web前端开发基础第5天
1.1浏览器默认文字大小
浏览器默认文字大小 : 16px
默认行高: 18px(inline-height)
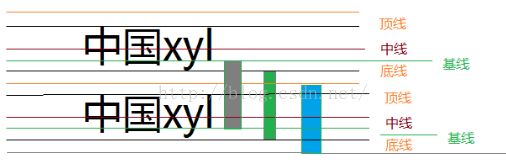
行高 = 文字大小 + 上间距 + 下间距
行高:
1.2行高的作用
当行高为父容器的高度时,可以让父容器中的文字垂直显示
div{
height: 100px;
width: 300px;
background-color: pink;
font-size: 20px;
line-height: 100px;
}2.3行高单位问题
☞ 单独给一个元素设置行高
| 行高单位 |
赋值 |
文字大小 |
行高值 |
| px |
20px |
20px |
20px |
| em |
2em |
20px |
40px |
| % |
120% |
20px |
24px |
| 不带单位 |
2 |
20px |
40px |
☞ 总结:
当给一个独立的元素设置行高值的时候,除了以px为单位的行高值与文字大小无关,其他都与文字大小有关(与文字大小的乘机)
div{
font-size: 20px;
line-height: 20px;
line-height: 2em;
line-height: 120%;
line-height: 2;
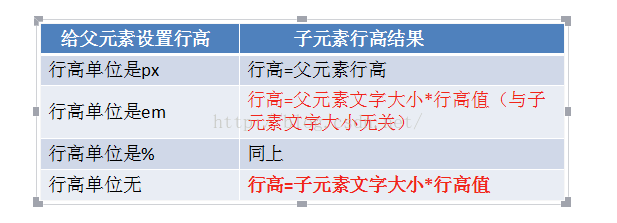
}☞ 盒子嵌套,给父元素设置行高值,子元素的行高问题
| 行高单位 |
设置行高 |
父文字 |
子文字 |
行高 |
| px |
20px |
20px |
30px |
20px |
| em |
2em |
20px |
30px |
40px |
| % |
120% |
20px |
30px |
24px |
| 不带单位 |
2 |
20px |
30px |
60px |
行高可以实现继承!!
☞ 总结:
当父元素设置的行高值除不带单位情况下,都是先于父元素的文字大小相乘最后的结果,被子元素继承。
.one{
font-size: 20px;
line-height: 20px;
line-height: 2em;
line-height: 120%;
line-height: 2;
}
.two{
font-size: 30px;
}
大小

2盒子模型(box)
2.1作用
进行网页布局
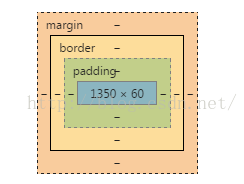
2.2 网页中盒子的组成
☞ border(边框)
☞ 内边距(padding)
☞ 外边距(margin)
2.3border(边框)
☞ border-width: 边框宽度
☞ border-style: 边框样式
◆solid : 边框为实线
◆dotted: 点线
◆ dashed: 虚线
☞ border-color:边框颜色
div{
width: 300px;
height: 300px;
border-width: 1px;
border-style: dashed;
border-color: blue;
}☞ border另外一种写法
div{
width: 300px;
height: 300px;
border-left: 1px solid green;
border-right: 1px dotted pink;
border-top: 1px dashed yellowgreen;
border-bottom: 1px solid blue;
}单独设置边框样式:
border-top-width: 1px;
border-top-style: solid;
border-top-color: green;☞ border属性联写
border: solid 1px red;注意:属性联写的时候 没有先后顺序限制, 边框颜色和 边框宽度可以不写。
☞ 表单优化写法:
username">☞ 表格单元格合并:
border-collapse:collapse 设置表格边框合并(适用于表格)2.4 padding(内边距)
padding-left:左边距
padding-right:右边距
padding-top:上边距
padding-bottom:下边距
☞ 属性联写
padding:10px ; 上,右,下,左的距离为10px
padding:10px 20px; 上下:10px 左右:20px
padding:10px 20px 30px ; 上:10px 左右:20px 下:30px
padding:10px 20px 30px 40px; 上,右,下,左
内边距:设置内容距离盒子边框之间的距离
2.5盒子大小计算
☞ 边框可以影响盒子大小
☞ 内边距影响盒子大小
宽度 = 内容宽度 + 左右边框+ 左右内边距
注意:以后进行页面盒子布局的实现,如果给盒子设置了内边距,对应的要将内容宽度或者高度减去相应的值。
2.6盒子大小影响特殊地方
继承的盒子在父盒子宽度范围内,padding值不会影响该盒子的大小。
3外边距(margin)
设置盒子与盒子之间的距离
margin-lift
margin-right
margin-top
margin-bottom
margin:10px ; 上,右,下,左的距离为10px
margin:10px 20px; 上下:10px 左右:20px
margin:10px 20px 30px ; 上:10px 左右:20px 下:30px
margin:10px 20px 30px 40px; 上,右,下,左☞ 当两个盒子垂直显示的时候,外边距以设置的最大值为准(外边距合并的第一种情况)
☞ 外边距塌陷(有难问题)
◆ 给父盒子设置边框
◆ 给父盒子设置overflow:hidden
给父元素设置了overflow:hidden会触发bfc
bfc “格式化上下文”
http://www.w3cplus.com/css/understanding-bfc-and-margin-collapse.html
注意: