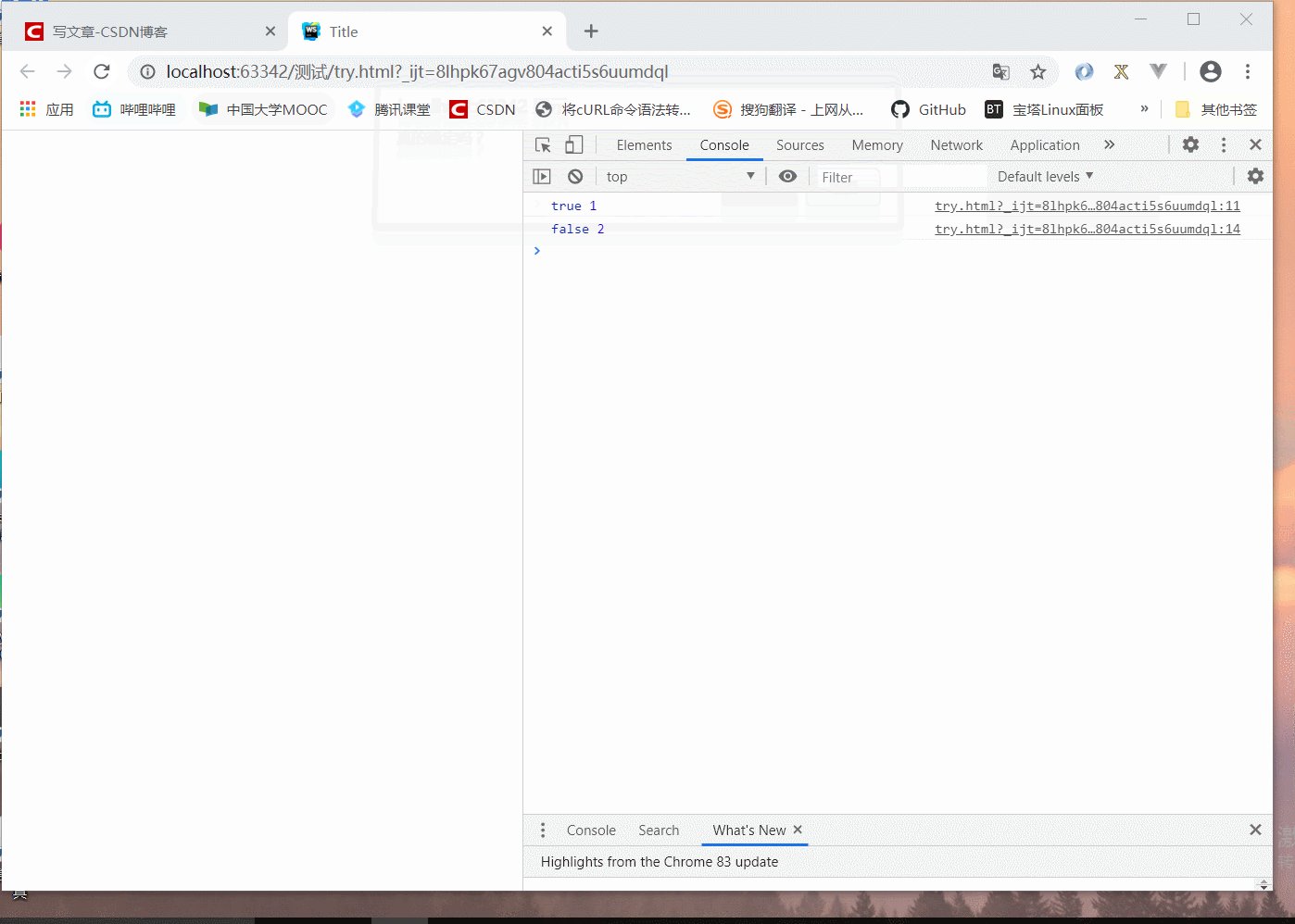
console.log(ret1, 1)
let ret2 = window.confirm('真的确定吗?')
console.log(ret2, 2)
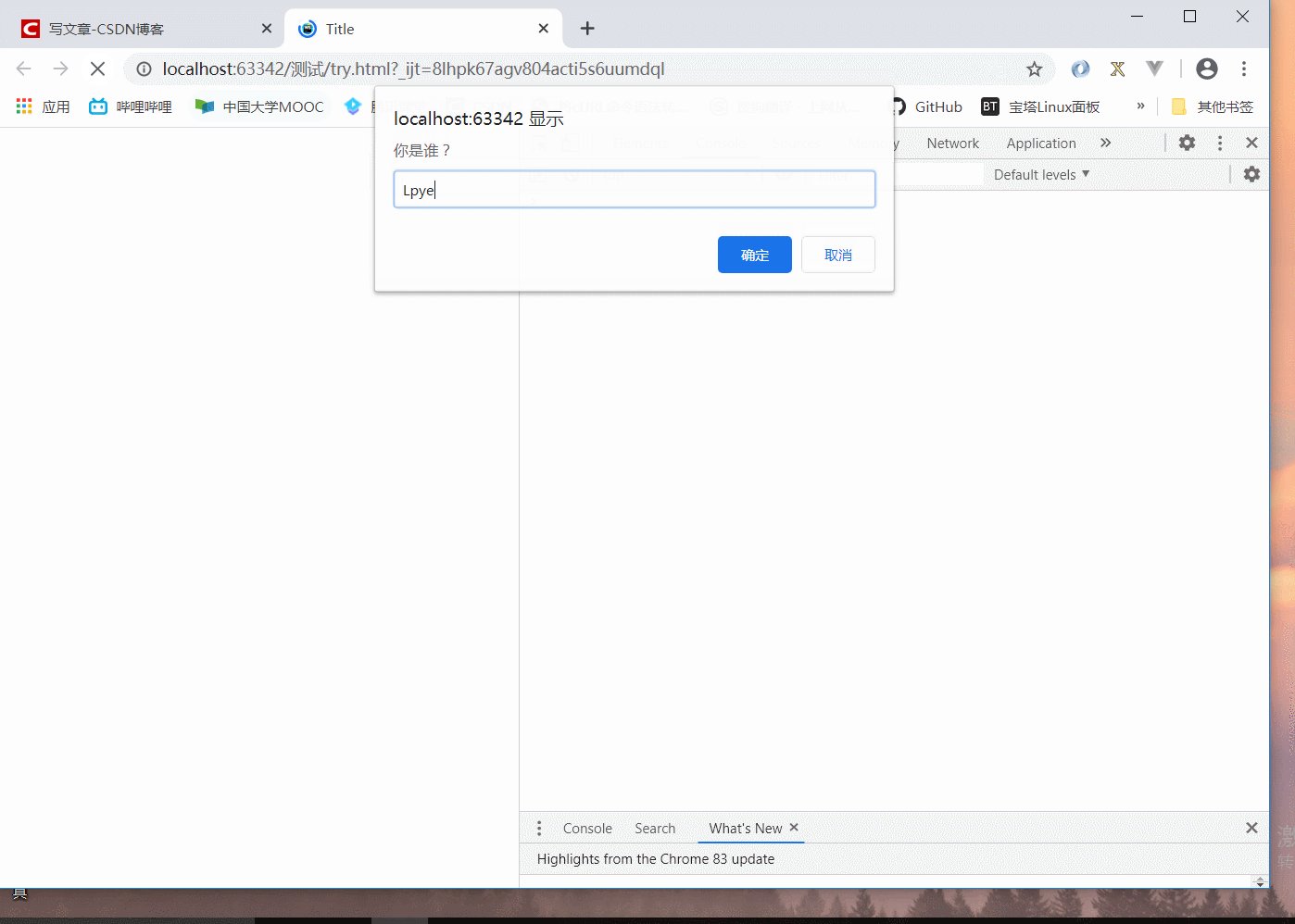
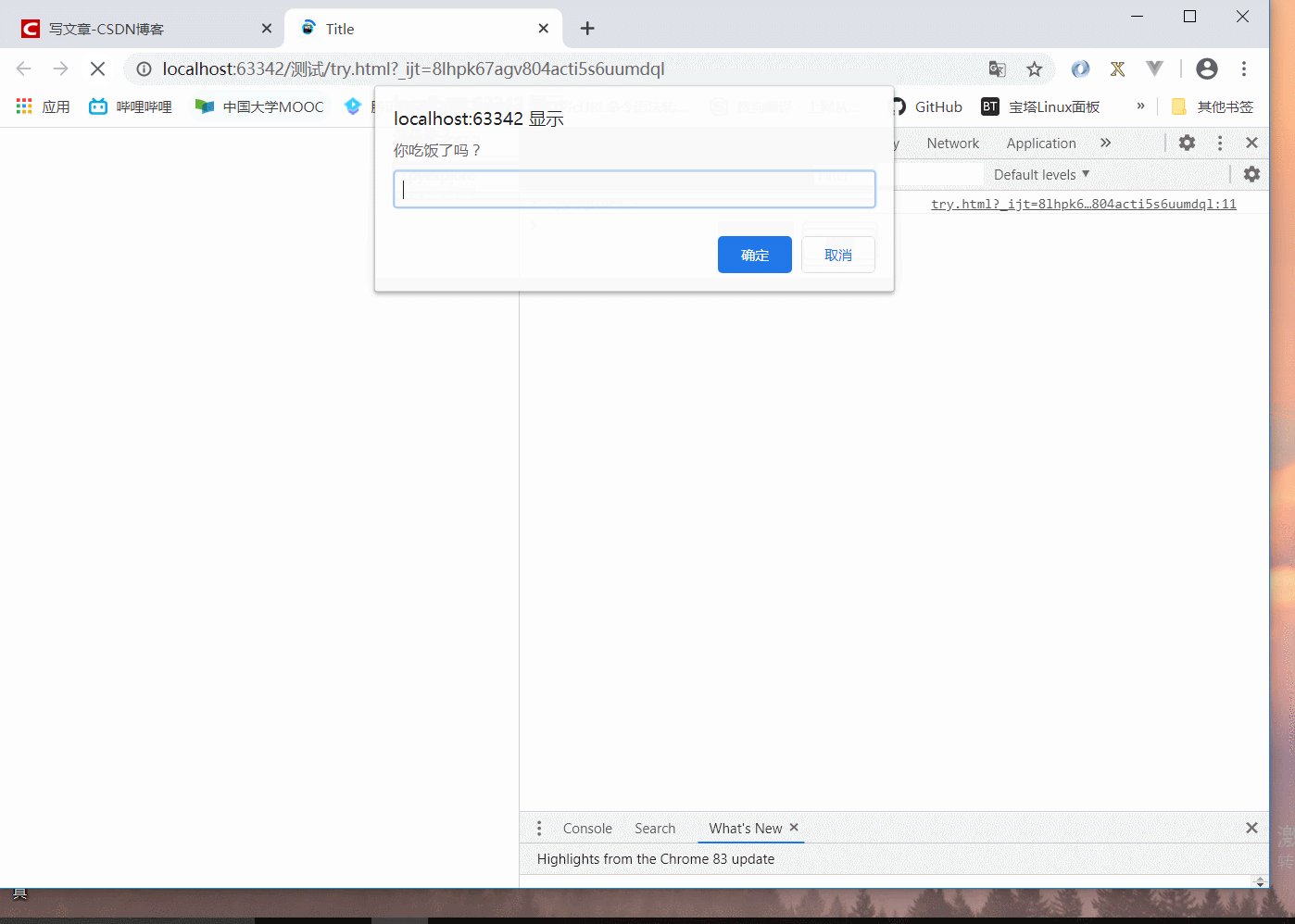
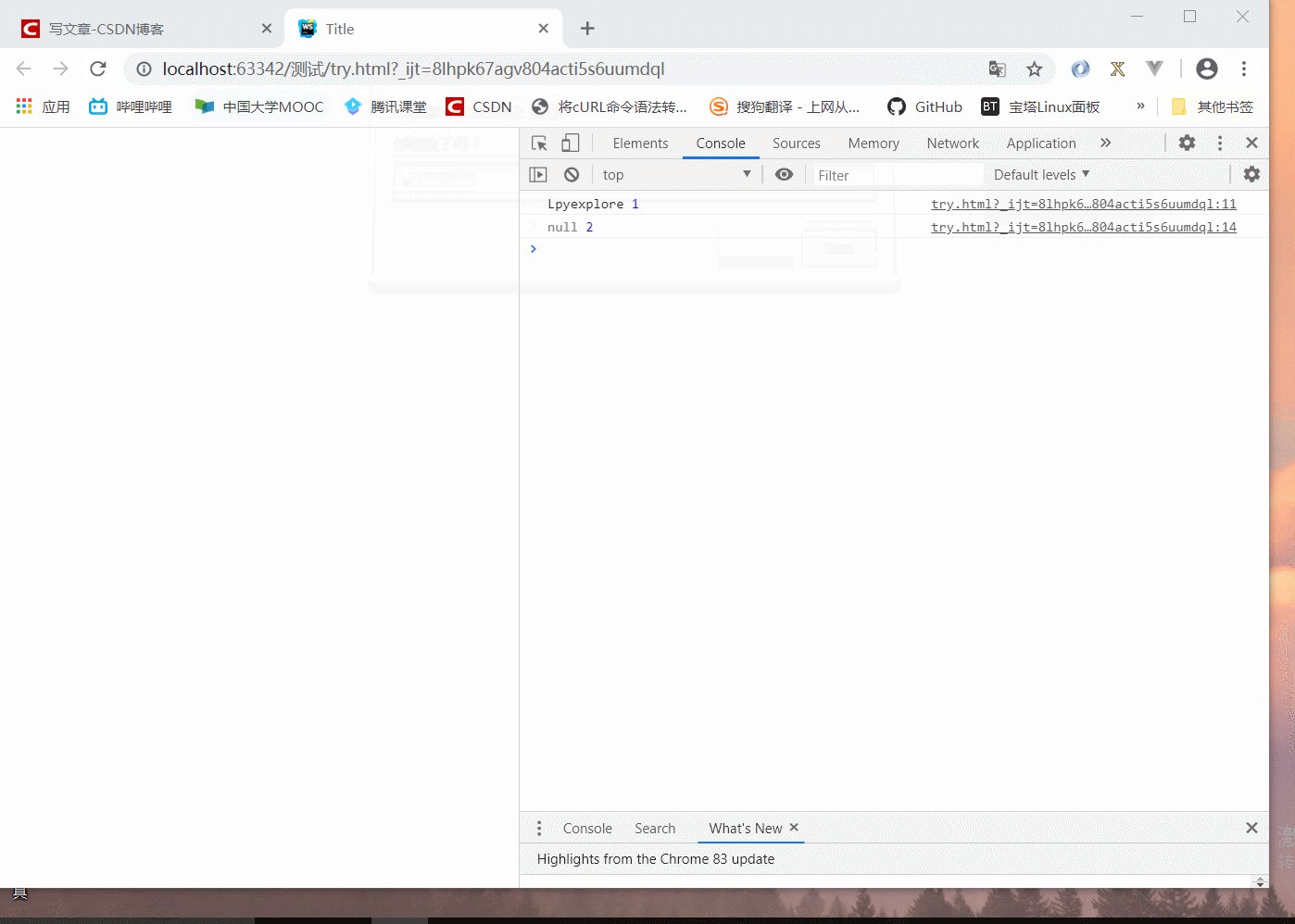
- prompt()
该方法传入一个字符串作为参数。执行时,弹出一个框,字符串作为内容展示在框内,并且框内还有一个文本框,用户可以在文本框内输入内容。同时也有 “确定” 和 “取消” 两个按钮,若点 “确定”,则返回用户文本框内输入的字符串;若点 “取消”,则返回null
执行了该方法以后,会阻碍后面的js代码的运行,只有等用户点击了某个按钮以后,后面的js代码才会继续执行。
调用该方法,window 也可以省略,即可以这样调用 prompt()
let ret1 = prompt('你是谁?')
console.log(ret1, 1)
let ret2 = window.prompt('你吃饭了吗?')
console.log(ret2, 2)
其实除了这三种简单的对话框外,还有一种复杂的对话框,叫做模态对话框,调用方法为showModalDialog(),它的实质就是将另一个HTML文件作为弹框显示在页面中,因为比较复杂,用到的也不多,我就不多做讲解了,感兴趣的可以去网上自己看下文档。
二、Window对象的属性
要是说到Window对象的属性的话,那可就多了,我们先来讲一个常用的,例如opener ,该属性返回一个window对象,表示该窗口是由谁打开的。若不是被别的窗口打开,则返回null;若是被别的窗口打开,则返回那个窗口的window对象。 刚刚我们上面将了window对象的open()方法,并且知道了open()方法会返回新打开窗口的window对象。接下来我们来看一下例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button class="btn1">打开新窗口</button>
<button class="btn2">控制新打开的窗口</button>
<script>
let btn1 = document.querySelector('.btn1')
let btn2 = document.querySelector('.btn2')
let new_window = null
//弹出弹框,展示当前窗口的opener属性
alert(window.opener)
btn1.onclick = function () {
new_window = window.open()
}
btn2.onclick = function () {
//控制新窗口弹出弹框,判断新打开窗口的opener是否为当前窗口的window对象
new_window.alert(new_window.opener === window)
}
</script>
</body>
</html>
还有更多的window对象属性,其实都是通过调用了别的对象的属性来引用的,因为window对象表示的整个窗口,所以window对象是最大的一个对象,在他里面还有很多别的对象,我们可以通过window.别的浏览器内置对象来引用别的对象属性。举个例子先location.href就是调用了Location对象,同时我们也可以这样调用Location对象 window.location,这两者相等。
所以在这里,我列举出一些浏览器中常用的其他内置对象,之后我会针对每个对象写一篇博客对其进行讲解,并在本文放上那篇博客的链接,供大家观看。
- Location对象
博客链接:浏览器中内置对象Location属性与方法详解
- History对象
博客链接:浏览器中内置对象History属性与方法详解
- Navigator对象
博客链接:浏览器中内置对象Navigator和对象Screen的简单了解
- Screen对象
博客链接:浏览器中内置对象Navigator和对象Screen的简单了解
结束语
各位如果有什么要补充的,欢迎在评论区留言。大家点个收藏,关注浏览器别的内置对象的讲解。