JavaScript基础之内置对象——String 字符串
基本包装类型
在总结知识点之前先说一下字符串基本包装类型。
基本包装类型:也叫基本类型、基本字符串
MDN给的解释如下:
字符串字面量 (通过单引号或双引号定义) 和 直接调用 String 方法(没有通过 new 生成字符串对象实例)的字符串都是基本字符串。JavaScript会自动将基本字符串转换为字符串对象,只有将基本字符串转化为字符串对象之后才可以使用字符串对象的方法。当基本字符串需要调用一个字符串对象才有的方法或者查询值的时候(基本字符串是没有这些方法的),JavaScript 会自动将基本字符串转化为字符串对象并且调用相应的方法或者执行查询。
通俗讲的话:
基本包装类型:就是把简单数据类型包装成复杂数据类型的过程,可以使用属性和方法
string 可以看成伪数组的形式 有length属性和索引号(位置)
String Number Boolean 都是基本包装类型
具体实现过程:
var str = ‘aabbcc’;
var temp = new String(); 暂时生成一个对象
str = temp; 这个对象指向字符串
temp = null;最后生成的对象释放
注意:str的数据类型仍然是String ,不是Objec
var str = 'andy';
console.log(str.length); // 输出是4
console.log(typeof str); //类型为 String 不是对象
基本字符串常用方法
根据位置返回字符
charAt(index) 方法
功能:根据字符的位置即索引号得到对应的字符
参数:index 在0~arr.length-1之间; 如果没有参数默认为0 ;参数大于字符串长度时返回空字符串
返回值:index对应得一个字符
charCodeAt(index) 方法
功能:根据字符的位置即索引号得到对应的字符的ASCII码,以此可以判断用户是否敲击键盘
参数:index 在0~arr.length-1之间; 如果没有参数默认为0 ;参数大于字符串长度时返回空字符串
返回值:index对应得一个字符的ASCII码
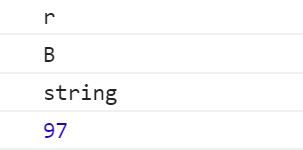
var anyString = "Brave new world";
console.log(anyString.charAt(1)); // 输出r 字符串中索引为1的字符
console.log(anyString.charAt()); // B
console.log(typeof anyString.charAt(15)); // 输出string
var anyString1 = 'abc';
console.log(anyString1.charCodeAt(0)); // 97 a对应的阿斯克码是97
替换字符
replace( ‘ 被替换的字符’,‘替换字符’)方法
功能:替换字符串中的字符,只能替换第一个满足的字符。只能替换一次
如果想替换多个字符,可以遍历字符串
参数:两个参数,第一个是被替换的字符,第二个是要替换成的字符
返回值:替换之后的字符串
var strs = 'aabbcacdad';
for (var i = 0; i < strs.length; i++) {
// 把字符串中所有的a替换成t
strs = strs.replace('a', 't');
}
console.log(strs);
根据字符返回字符位置(索引号)
indexOf(‘字符’ [,start] )方法
功能:根据字符串的字符返回字符的位置。从前向后搜索,只能找到第一个满足的字符位置——找第一个就停止
参数:两个参数,第一个是必选参数——要找的字符,第二个是可选参数——从第几个开始往后找满足条件的字符
返回值:满足条件字符的位置(索引号),若找不到满足的字符返回 -1.
lastIndexOf(‘字符’ [,end] )方法
功能:根据字符串的字符返回字符的位置。从后向前搜索,只能找到第一个满足的字符位置——找第一个就停止
参数:两个参数,第一个是必选参数——要找的字符,第二个是可选参数——从第几个开始往前找满足条件的字符
返回值:满足条件字符的位置(索引号),若找不到满足的字符返回 -1.
var str = 'abtczz';
console.log(str.indexOf('c')); // 3
console.log(str.indexOf('t')); // 2
console.log(str.lastIndexOf('z')); // 5 找第一个满足条件的字符返回索引
var str1 = 'acdeaejteghtozoozg';
console.log(str1.indexOf('a', 1)); // 4 从索引为1的字符往后找字符a的索引
字符串转为数组
split('分隔符')方法
功能:把字符串转为数组
参数:分隔符 ,与字符串中字符分隔的分隔符保持一致
返回值:数组
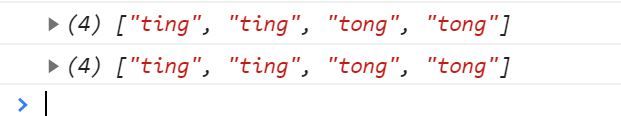
var str1 = 'ting&ting&tong&tong';
var str2 = 'ting-ting-tong-tong';
console.log(str1.split('&'));
console.log(str2.split('-'));
基本字符串常用方法的运用
例1:给一个字符串,查找一个字符的位置以及出现的次数
例2:给一个字符串,查找字符的位置和次数,找出次数最多的字符以及字符的个数
这个案例中,运用到对象的属性。
主要思路就是遍历字符串,把字符串中的每个字符存储为对象的属性,字符出现的次数作为属性的属性值。
每个字符重复出现一次,字符属性对应的属性值+1
若没有重复的字符,字符属性对应的属性值=1
最后遍历对象,返回属性值最大的那个。
String的学习远远不止这些,现阶段就是先熟悉熟悉常用的方法,在之后的练习中还会涉及到很多方法的使用。主要是去总结学习对象方法的学习方法。好的学习方法事半功倍啊。
我的语言组织能力不是特别强,就是根据我自己的理解和我自己学习的东西进行书写的,要是有什么不足的地方,还希望大家指出来,我接受你们给我的建议。
继续加油鸭!!!